Categories
Sub-Categories
-
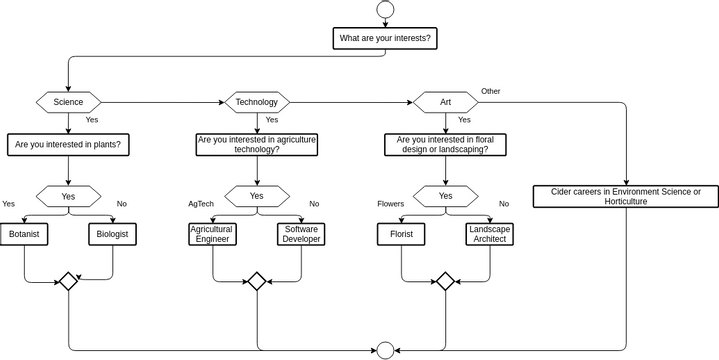
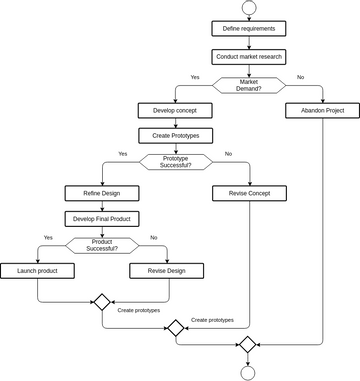
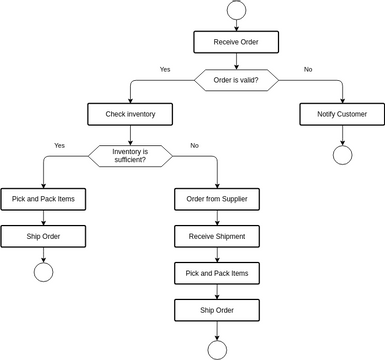
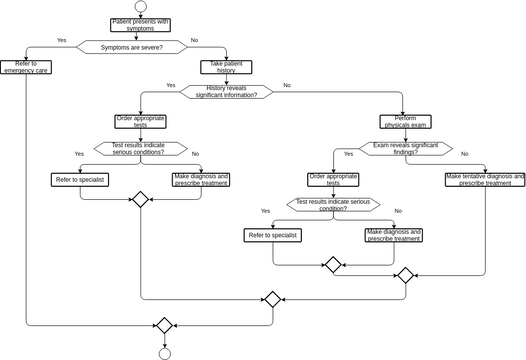
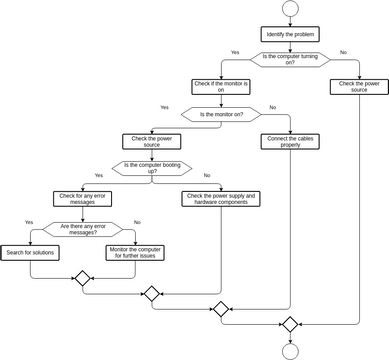
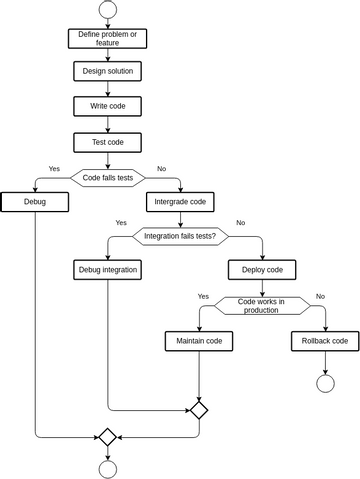
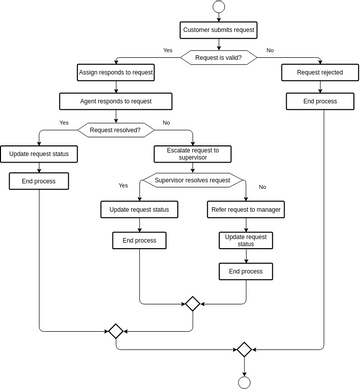
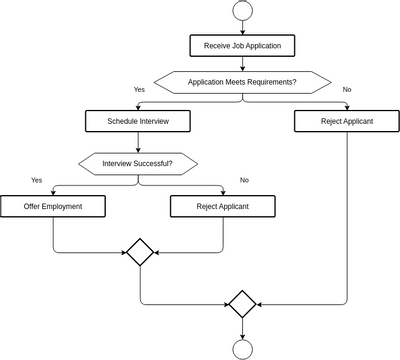
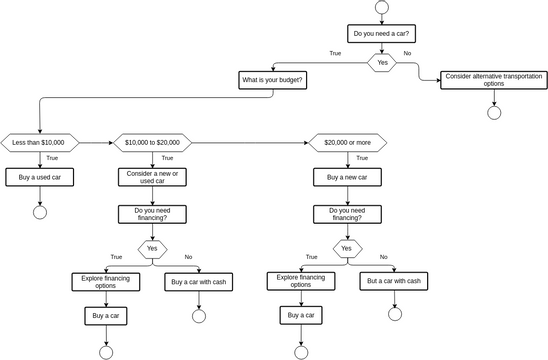
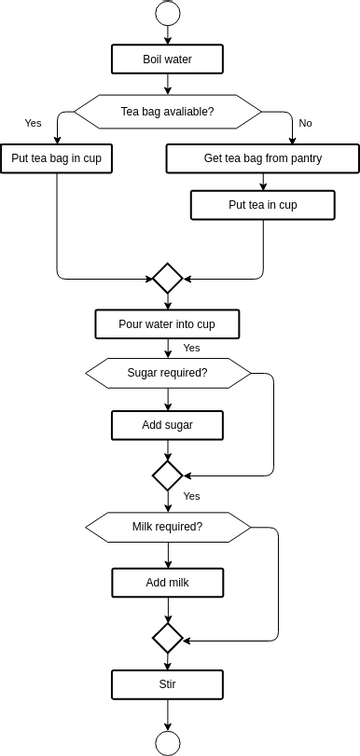
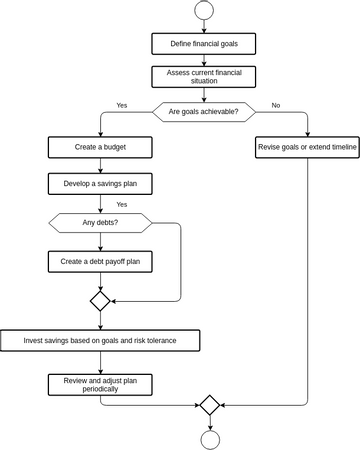
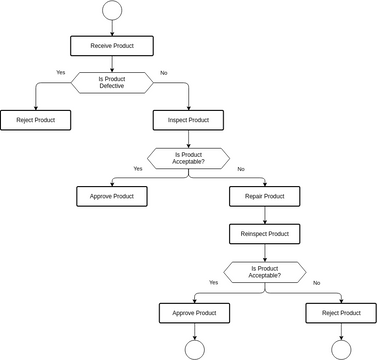
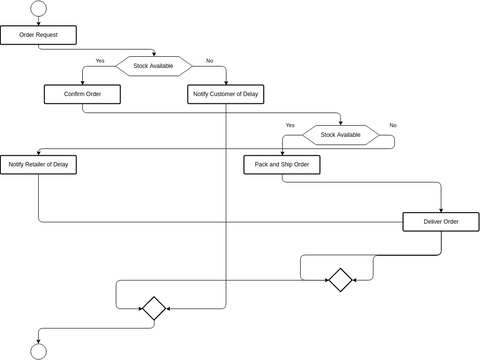
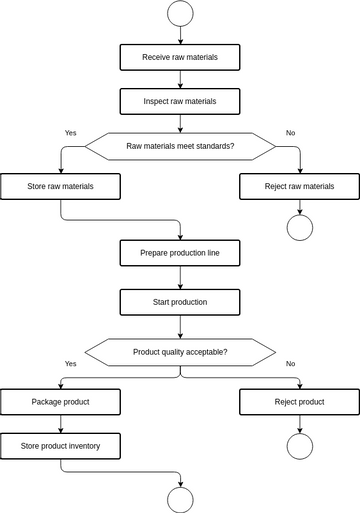
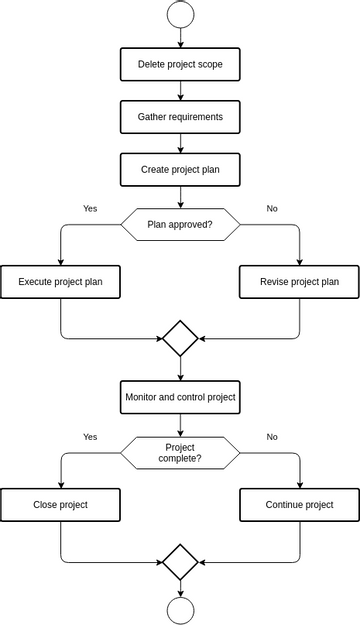
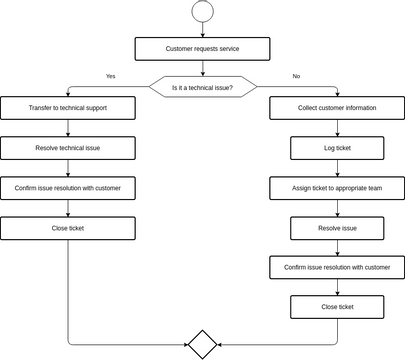
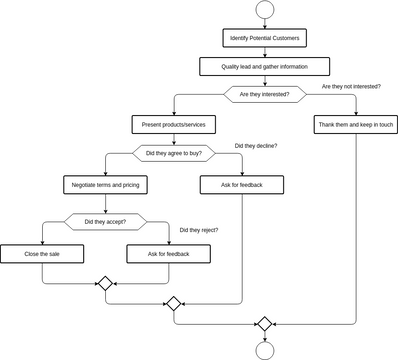
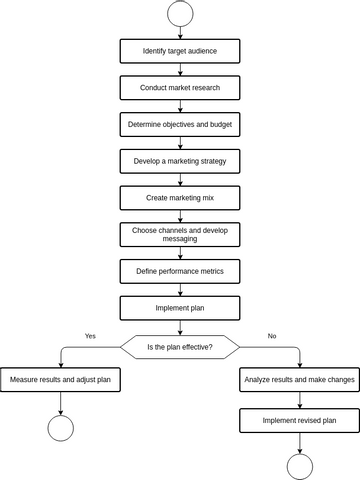
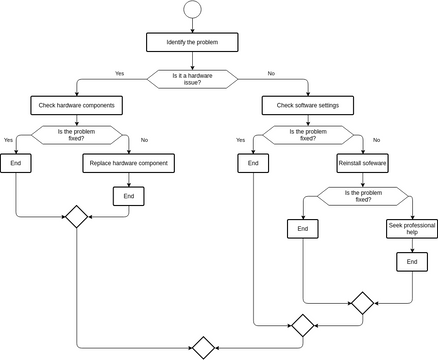
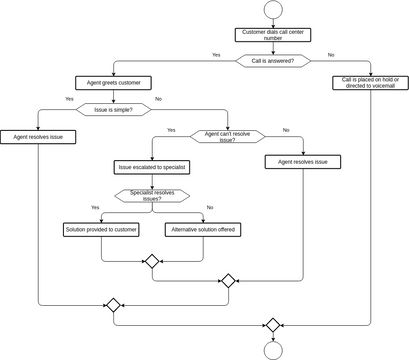
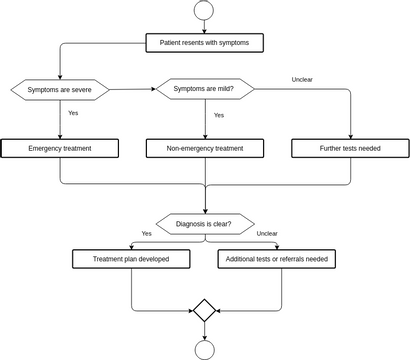
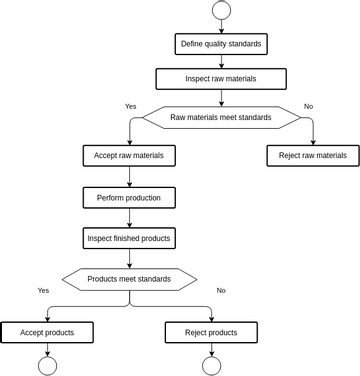
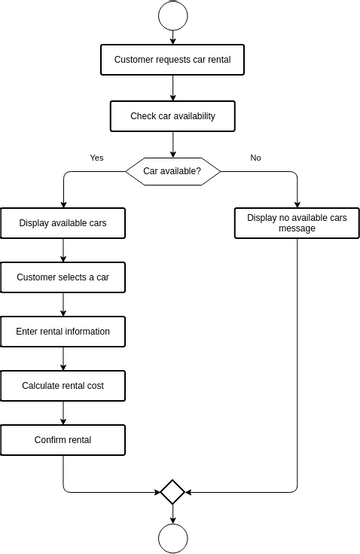
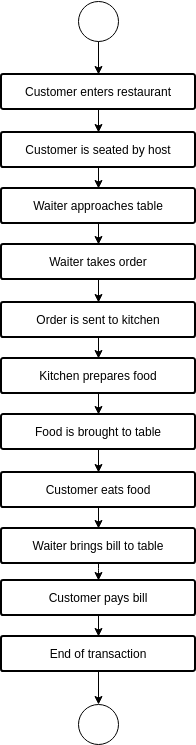
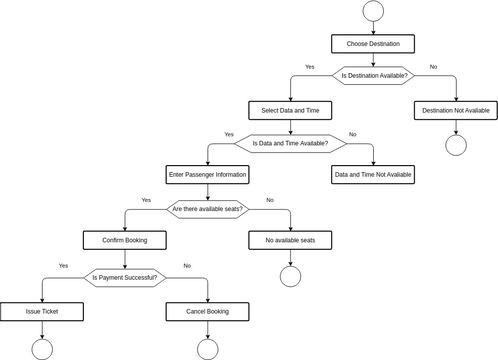
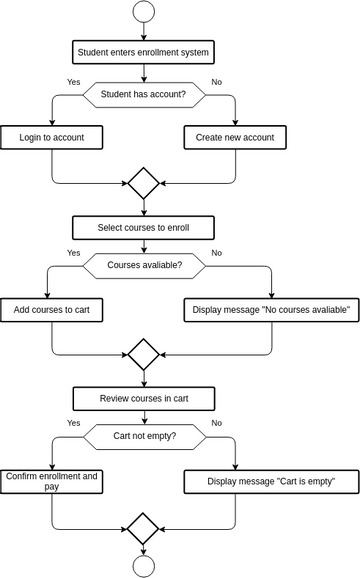
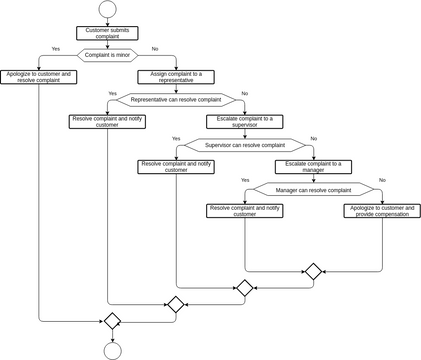
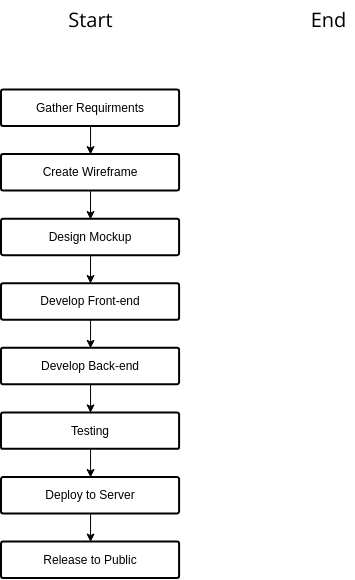
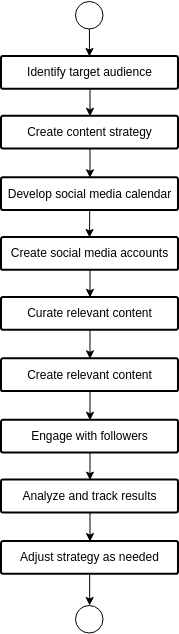
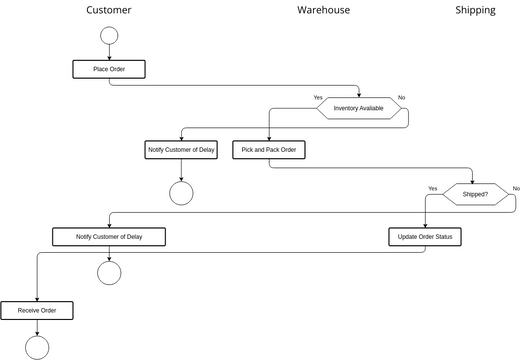
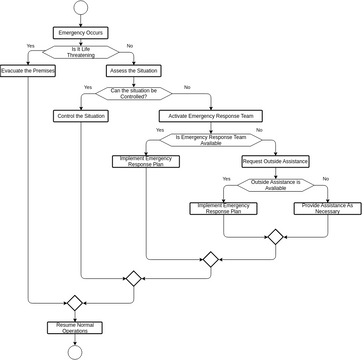
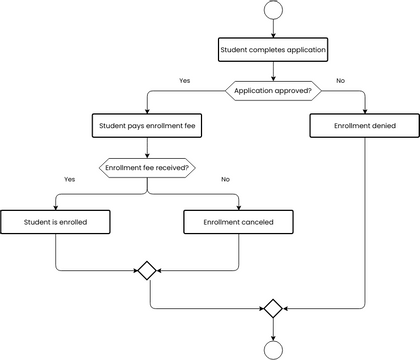
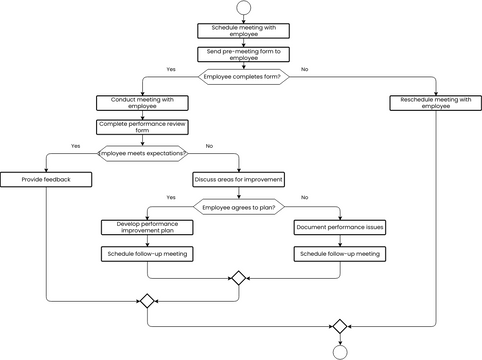
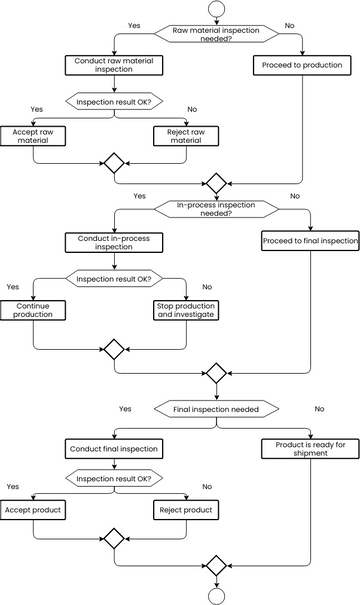
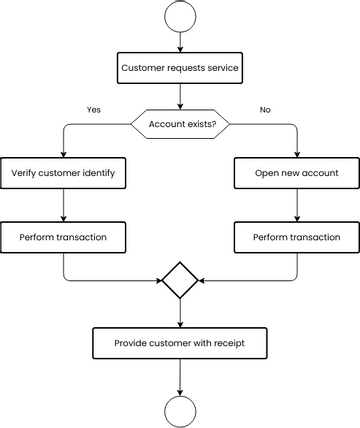
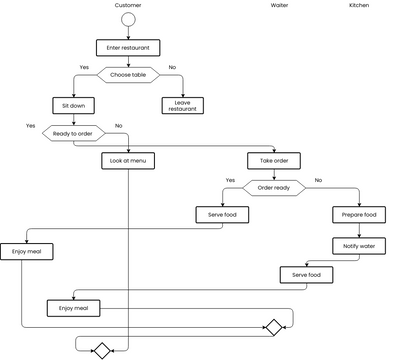
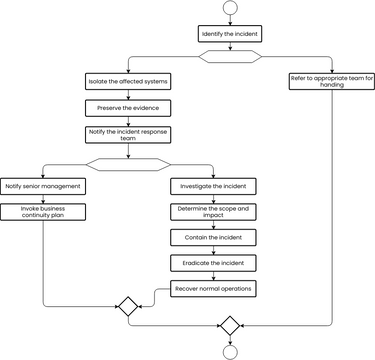
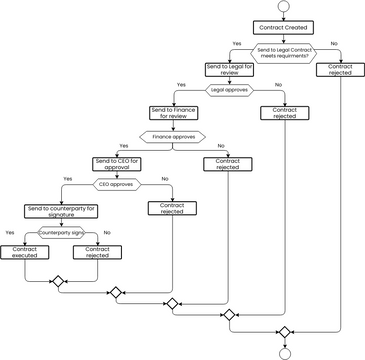
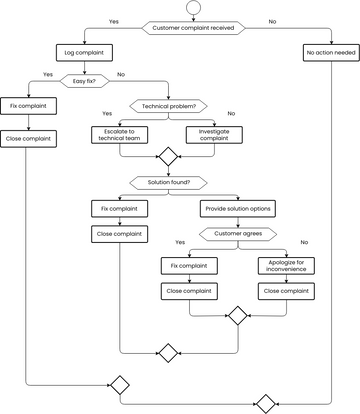
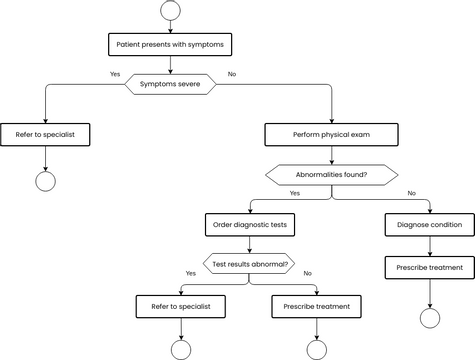
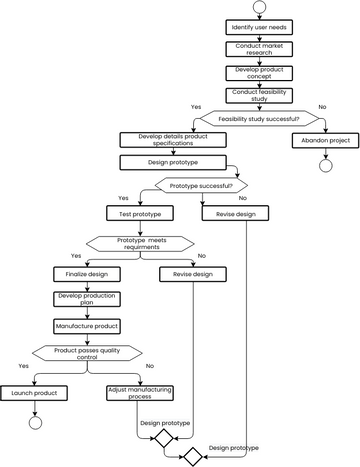
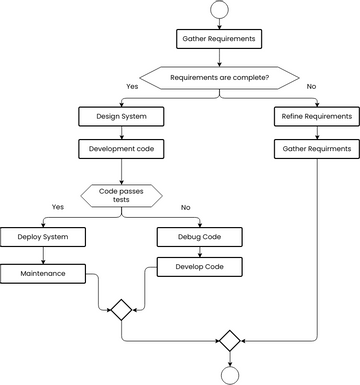
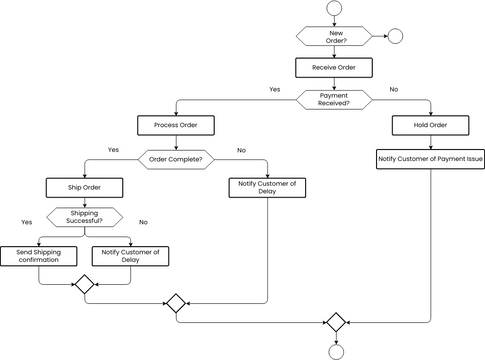
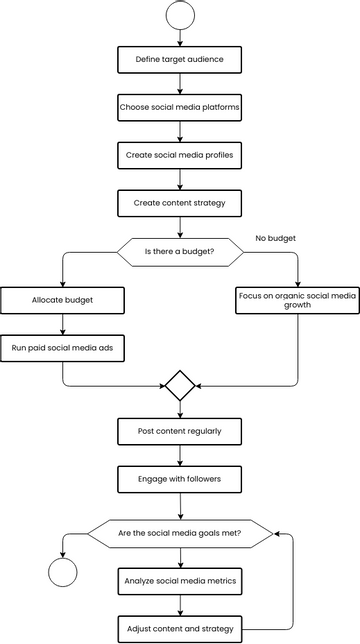
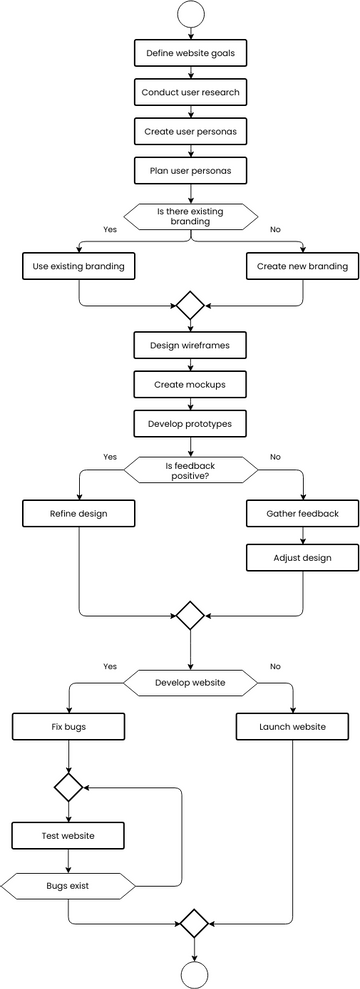
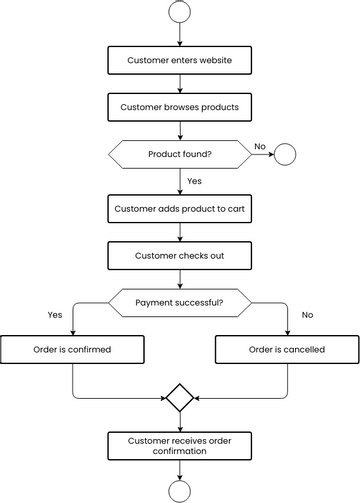
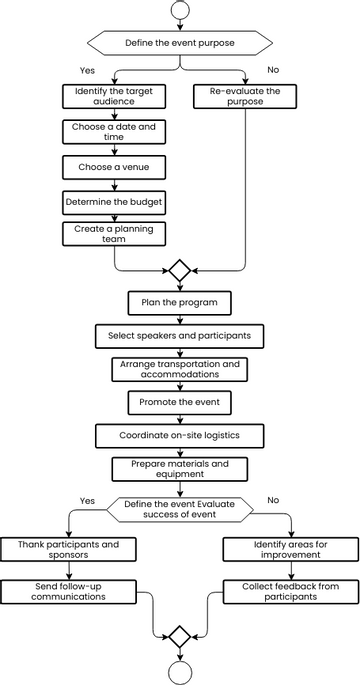
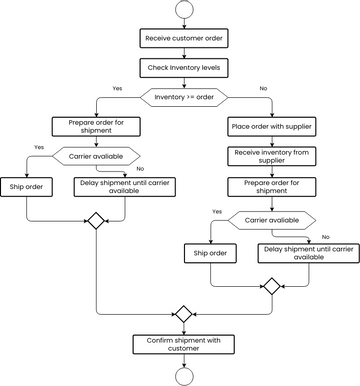
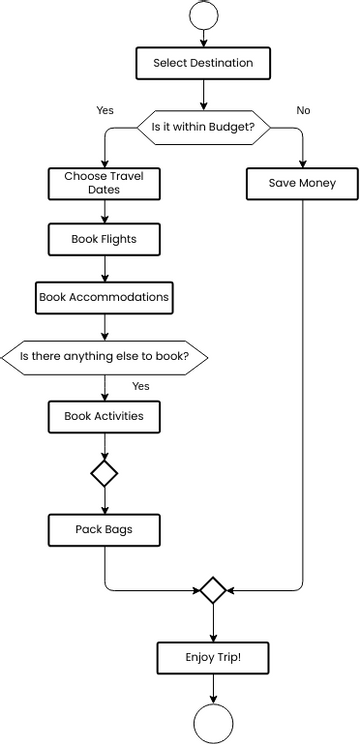
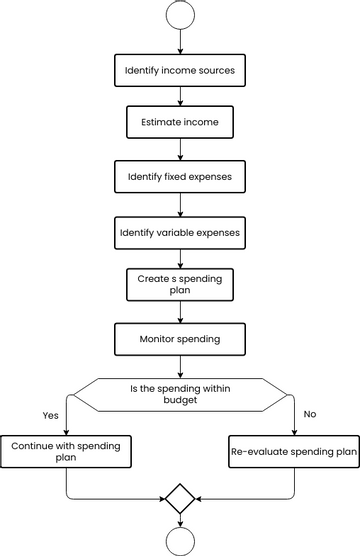
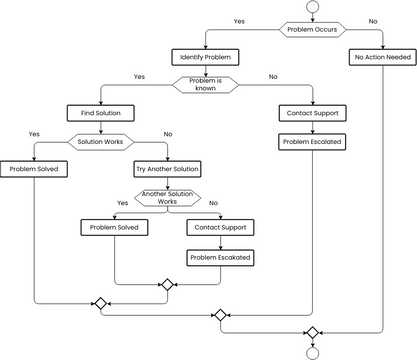
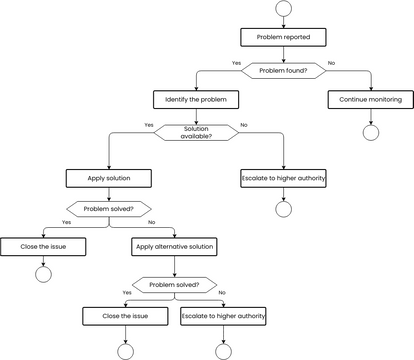
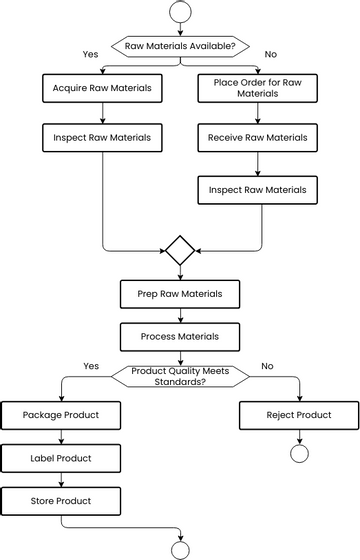
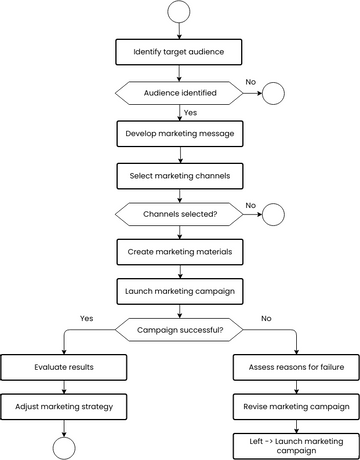
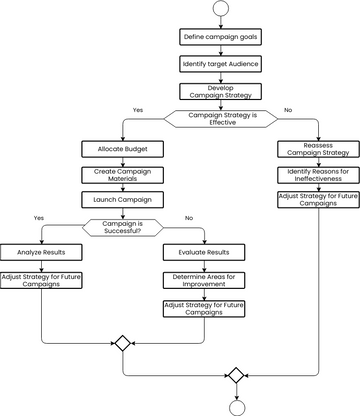
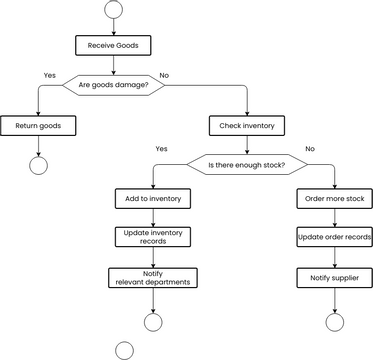
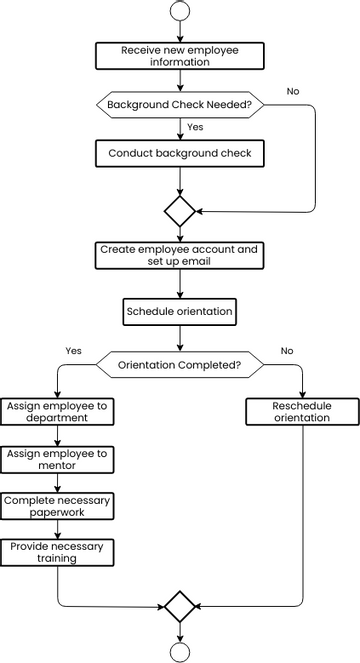
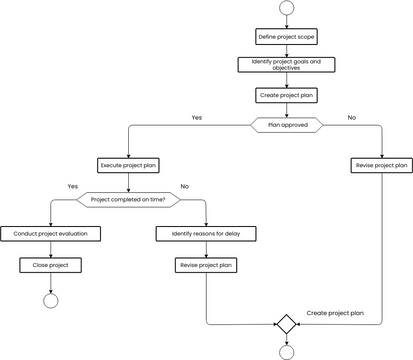
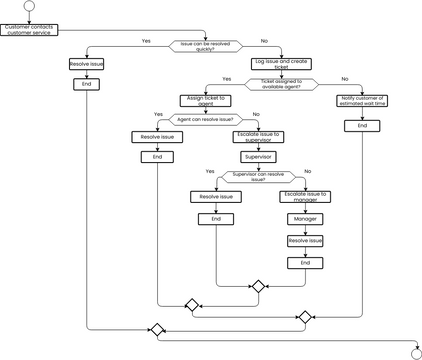
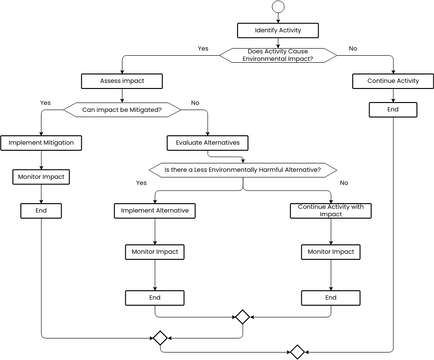
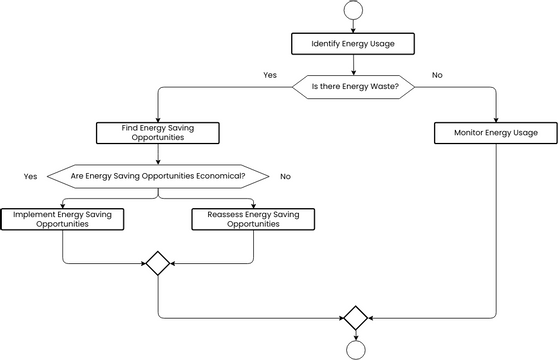
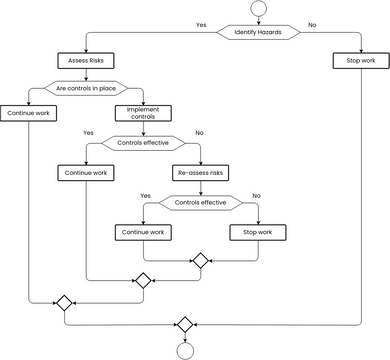
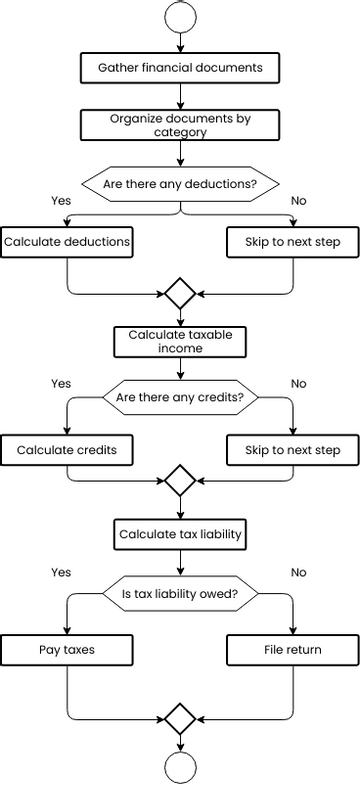
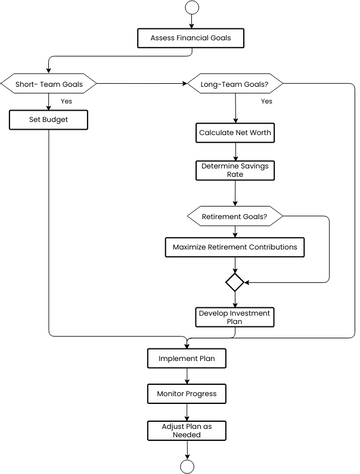
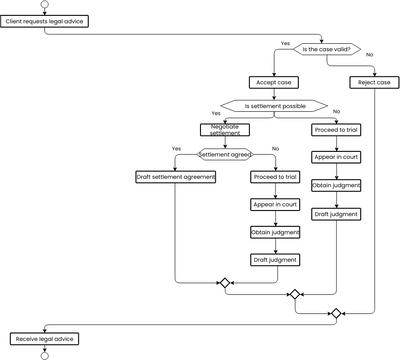
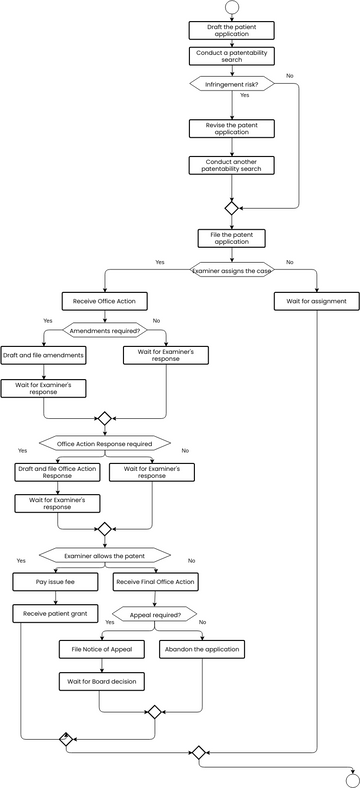
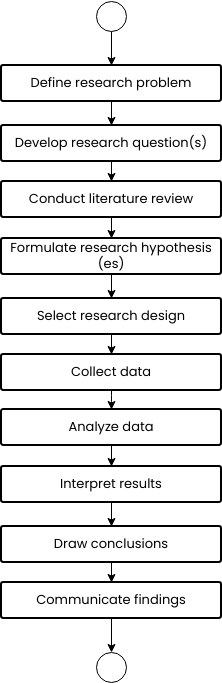
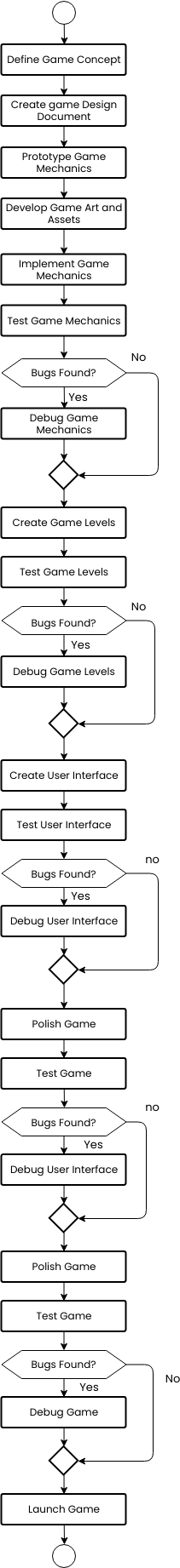
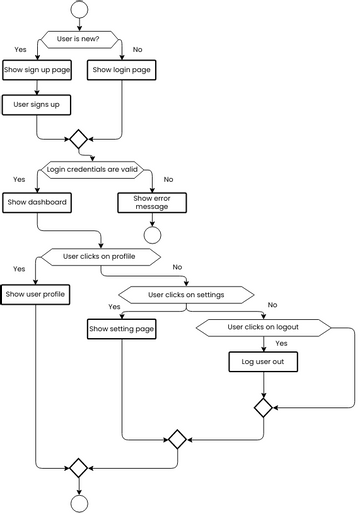
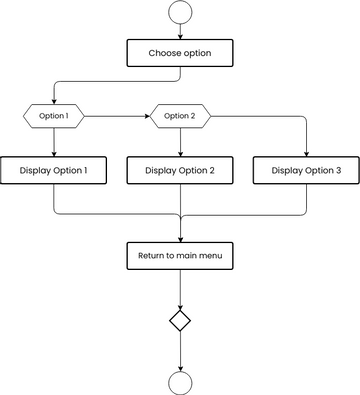
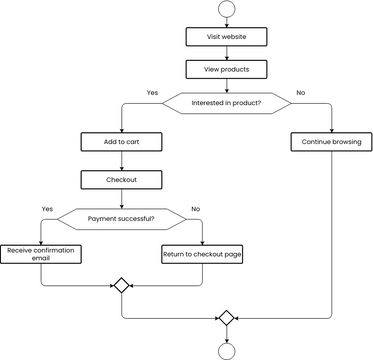
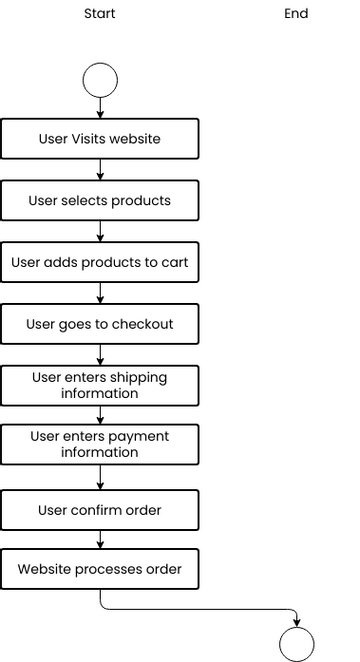
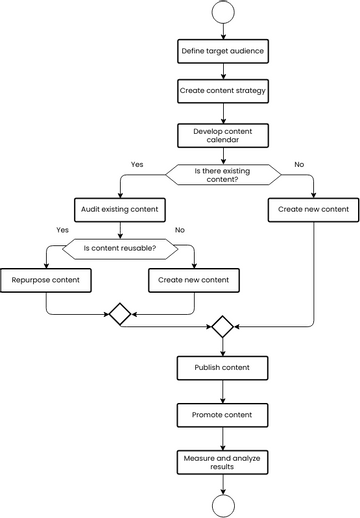
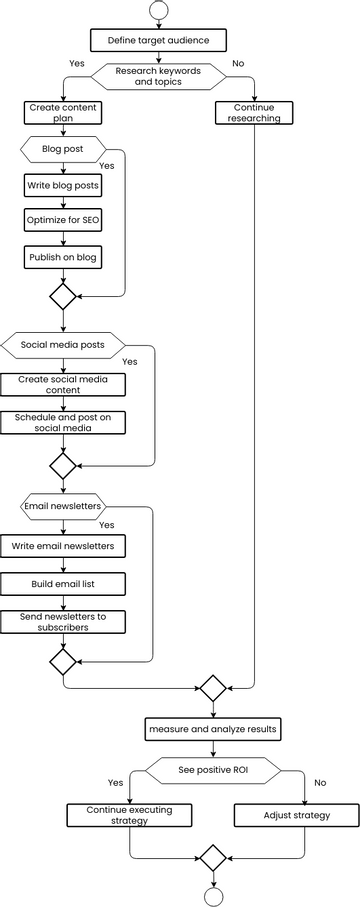
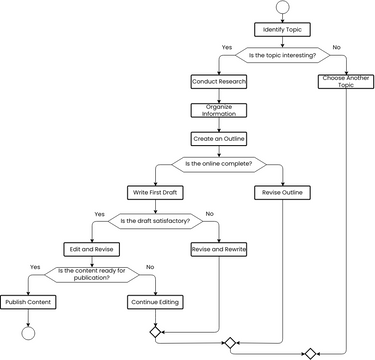
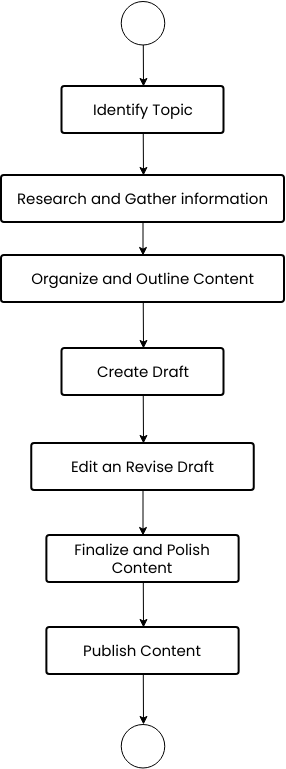
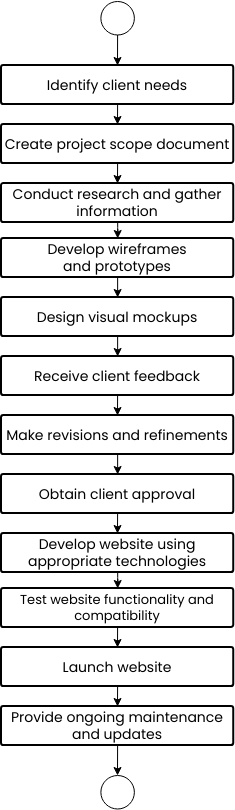
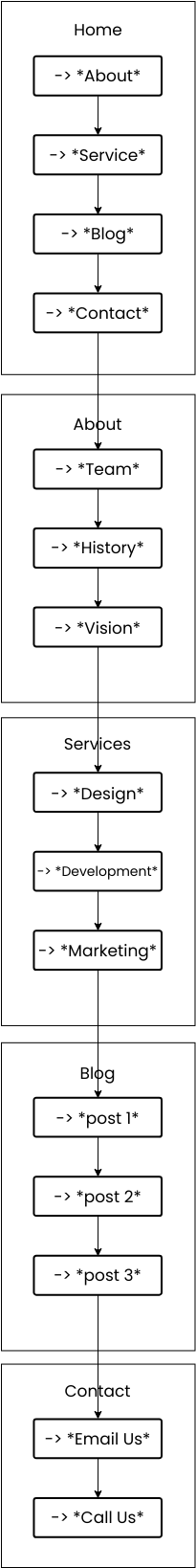
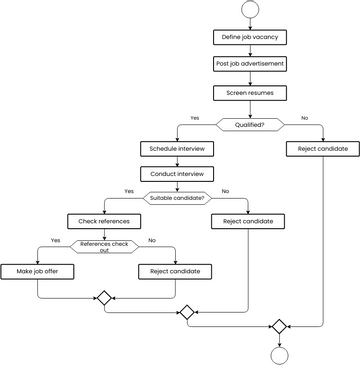
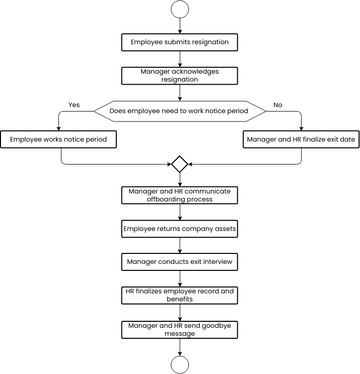
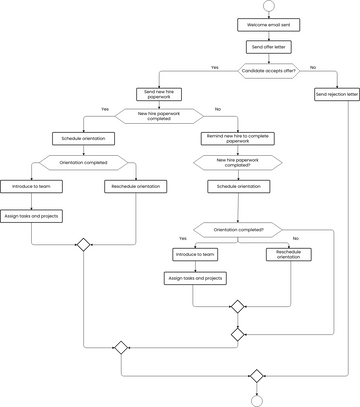
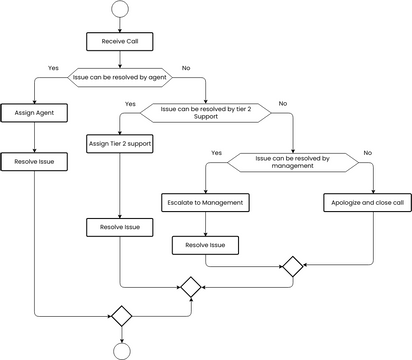
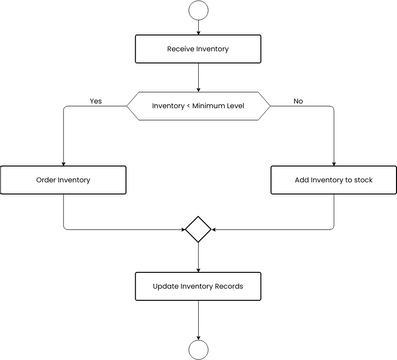
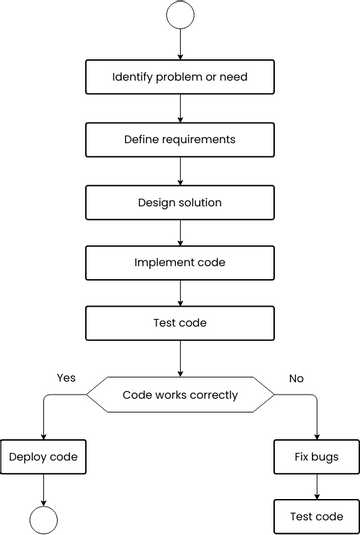
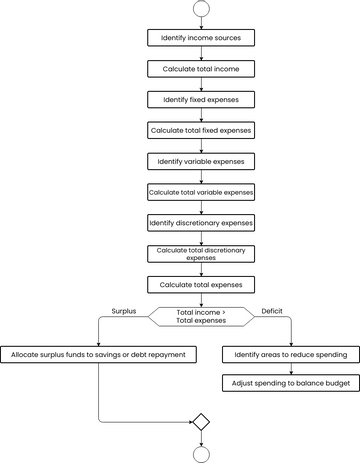
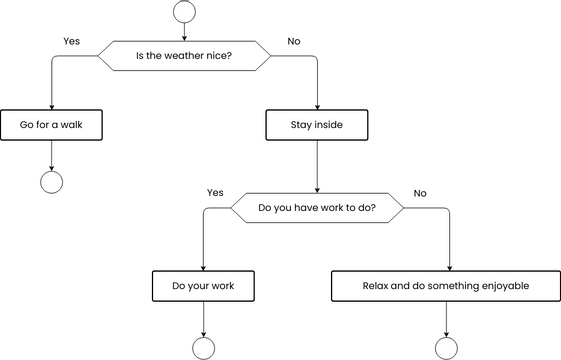
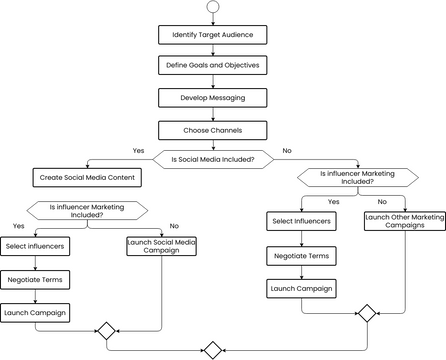
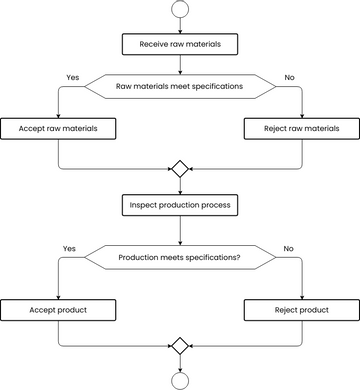
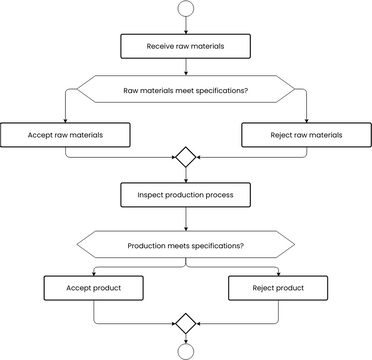
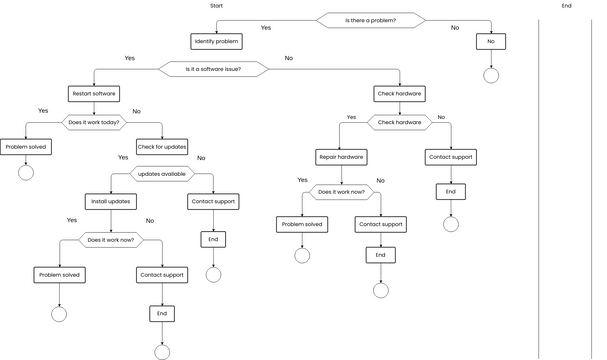
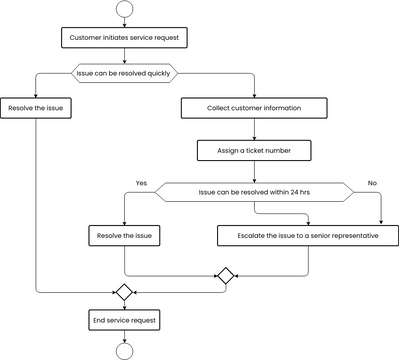
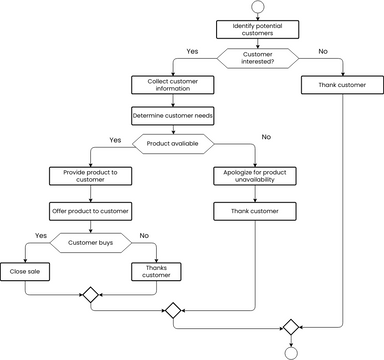
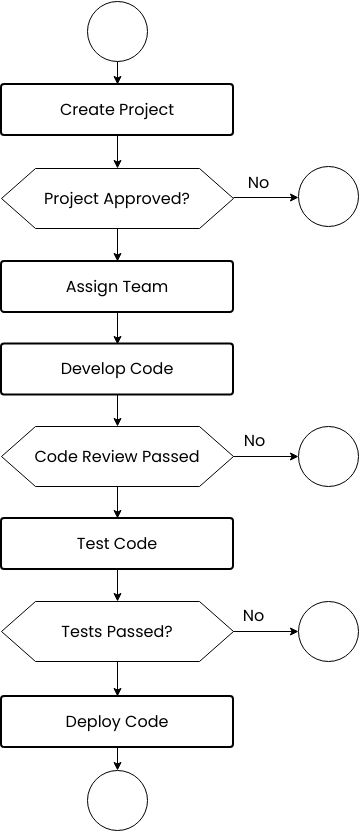
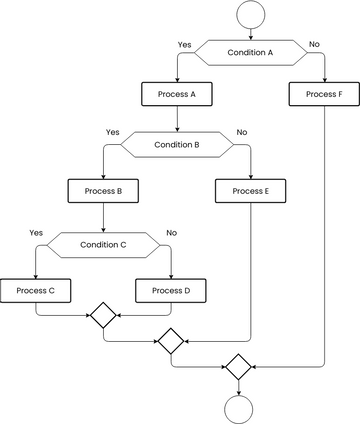
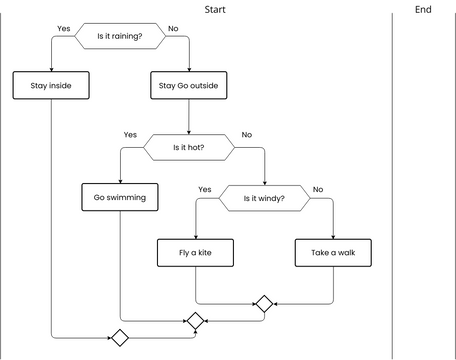
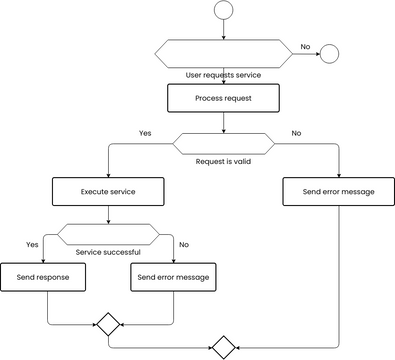
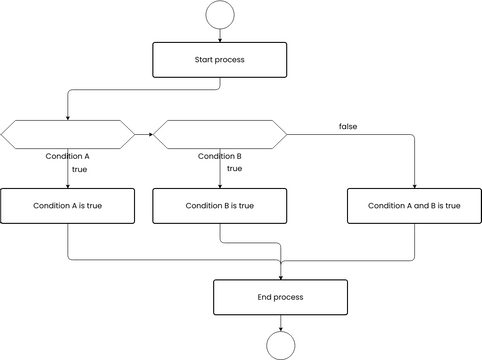
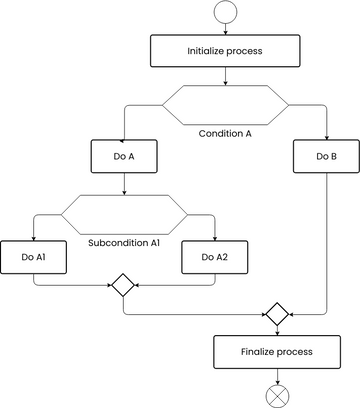
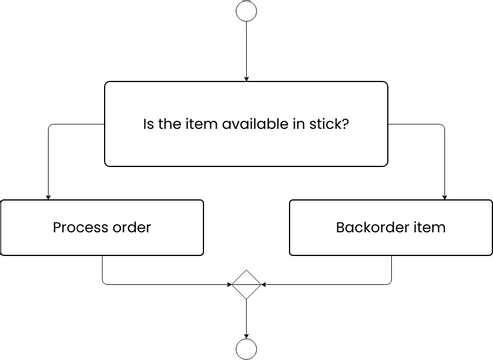
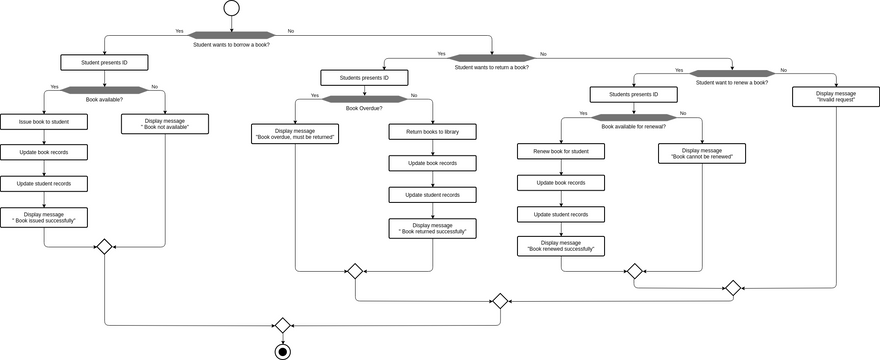
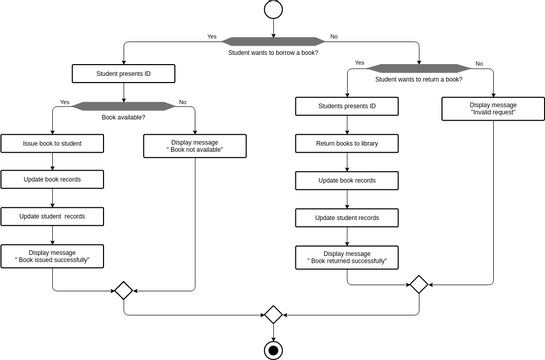
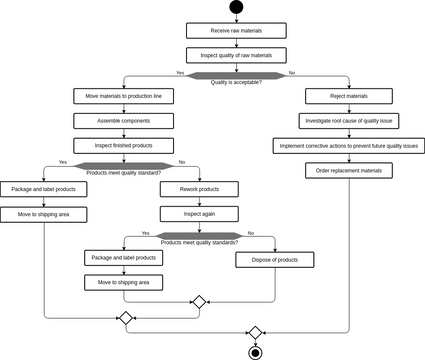
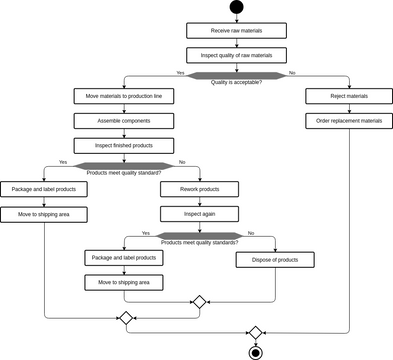
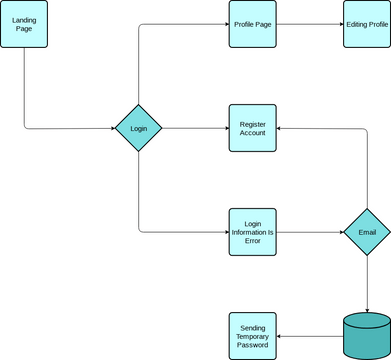
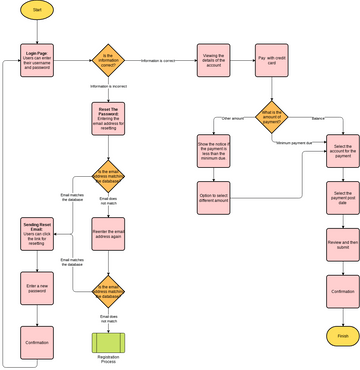
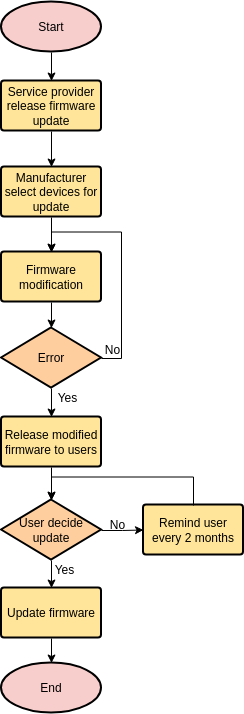
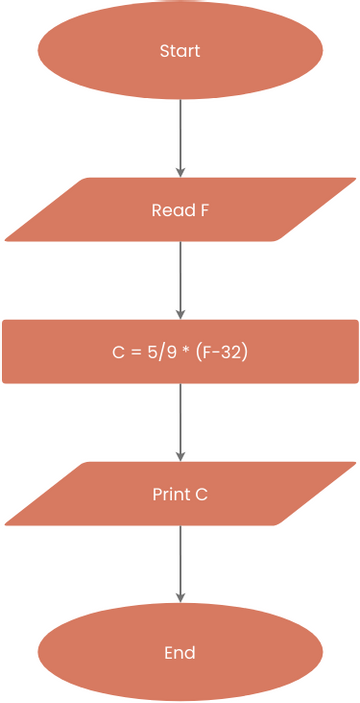
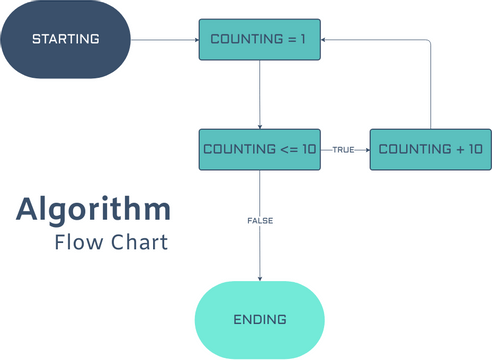
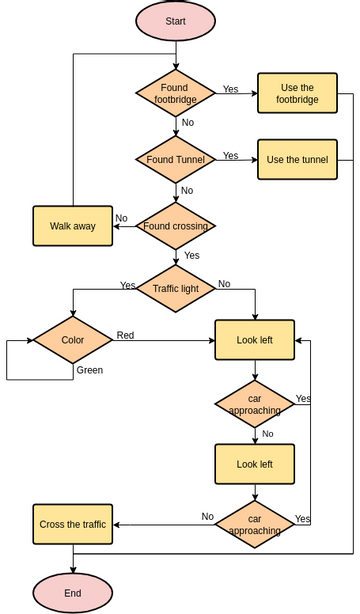
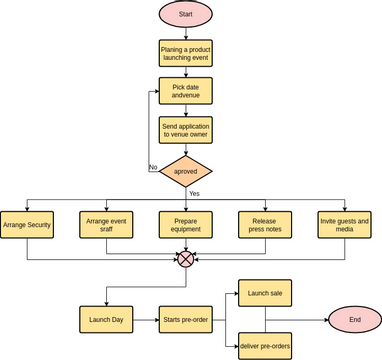
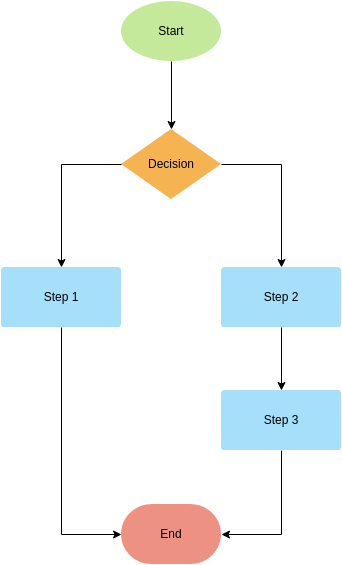
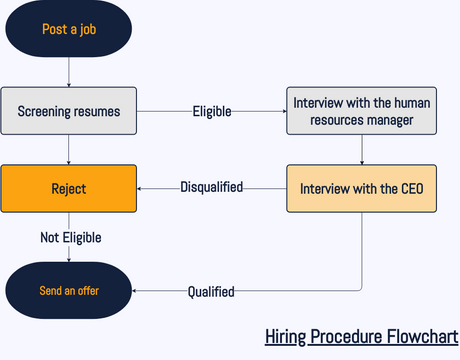
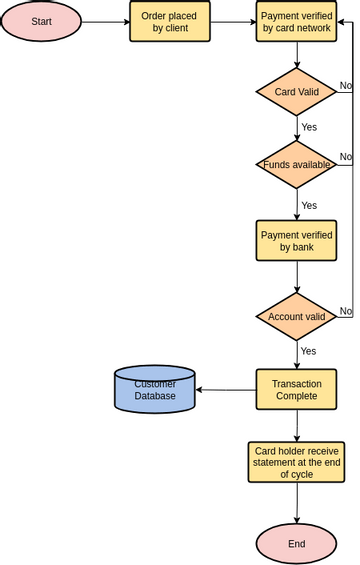
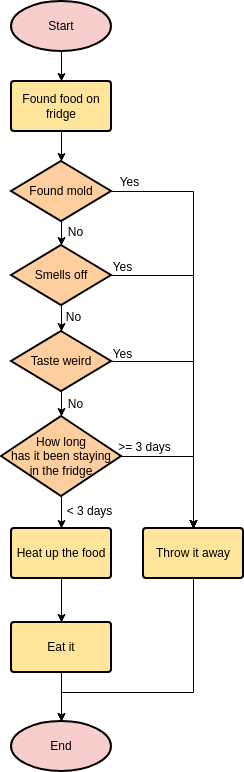
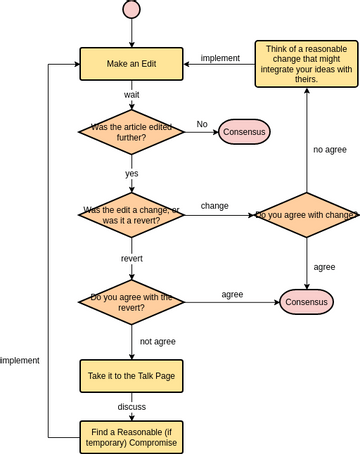
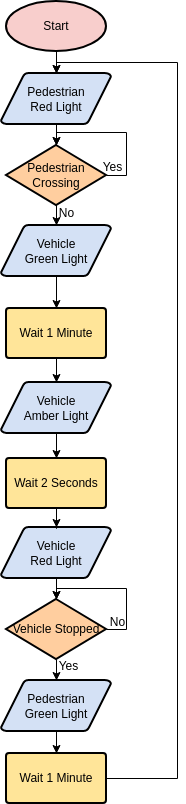
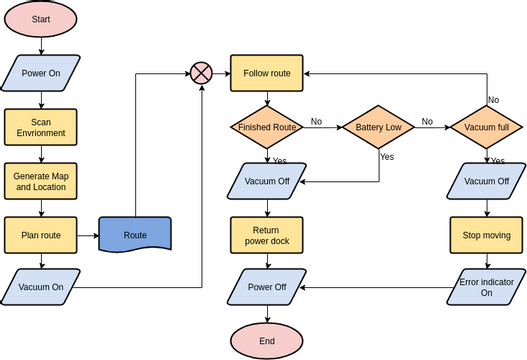
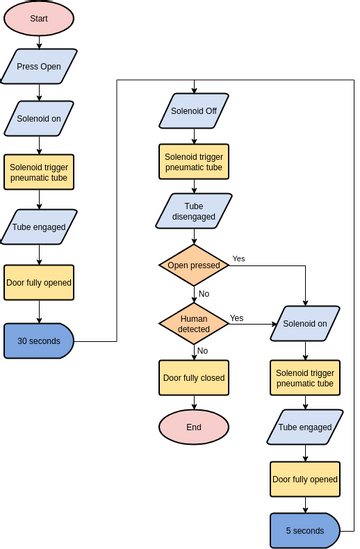
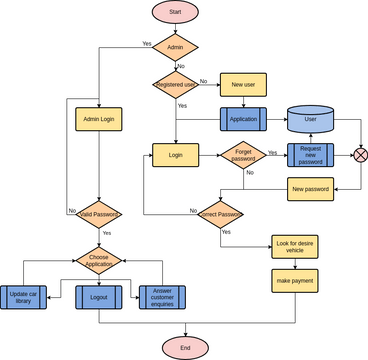
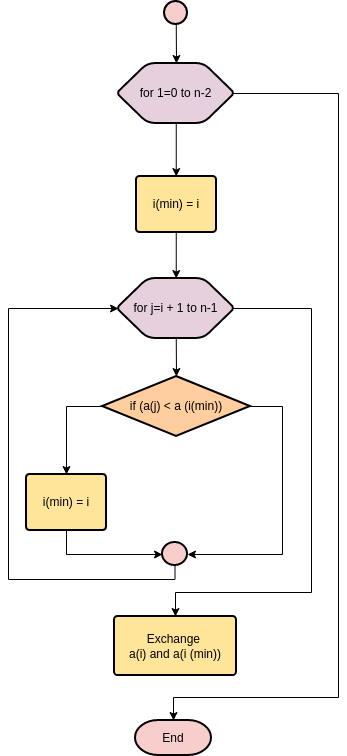
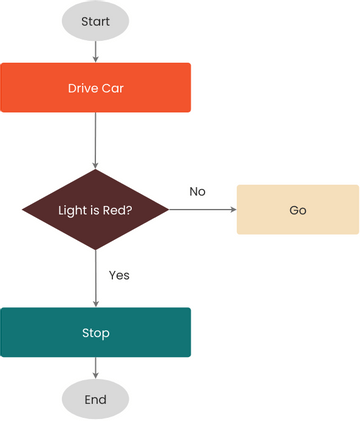
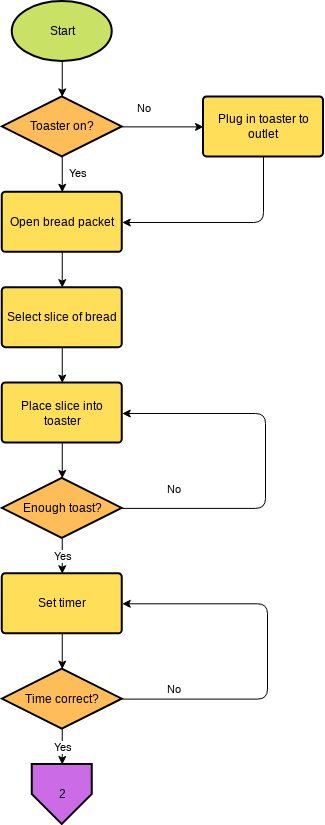
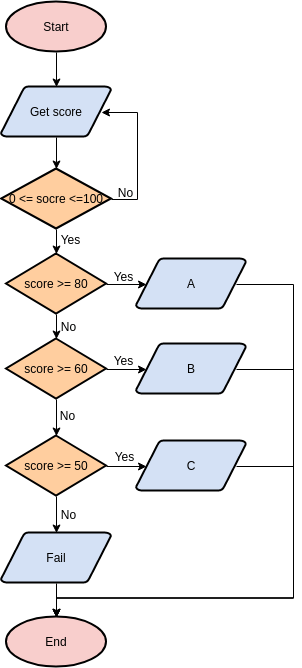
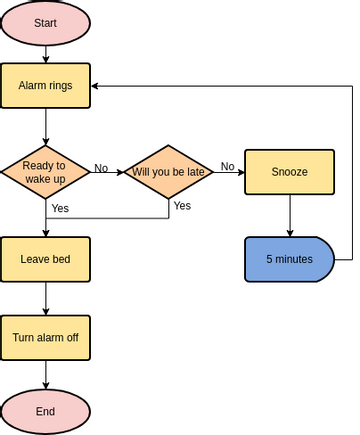
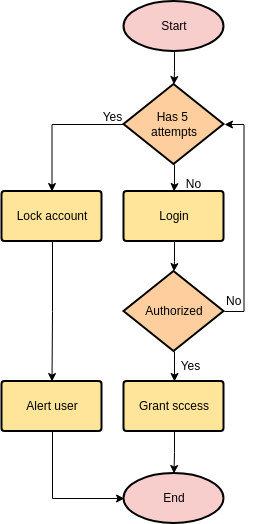
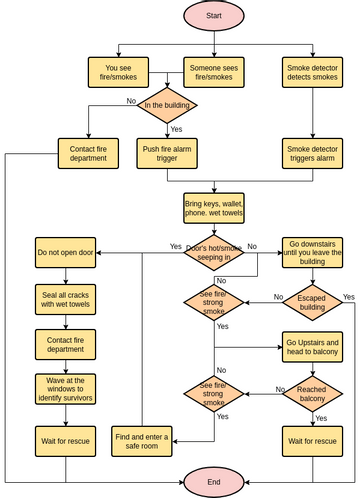
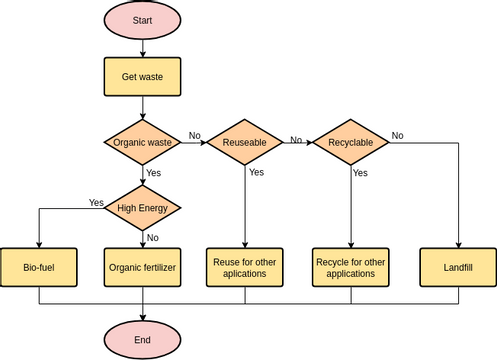
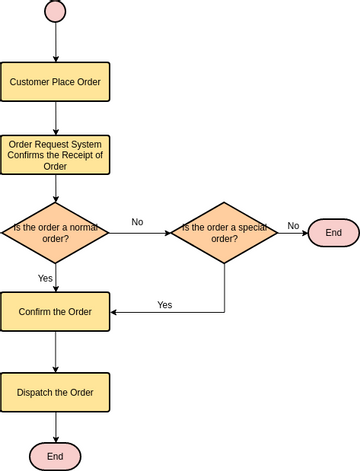
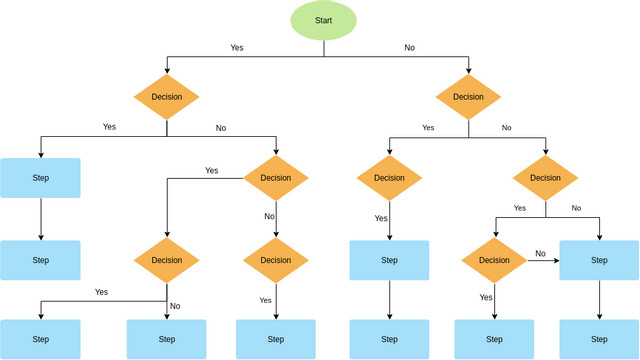
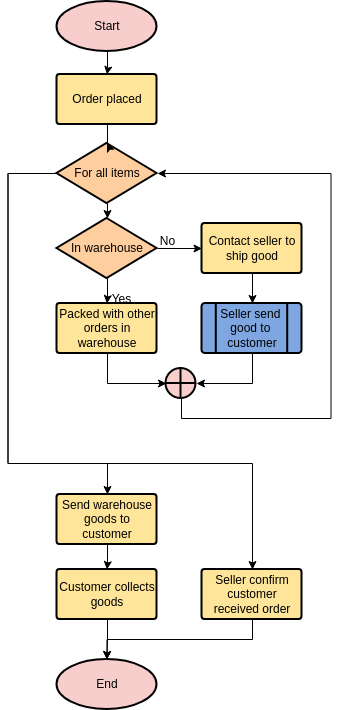
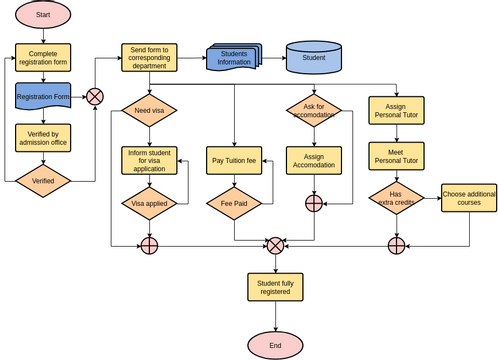
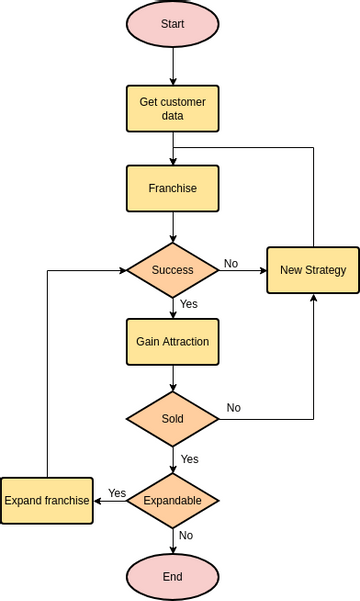
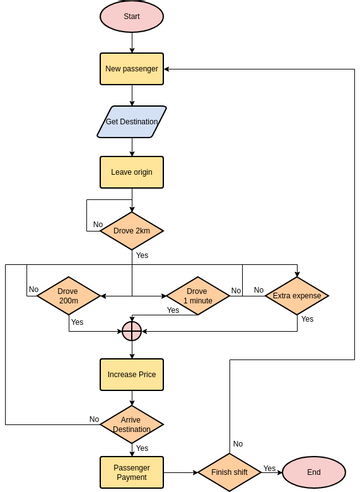
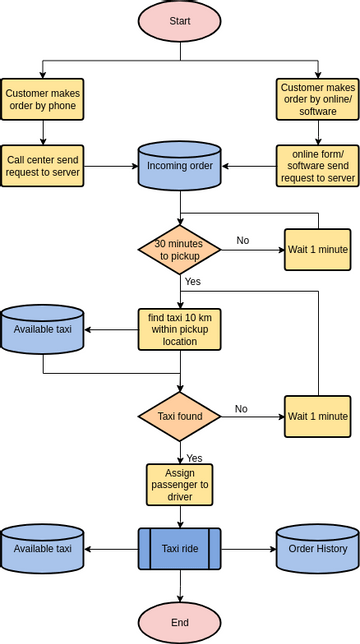
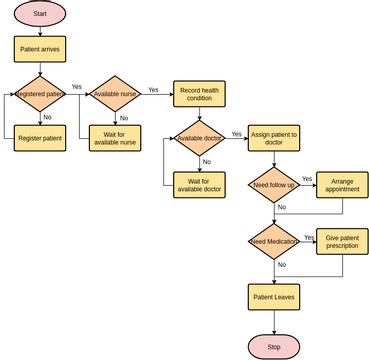
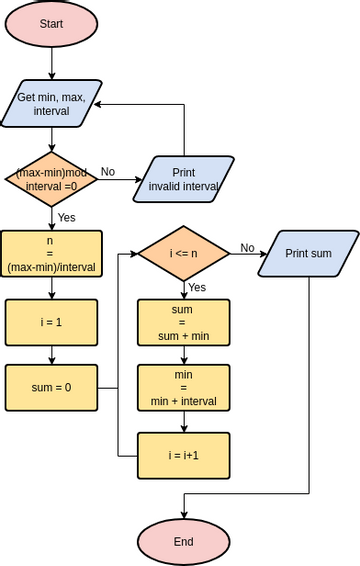
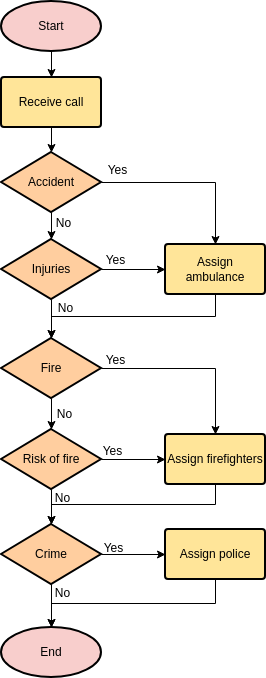
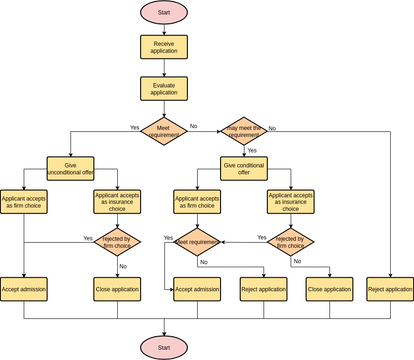
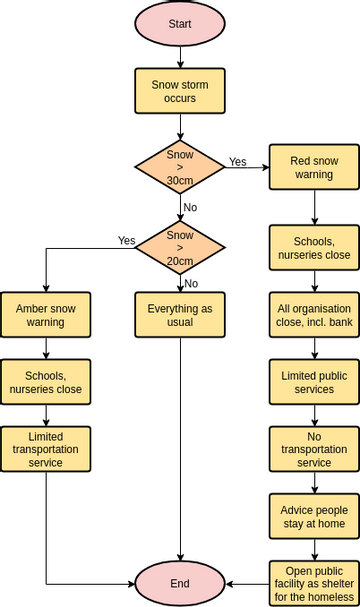
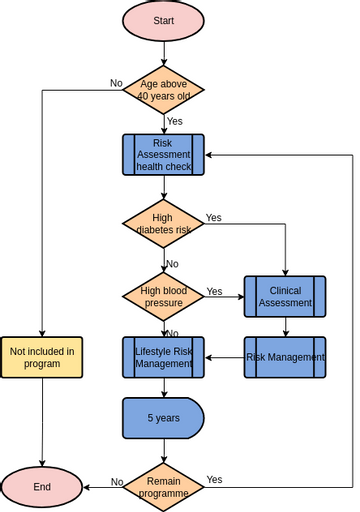
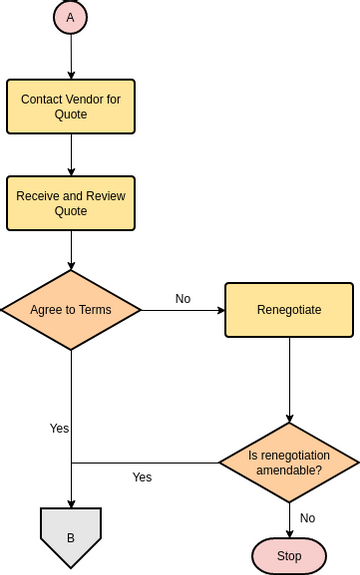
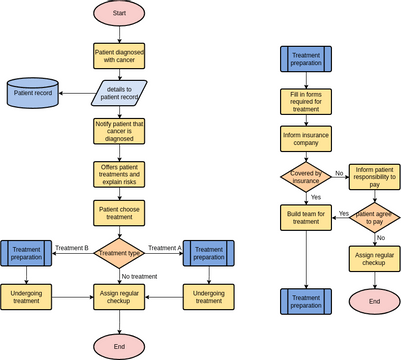
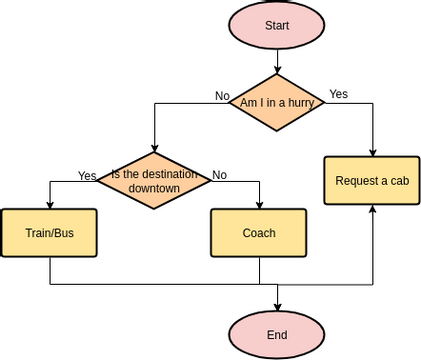
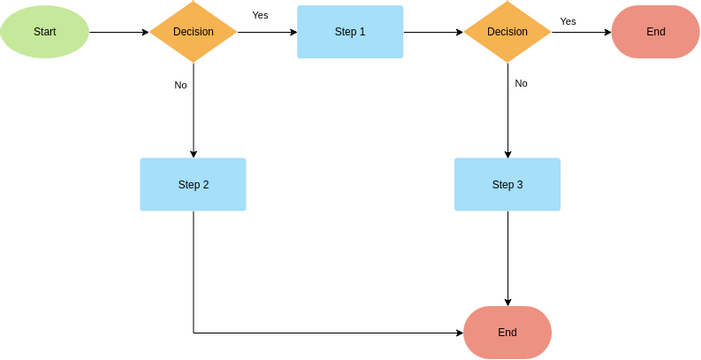
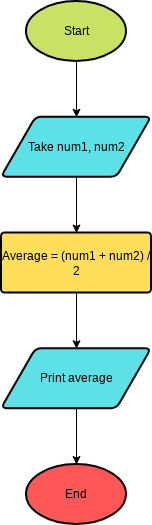
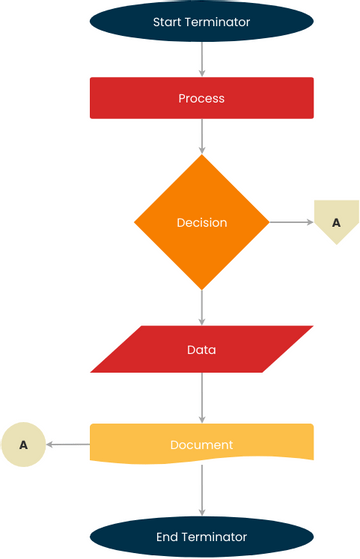
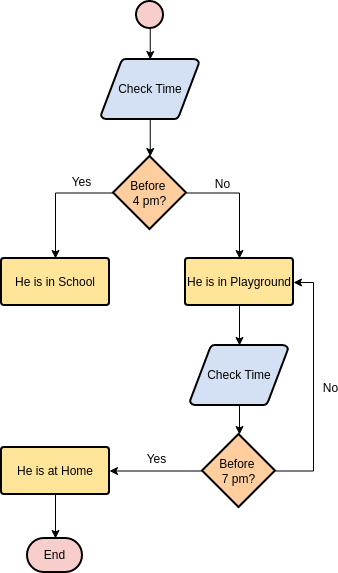
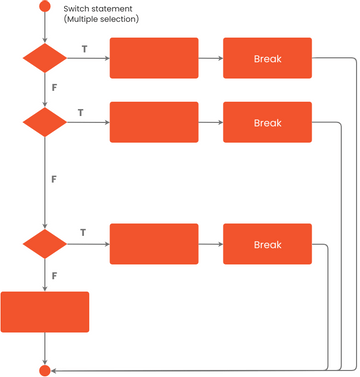
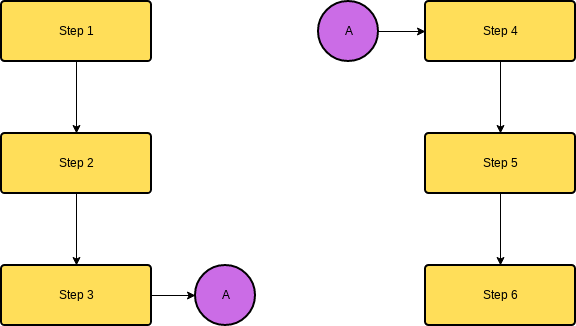
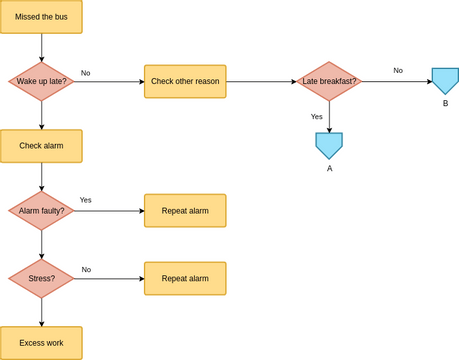
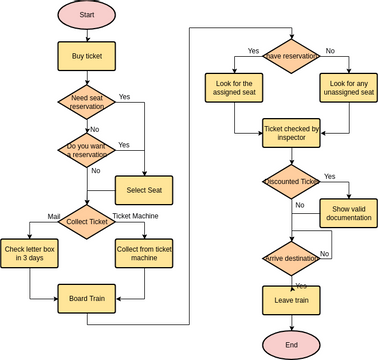
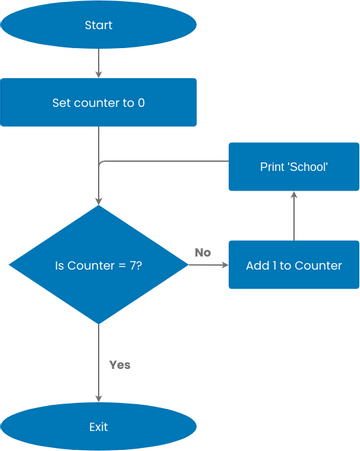
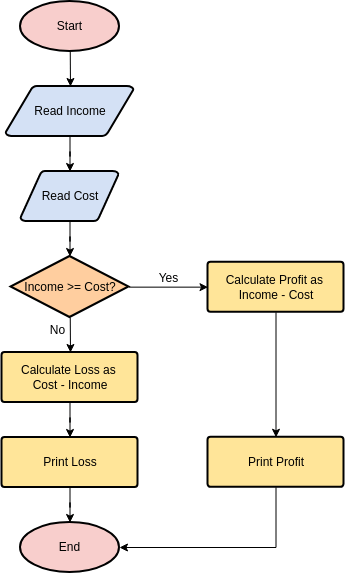
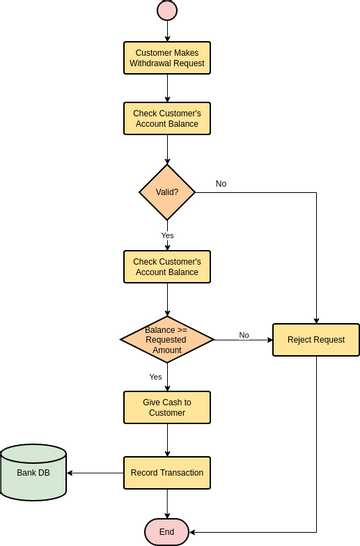
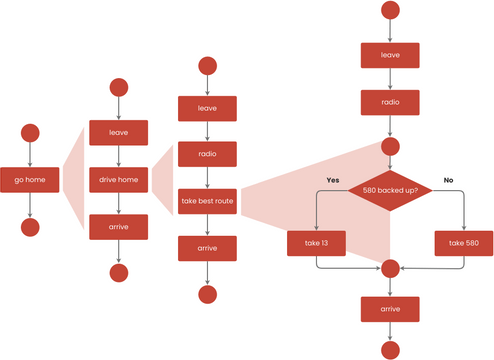
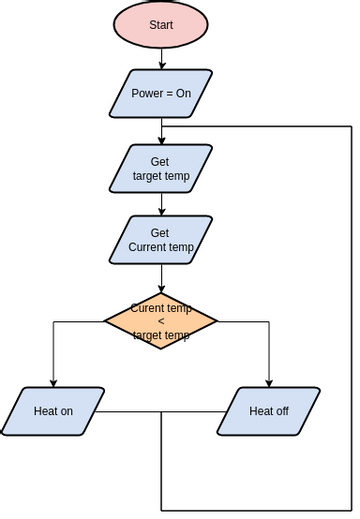
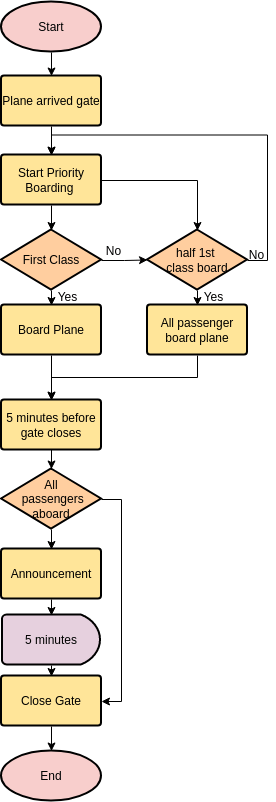
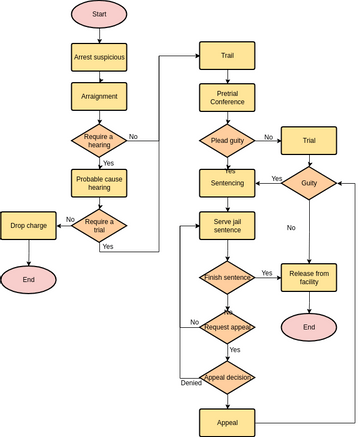
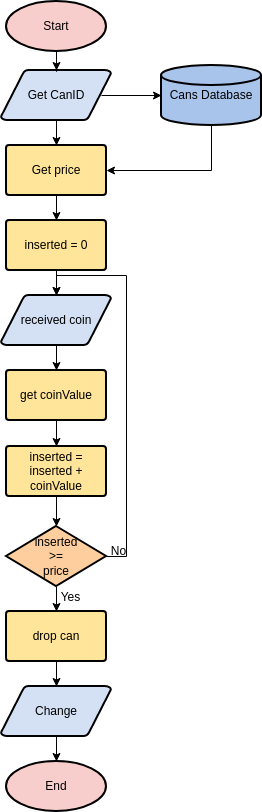
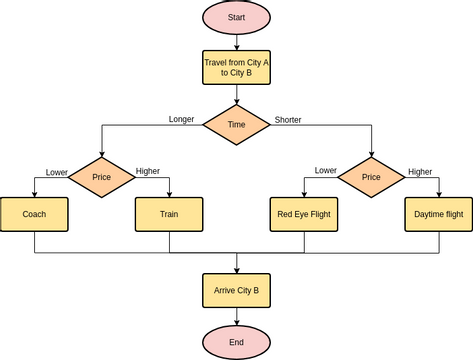
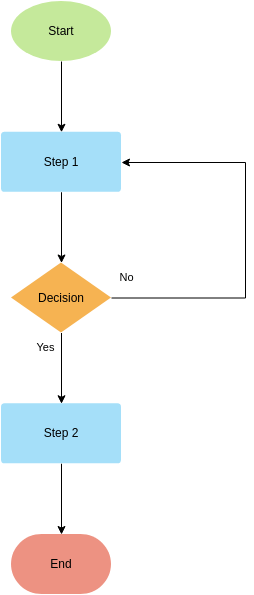
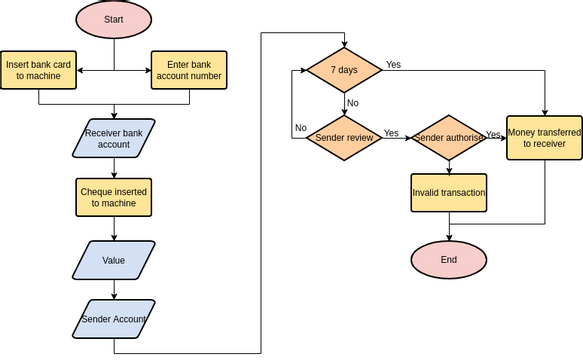
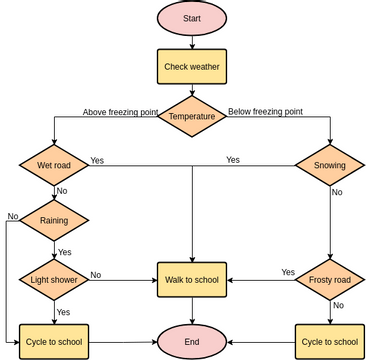
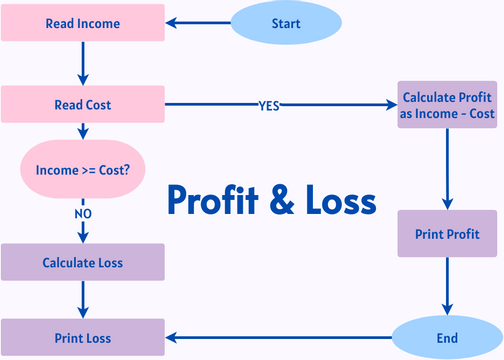
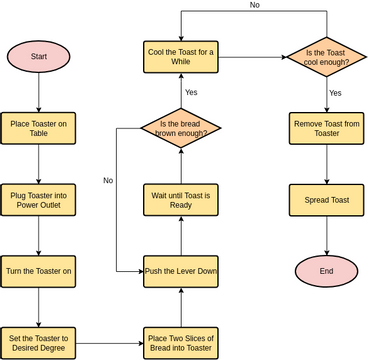
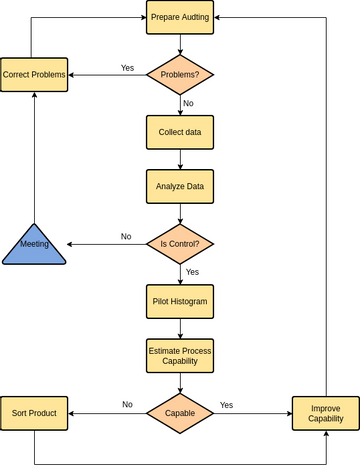
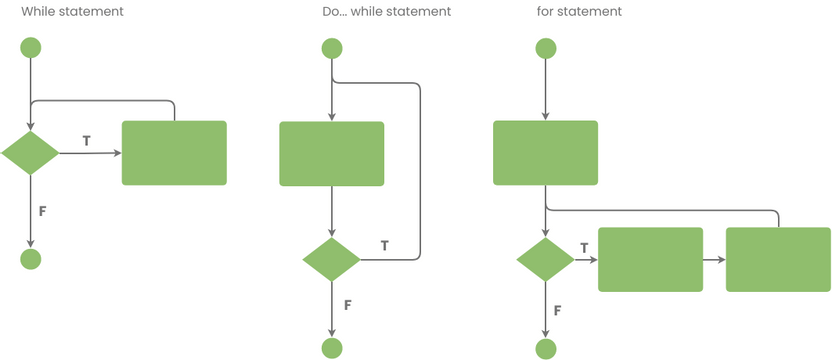
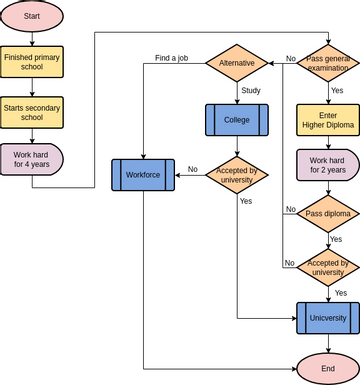
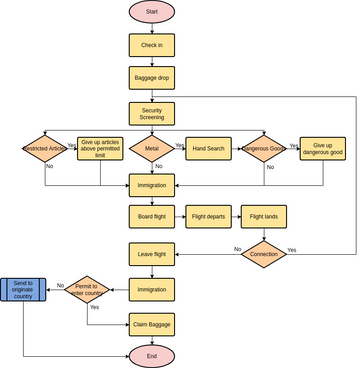
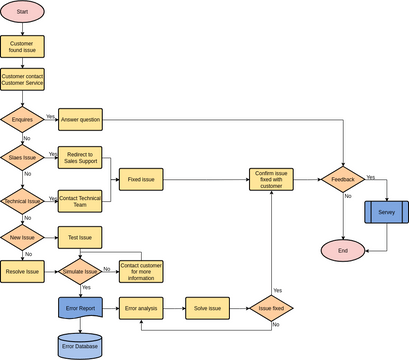
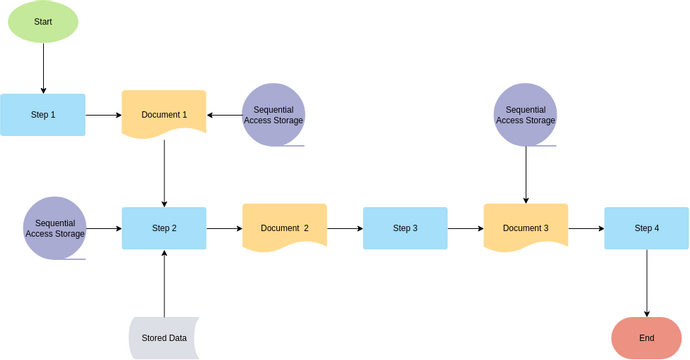
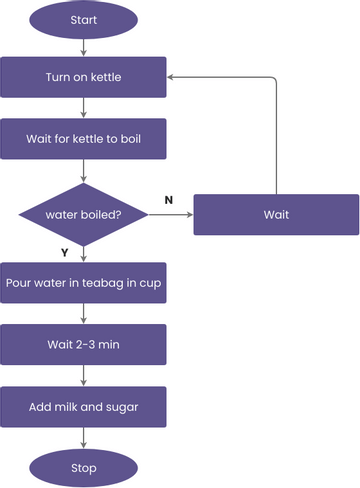
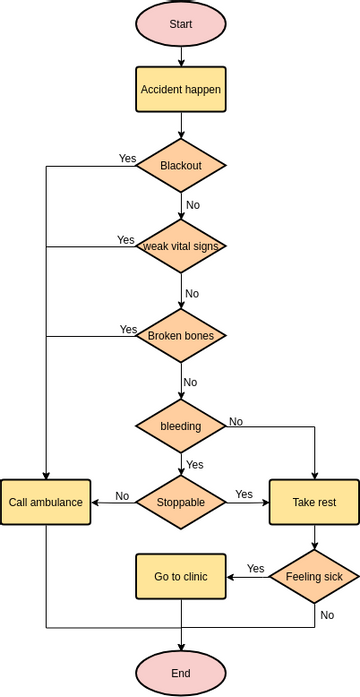
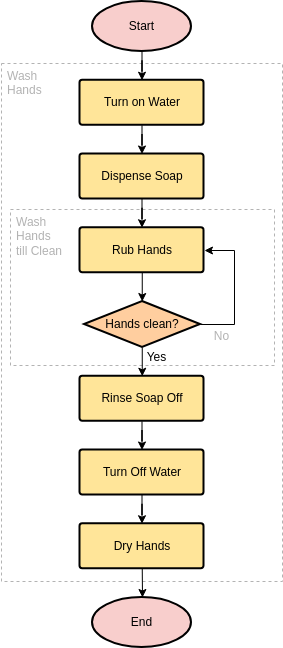
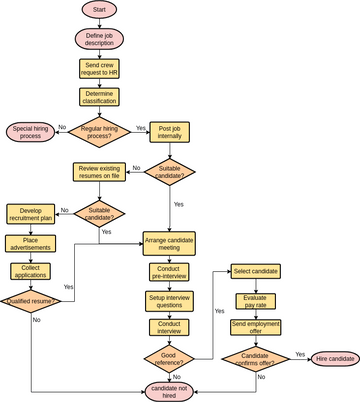
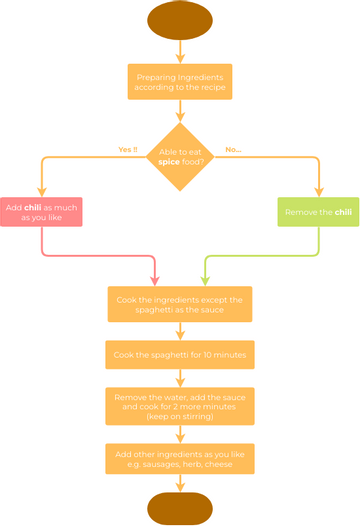
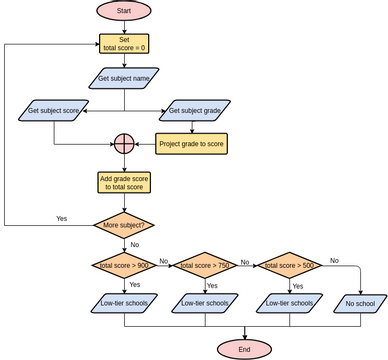
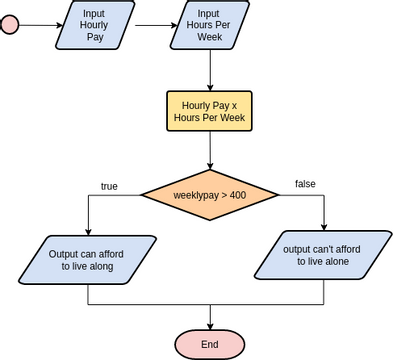
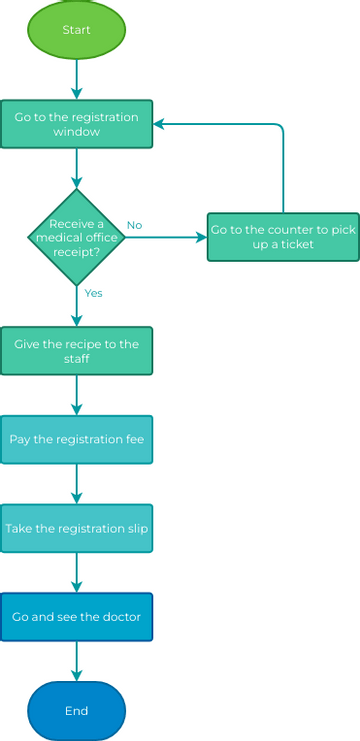
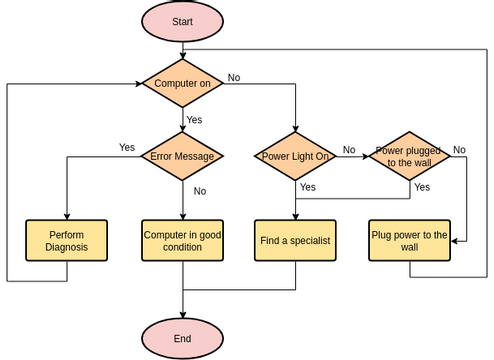
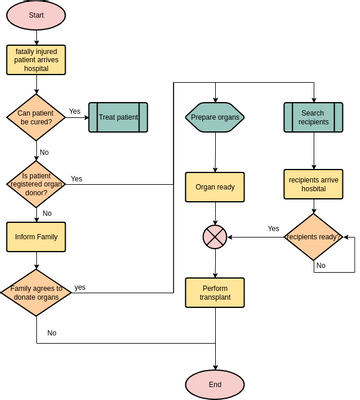
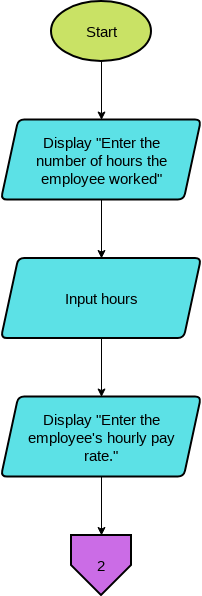
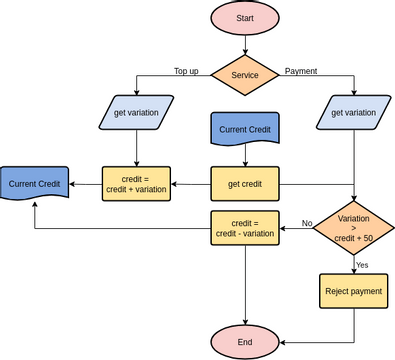
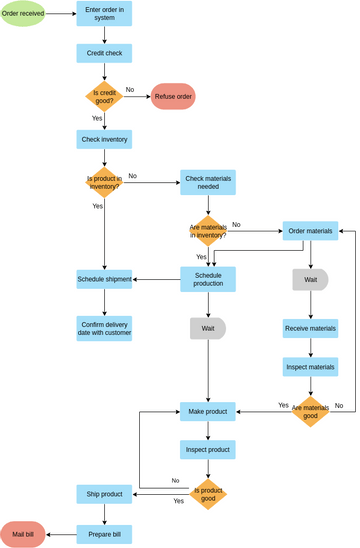
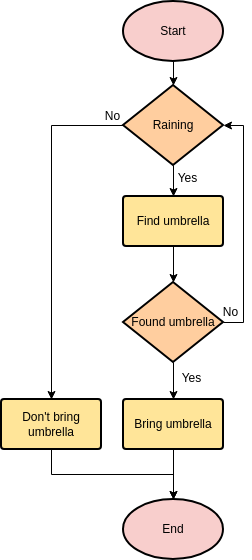
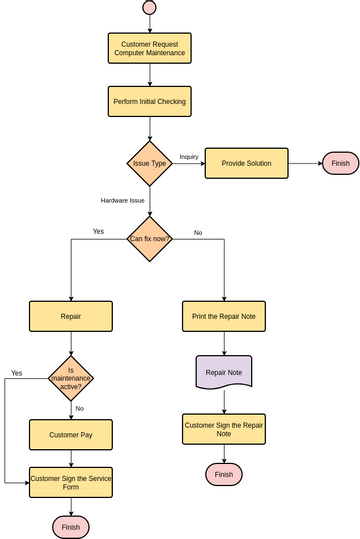
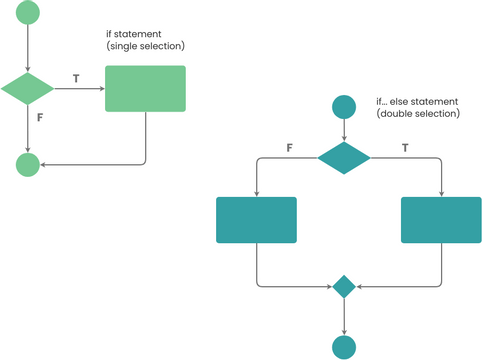
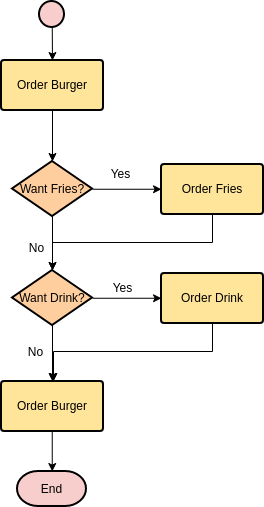
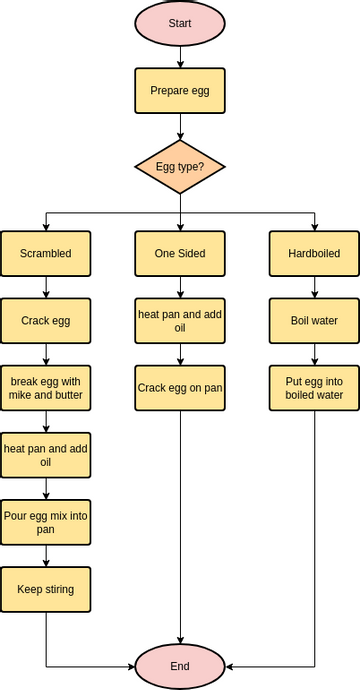
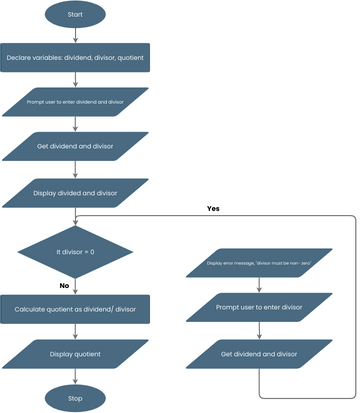
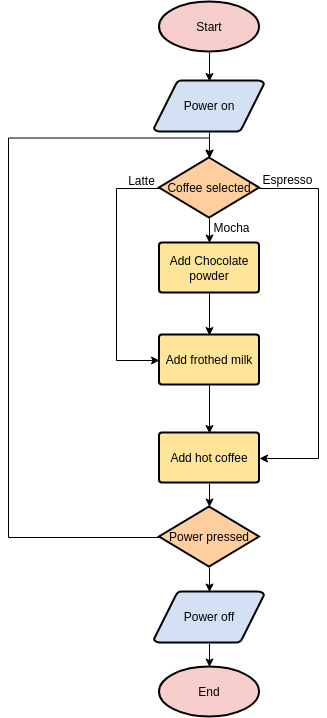
Flowchart215
![]()
-
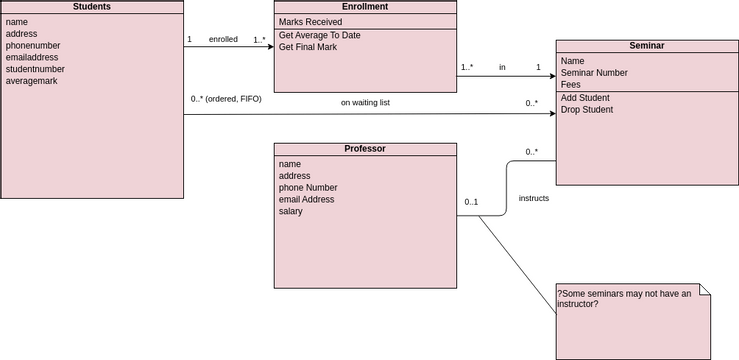
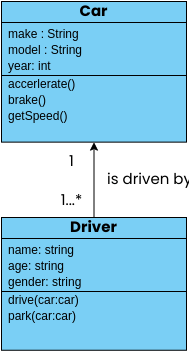
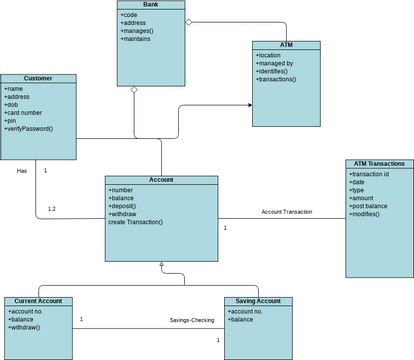
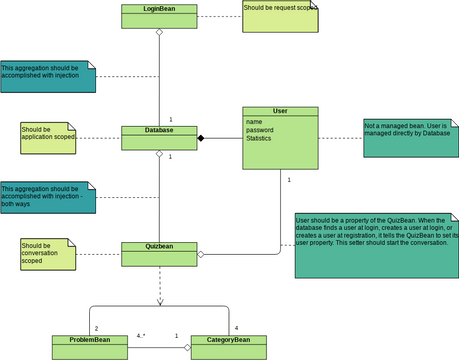
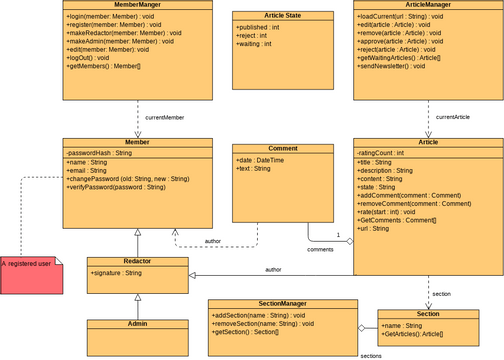
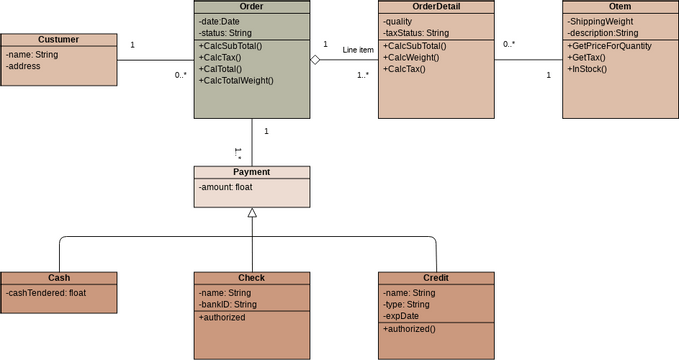
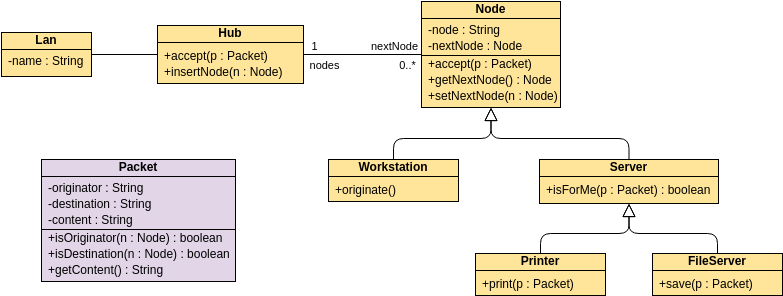
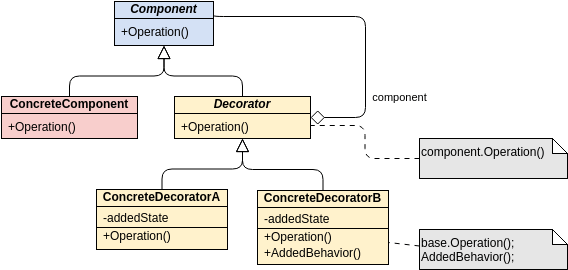
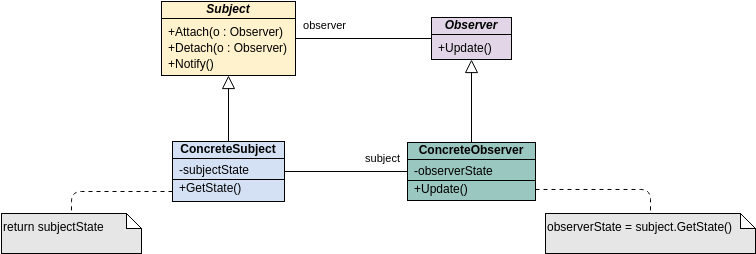
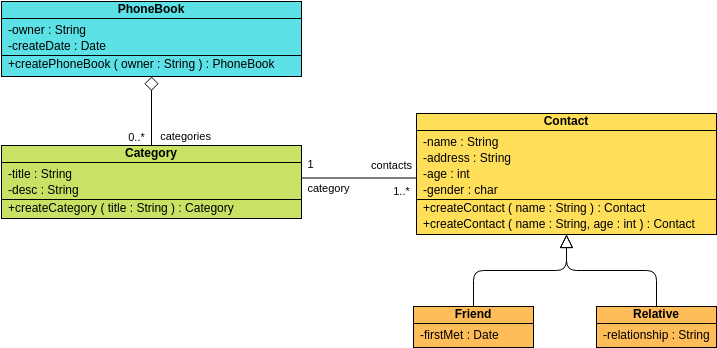
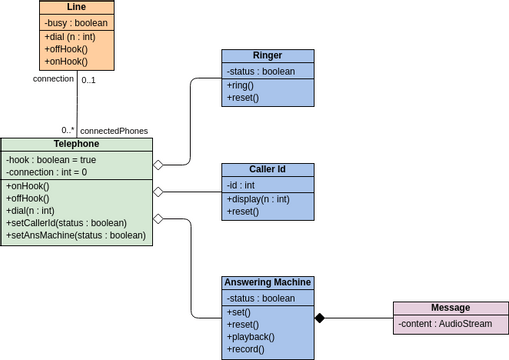
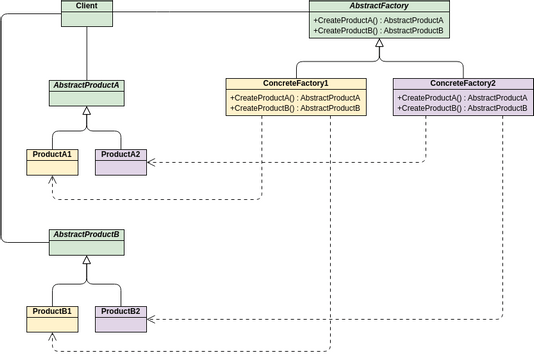
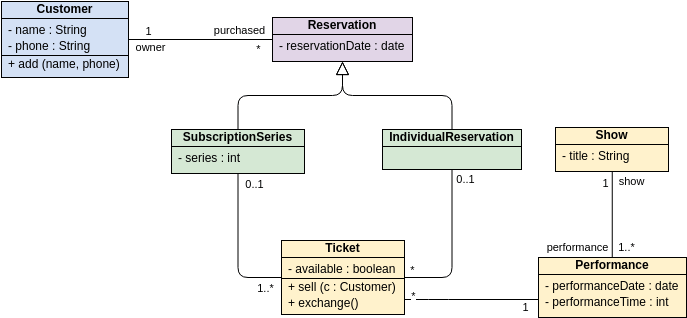
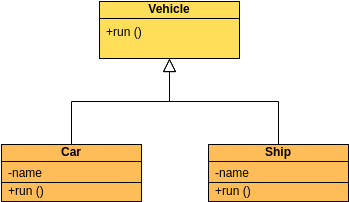
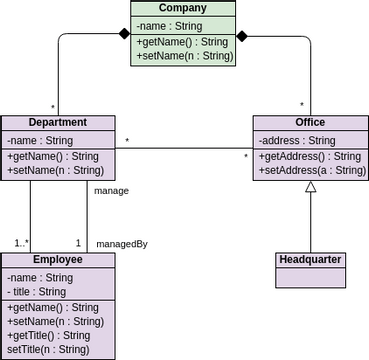
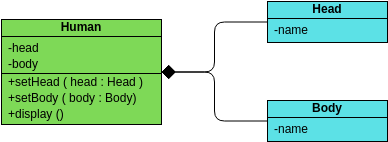
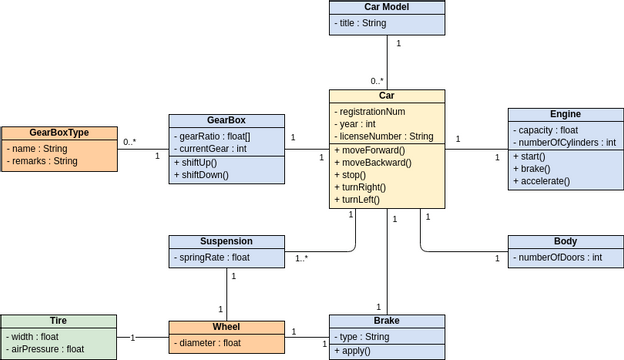
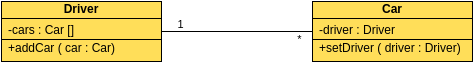
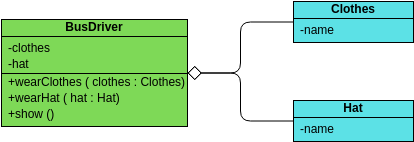
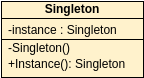
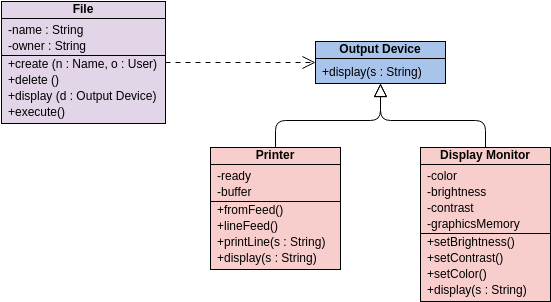
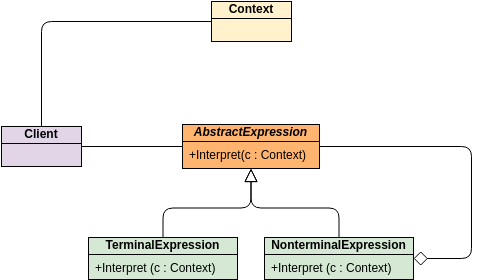
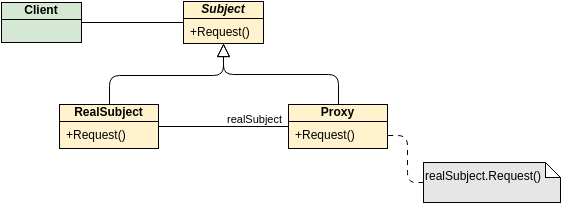
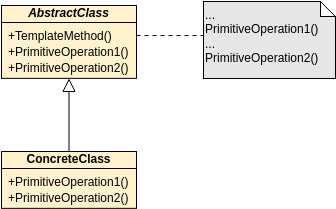
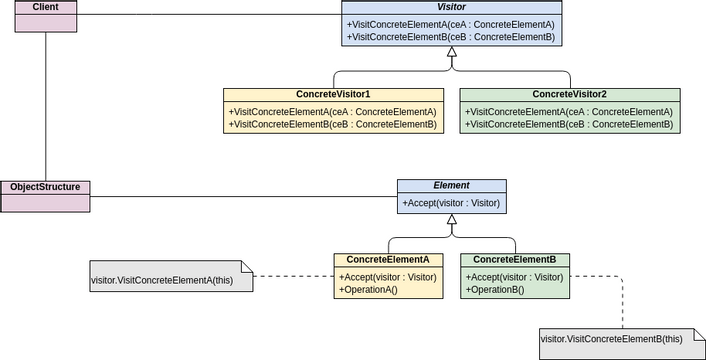
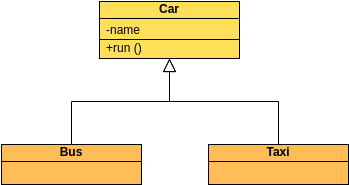
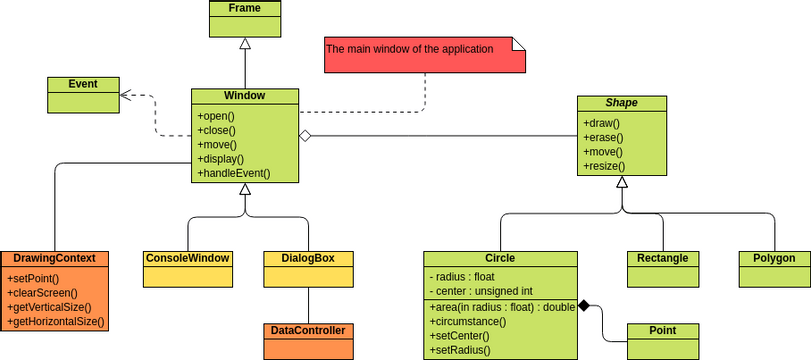
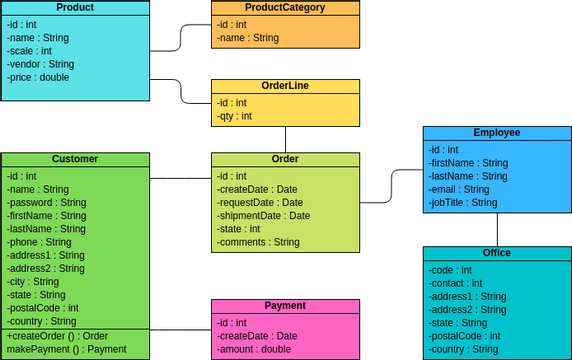
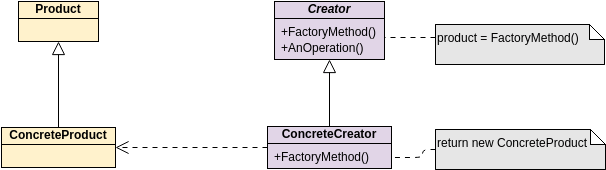
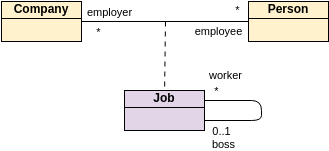
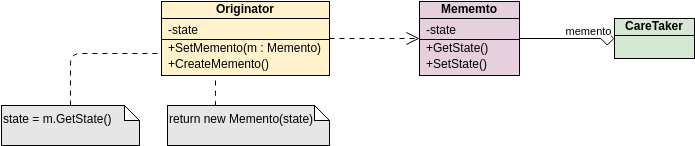
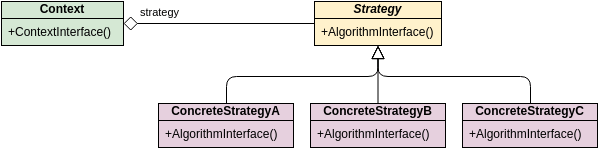
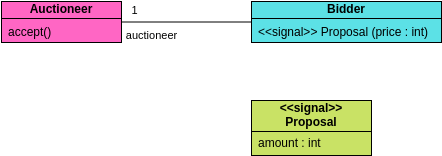
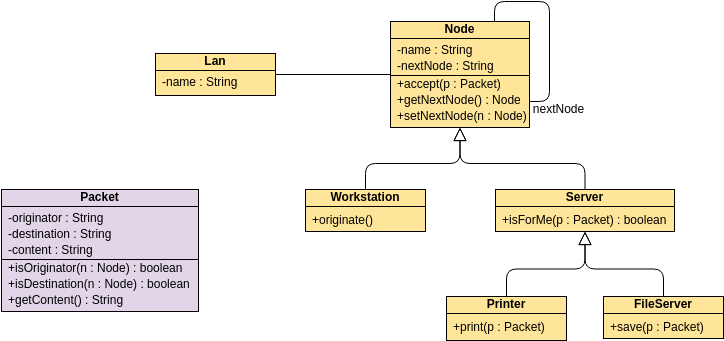
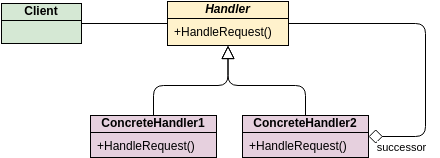
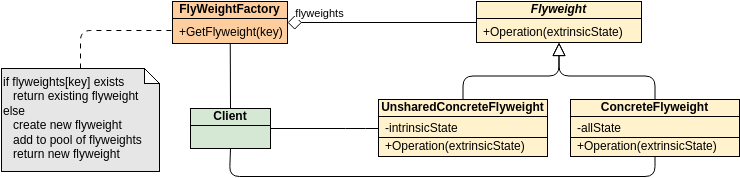
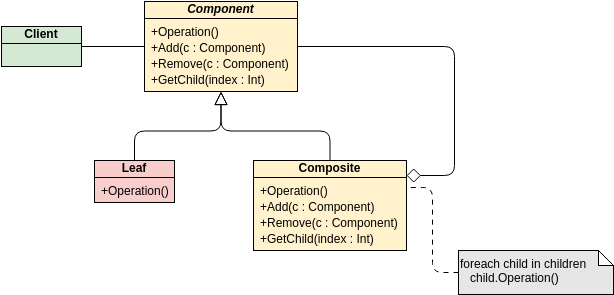
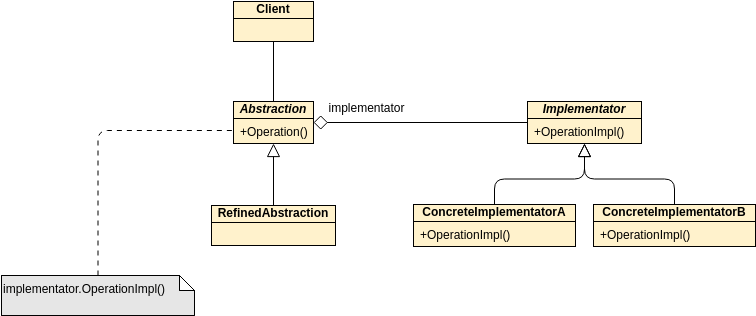
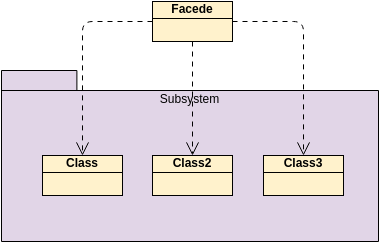
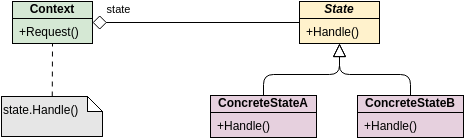
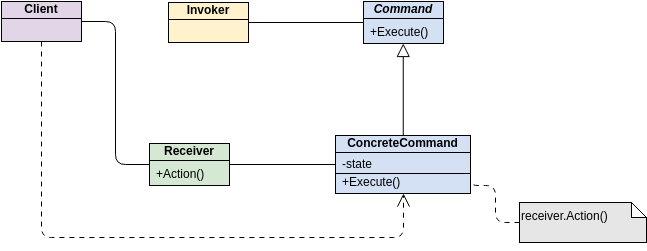
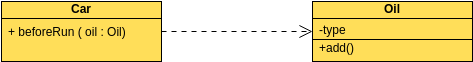
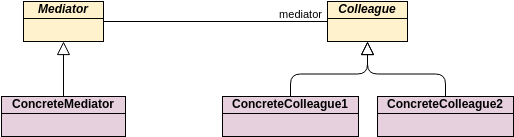
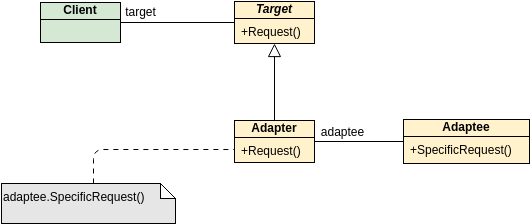
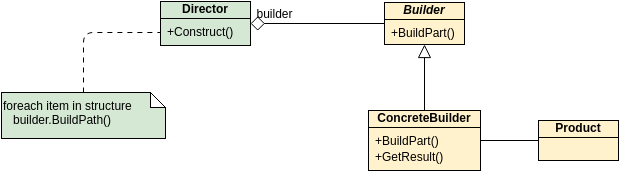
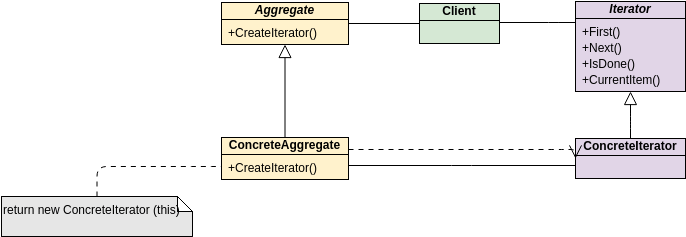
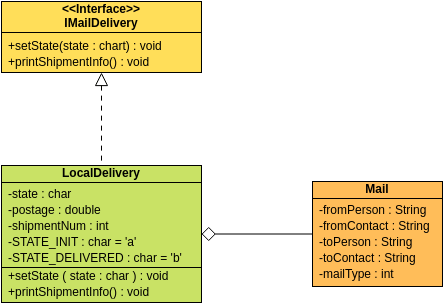
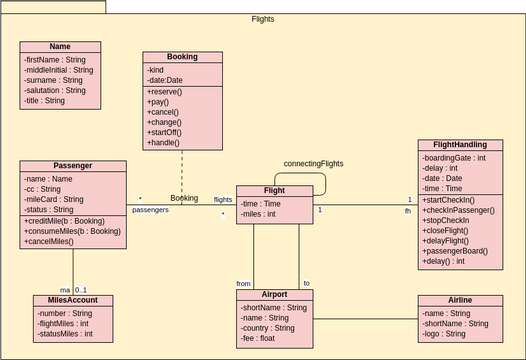
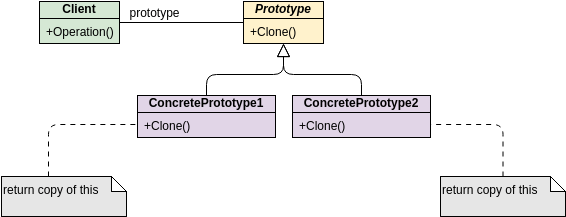
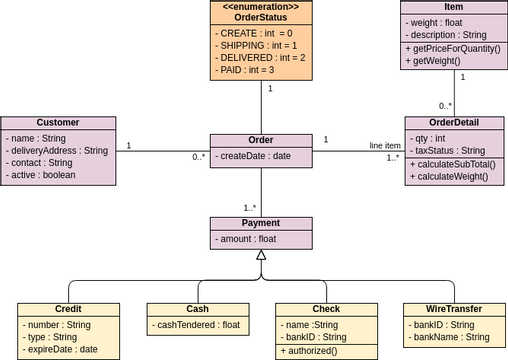
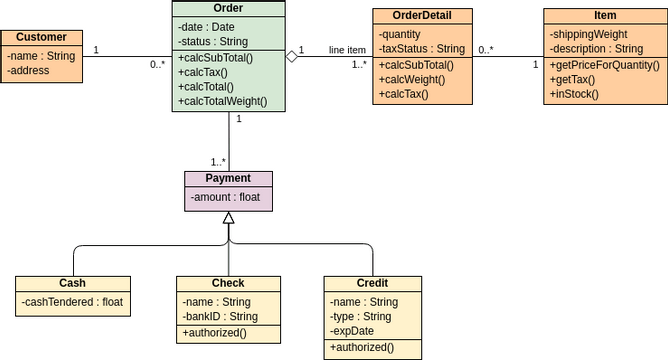
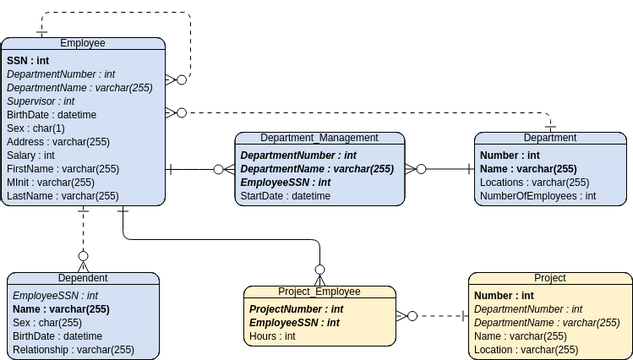
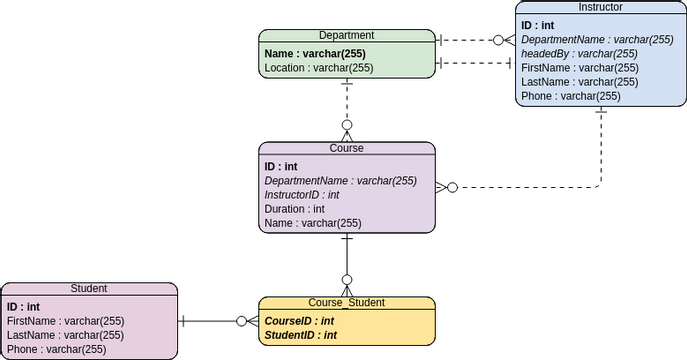
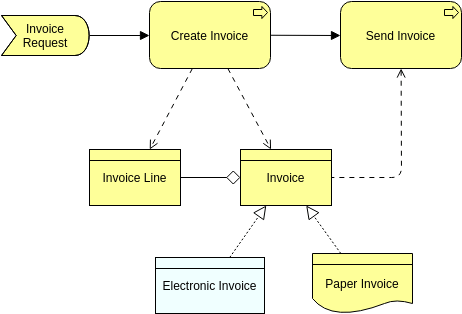
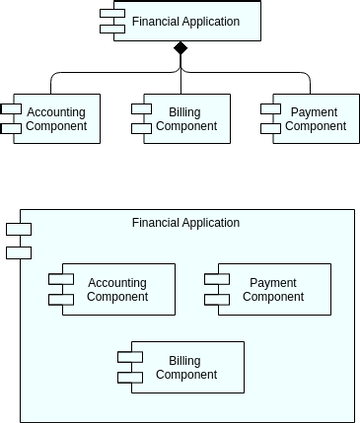
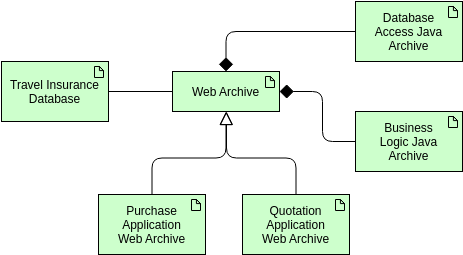
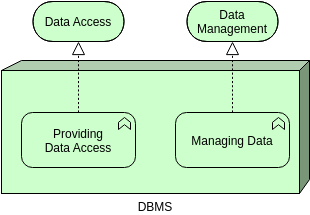
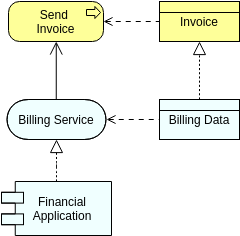
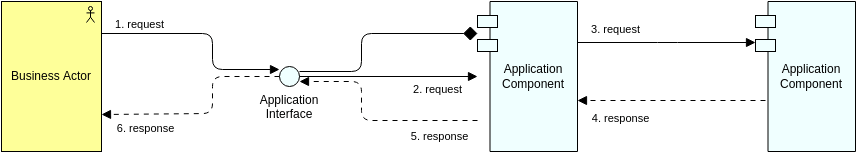
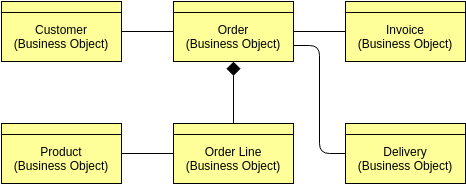
Class Diagram54
![]()
-
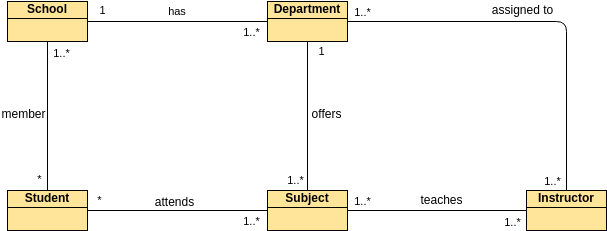
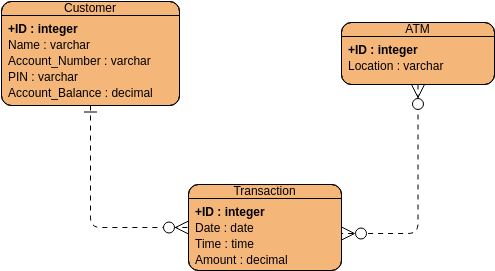
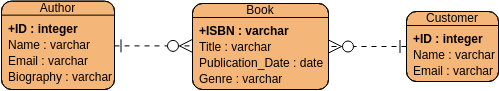
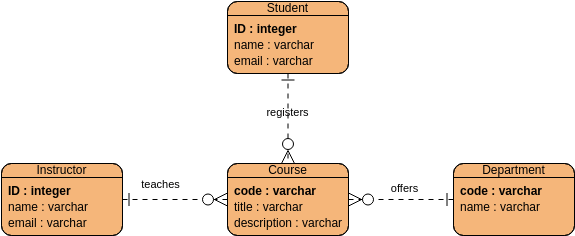
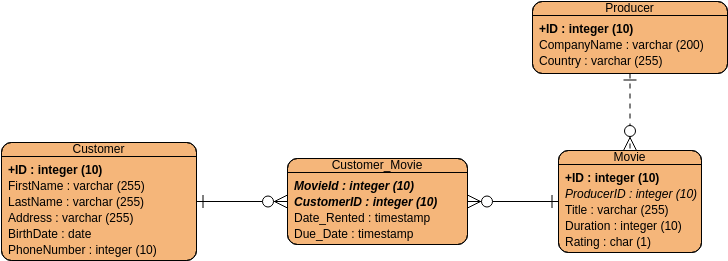
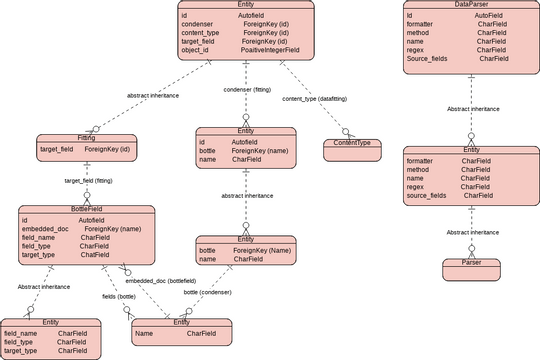
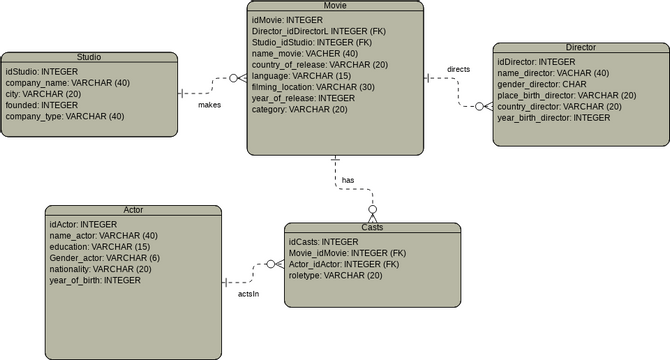
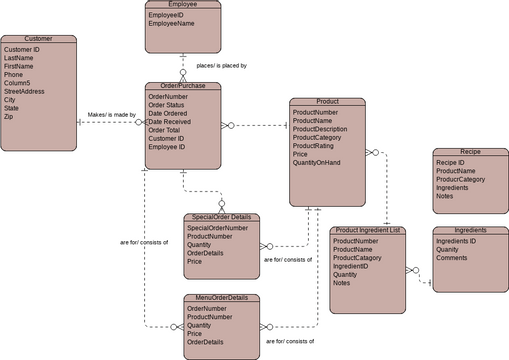
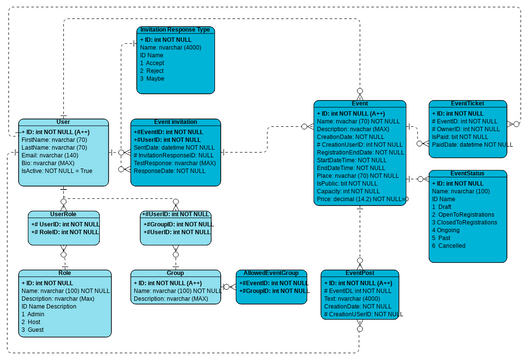
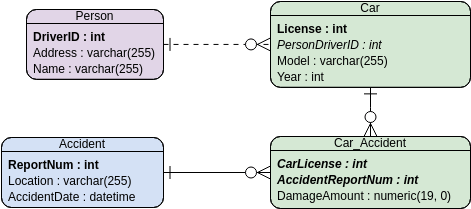
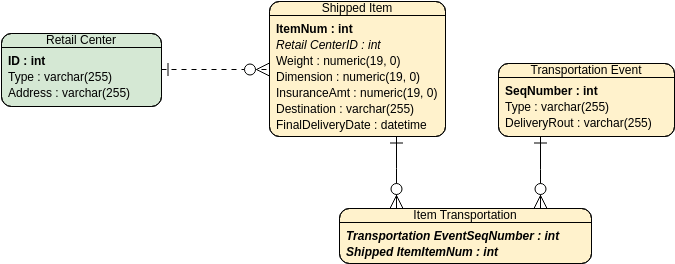
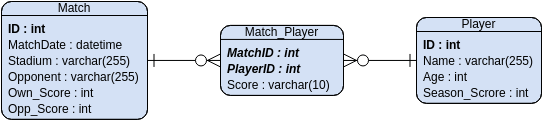
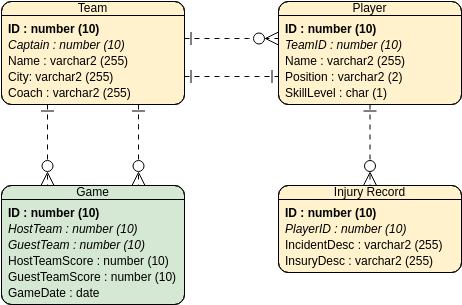
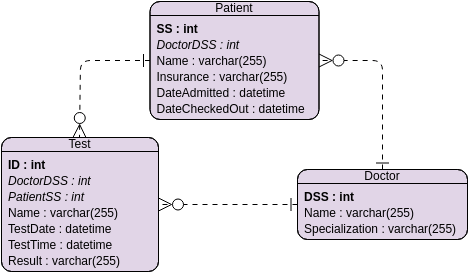
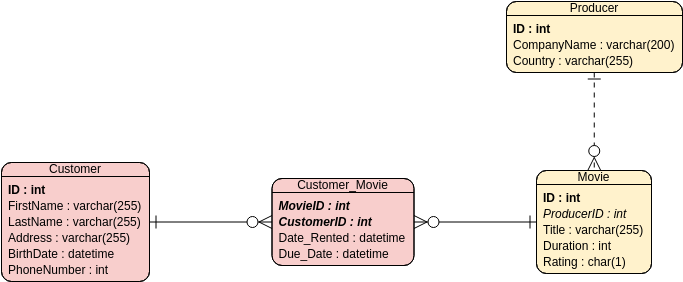
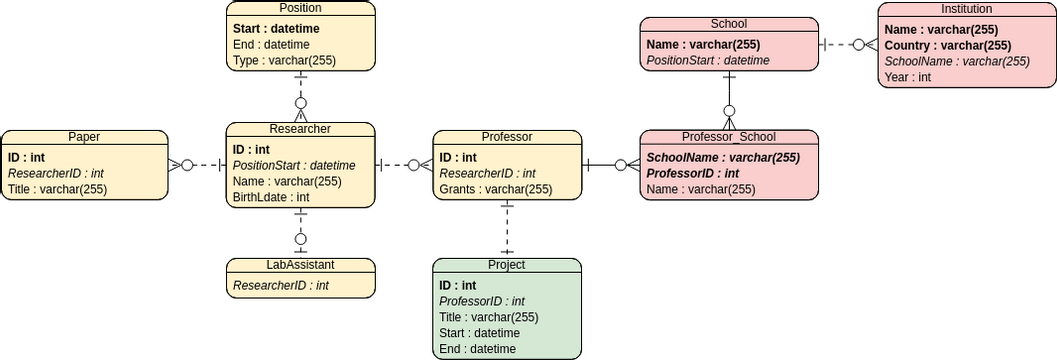
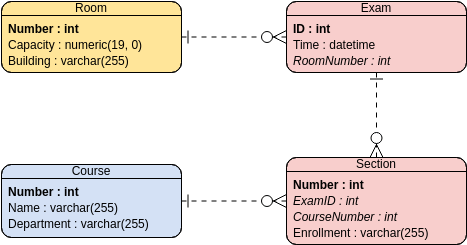
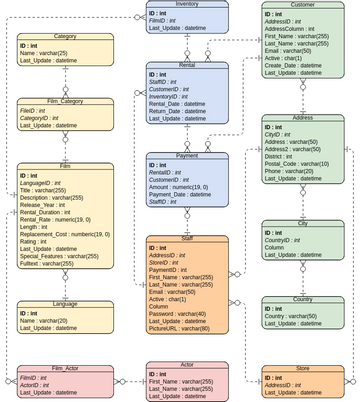
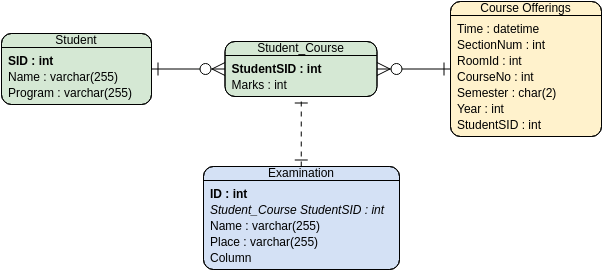
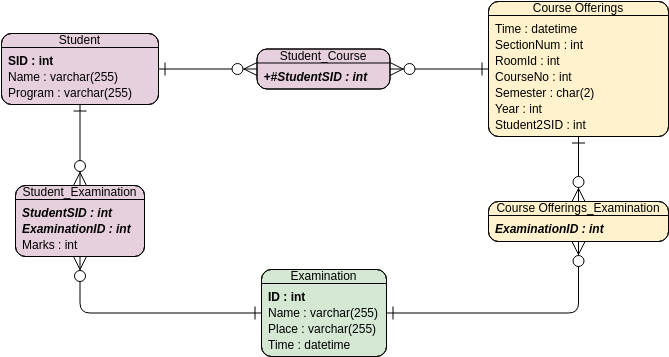
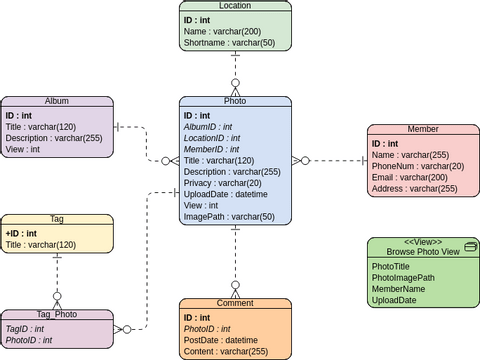
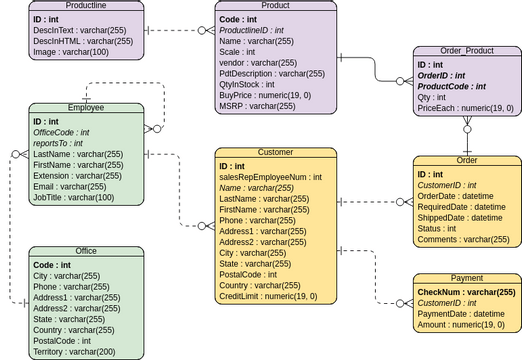
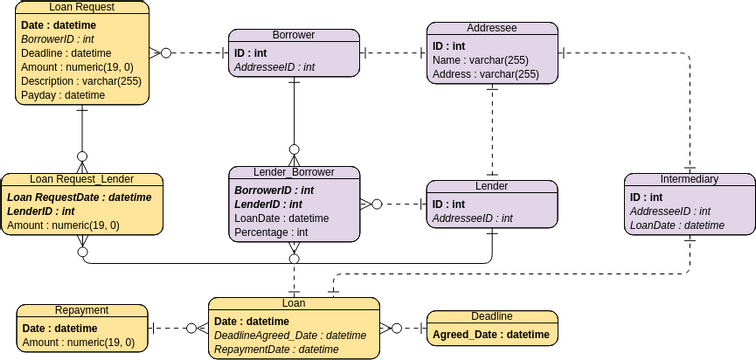
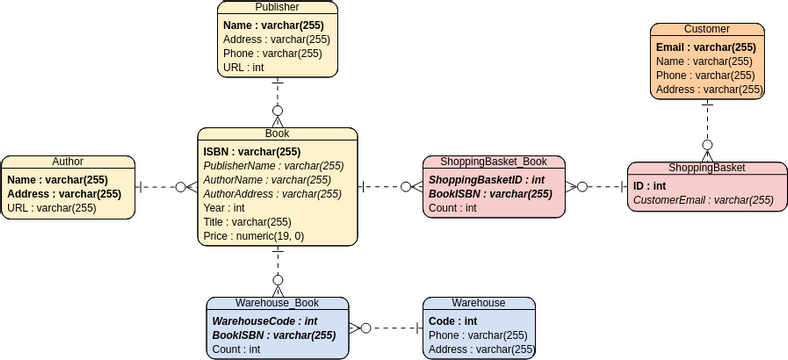
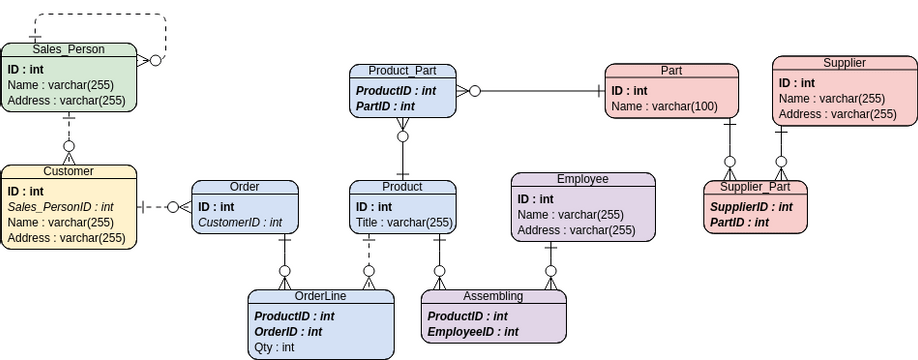
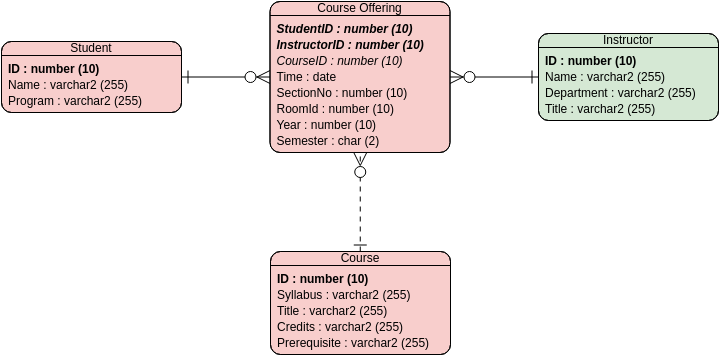
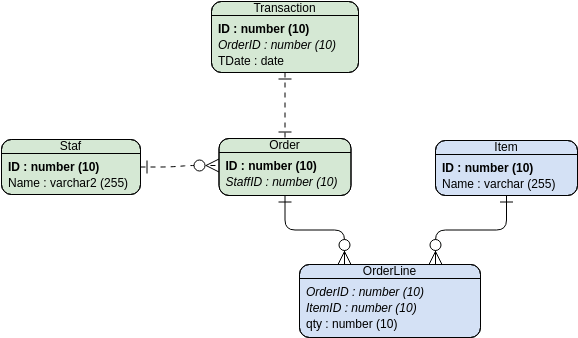
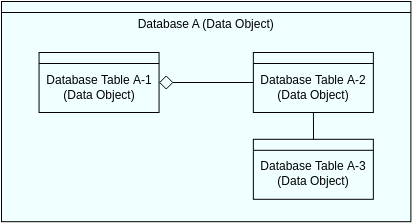
Entity Relationship Diagram28
![]()
-
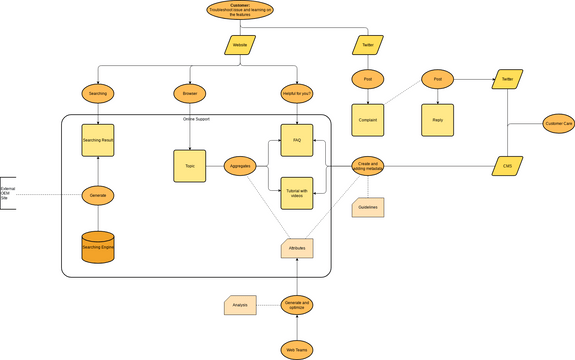
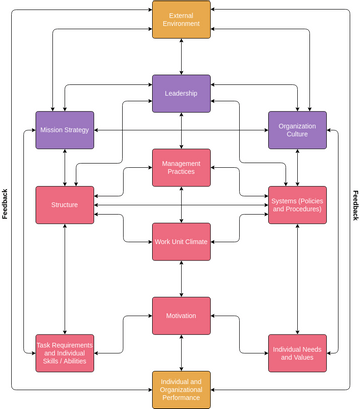
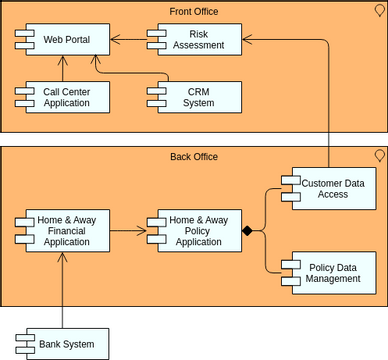
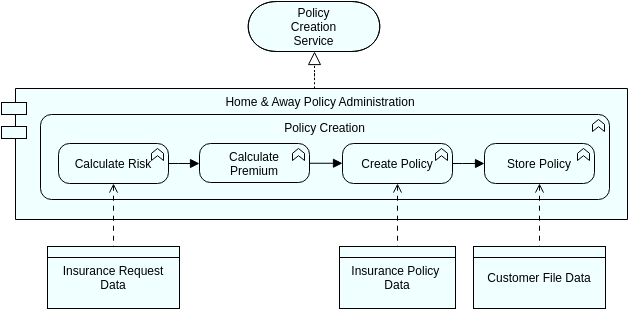
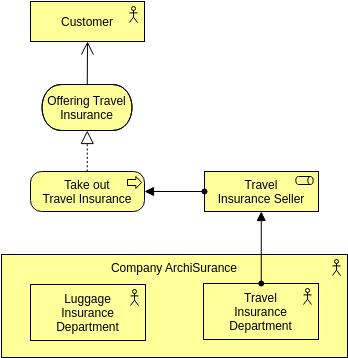
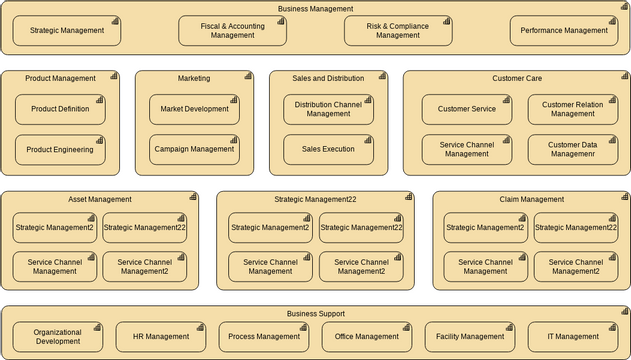
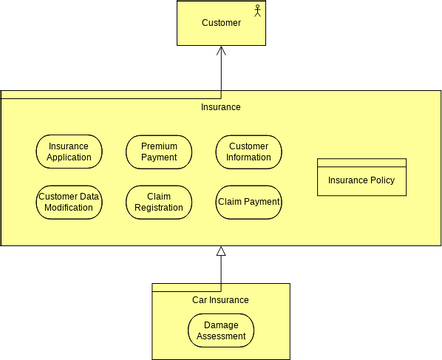
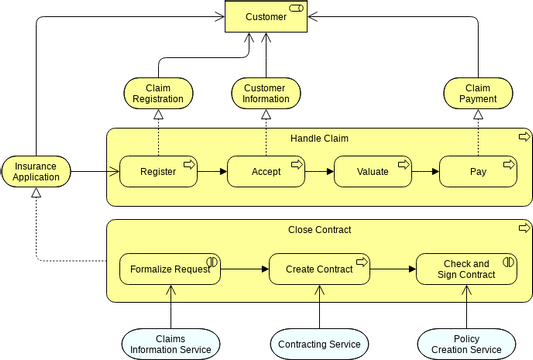
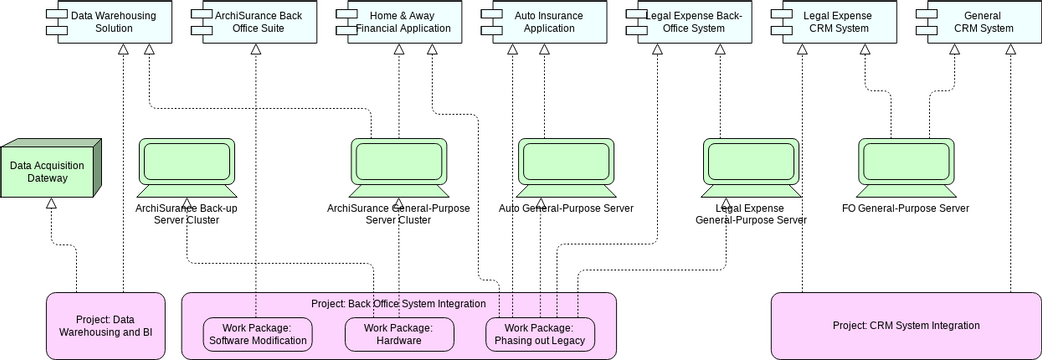
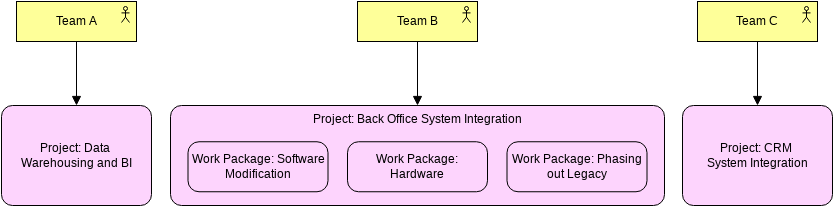
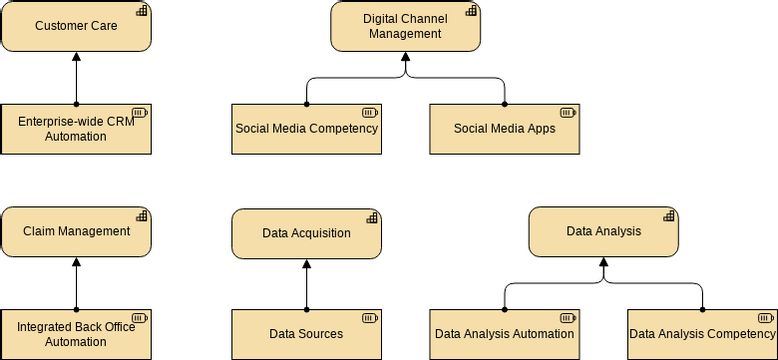
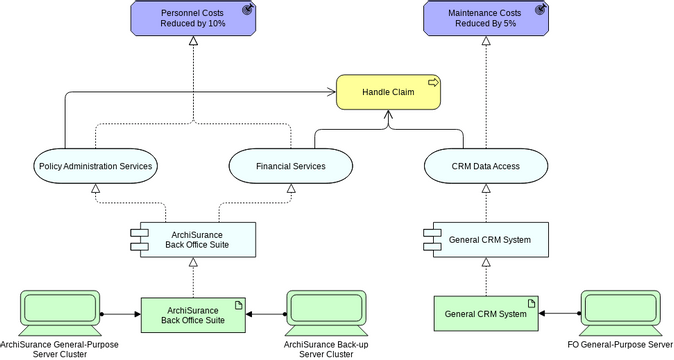
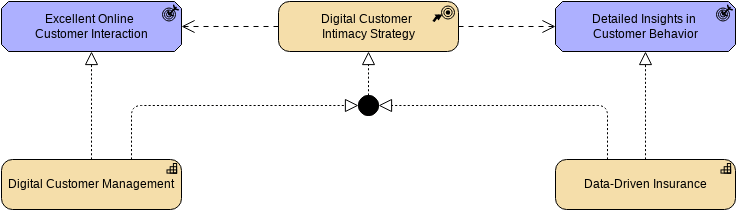
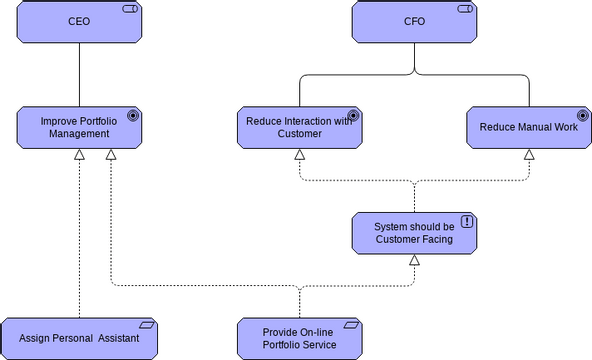
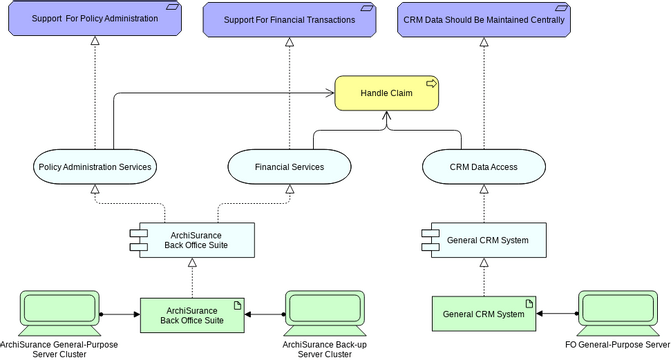
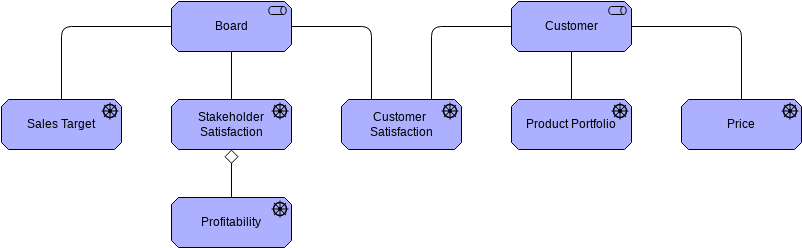
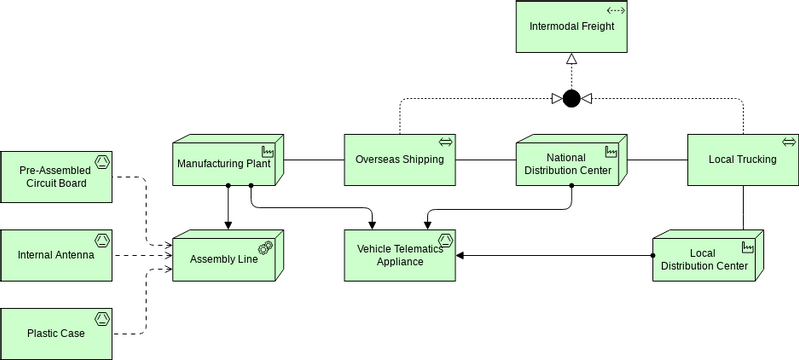
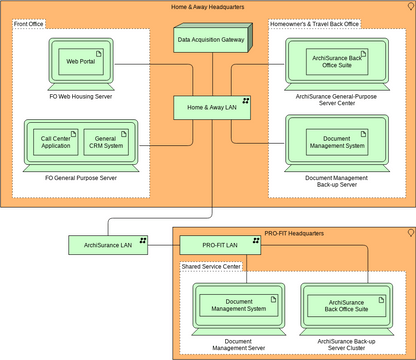
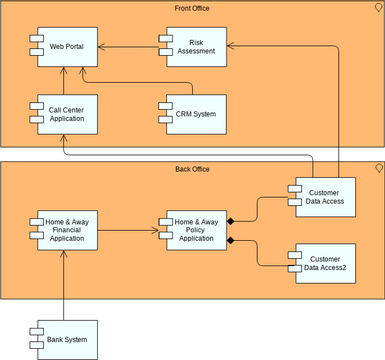
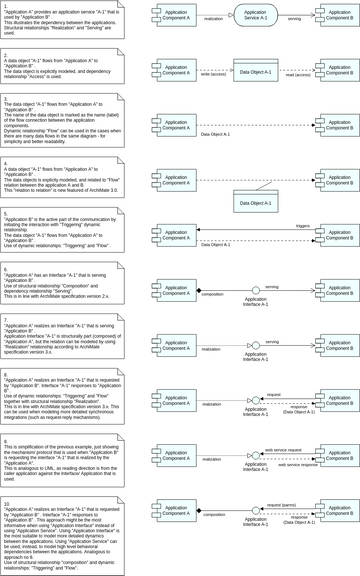
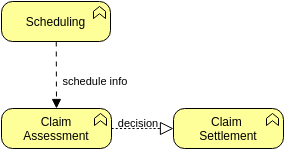
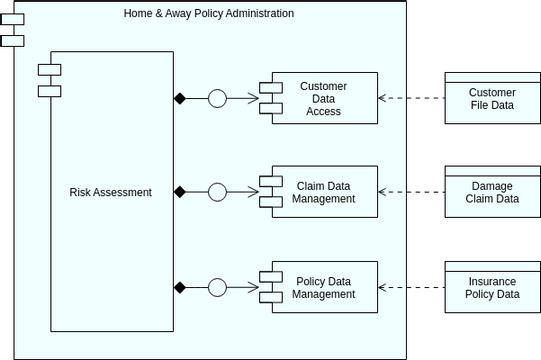
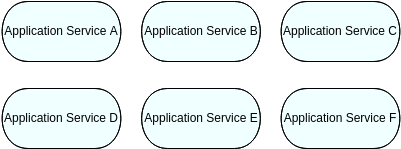
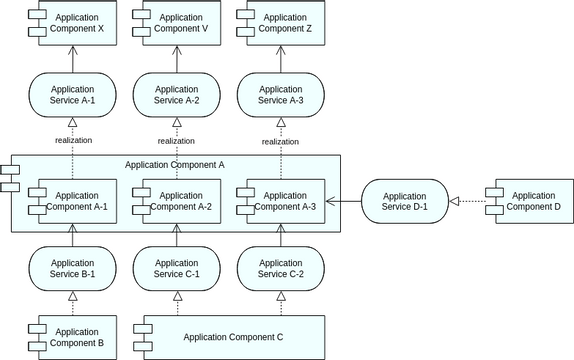
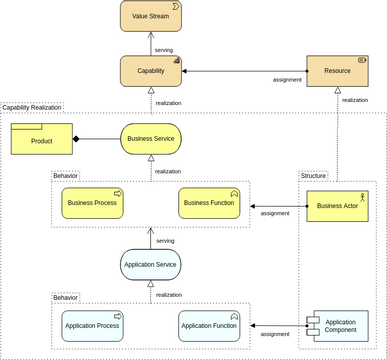
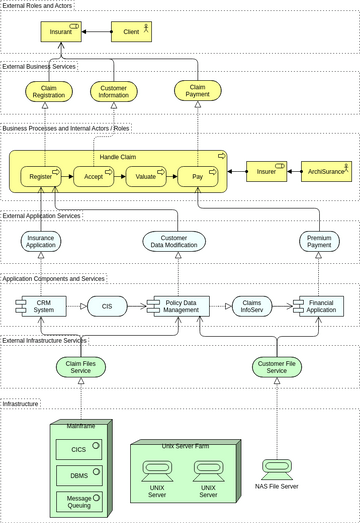
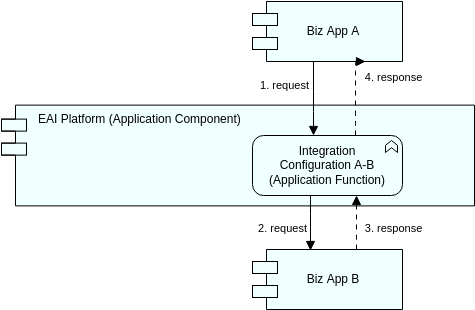
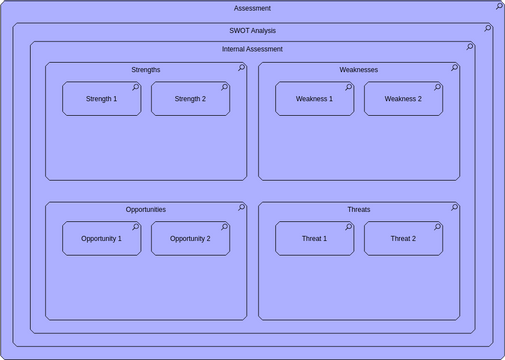
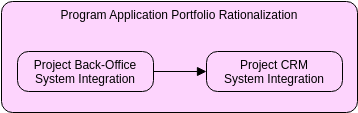
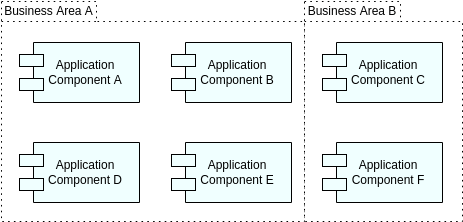
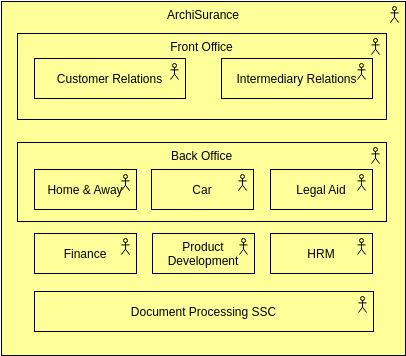
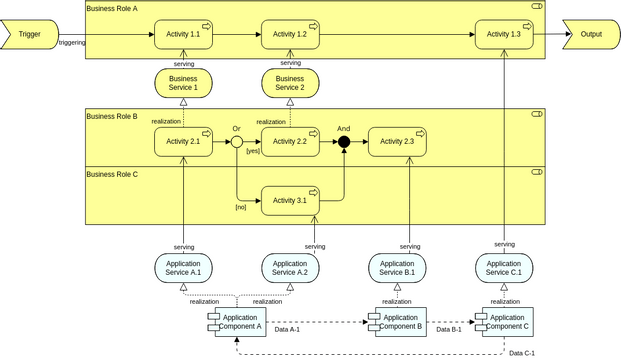
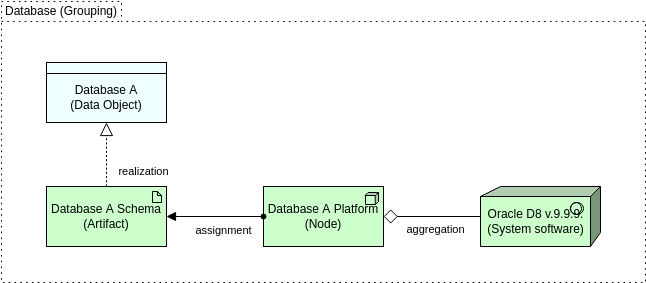
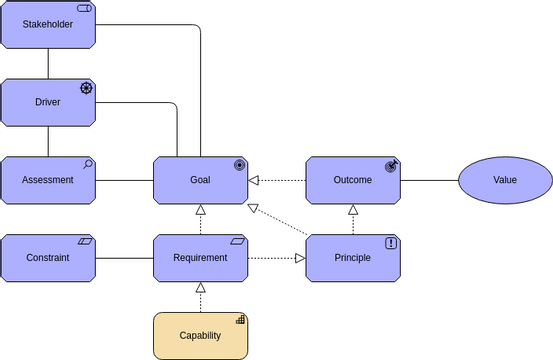
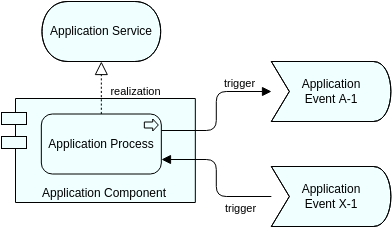
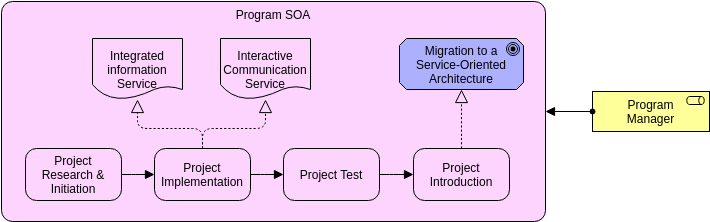
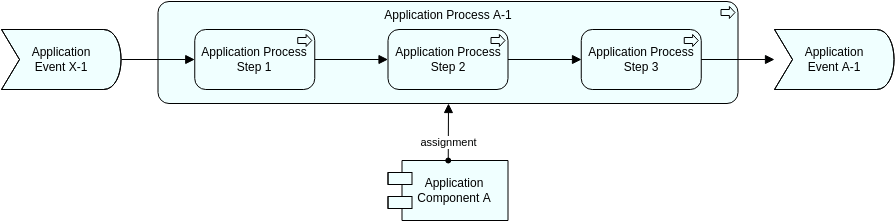
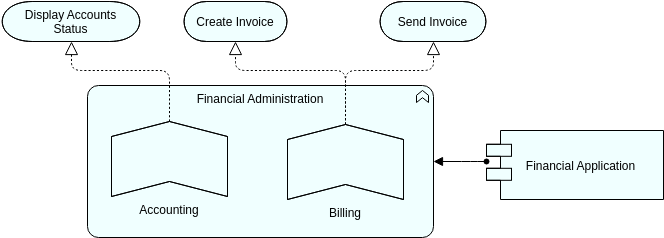
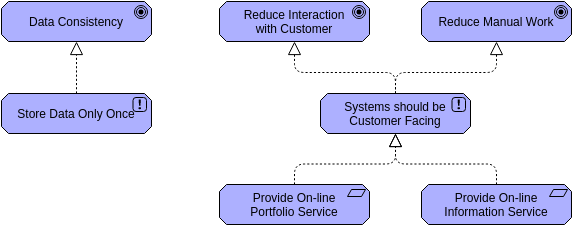
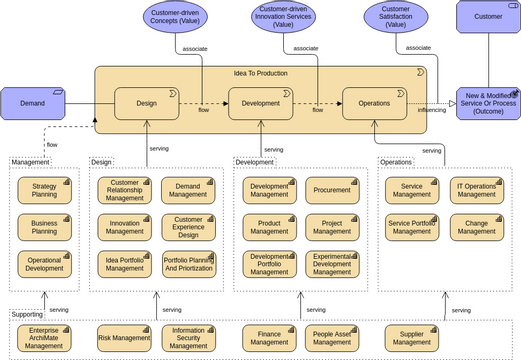
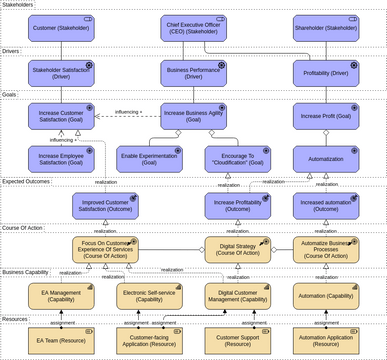
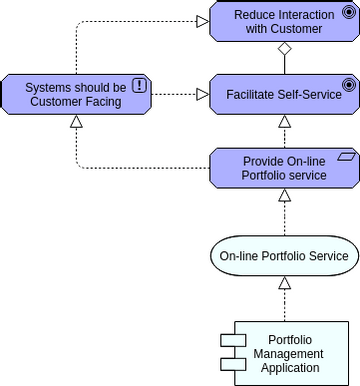
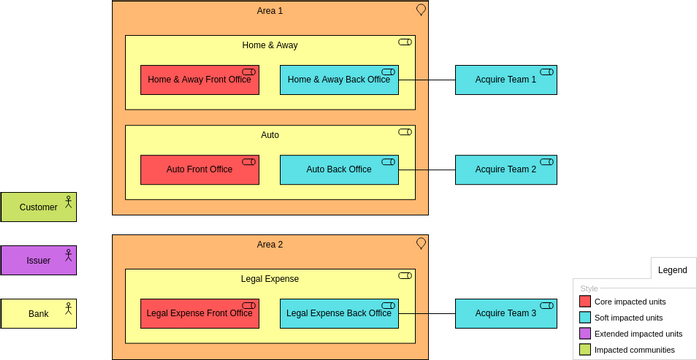
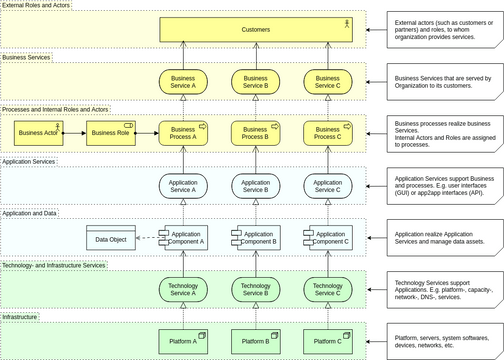
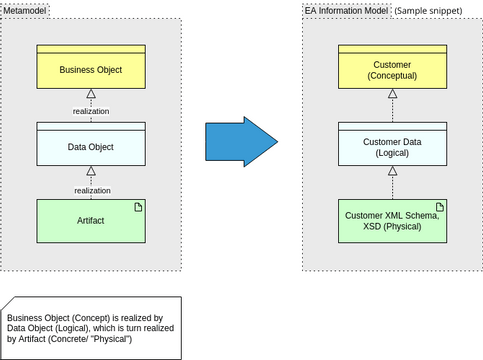
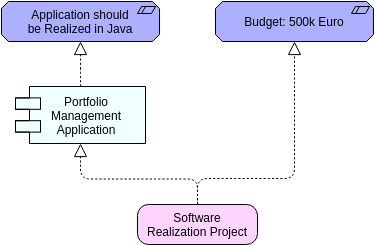
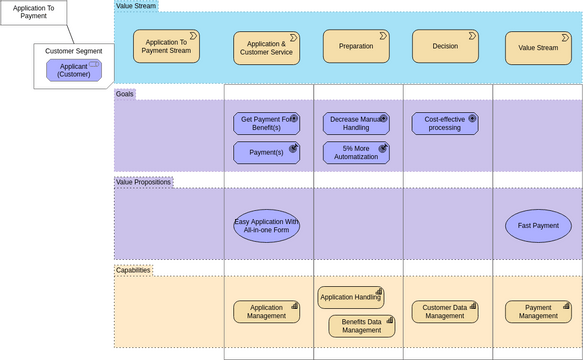
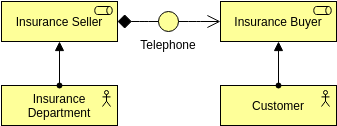
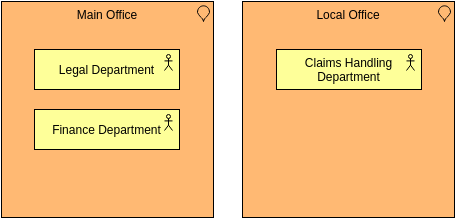
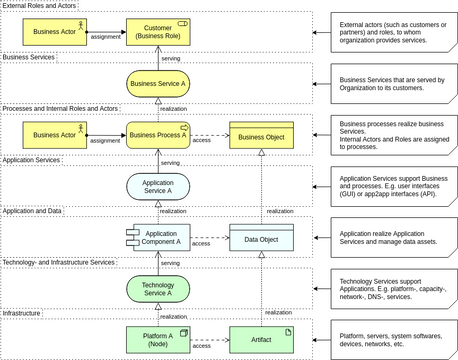
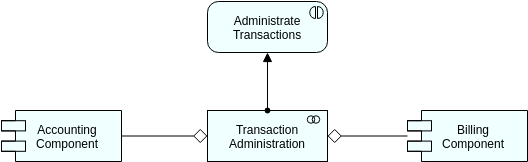
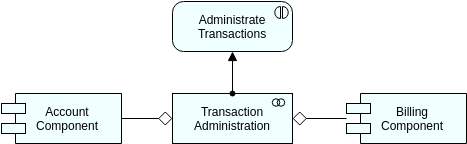
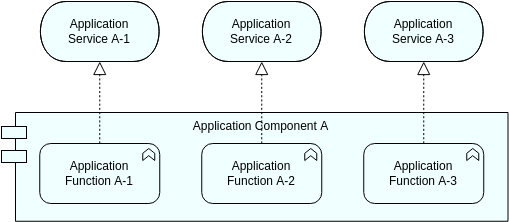
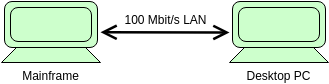
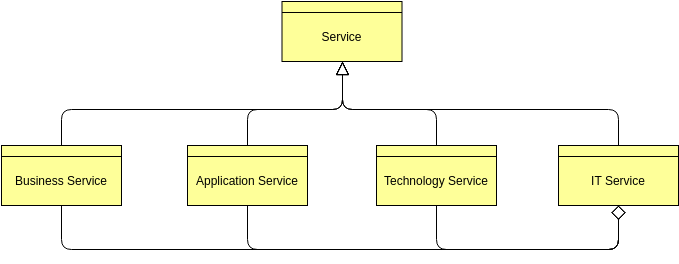
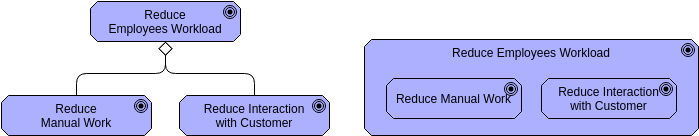
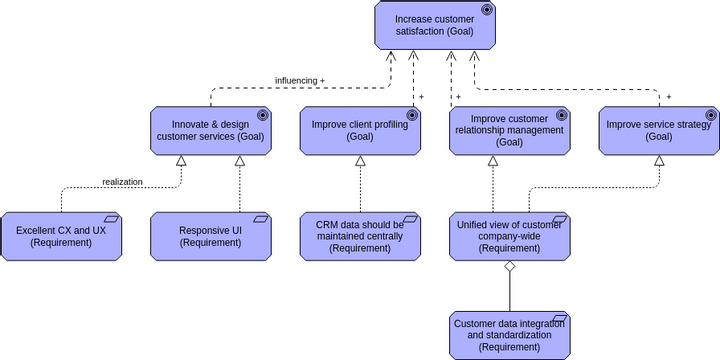
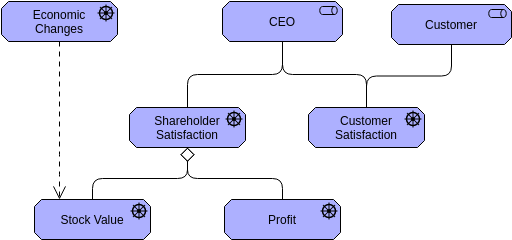
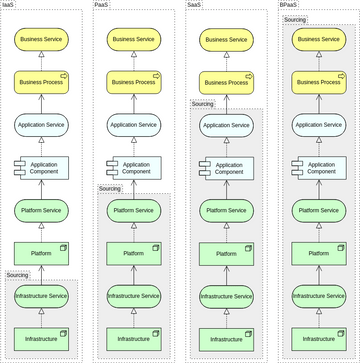
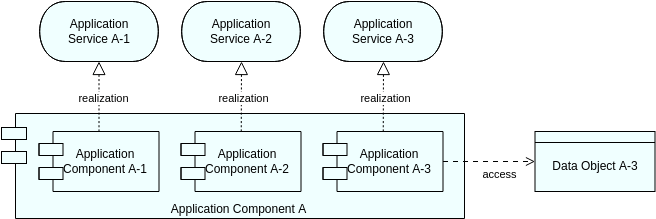
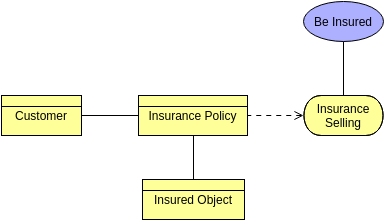
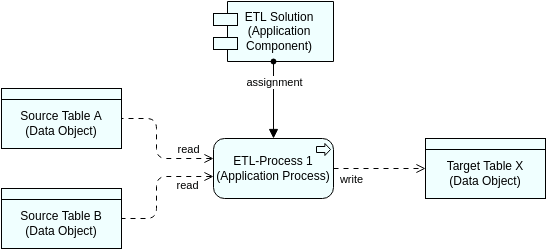
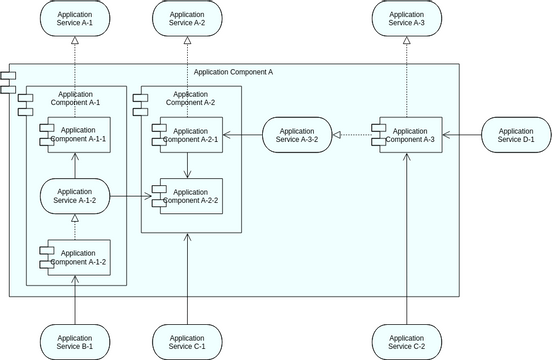
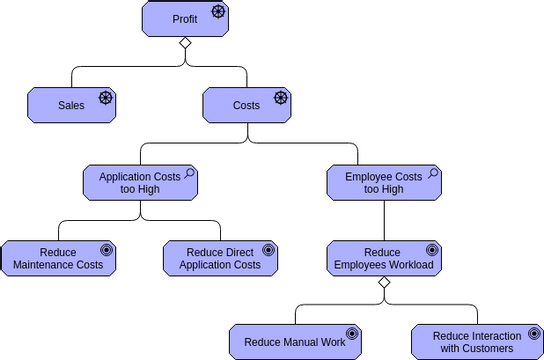
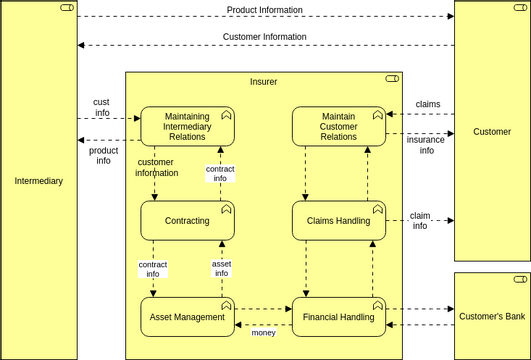
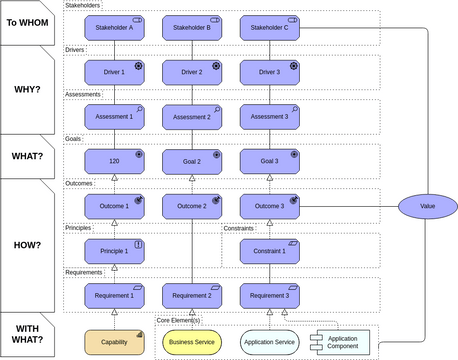
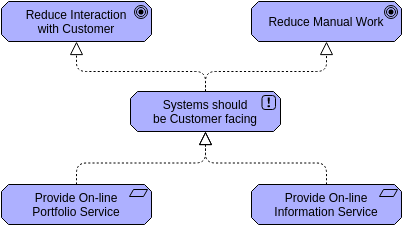
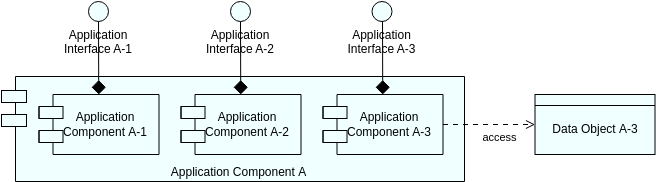
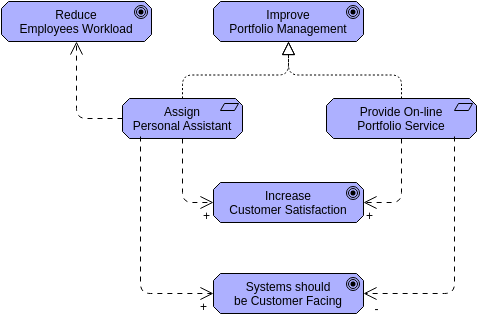
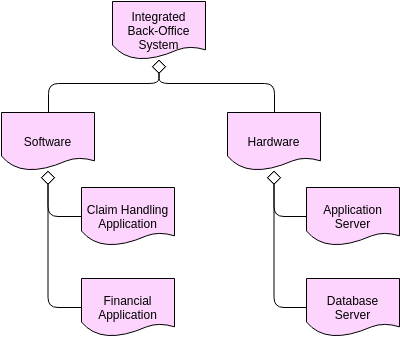
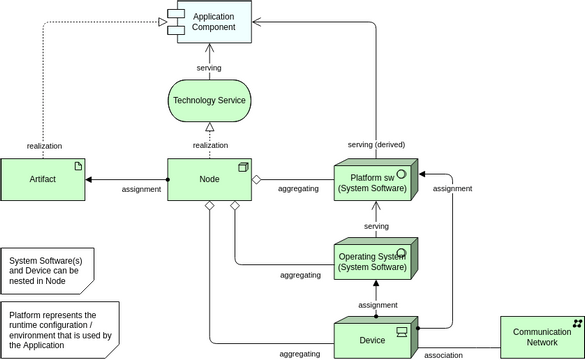
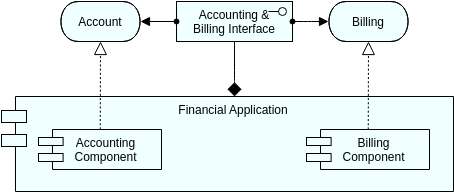
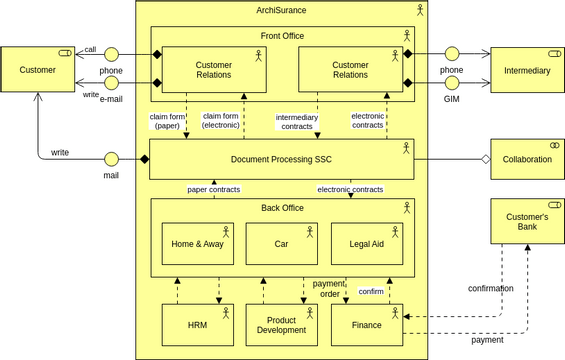
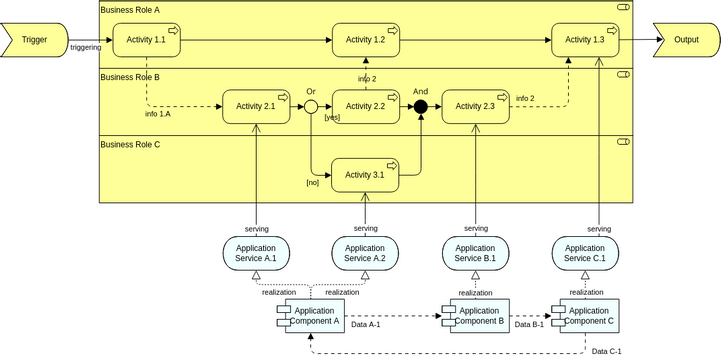
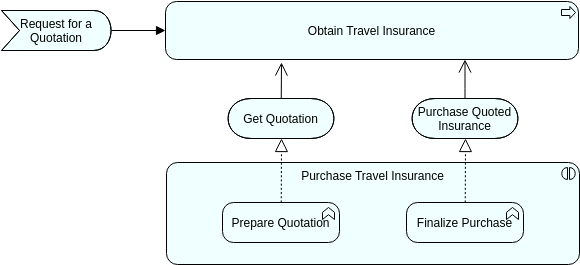
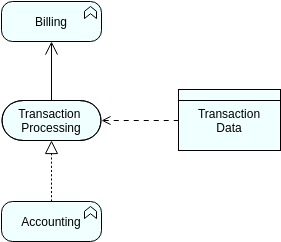
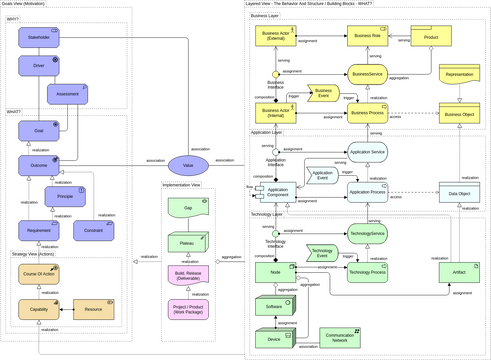
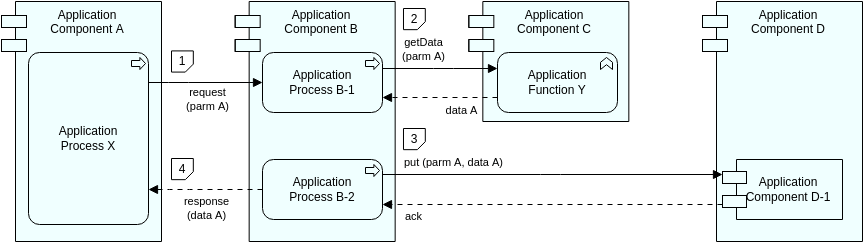
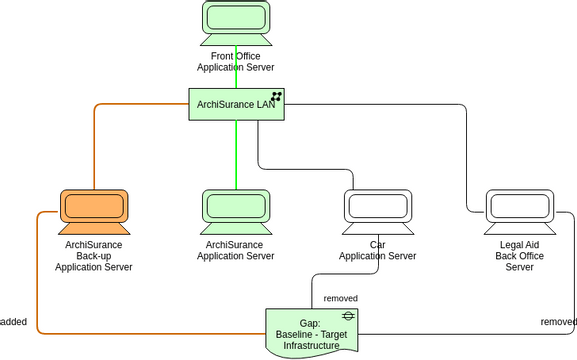
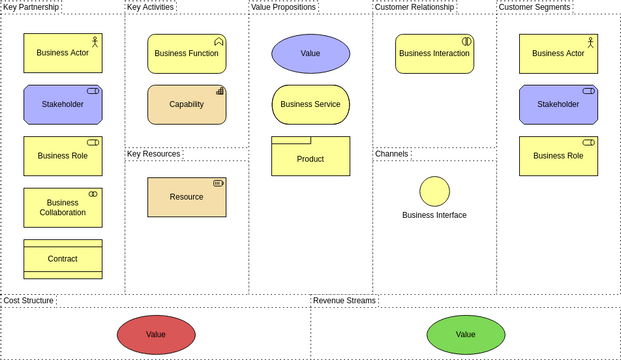
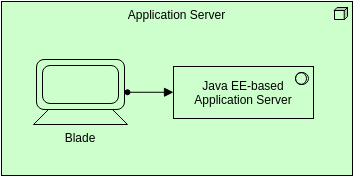
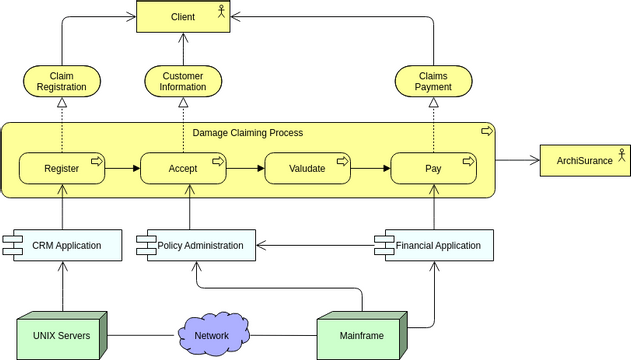
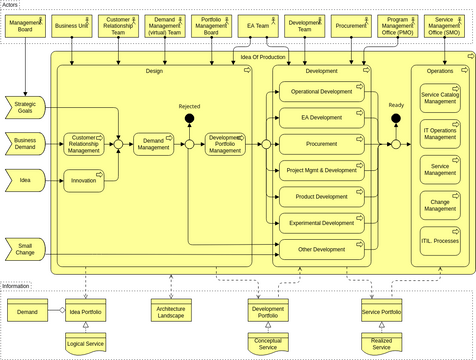
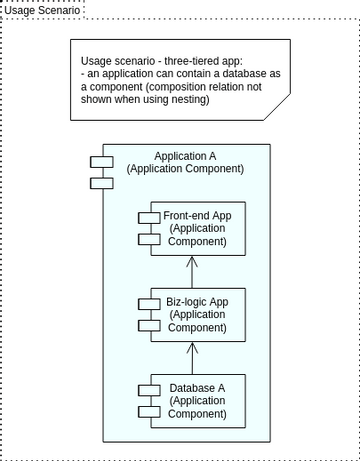
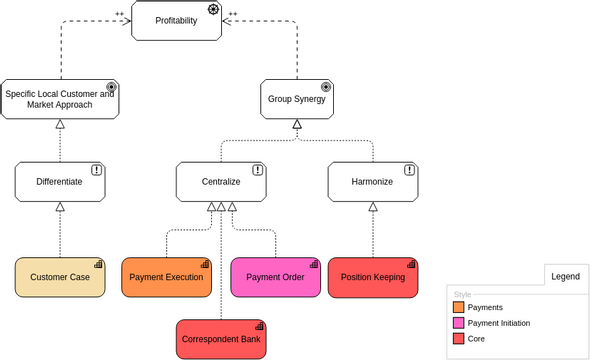
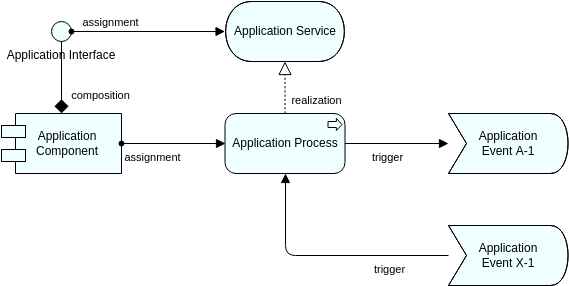
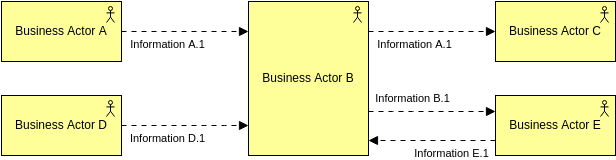
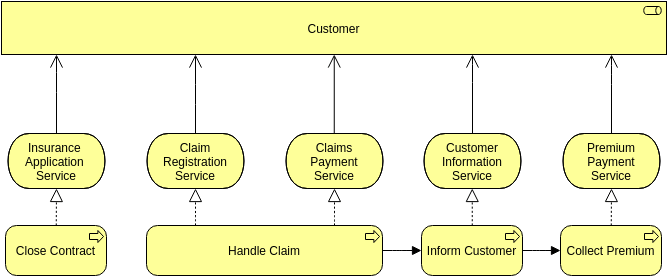
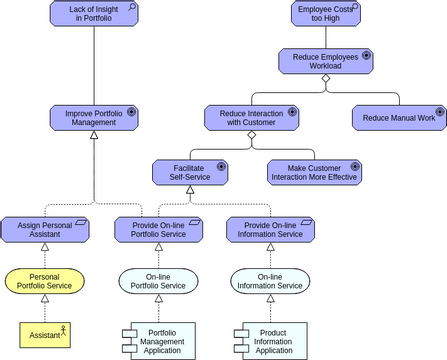
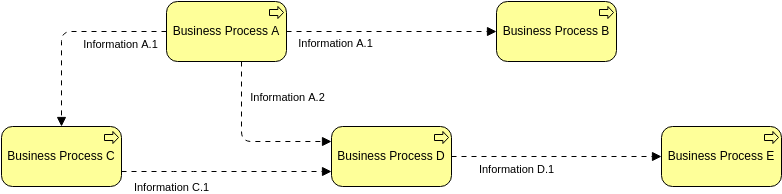
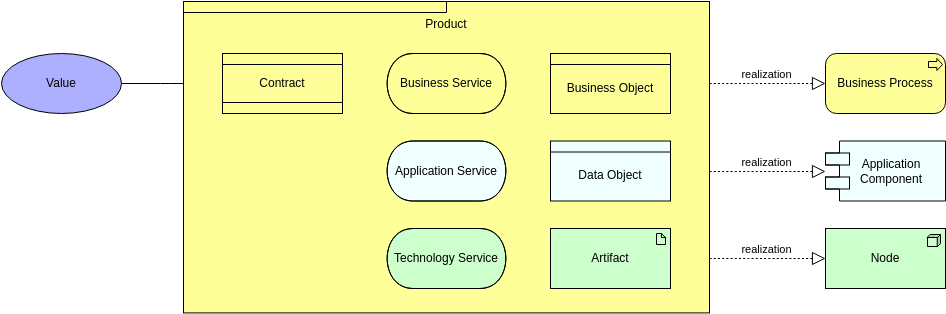
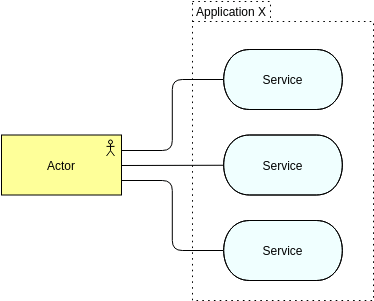
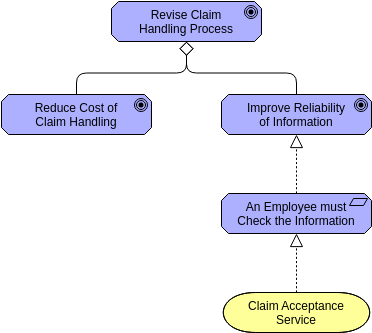
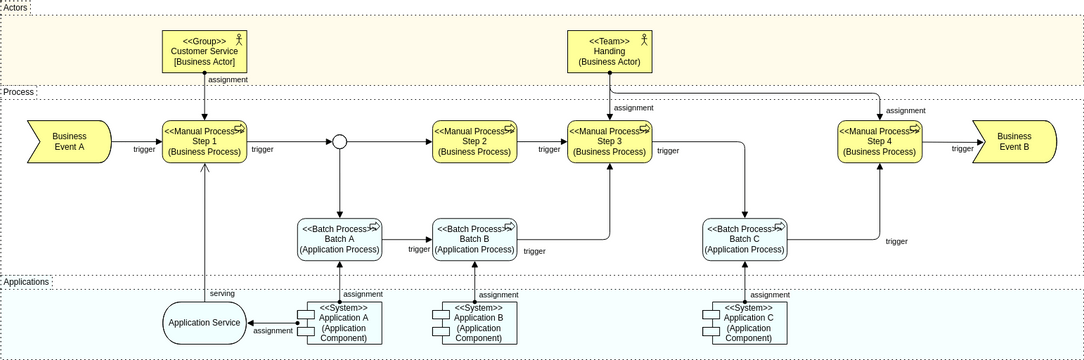
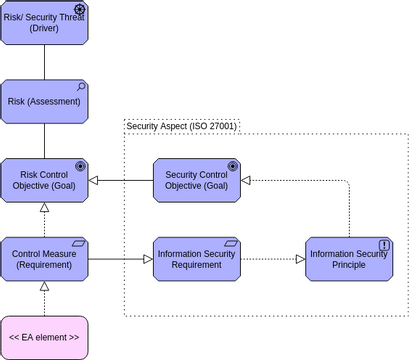
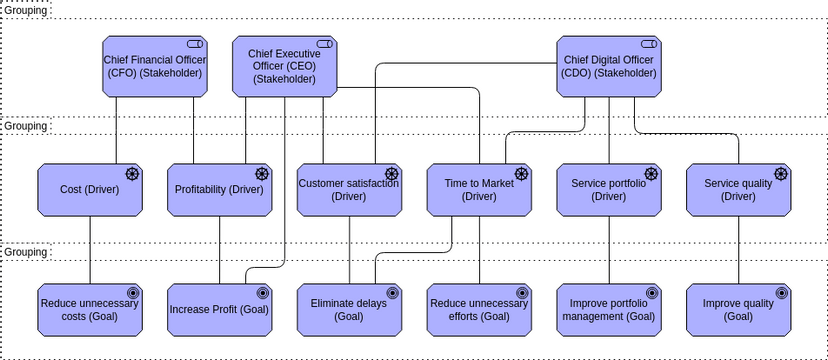
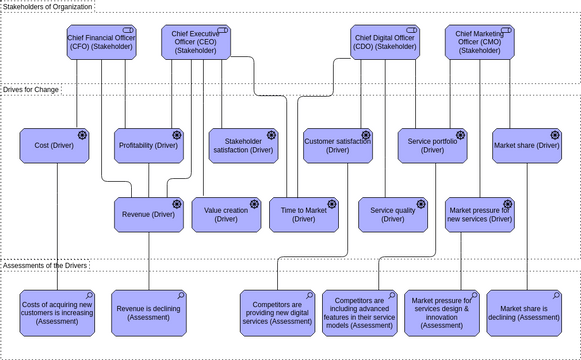
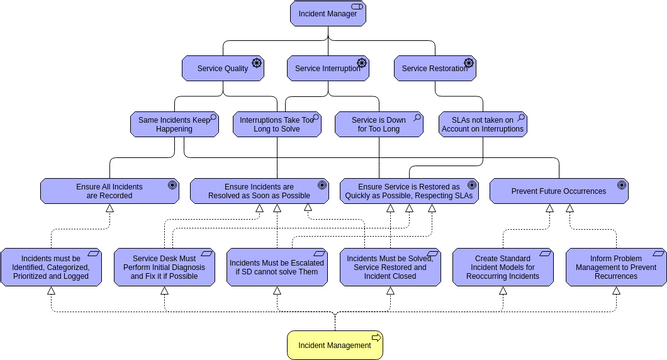
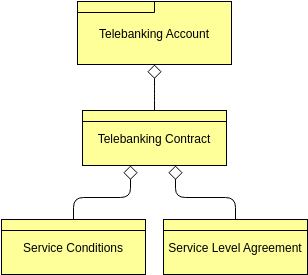
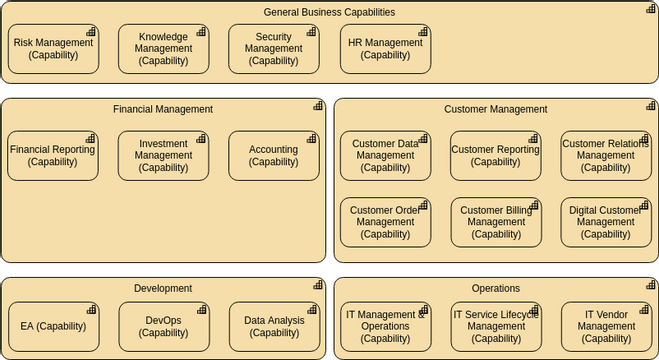
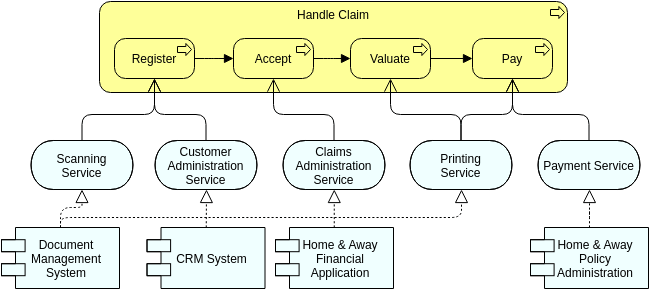
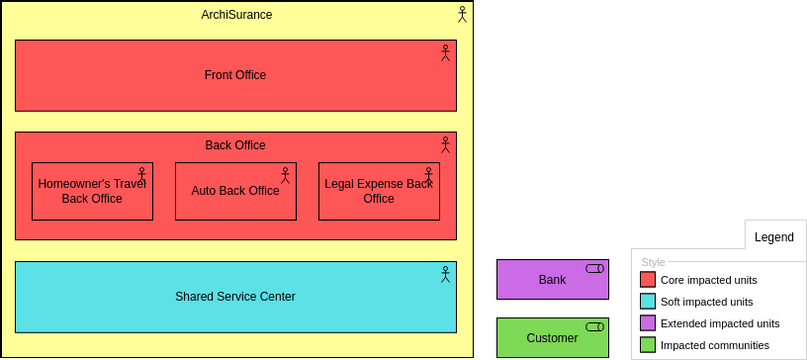
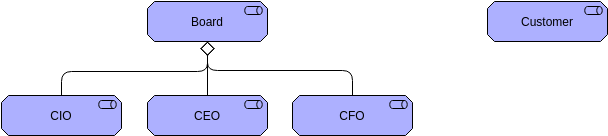
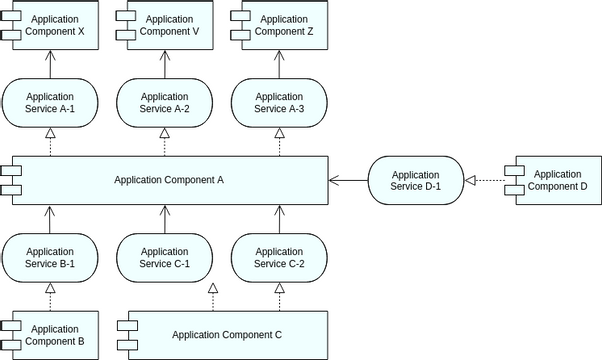
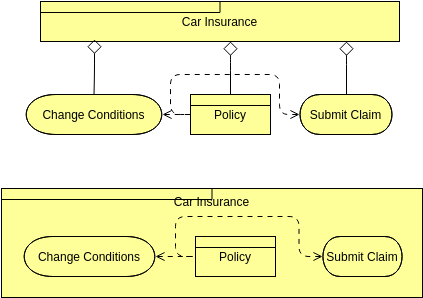
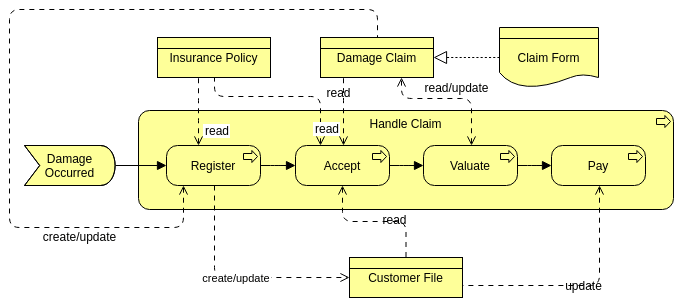
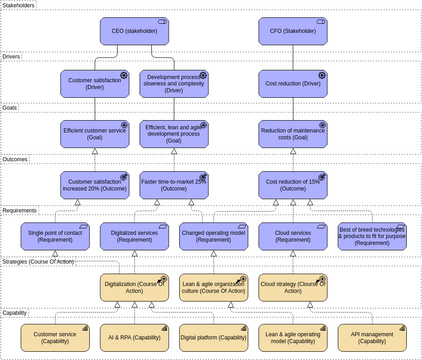
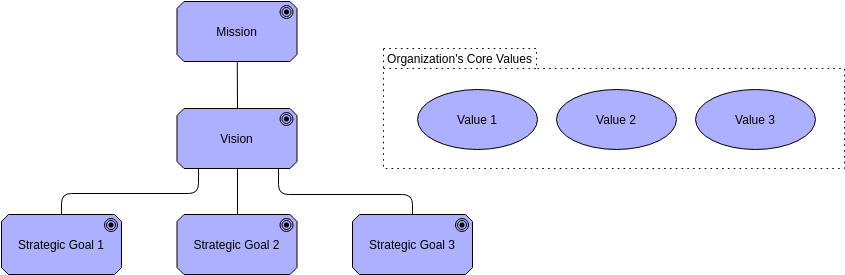
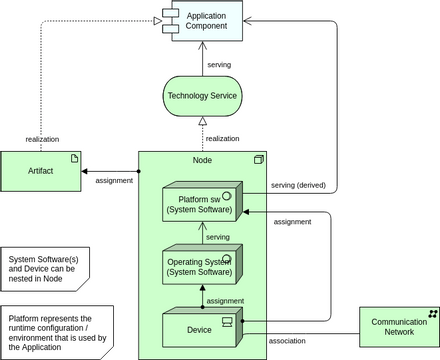
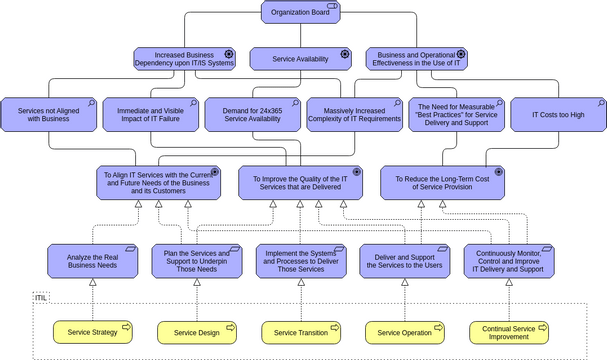
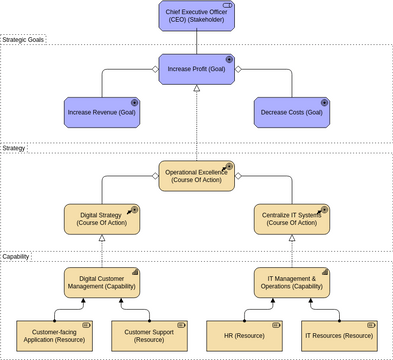
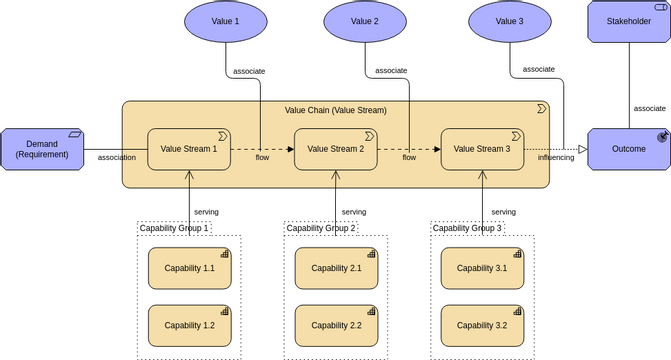
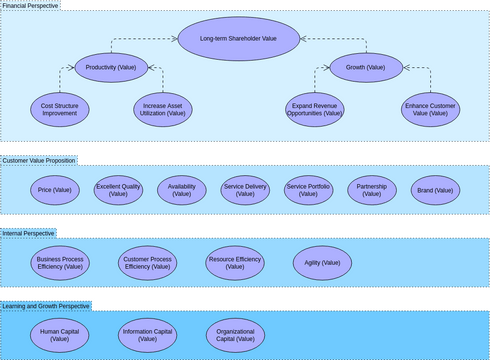
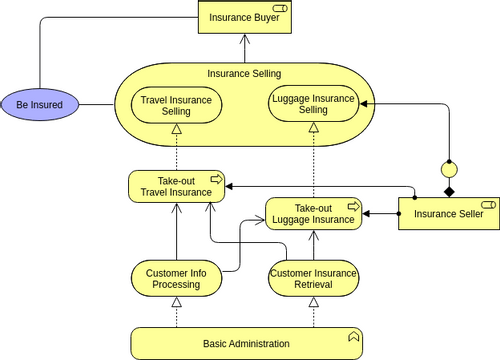
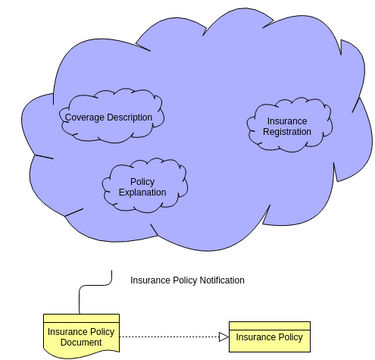
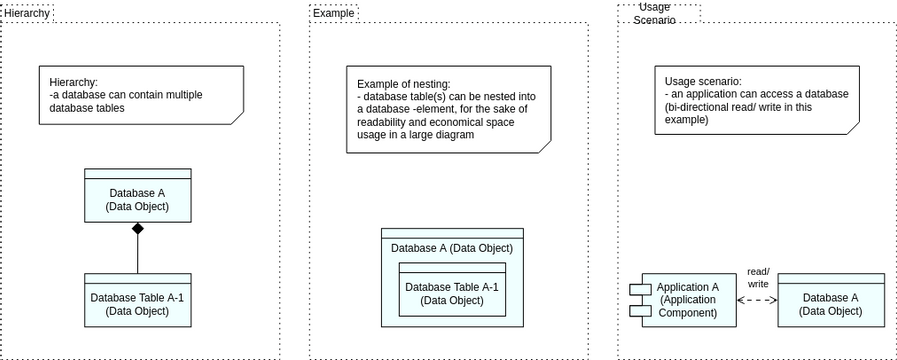
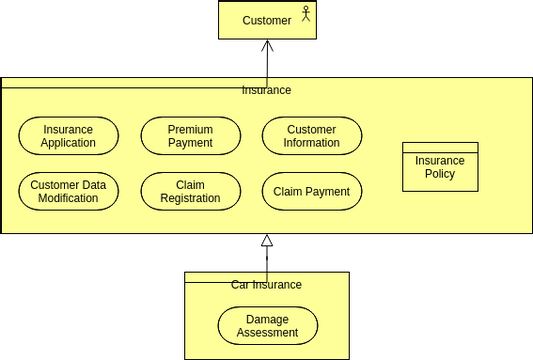
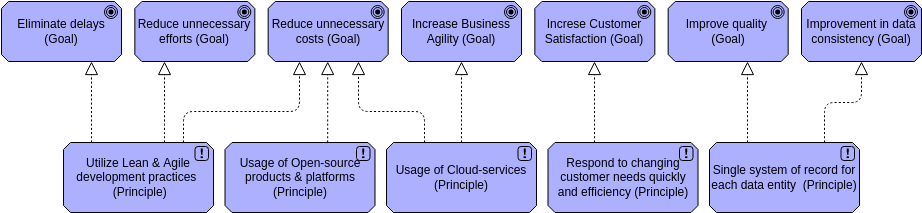
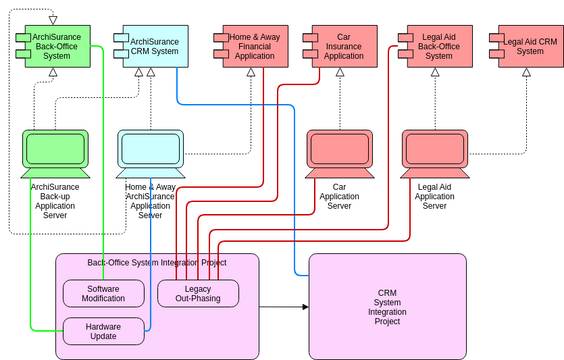
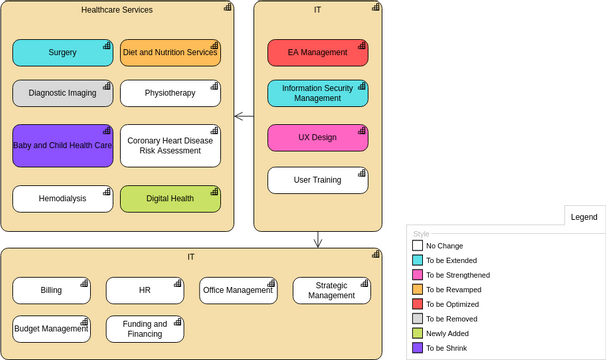
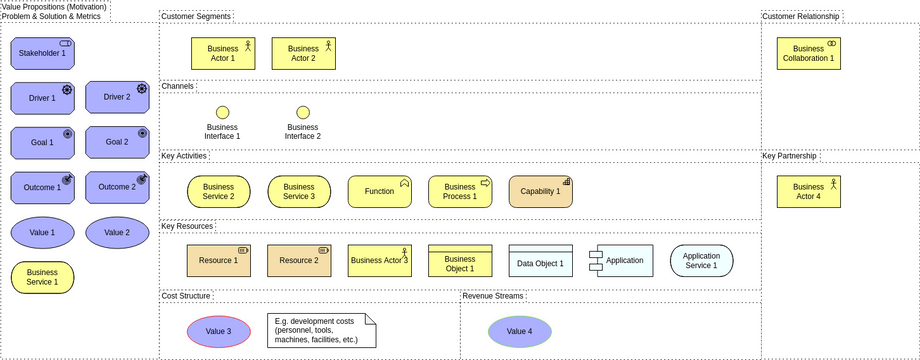
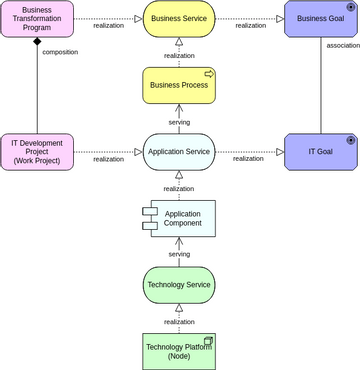
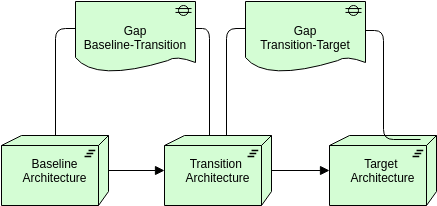
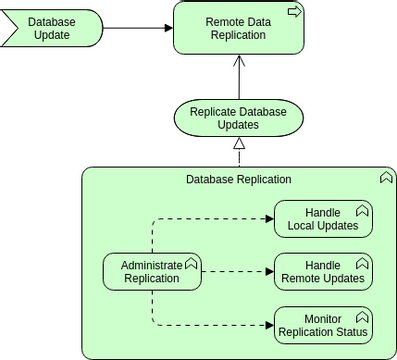
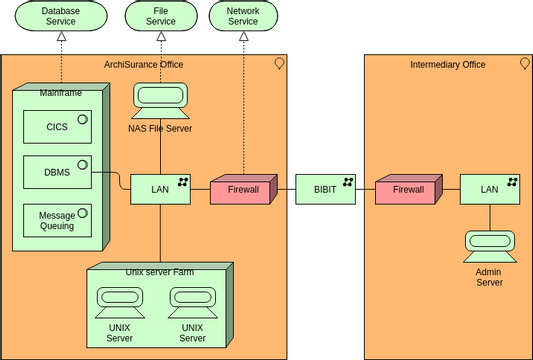
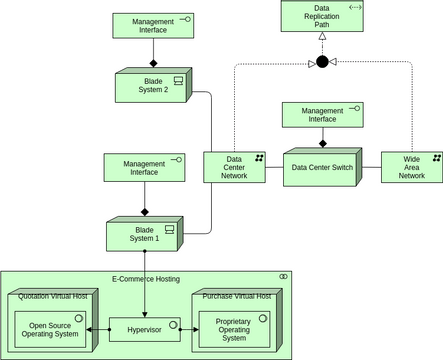
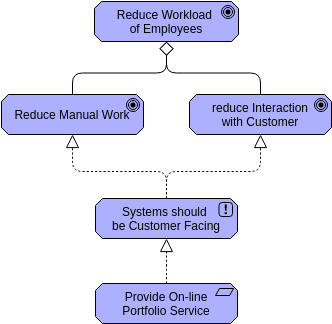
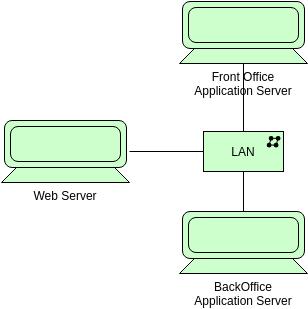
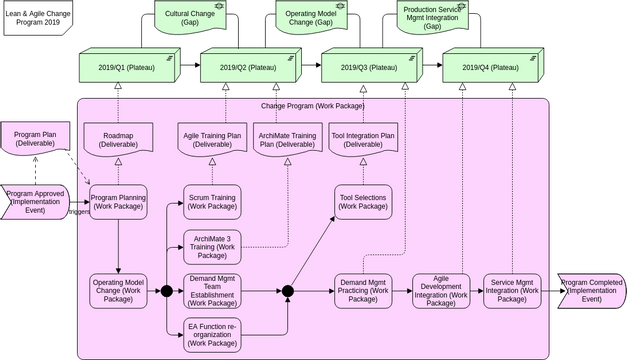
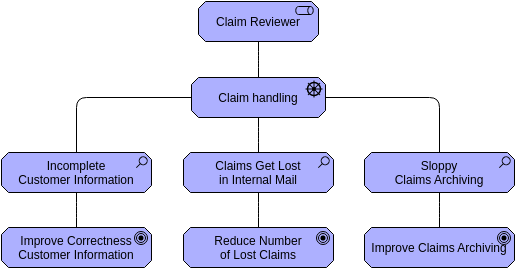
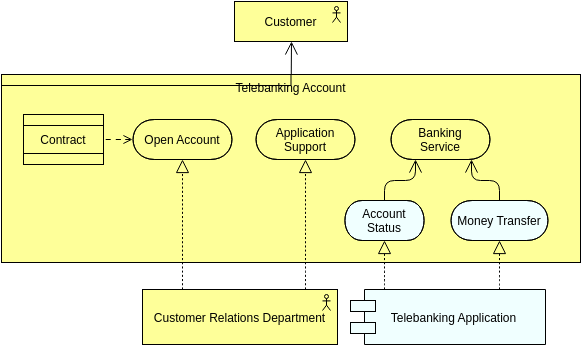
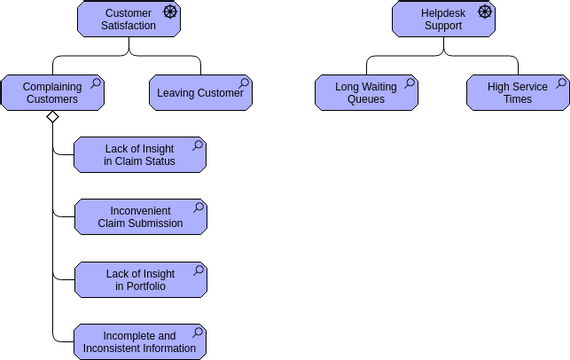
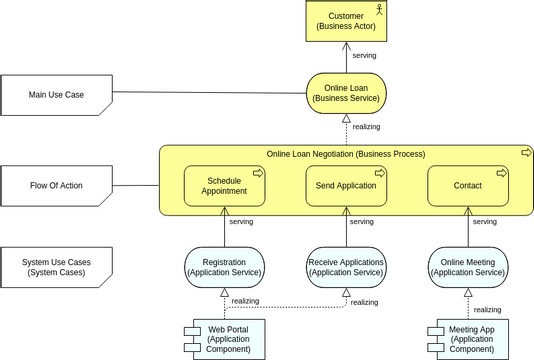
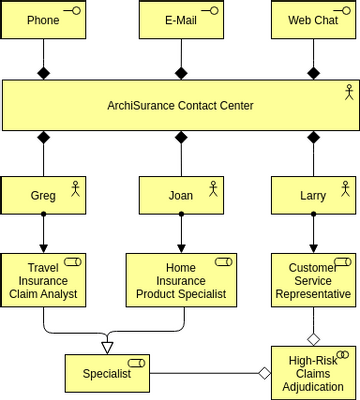
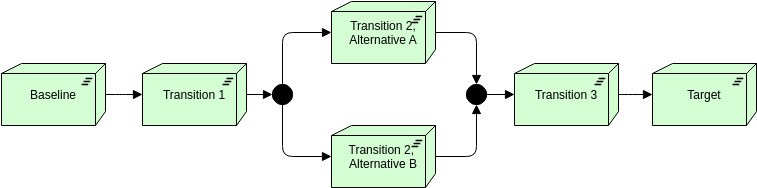
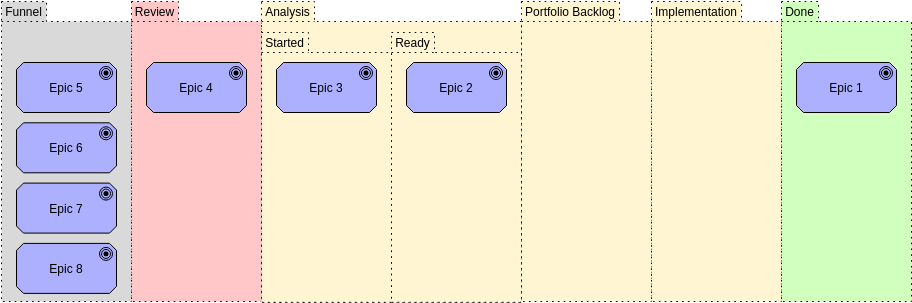
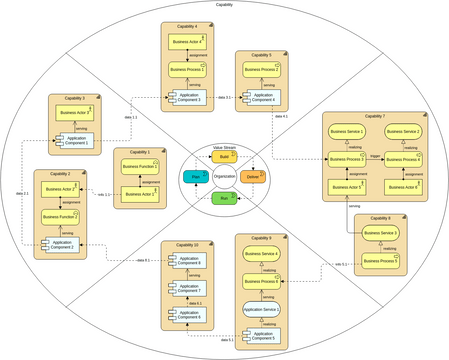
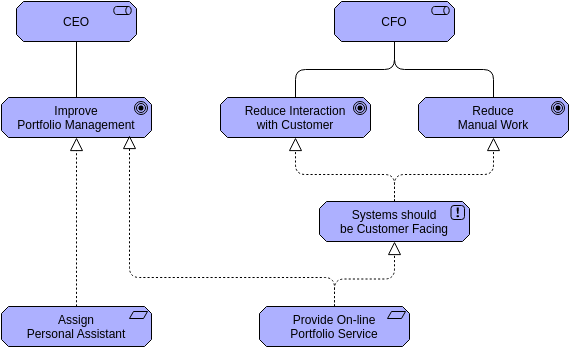
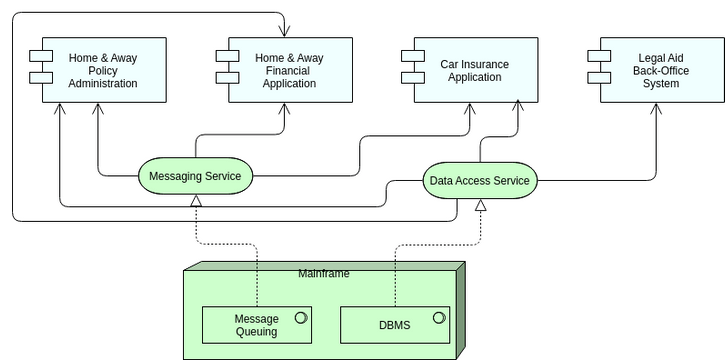
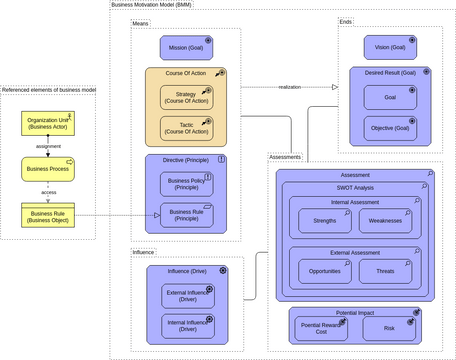
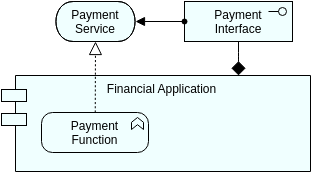
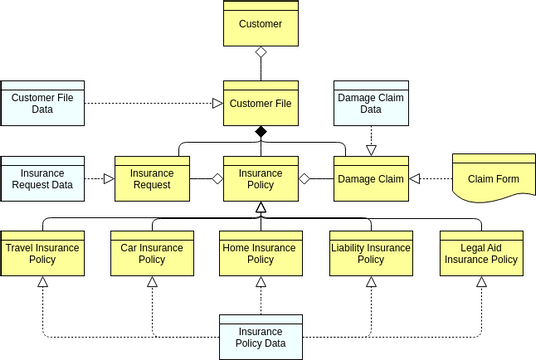
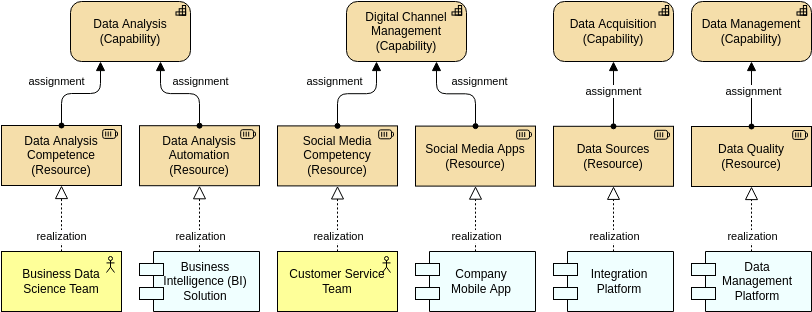
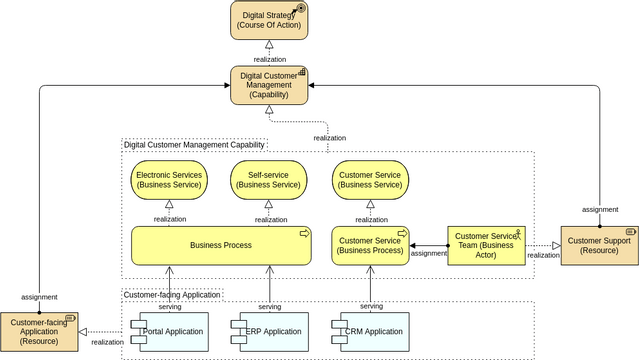
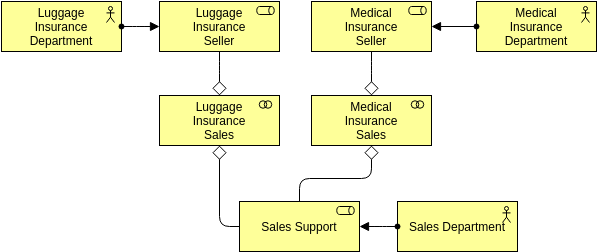
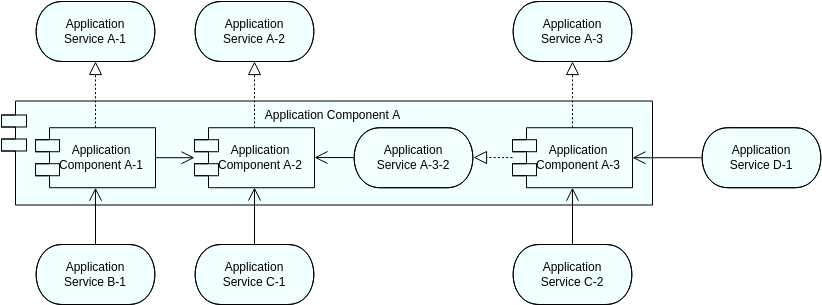
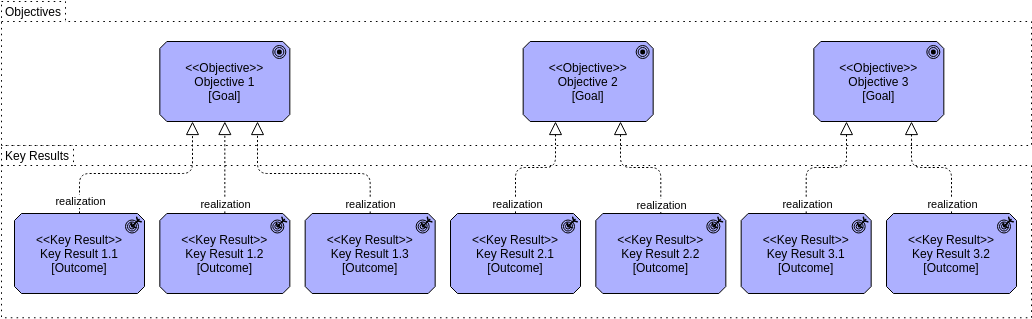
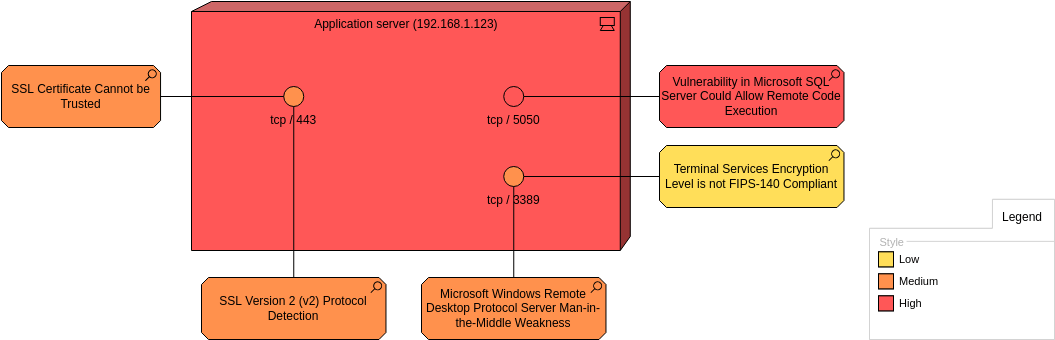
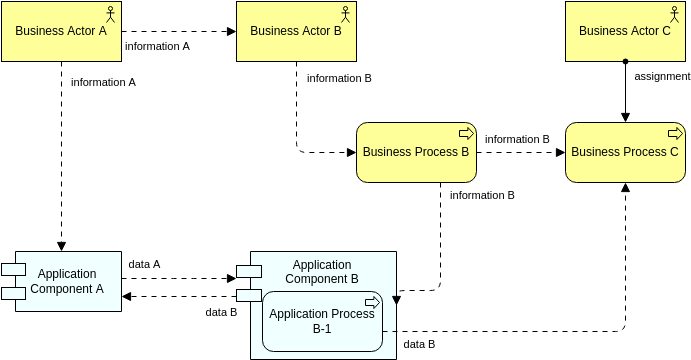
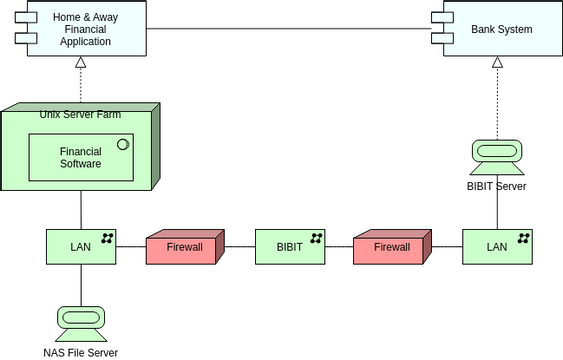
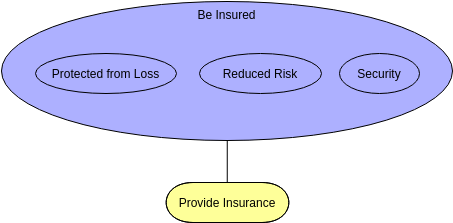
Archimate Diagram182
![]()
-
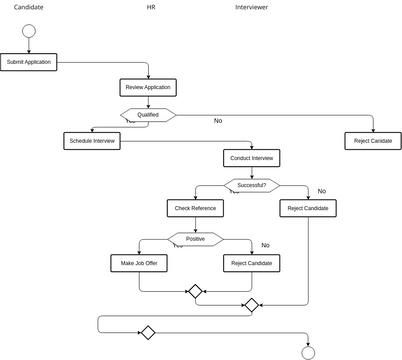
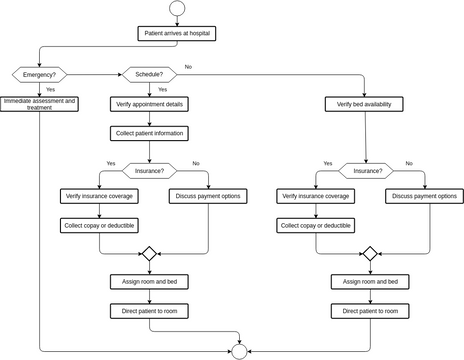
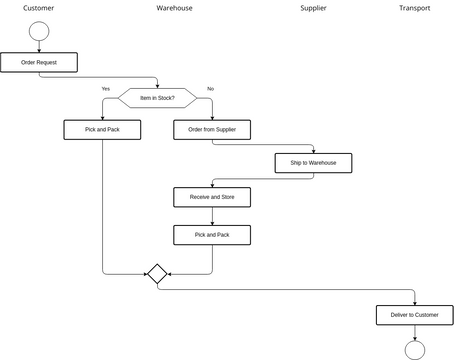
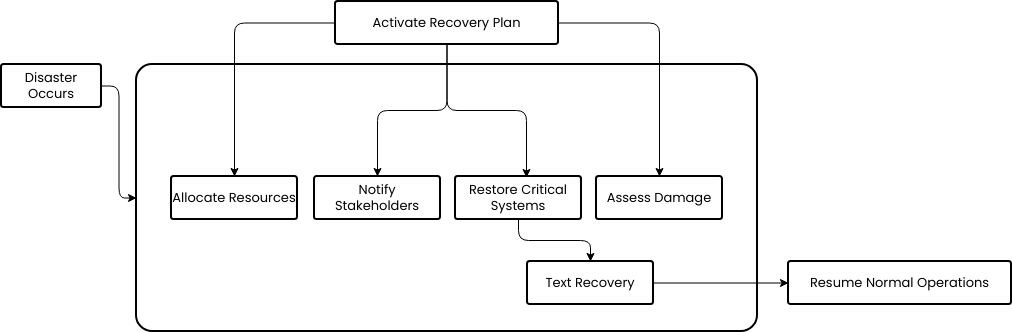
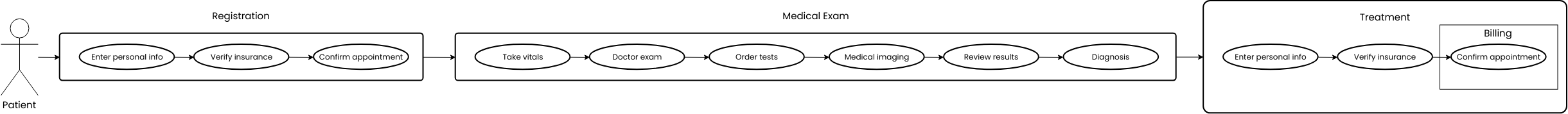
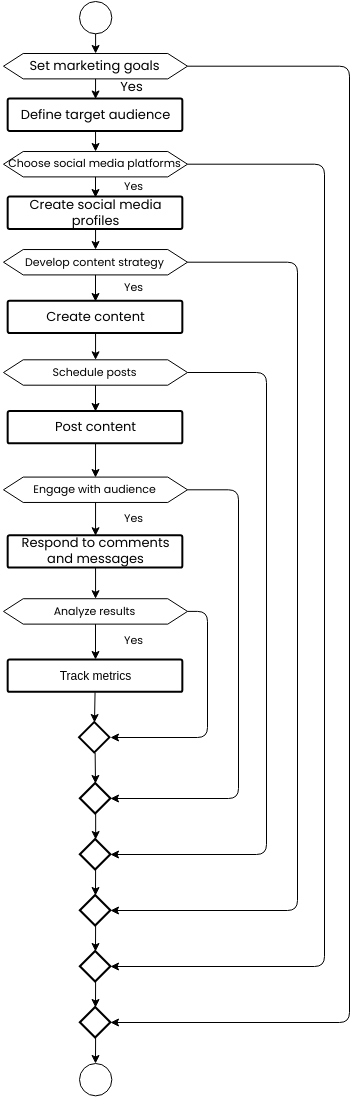
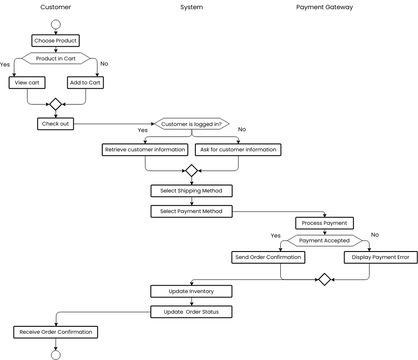
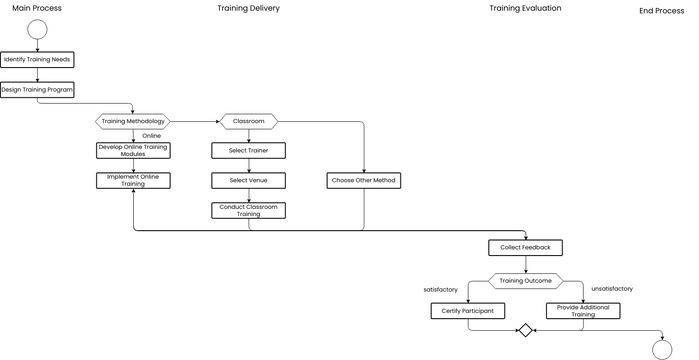
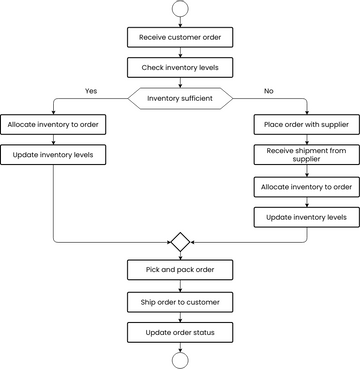
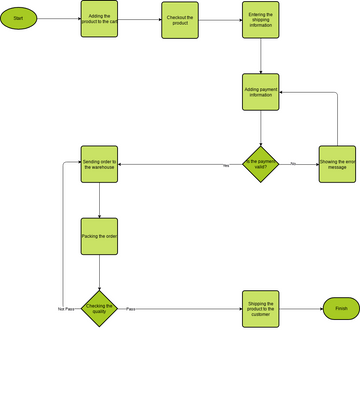
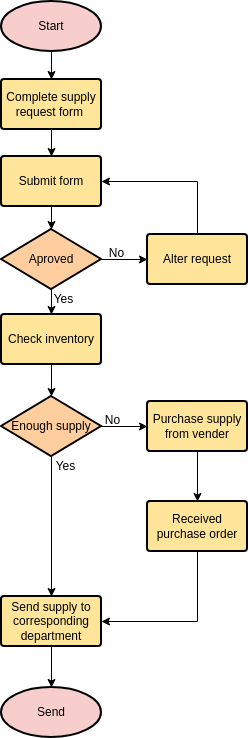
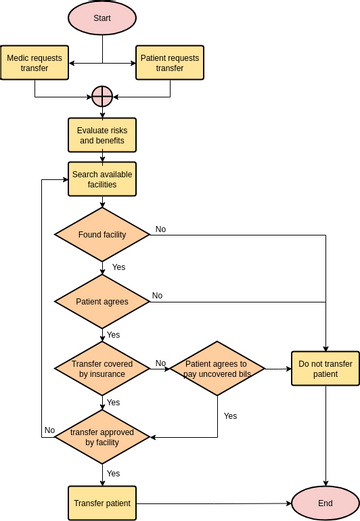
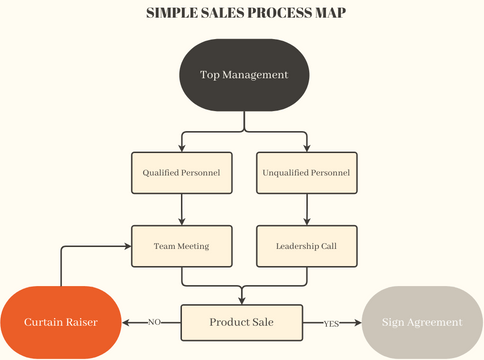
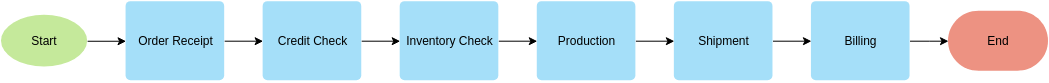
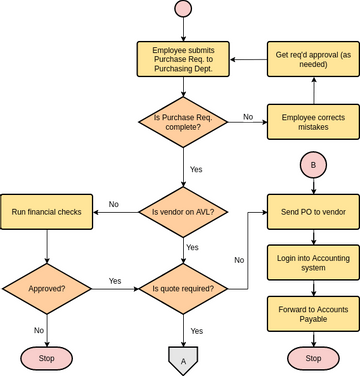
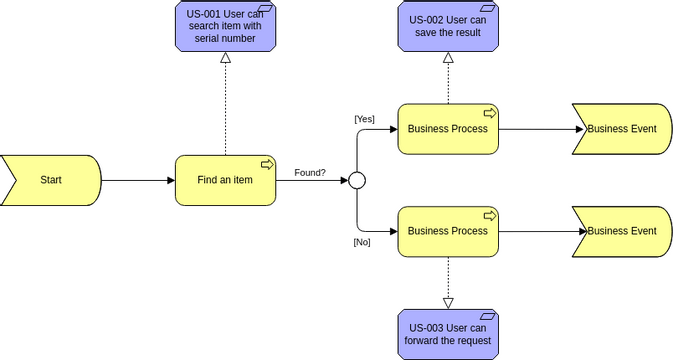
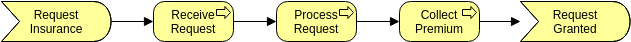
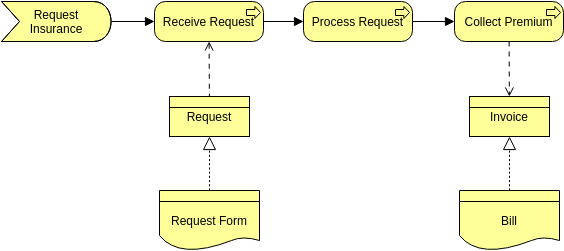
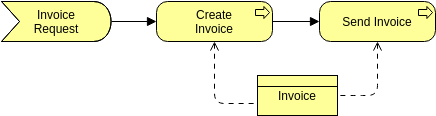
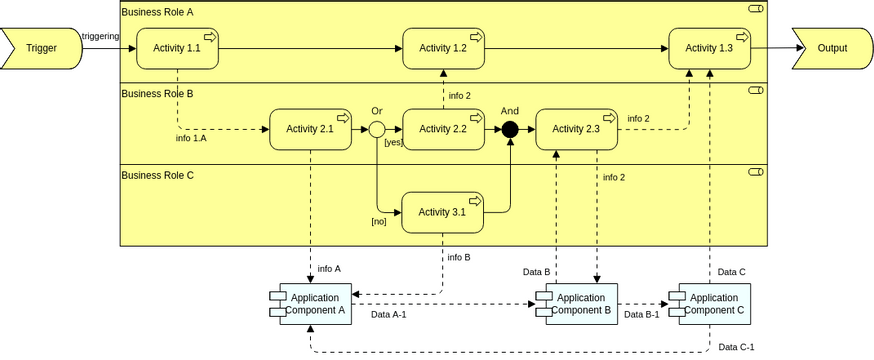
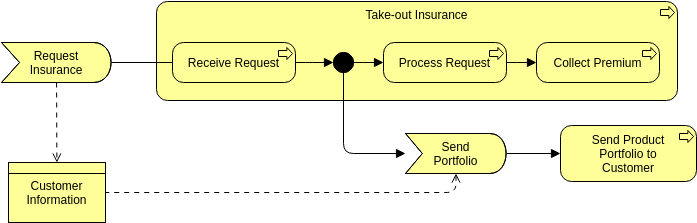
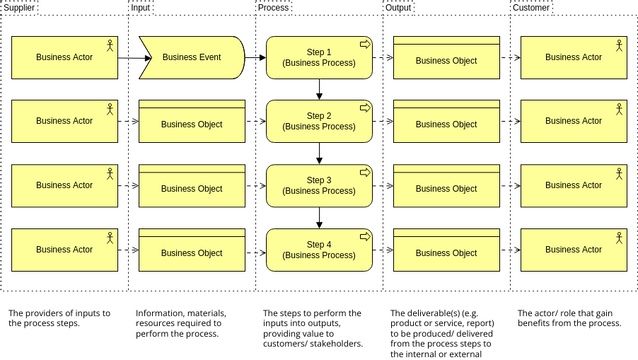
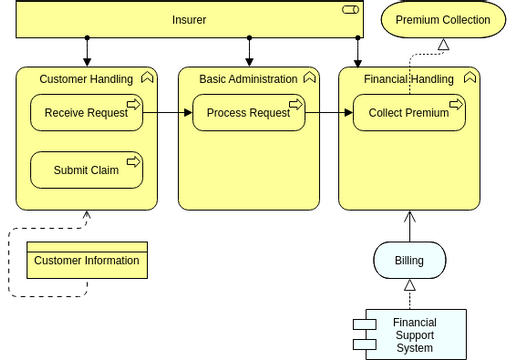
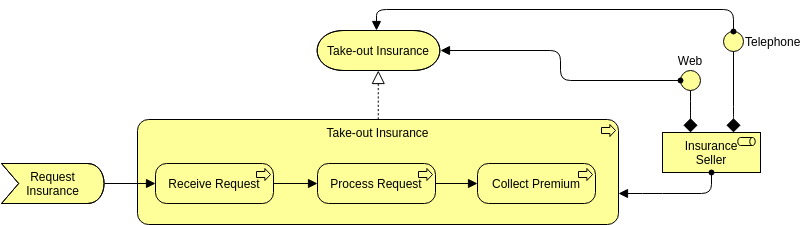
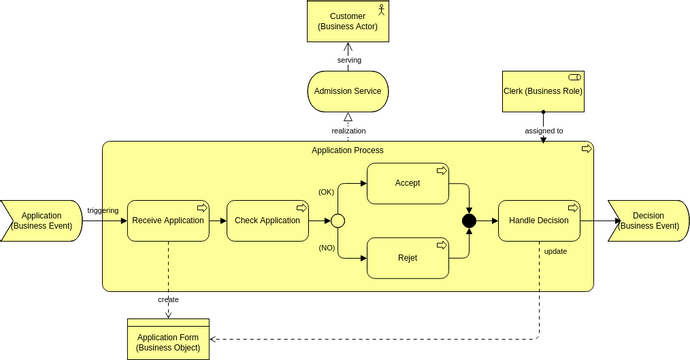
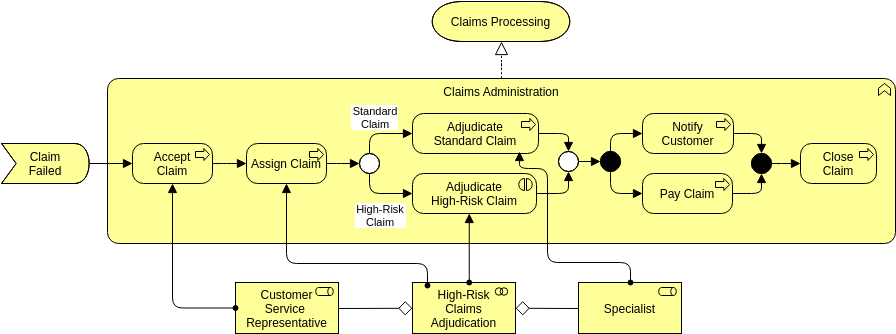
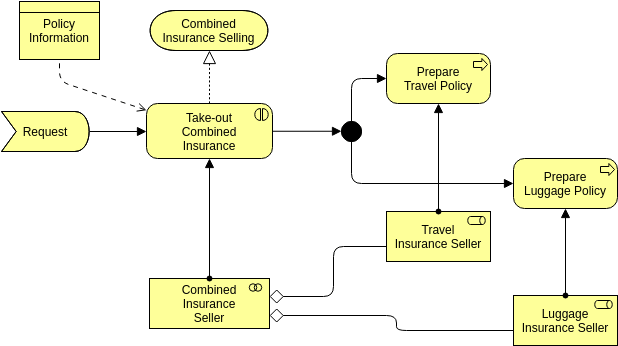
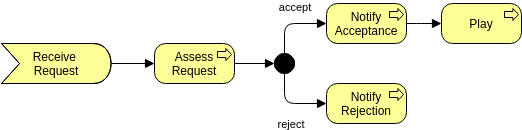
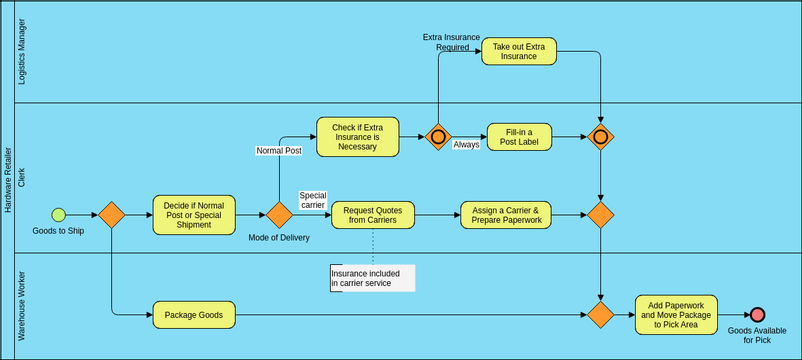
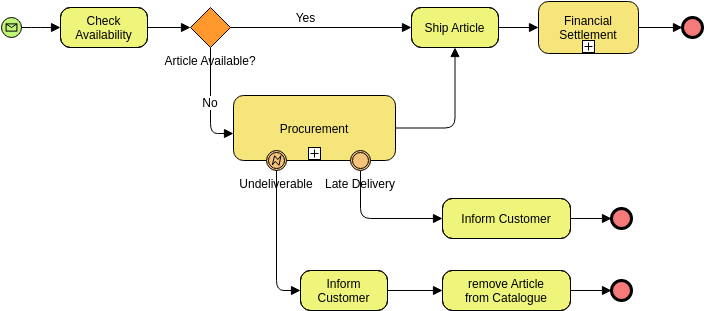
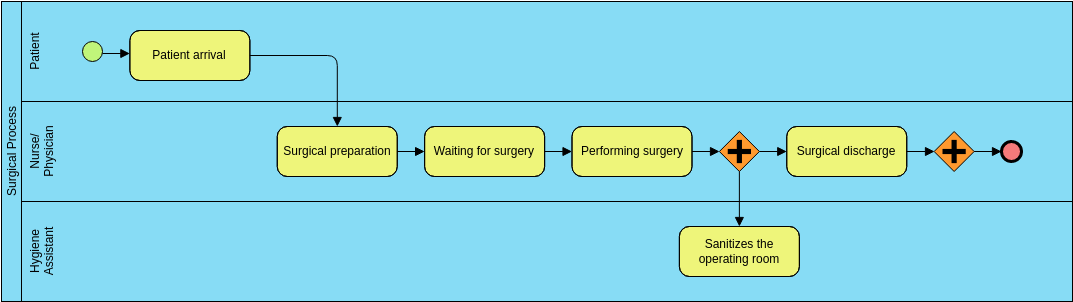
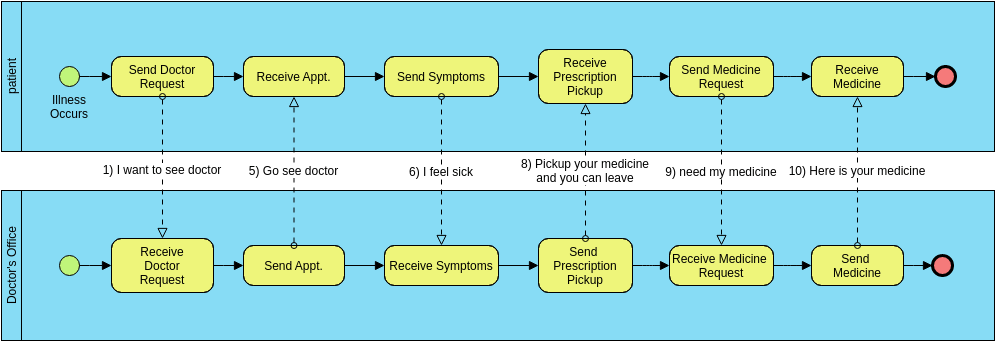
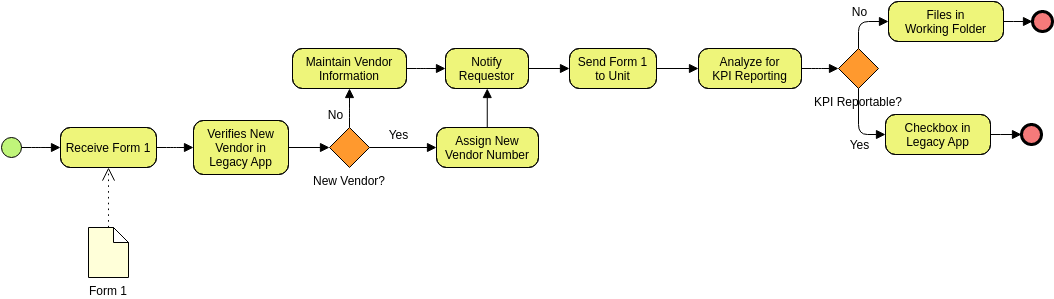
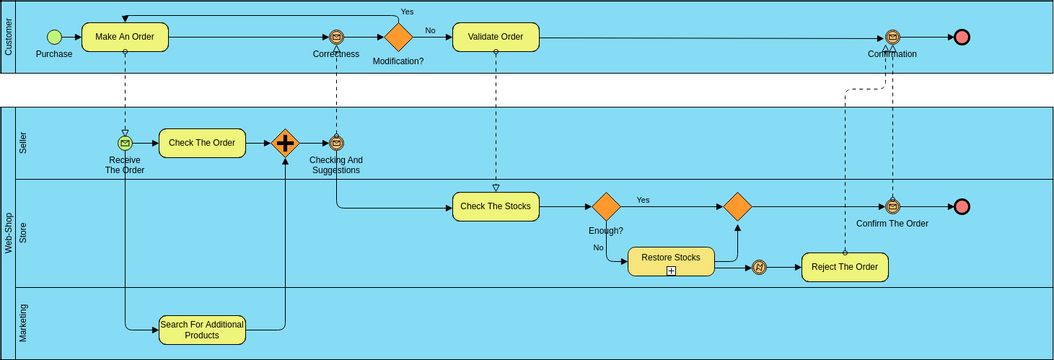
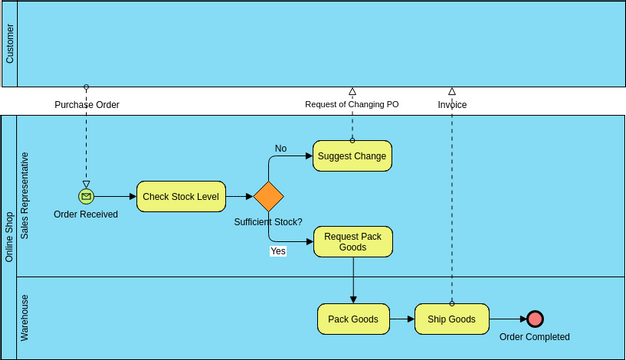
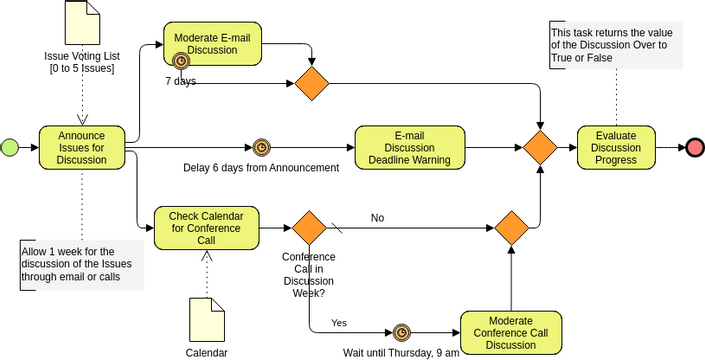
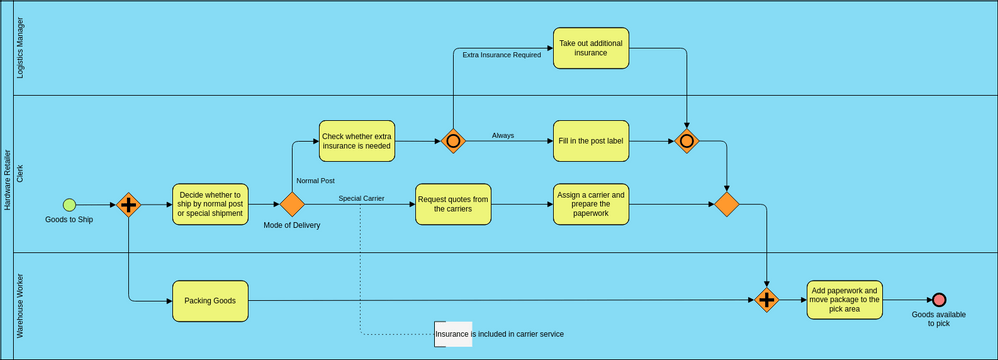
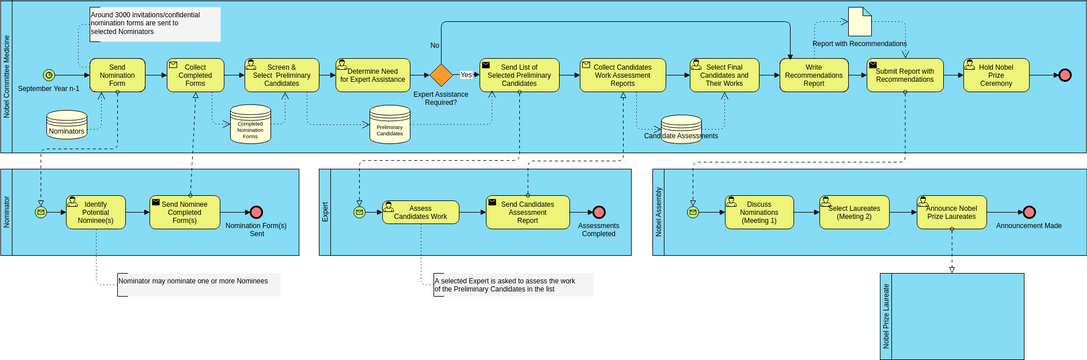
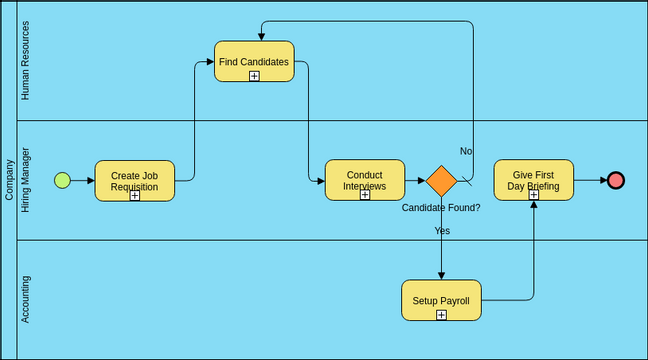
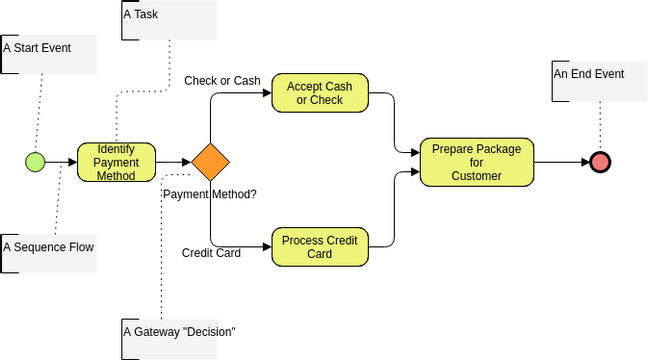
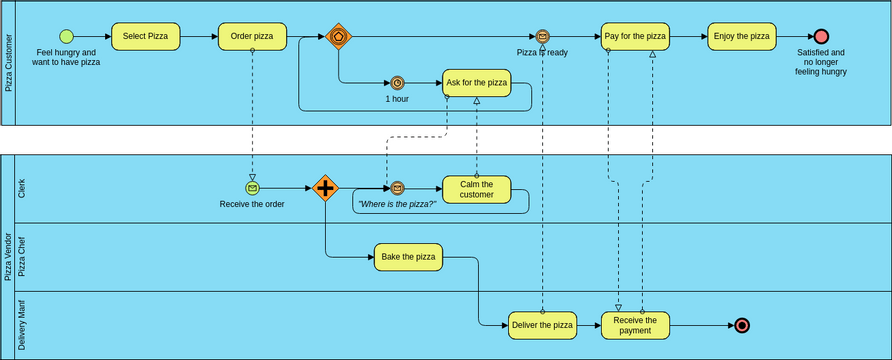
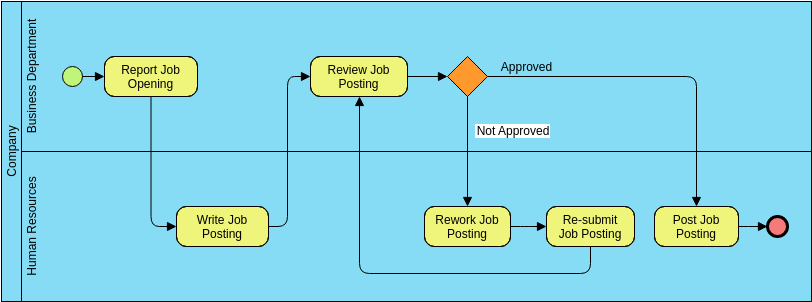
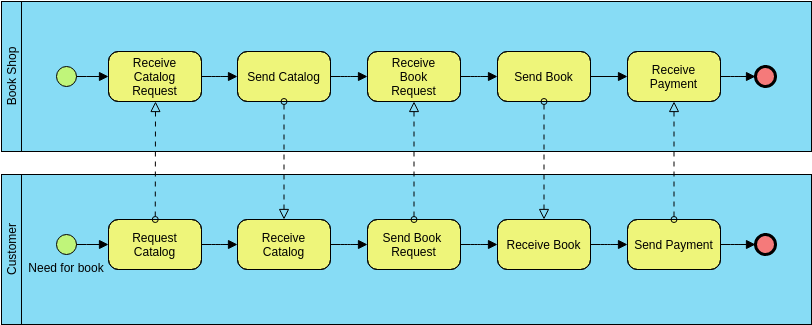
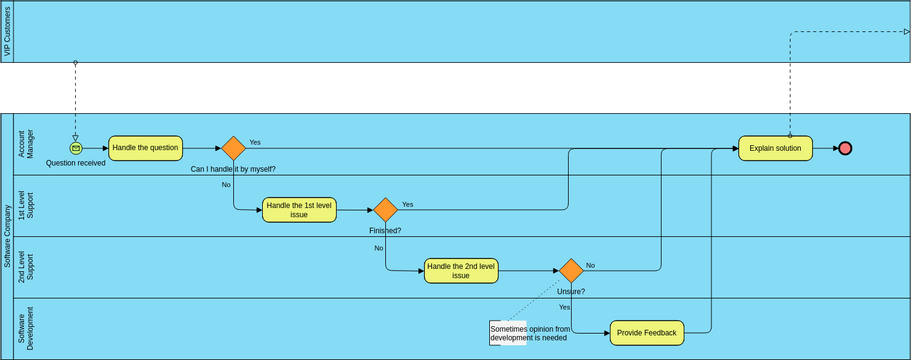
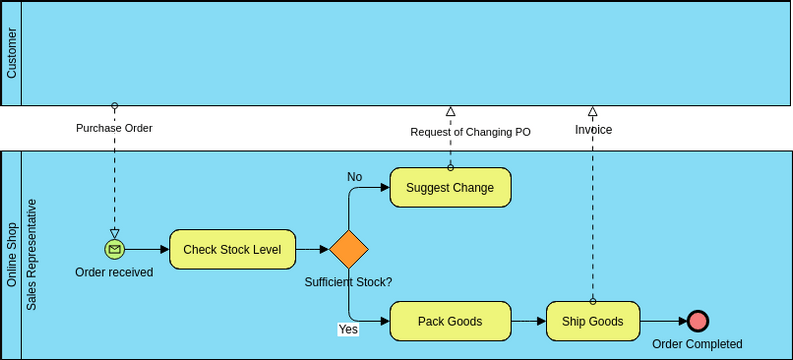
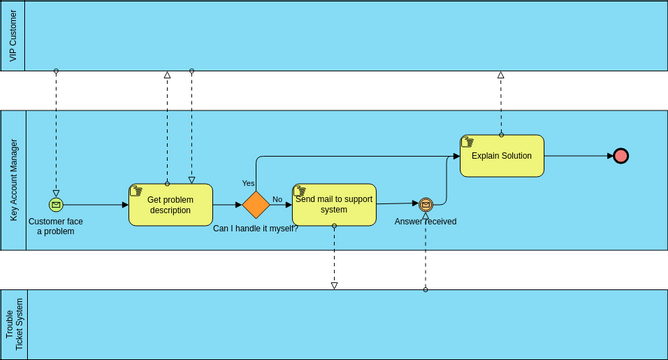
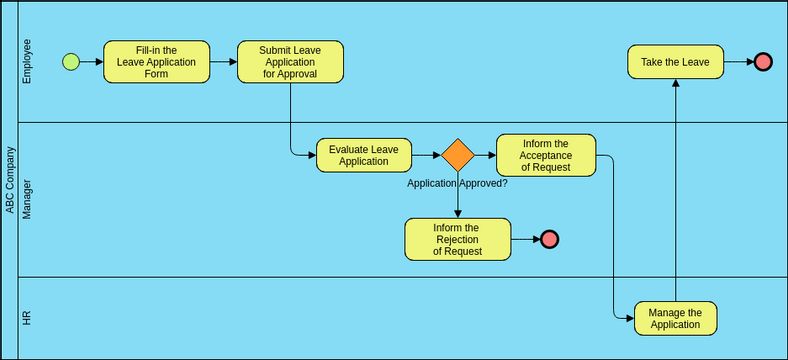
Business Process Diagram23
![]()
-
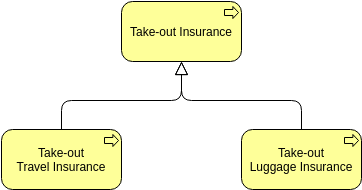
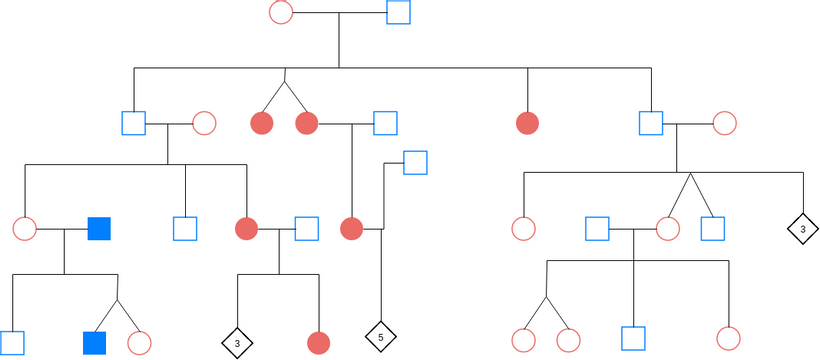
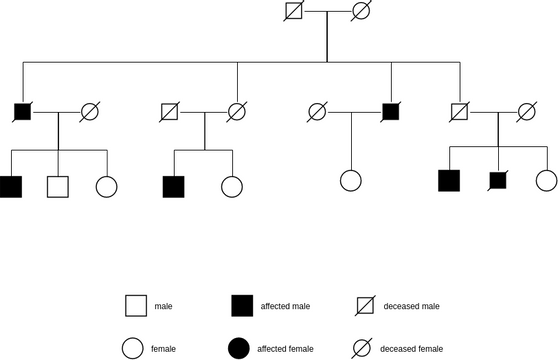
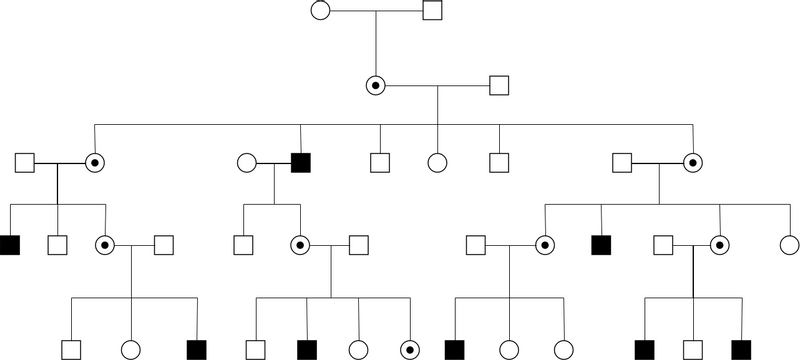
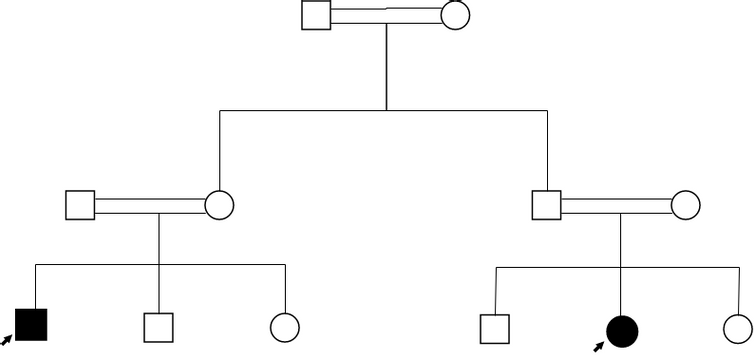
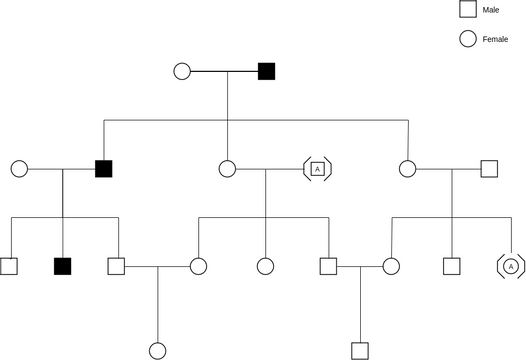
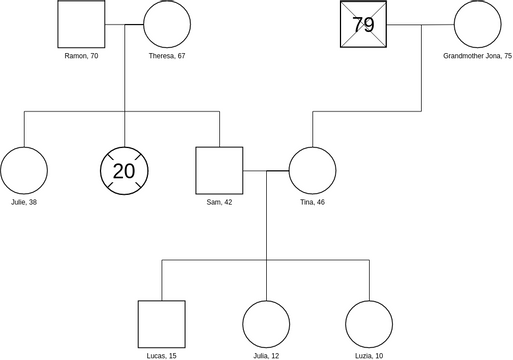
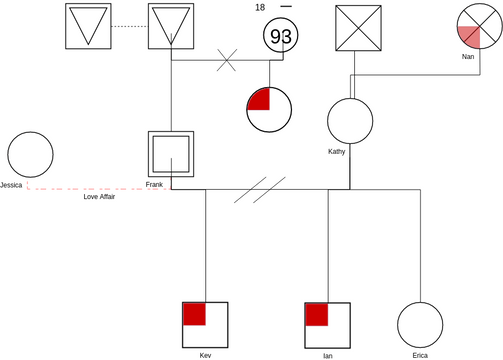
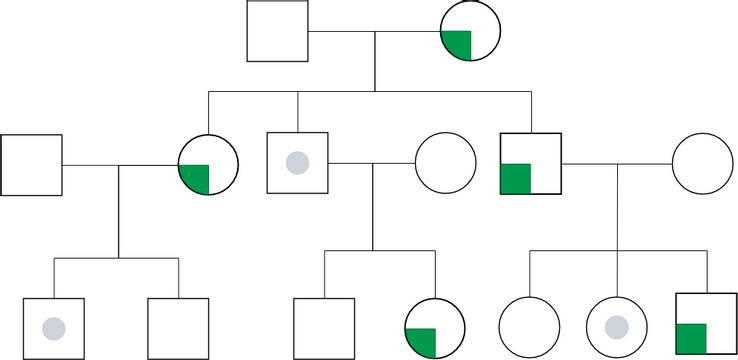
Pedigree Chart7
![]()
-
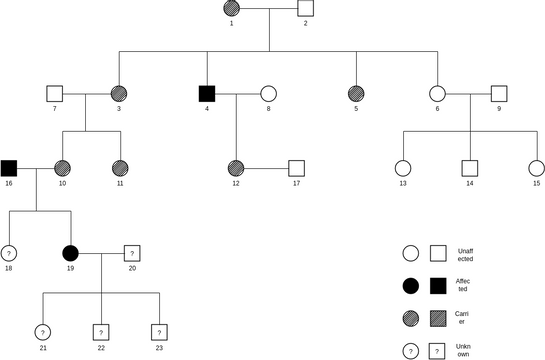
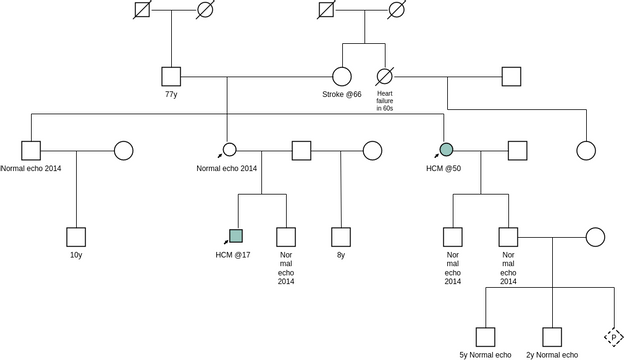
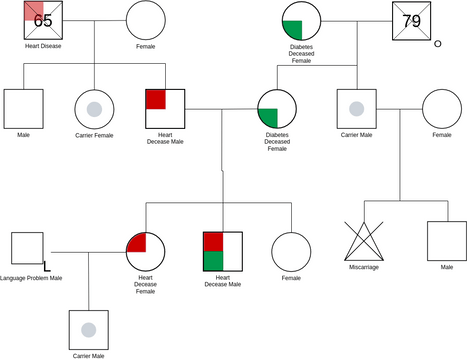
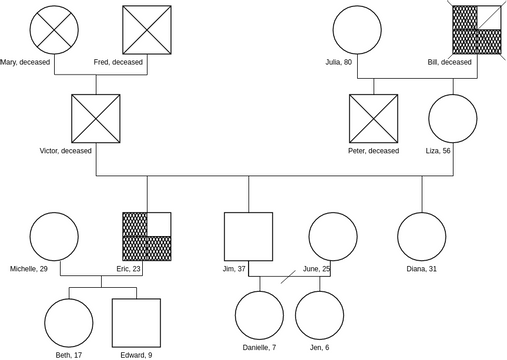
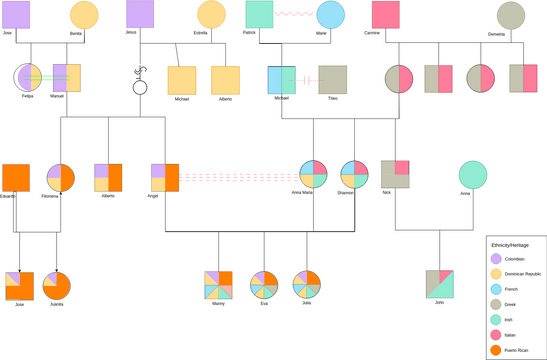
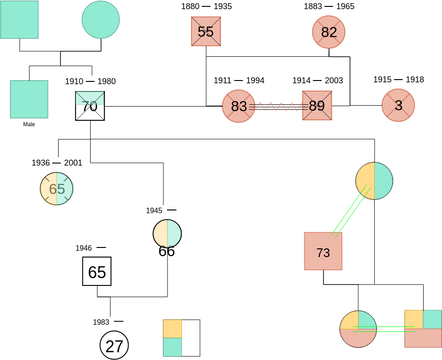
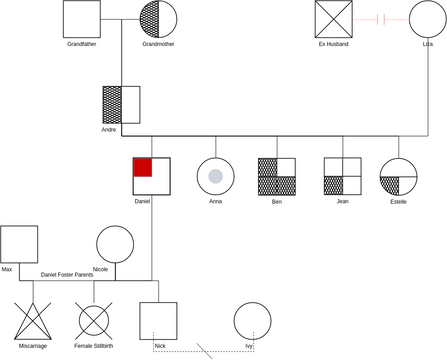
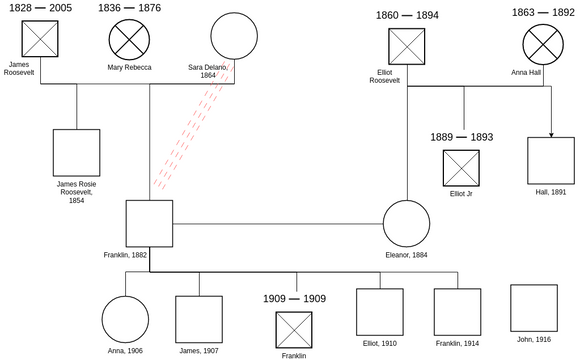
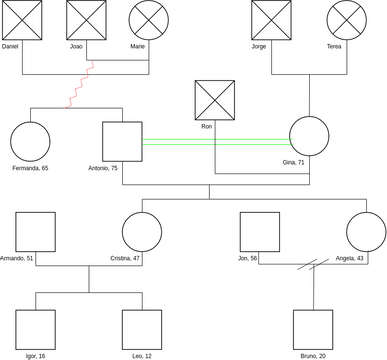
Genogram10
![]()
-
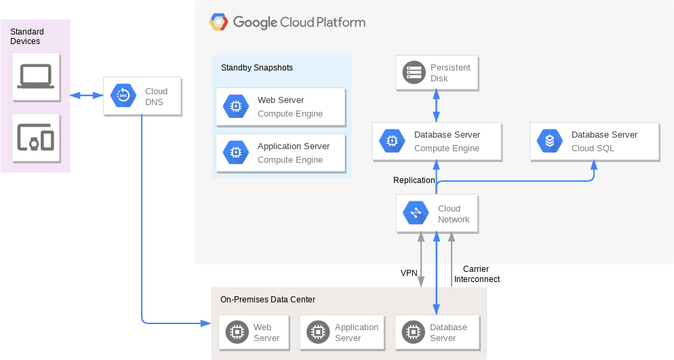
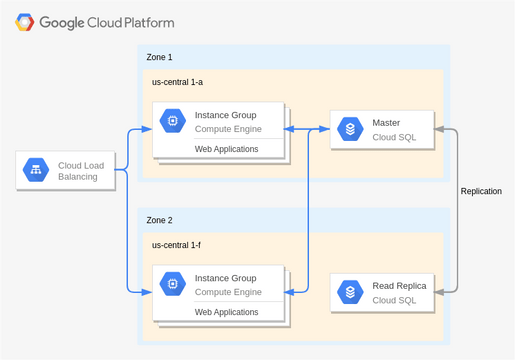
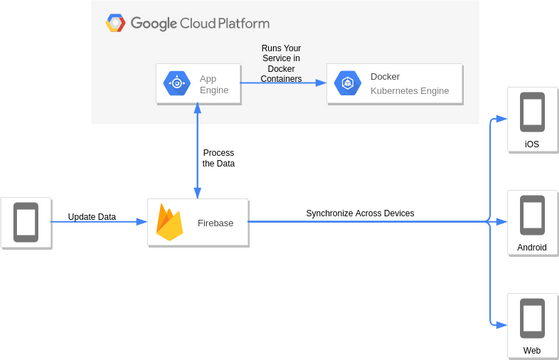
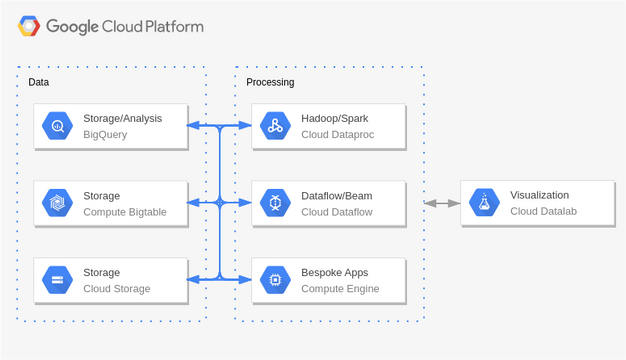
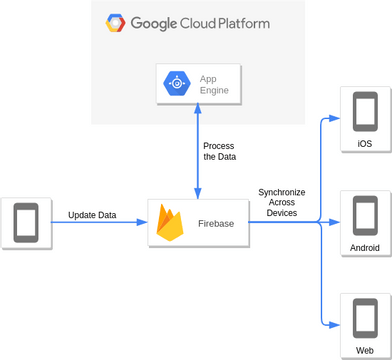
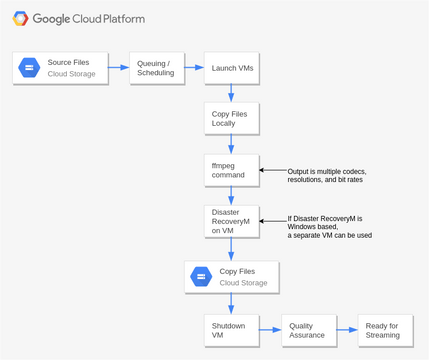
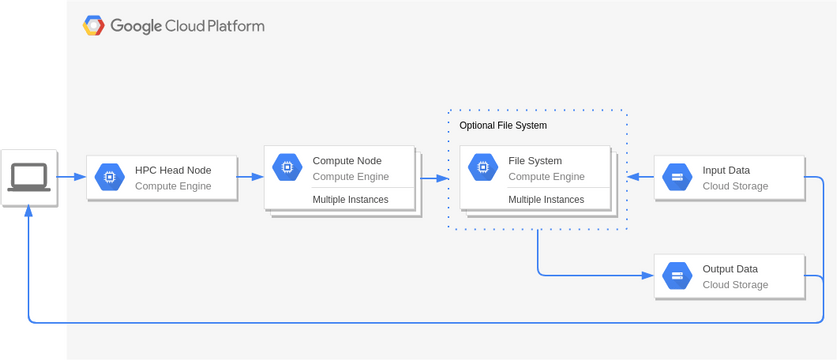
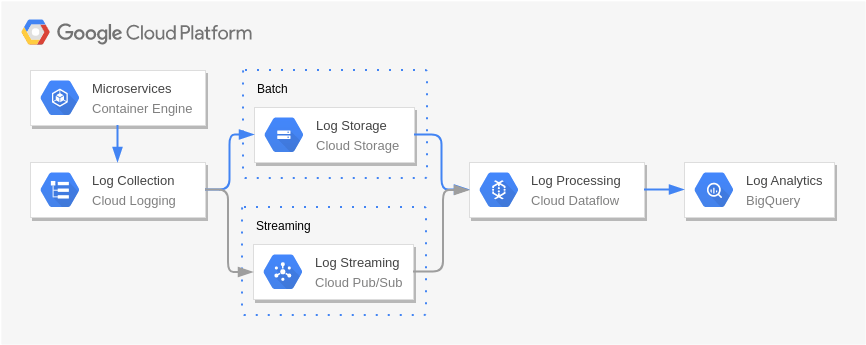
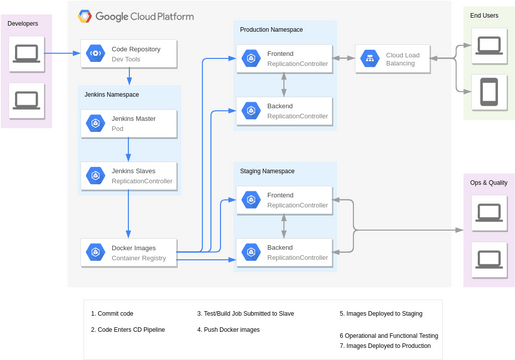
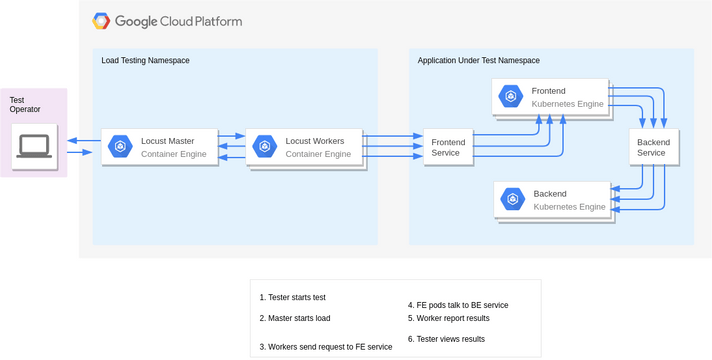
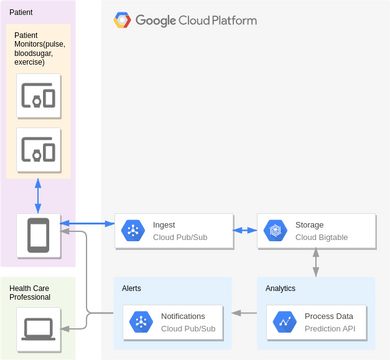
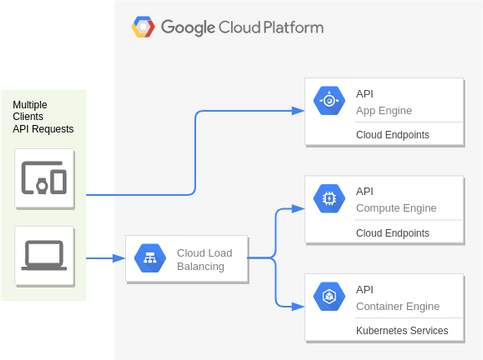
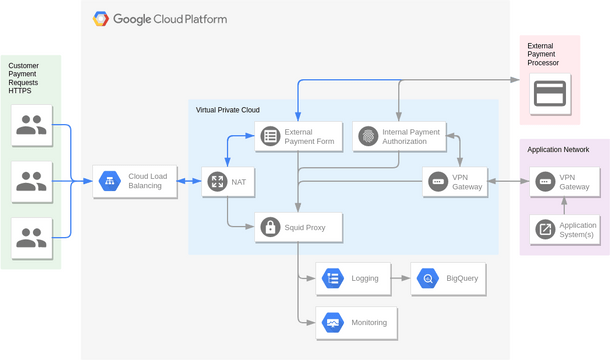
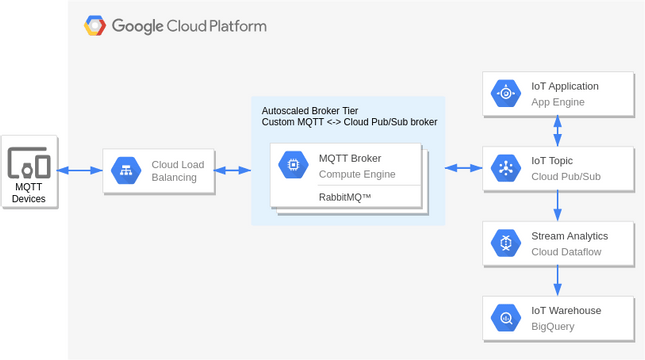
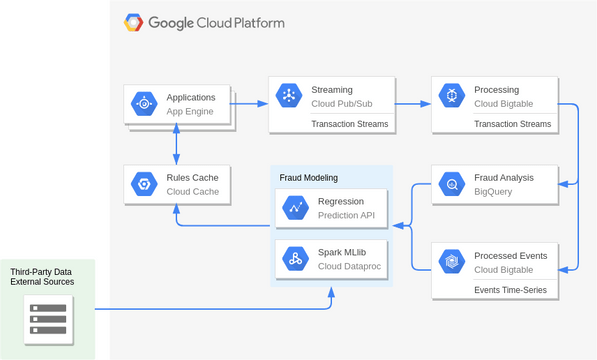
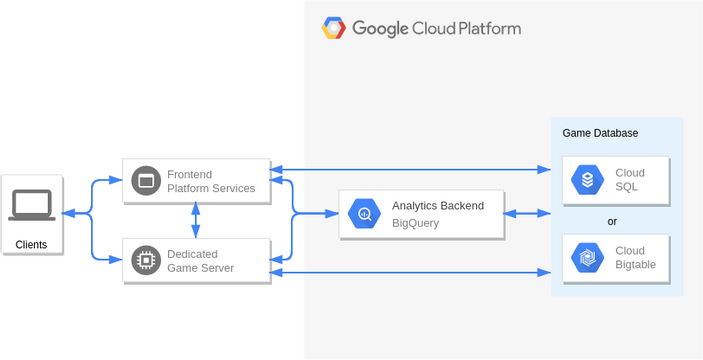
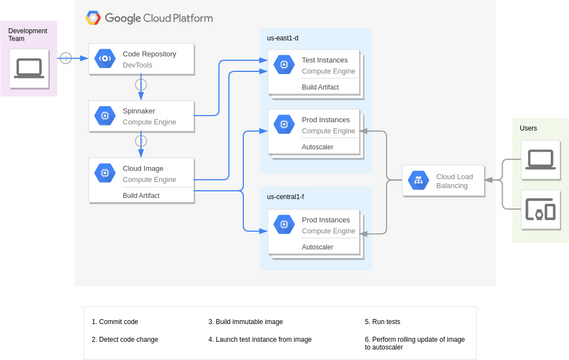
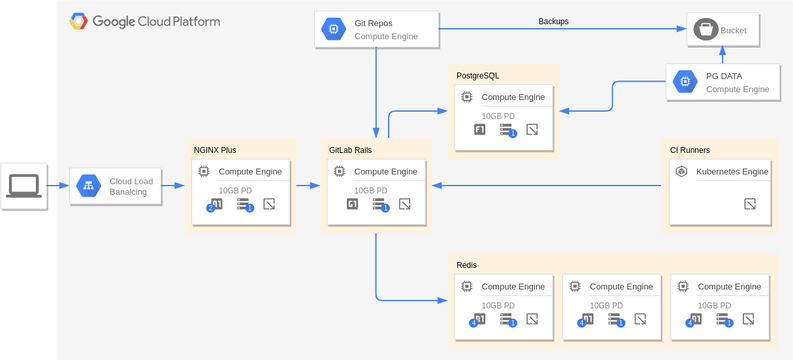
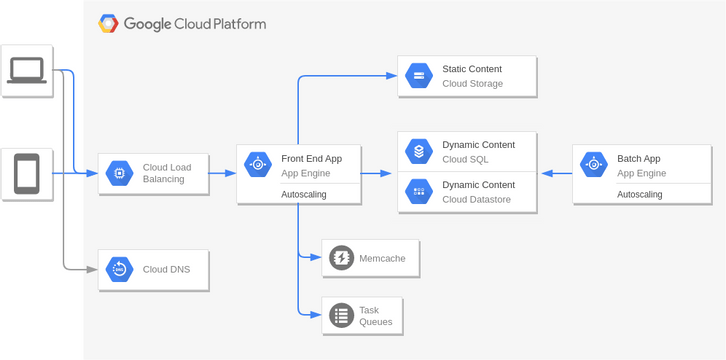
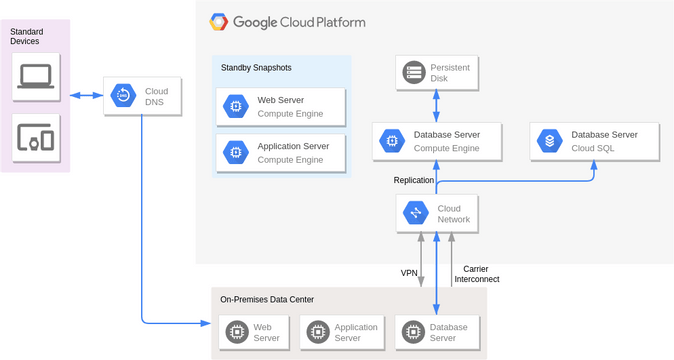
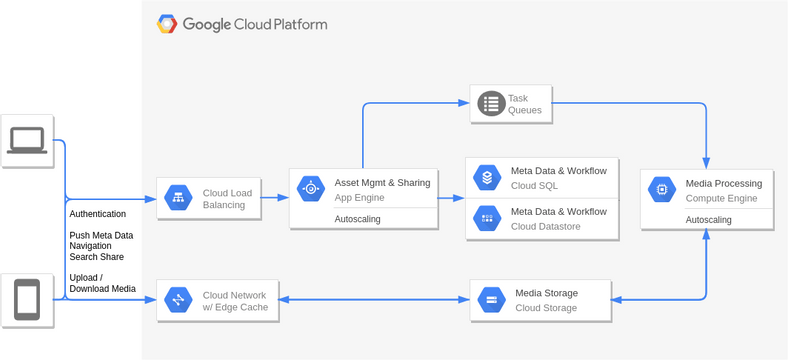
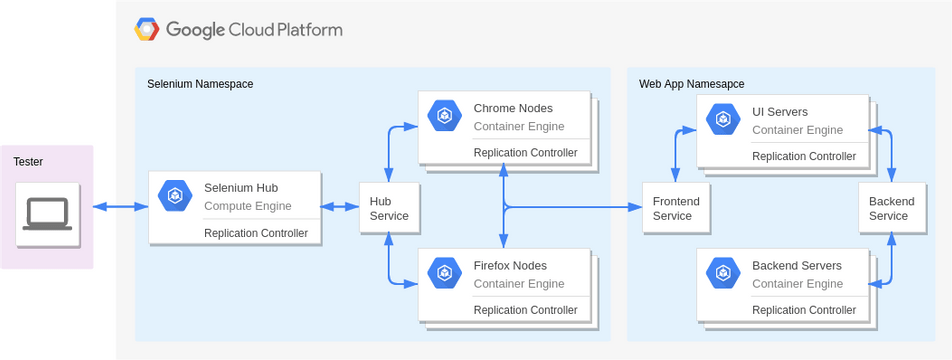
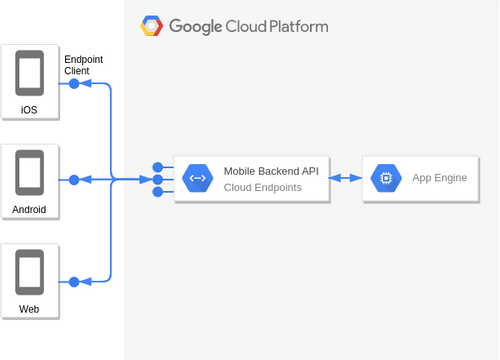
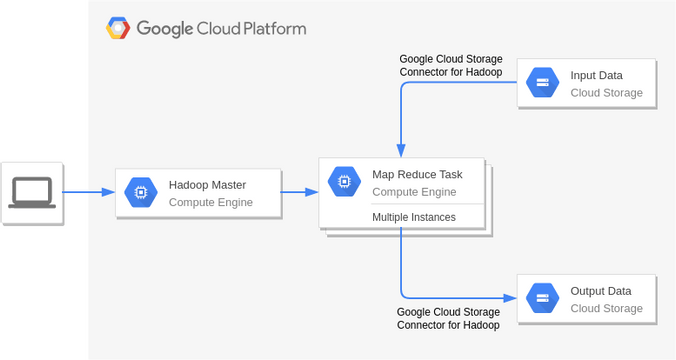
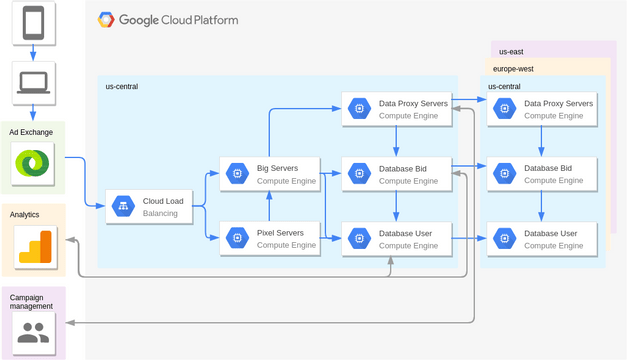
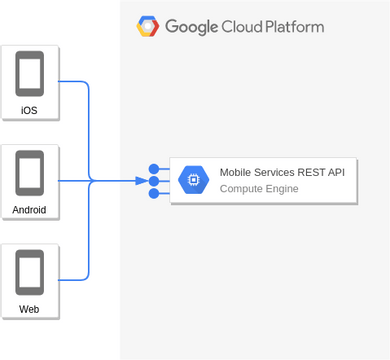
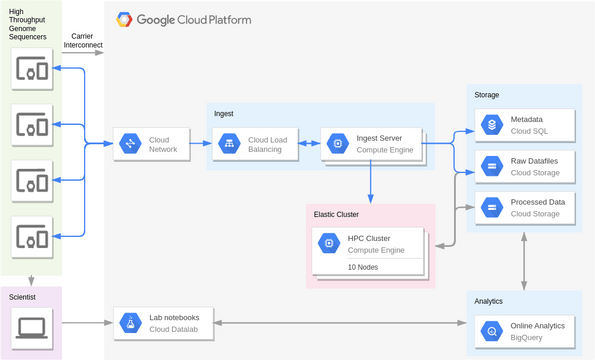
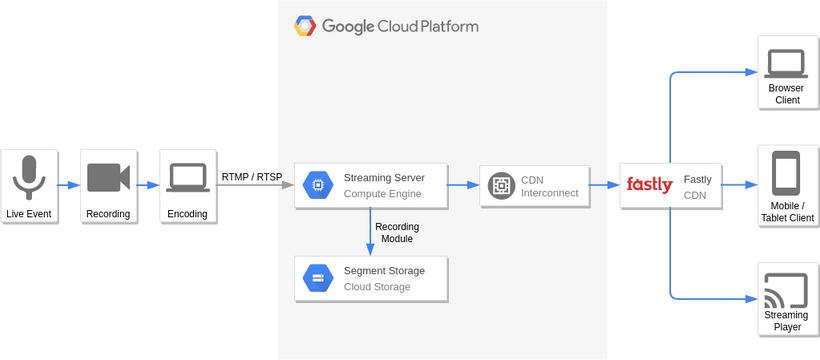
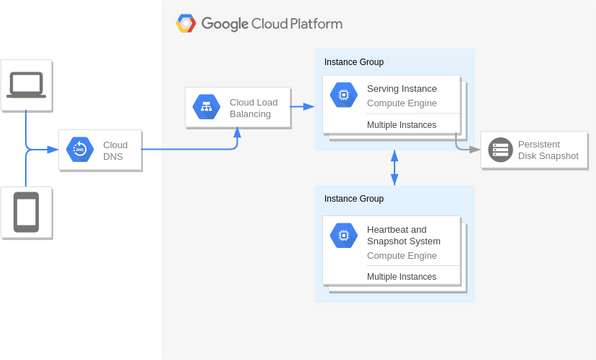
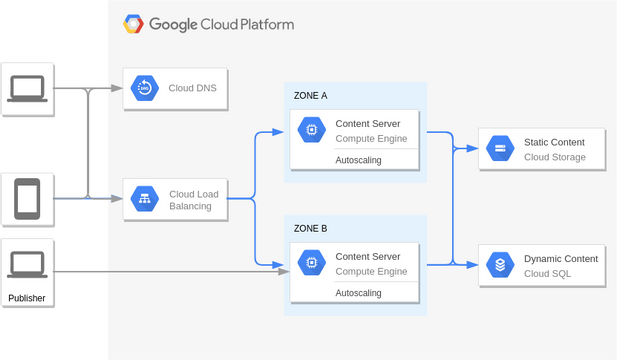
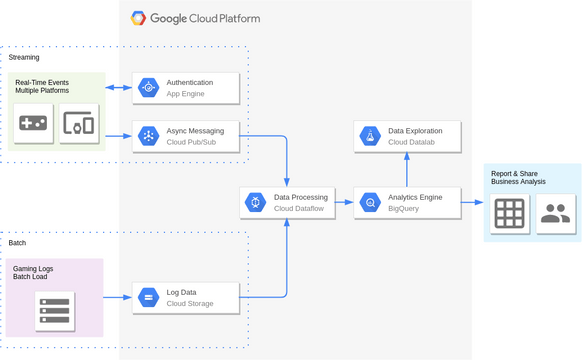
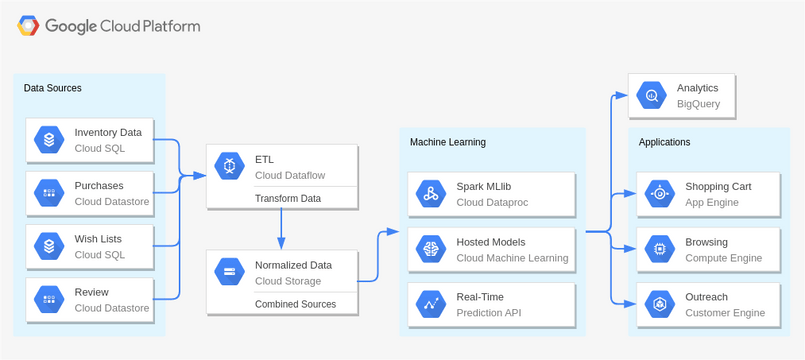
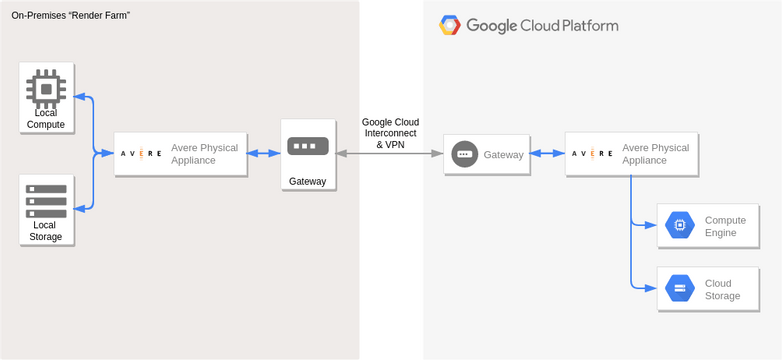
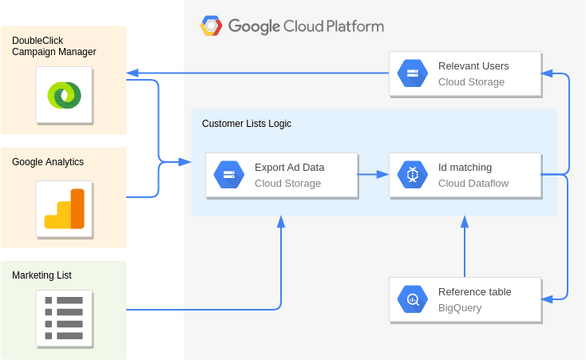
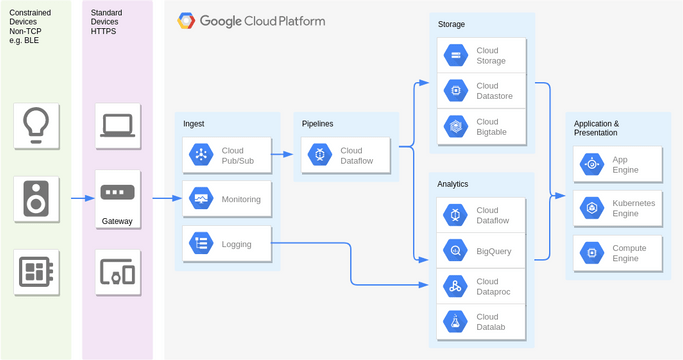
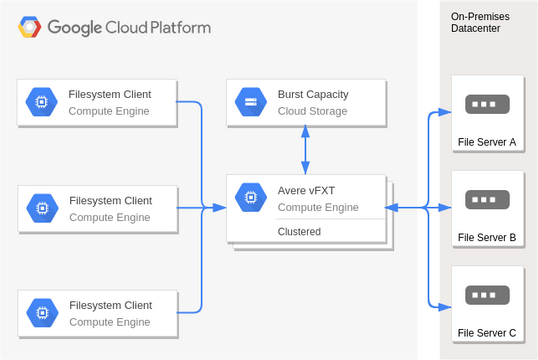
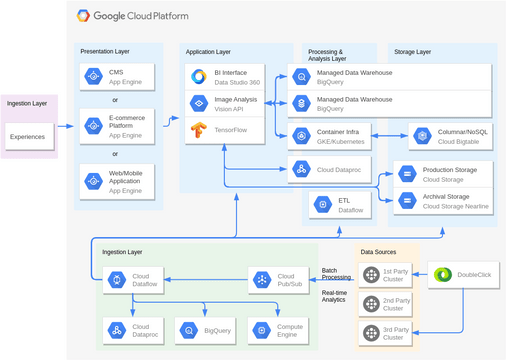
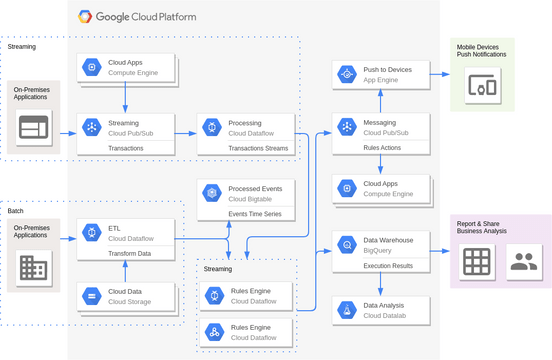
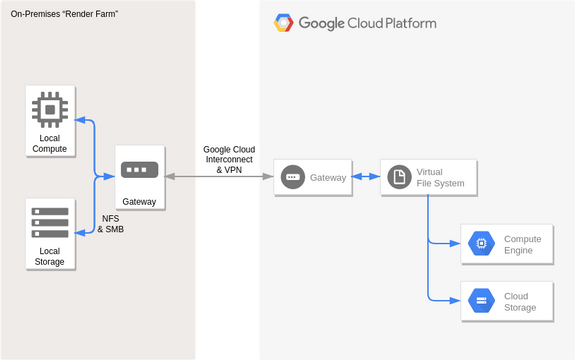
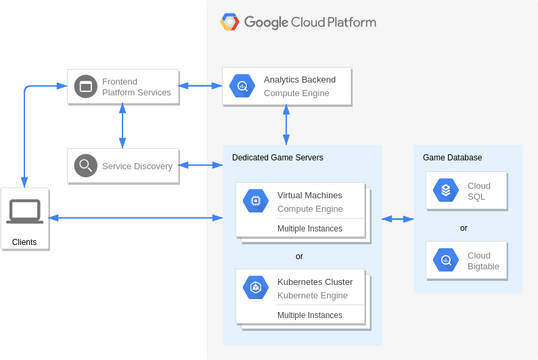
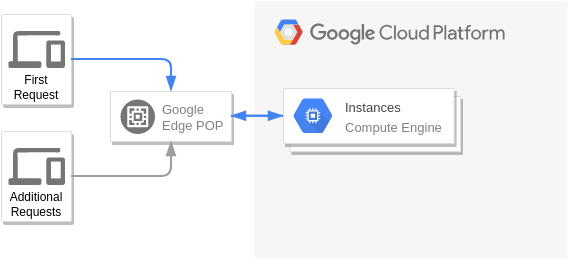
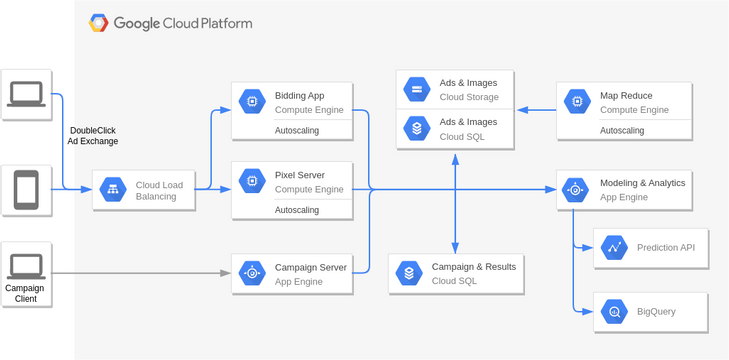
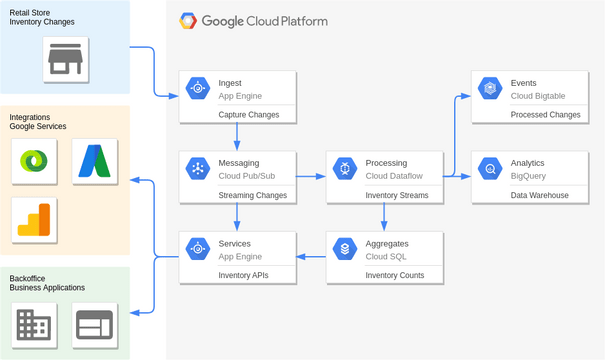
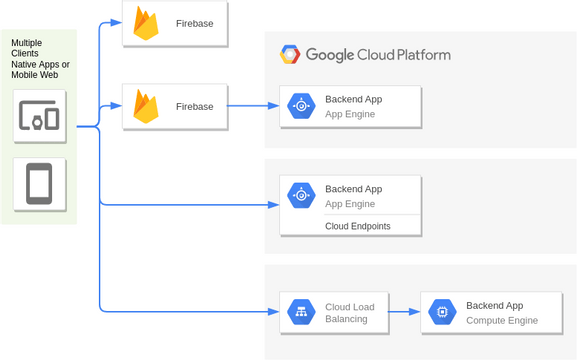
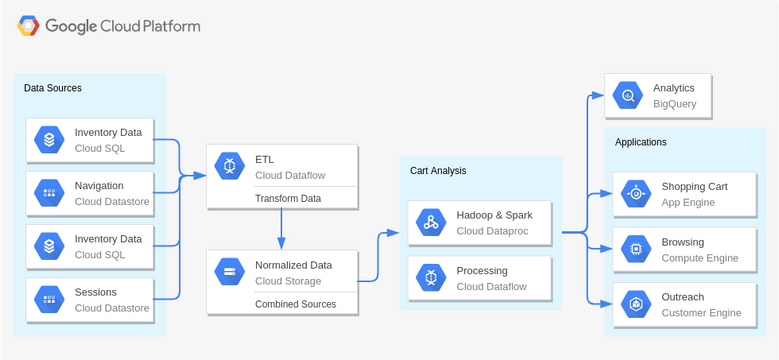
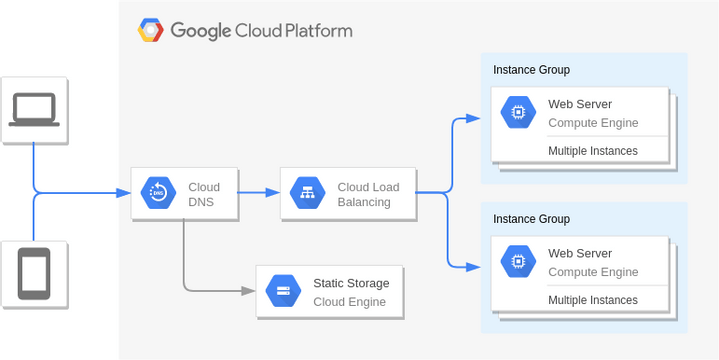
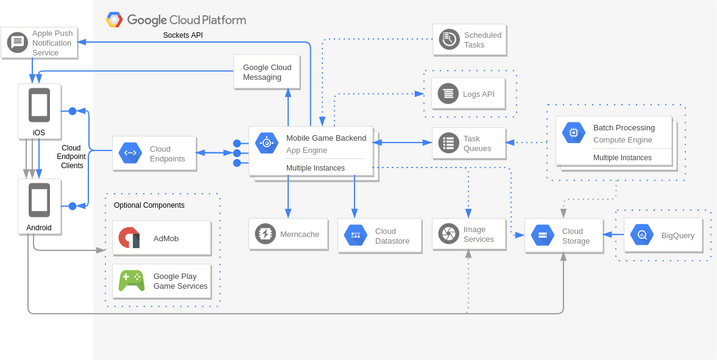
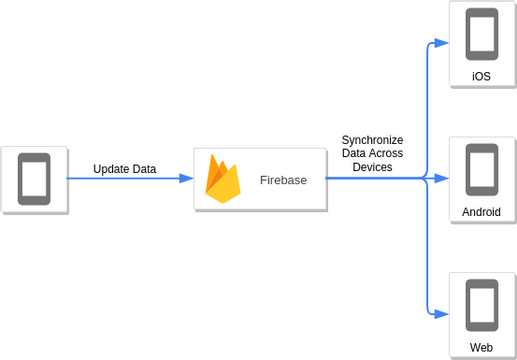
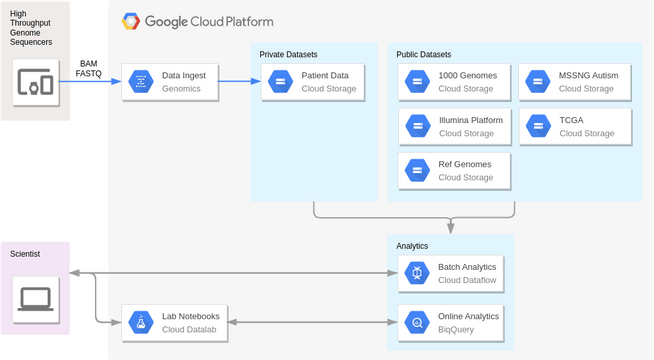
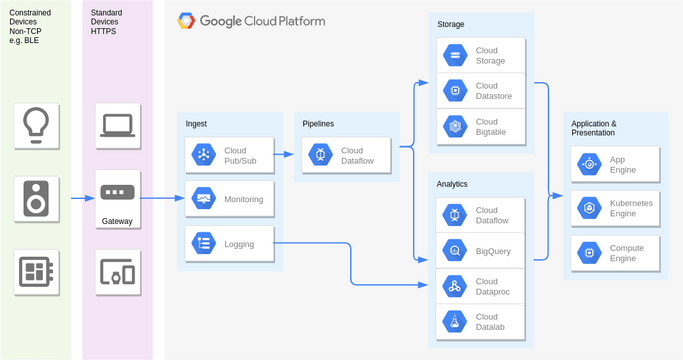
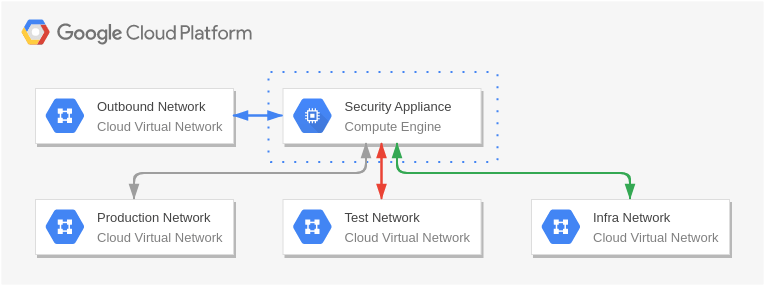
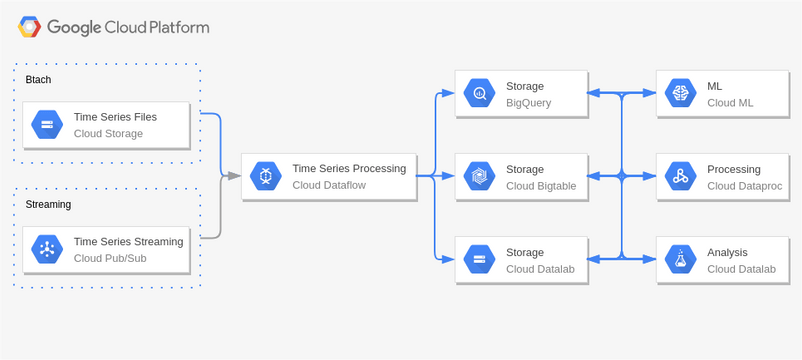
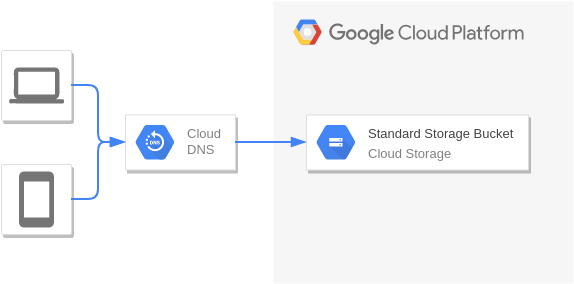
Google Cloud Platform Diagram54
![]()
-
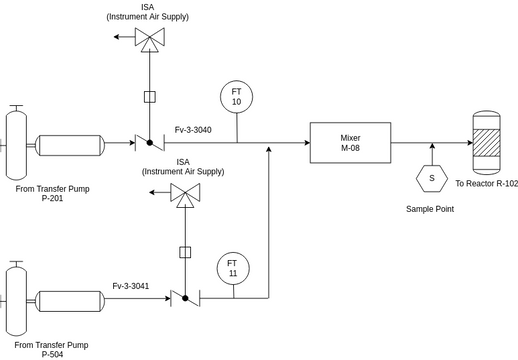
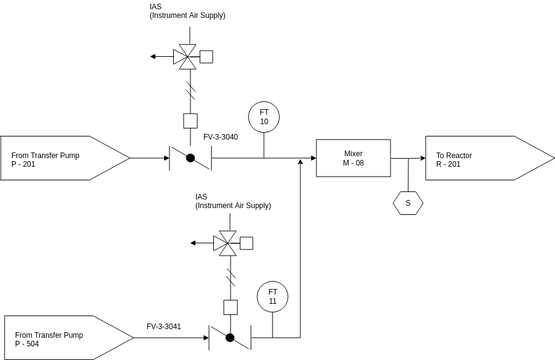
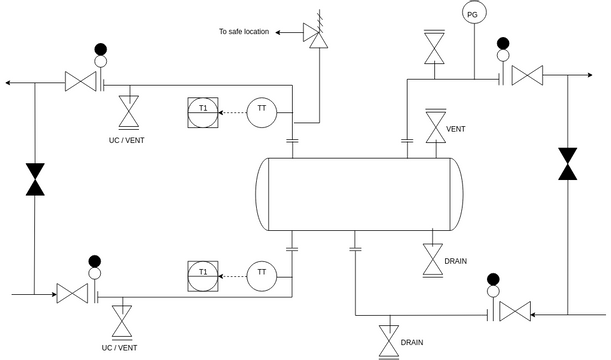
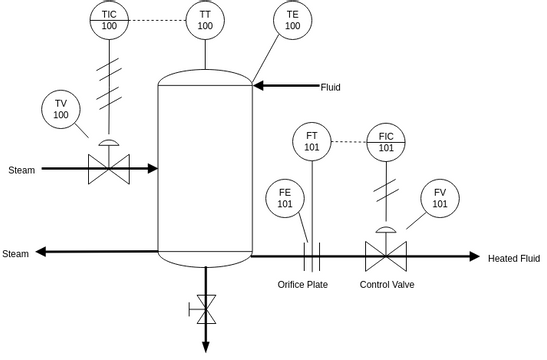
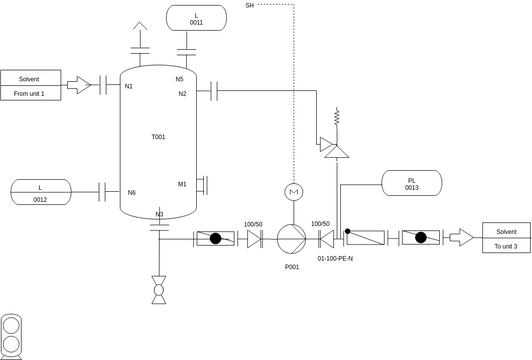
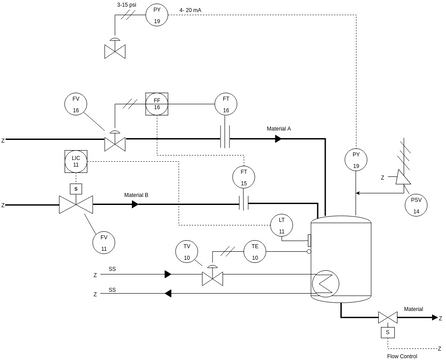
Piping & Instrumentation Diagram6
![]()
-
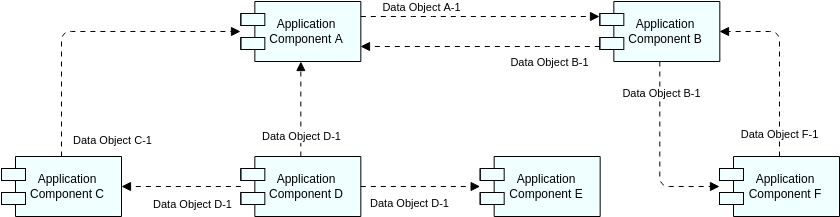
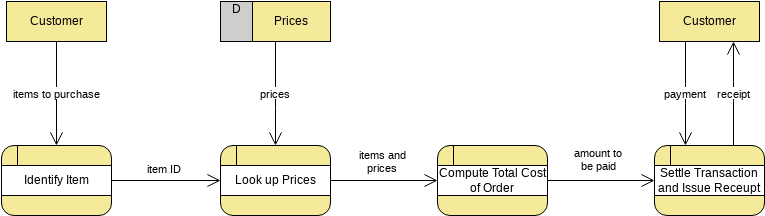
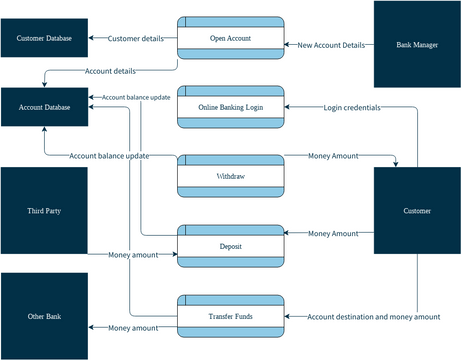
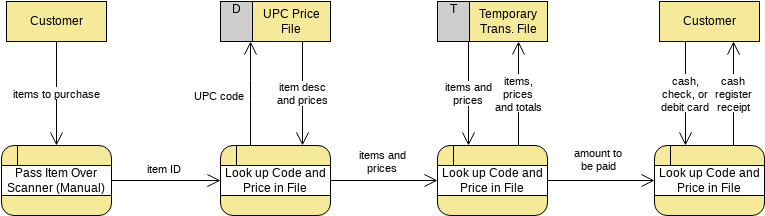
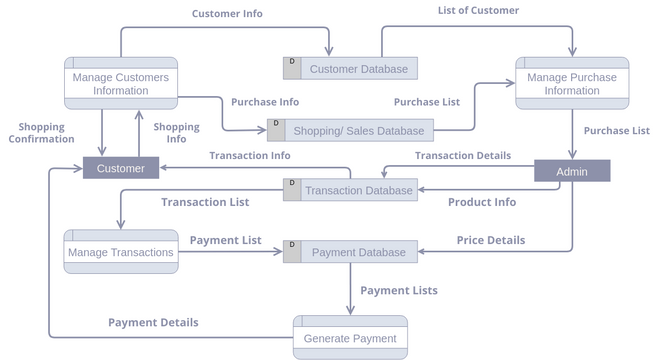
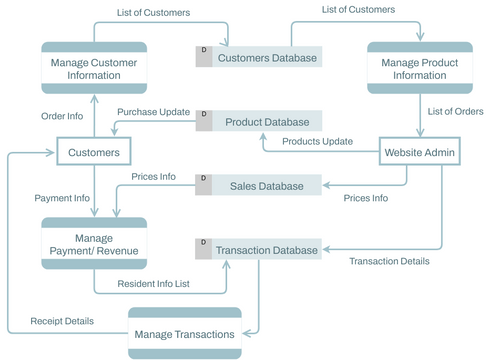
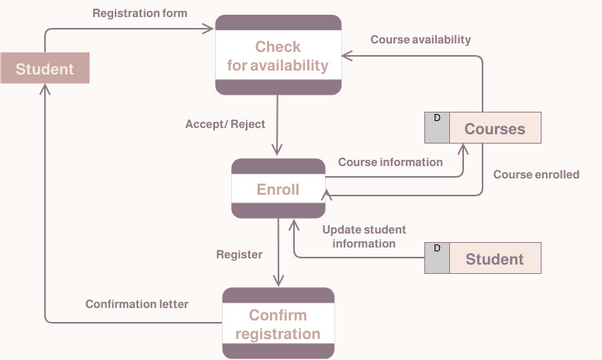
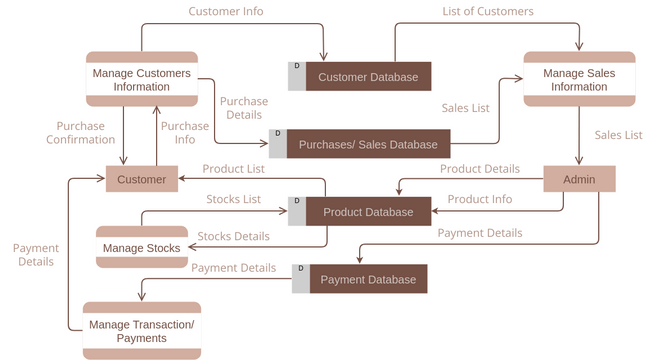
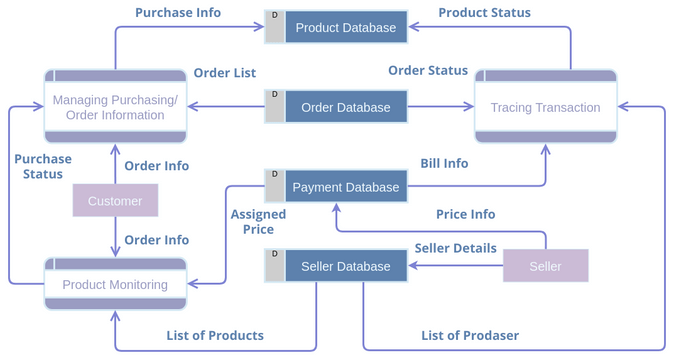
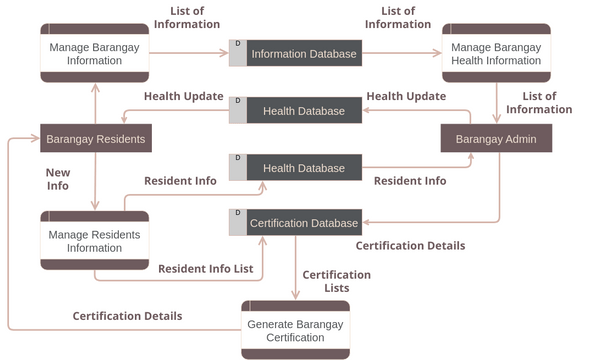
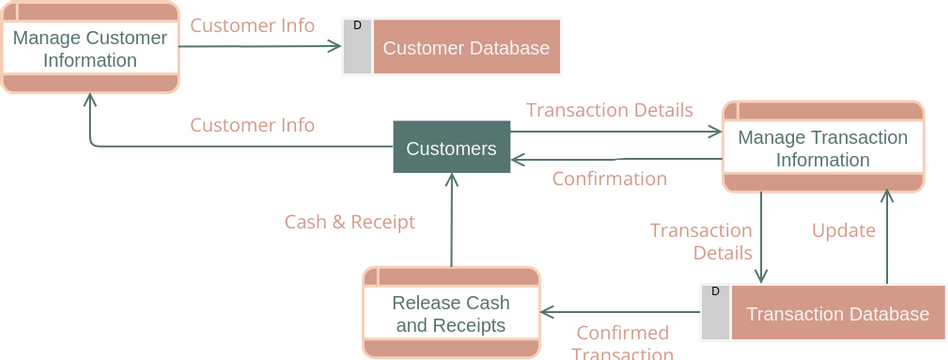
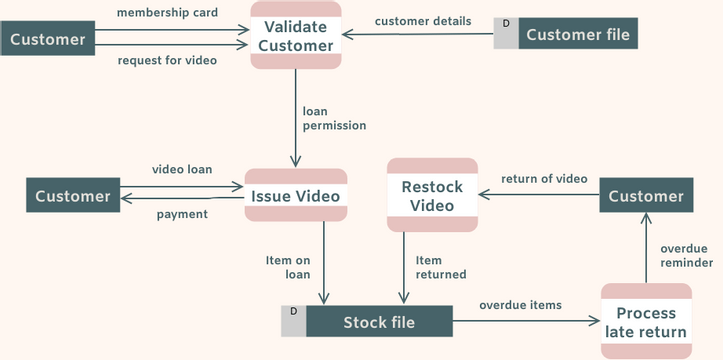
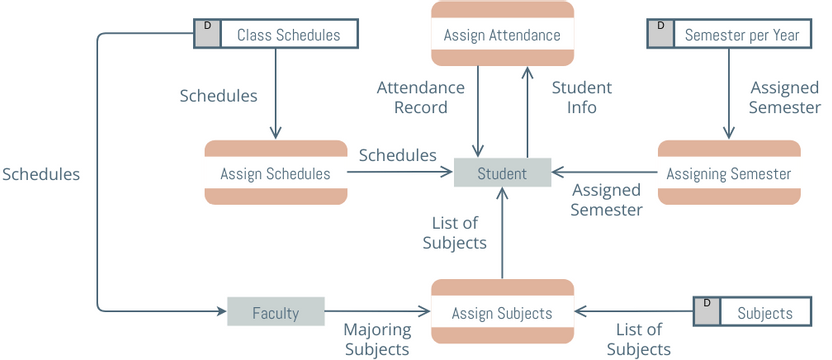
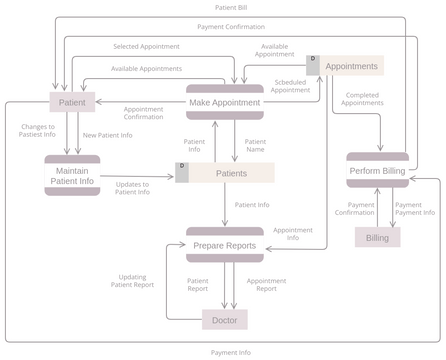
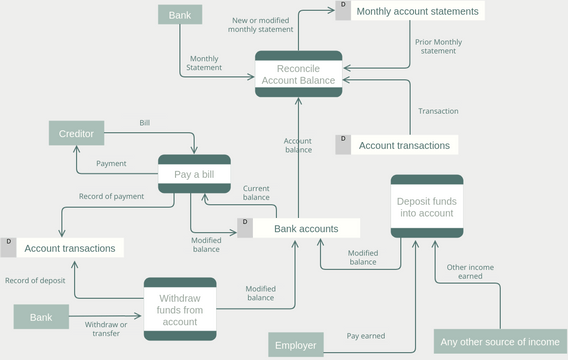
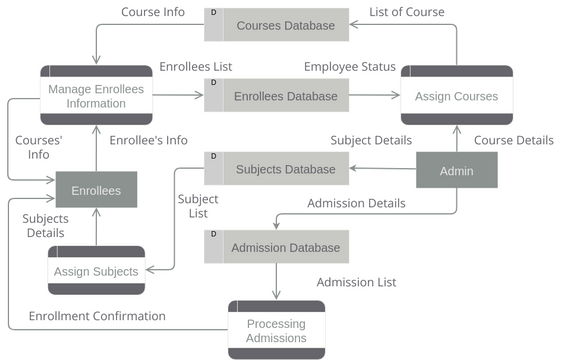
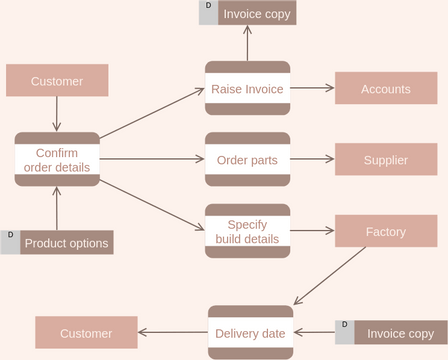
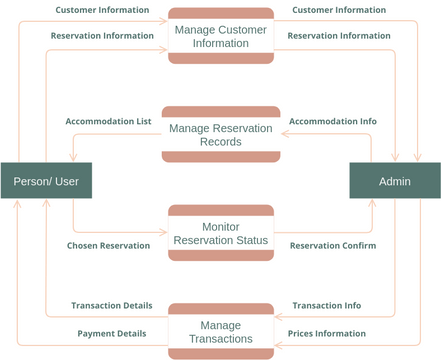
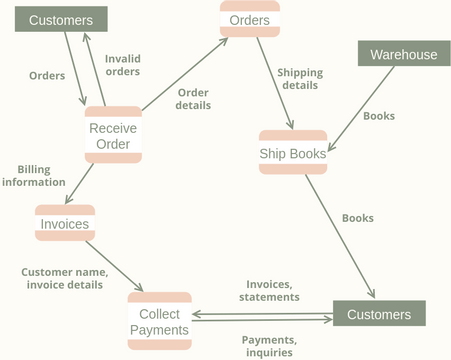
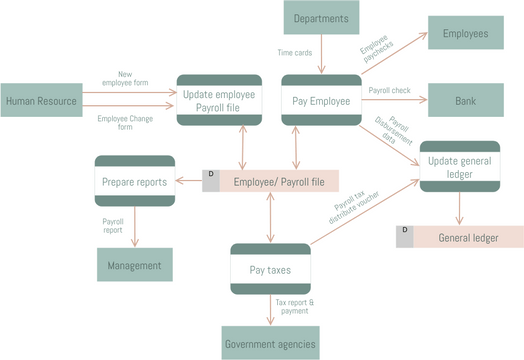
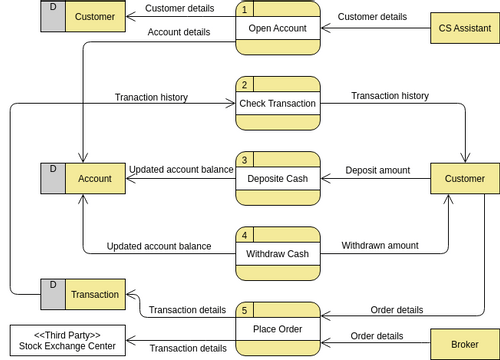
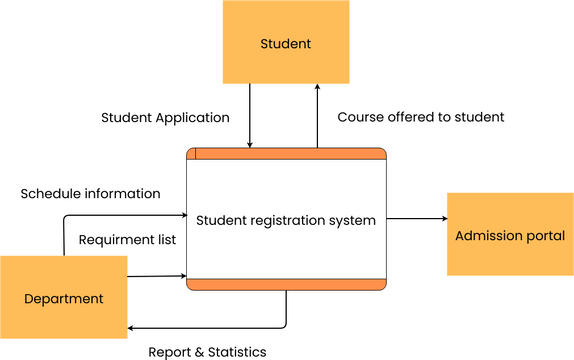
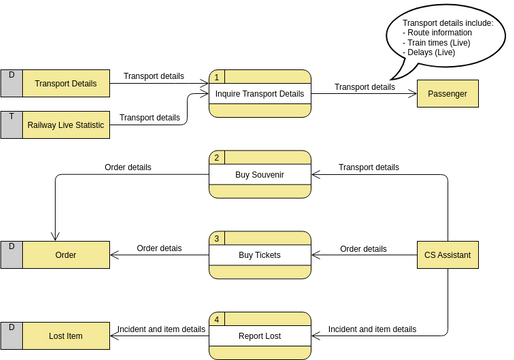
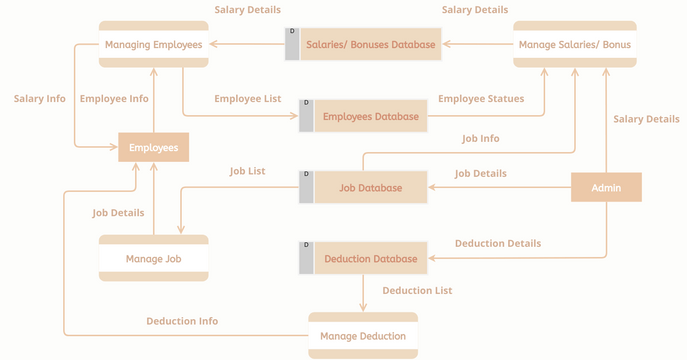
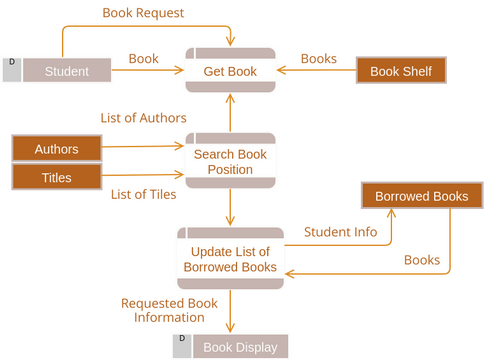
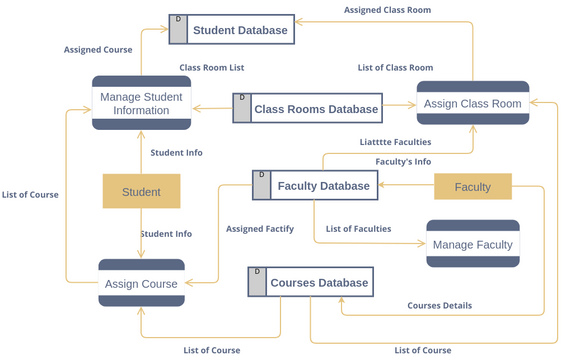
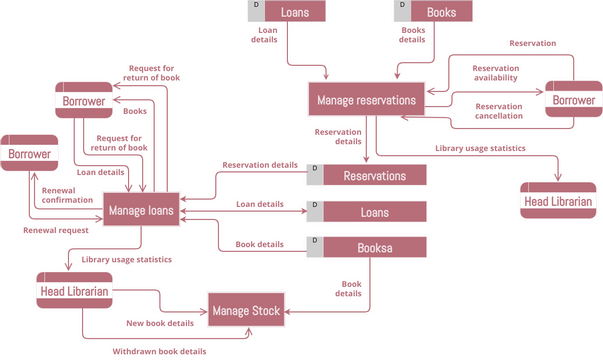
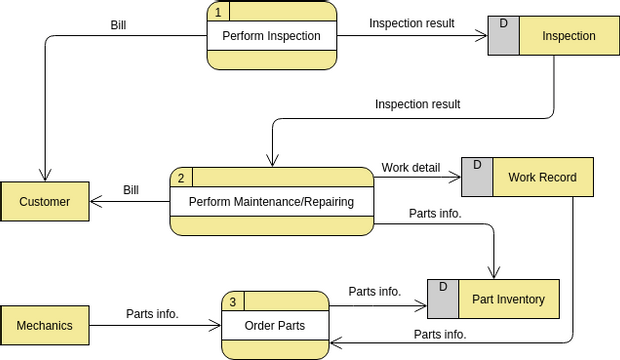
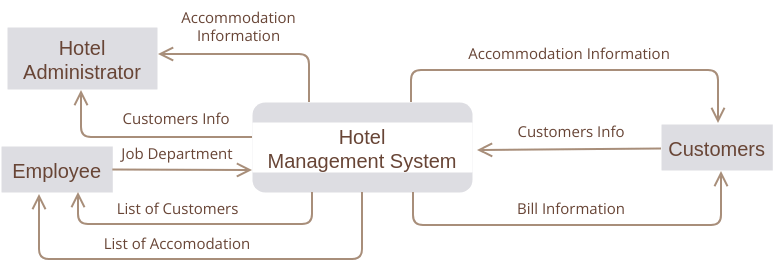
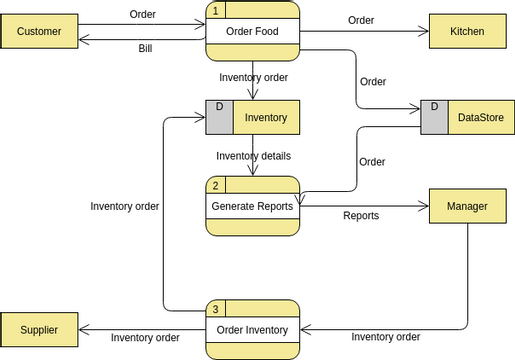
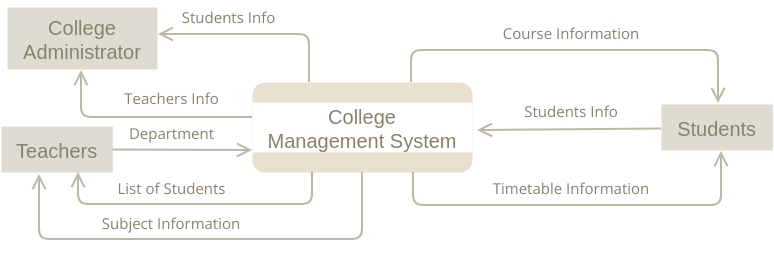
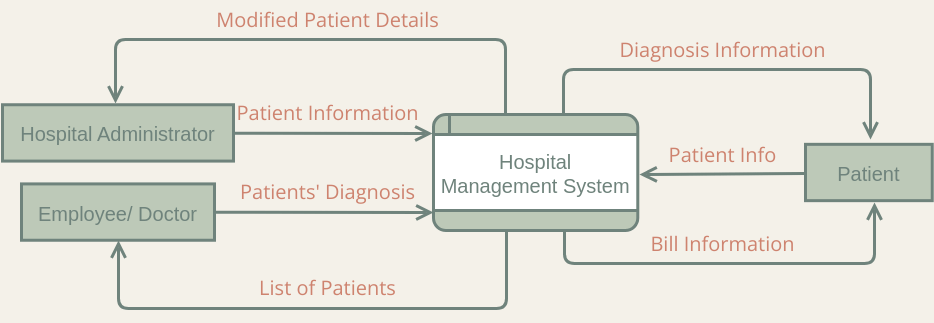
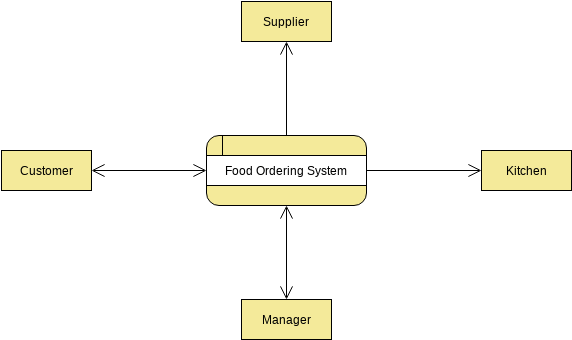
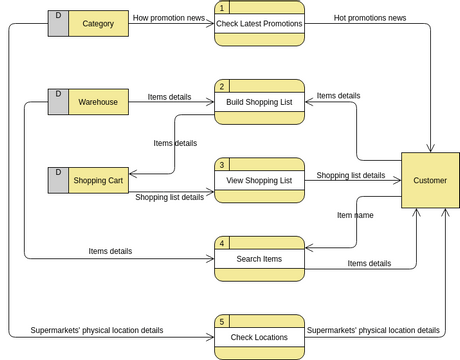
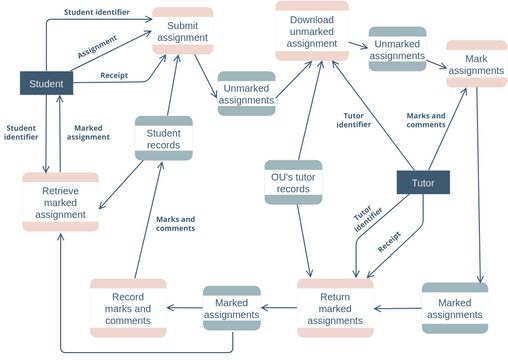
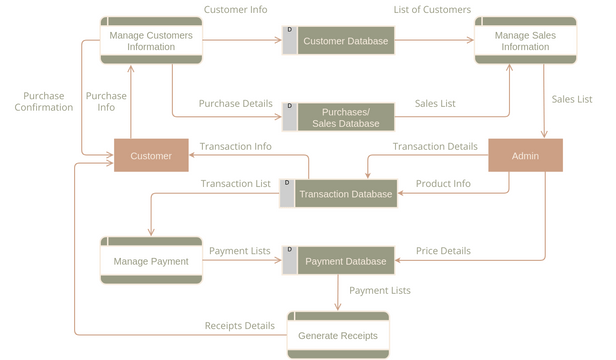
Data Flow Diagram35
![]()
-
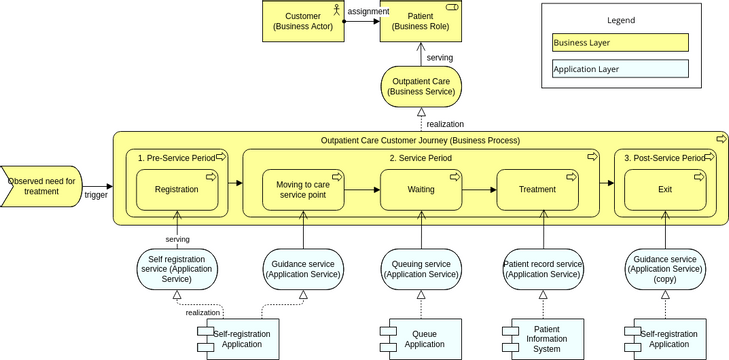
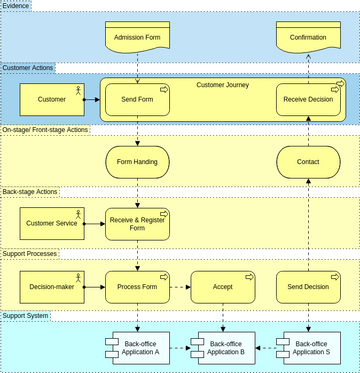
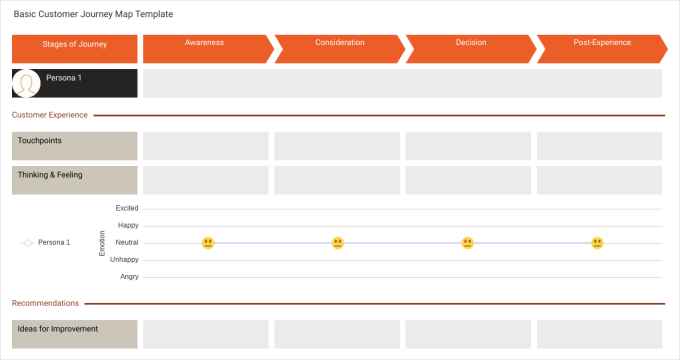
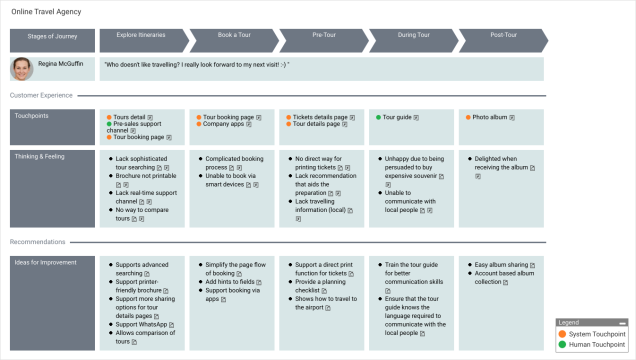
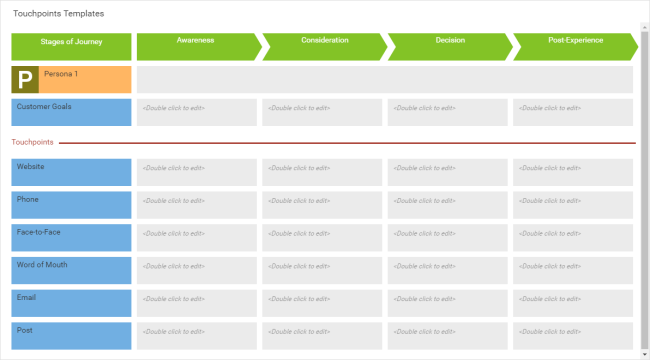
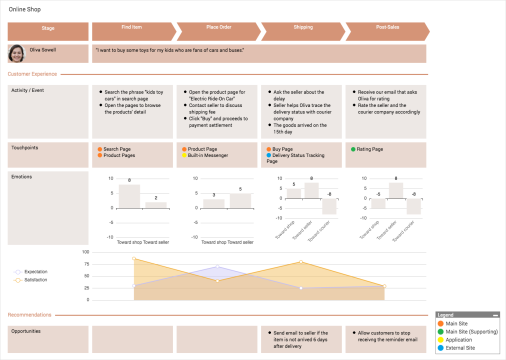
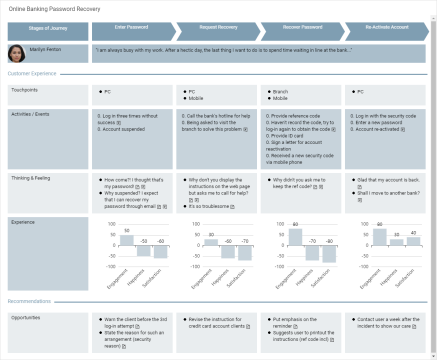
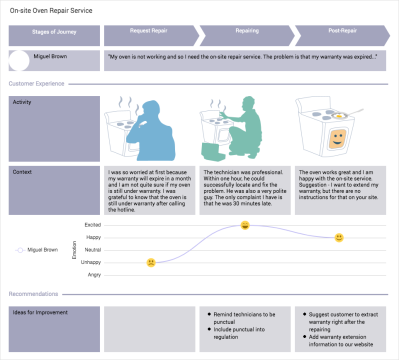
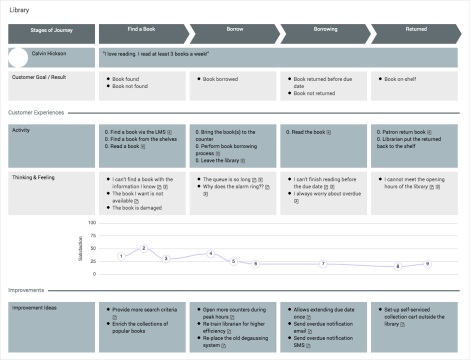
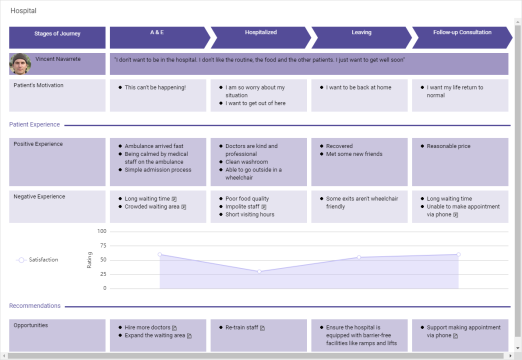
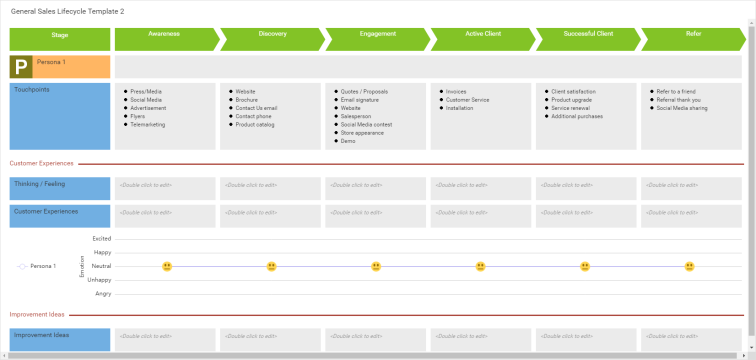
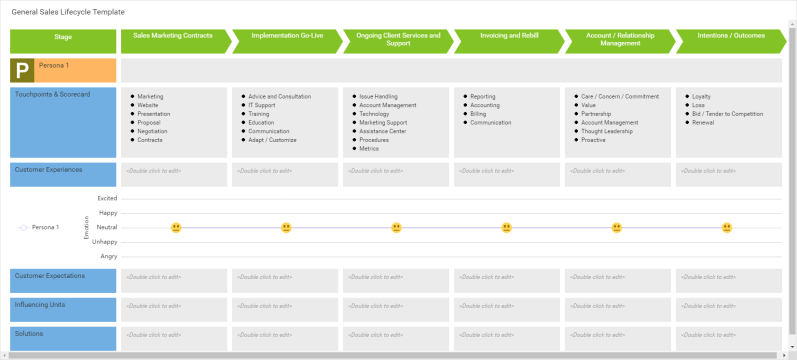
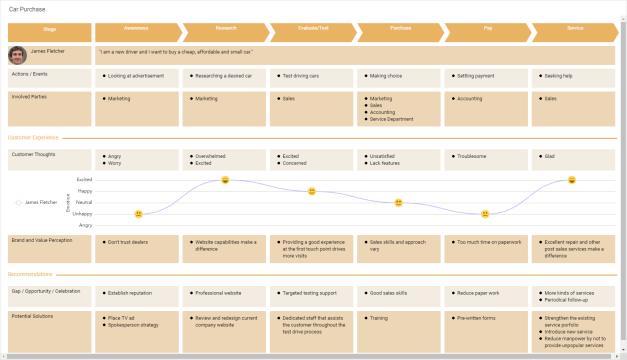
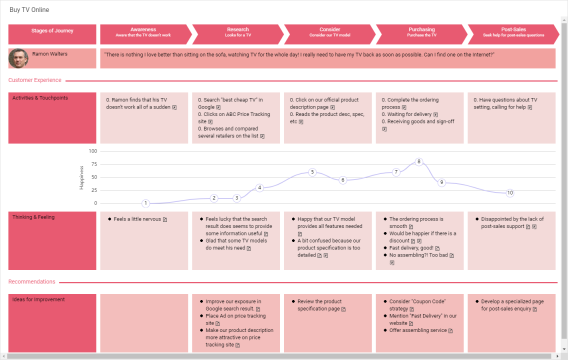
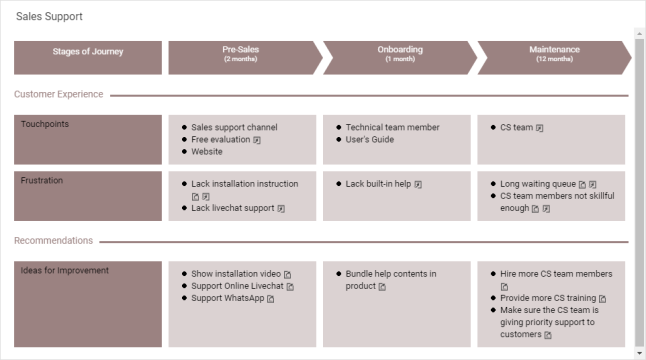
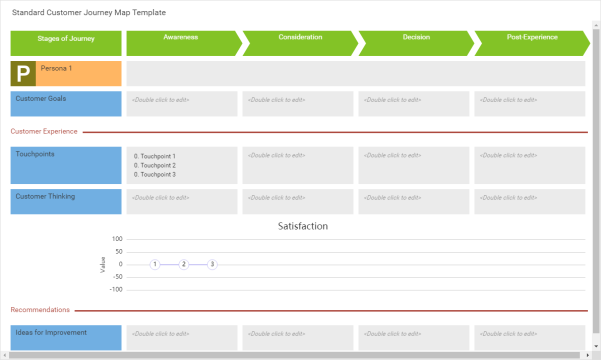
Customer Journey Mapping18
![]()
-
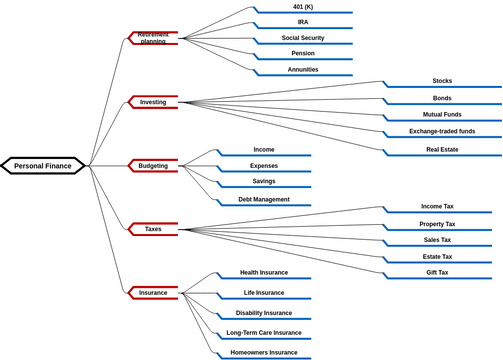
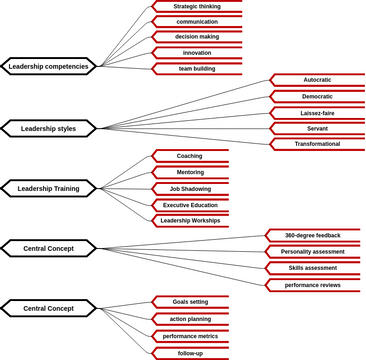
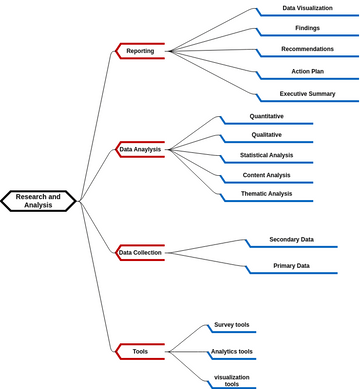
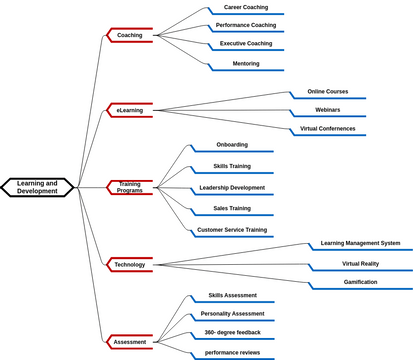
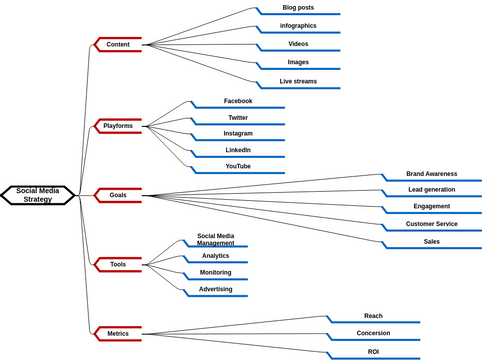
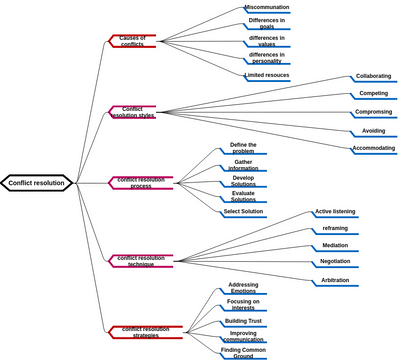
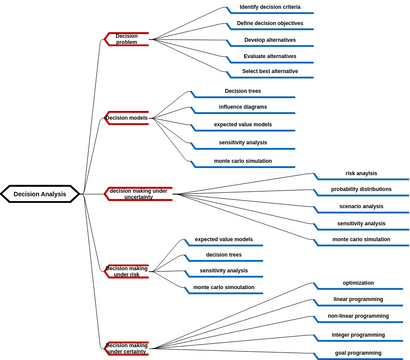
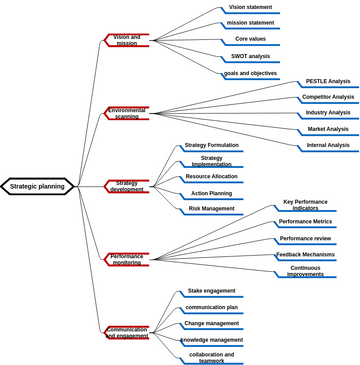
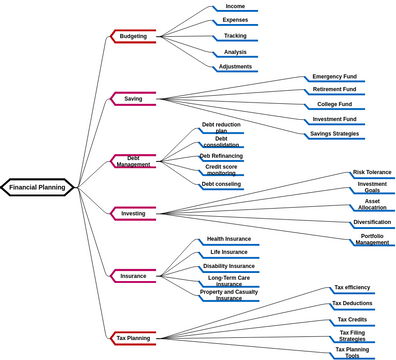
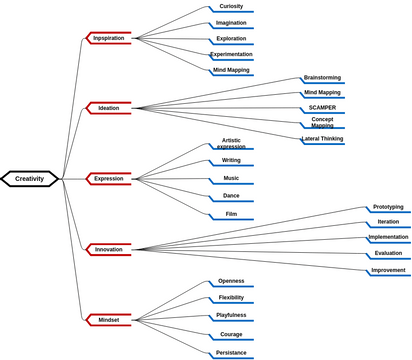
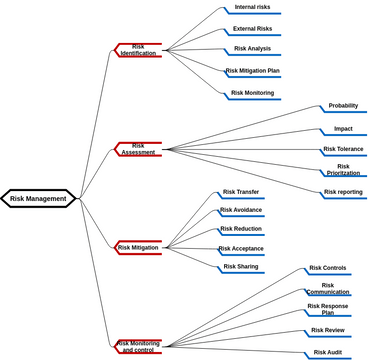
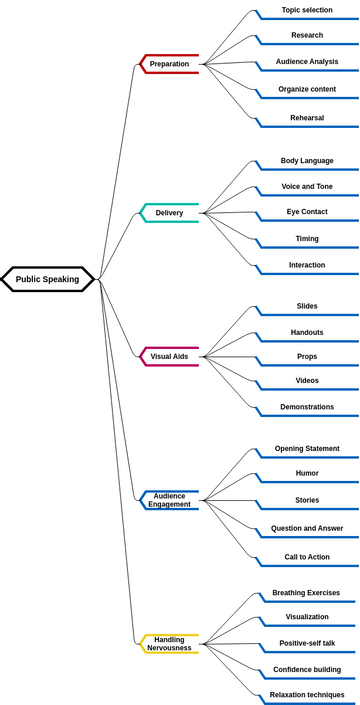
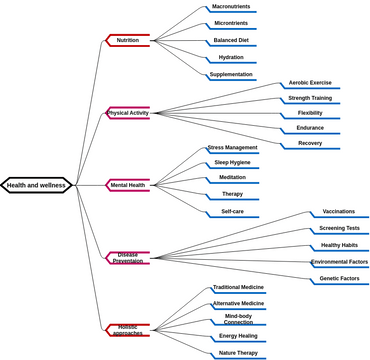
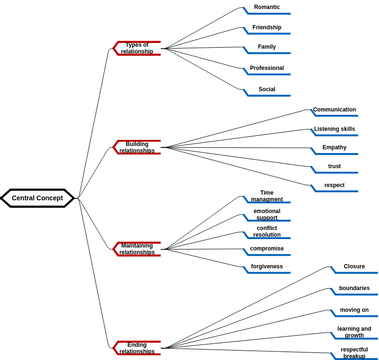
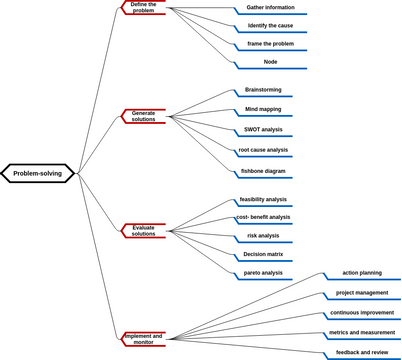
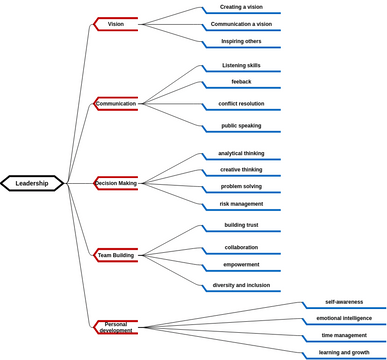
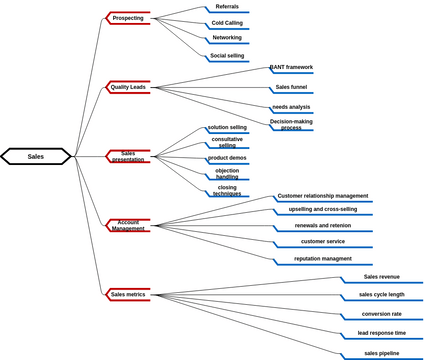
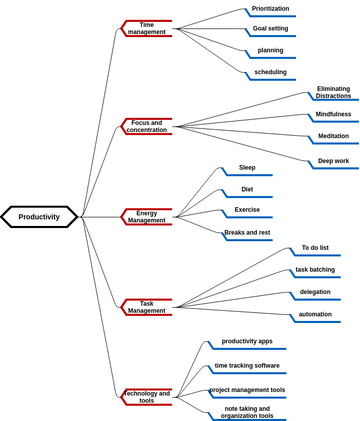
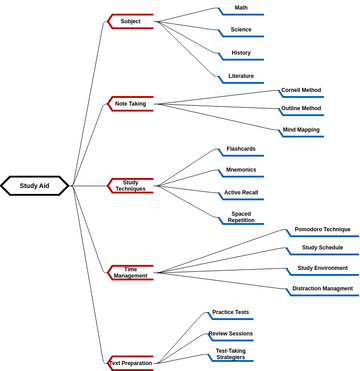
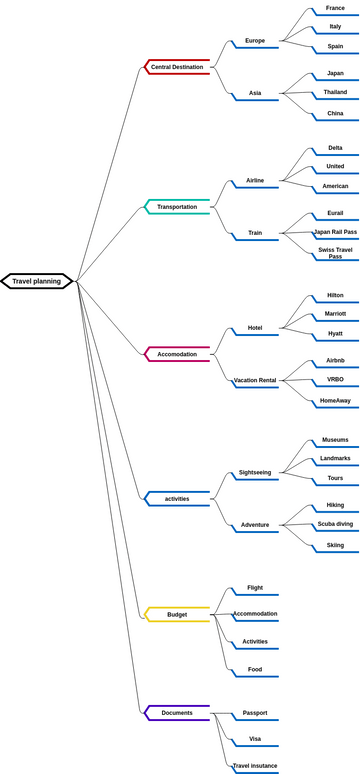
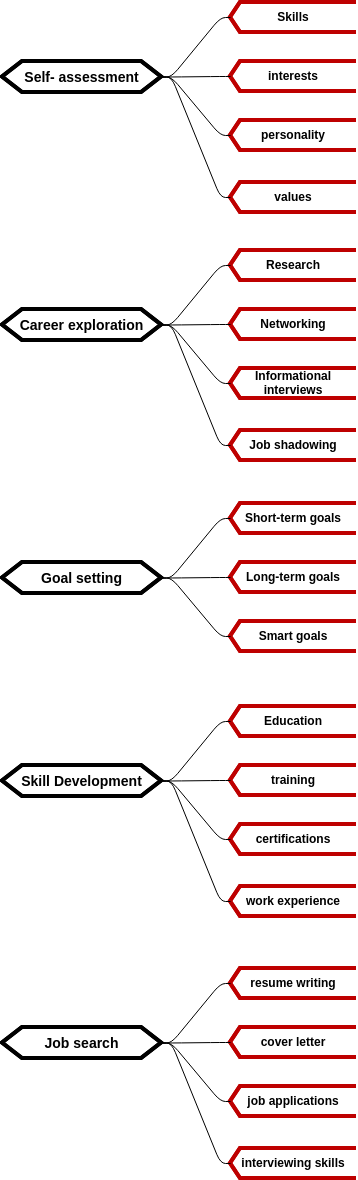
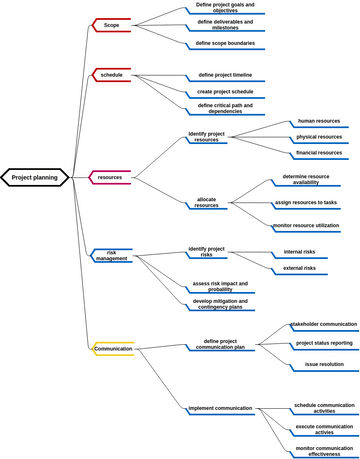
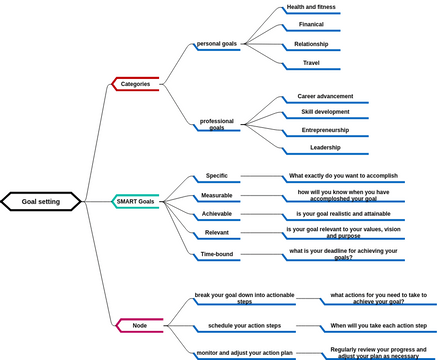
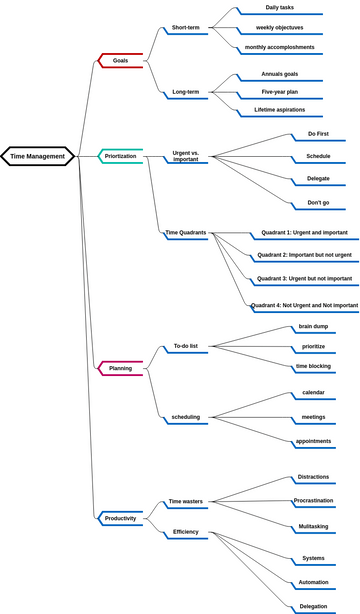
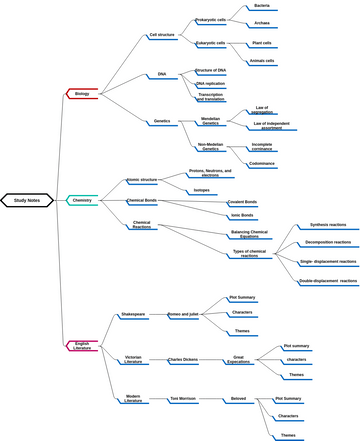
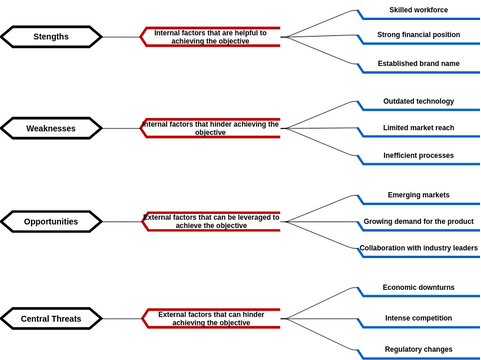
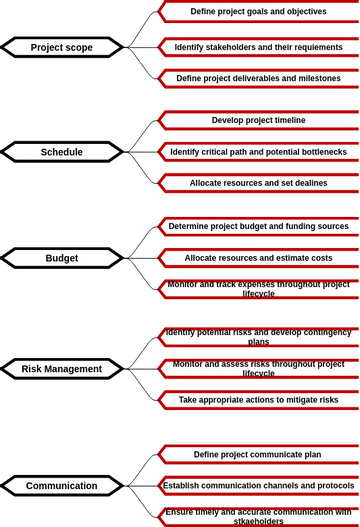
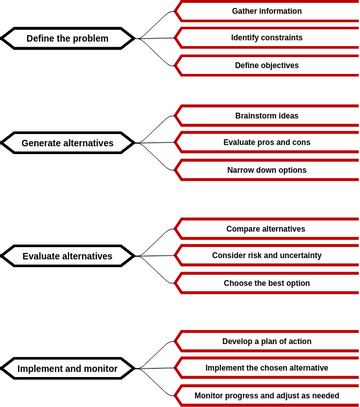
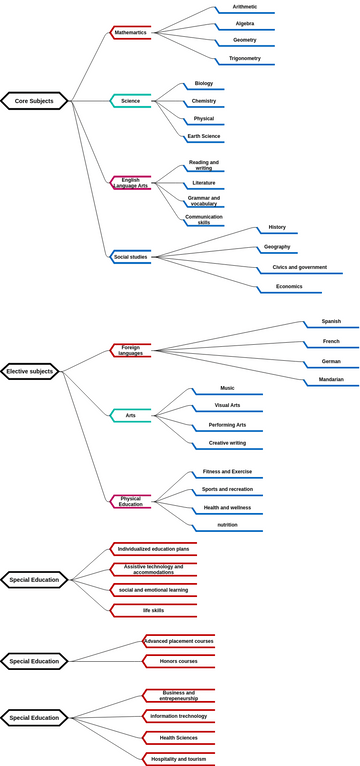
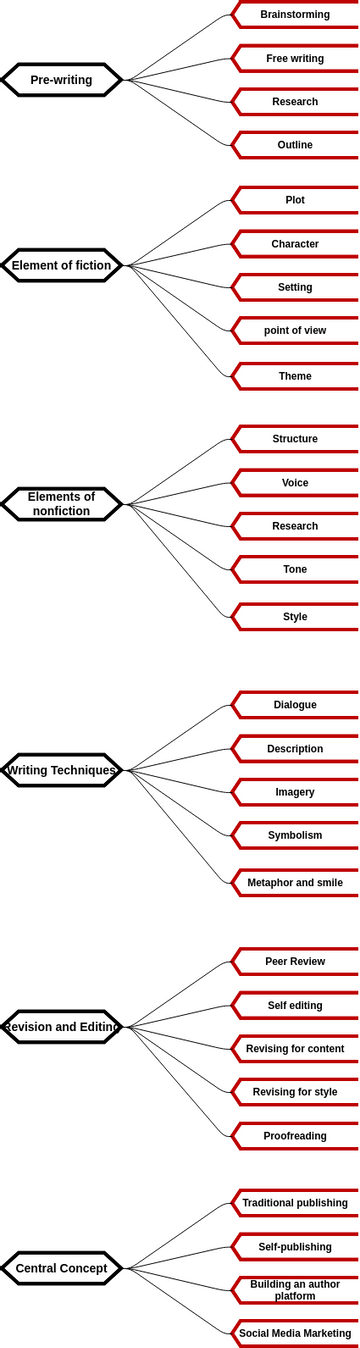
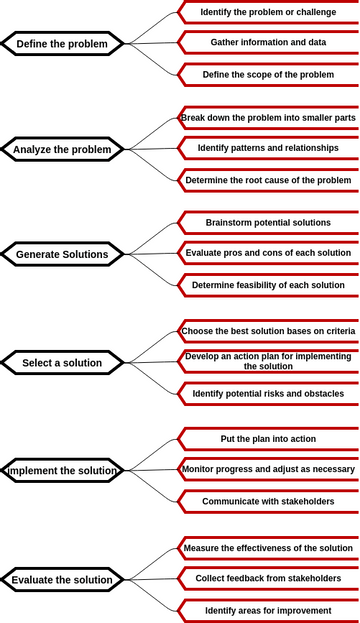
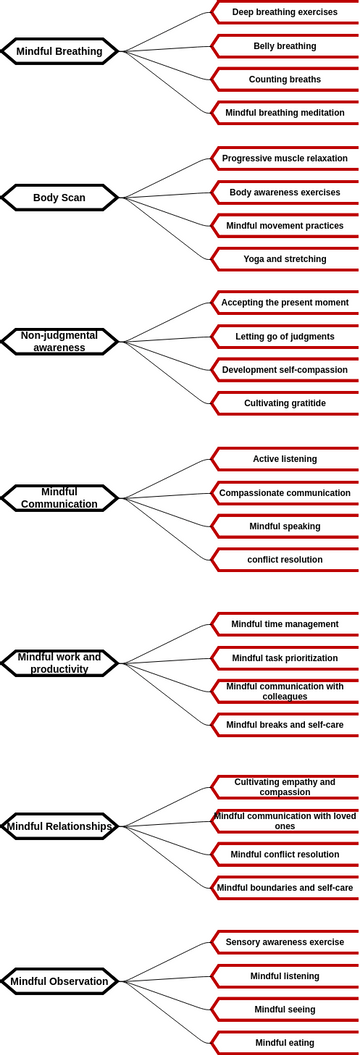
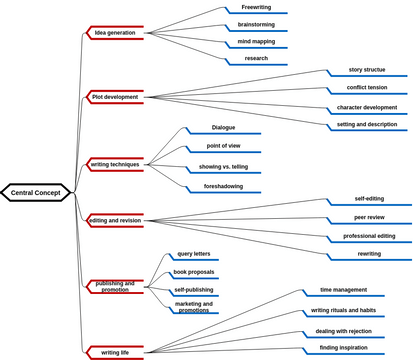
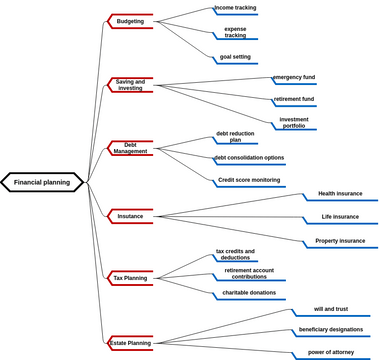
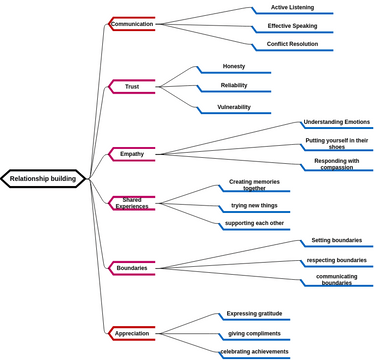
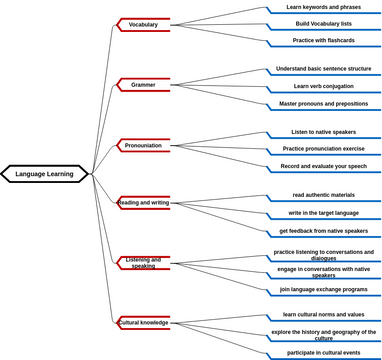
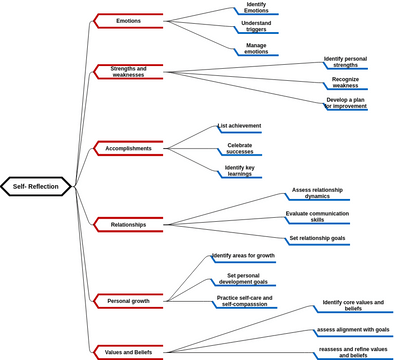
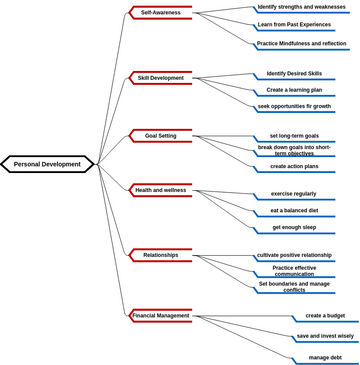
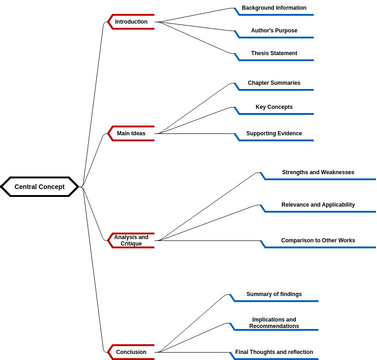
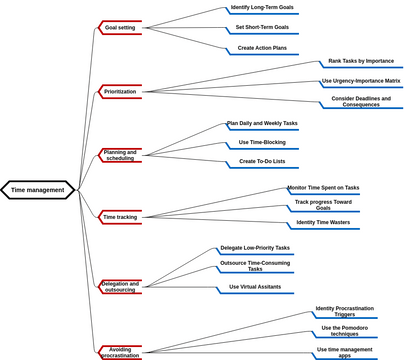
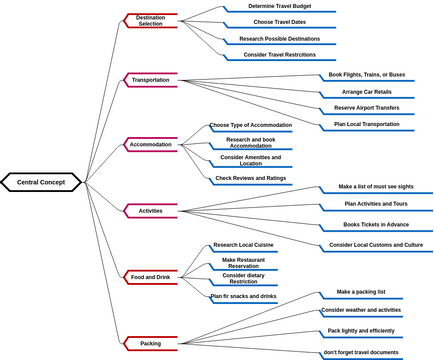
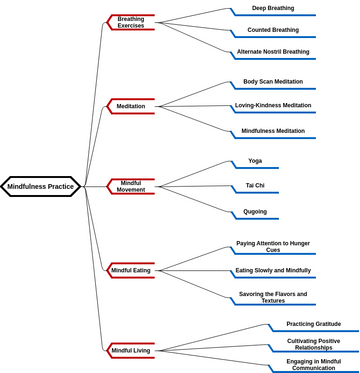
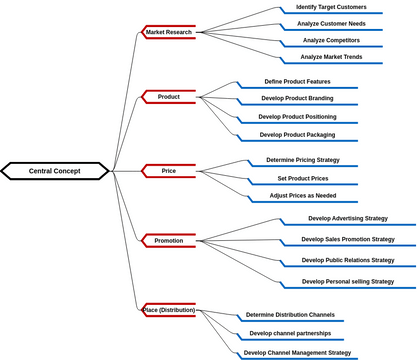
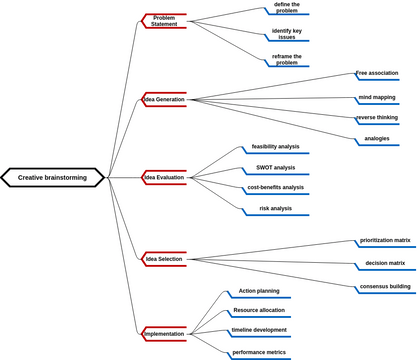
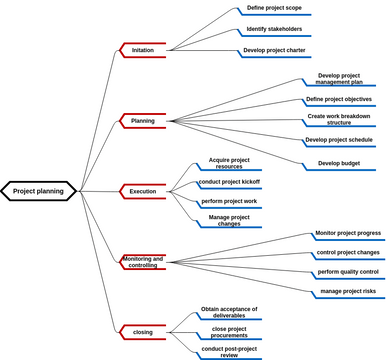
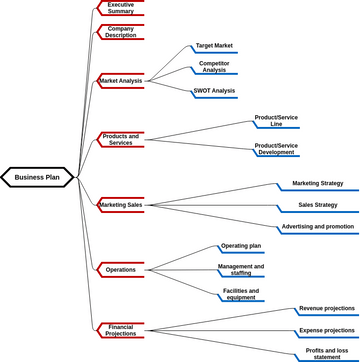
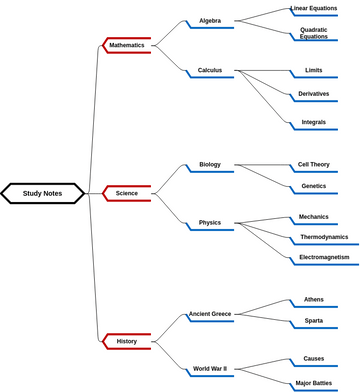
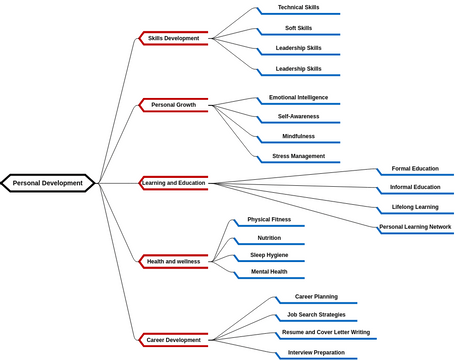
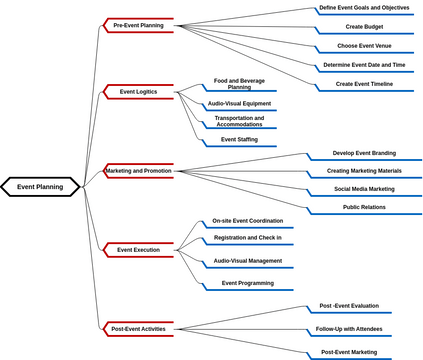
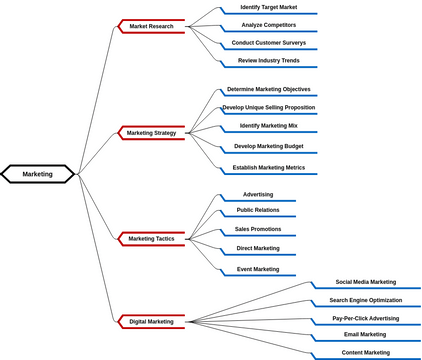
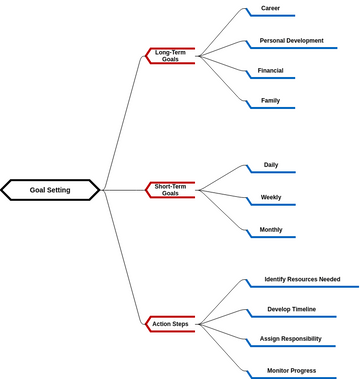
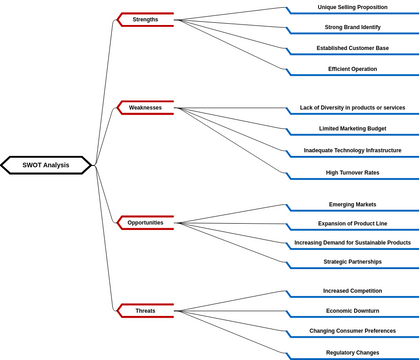
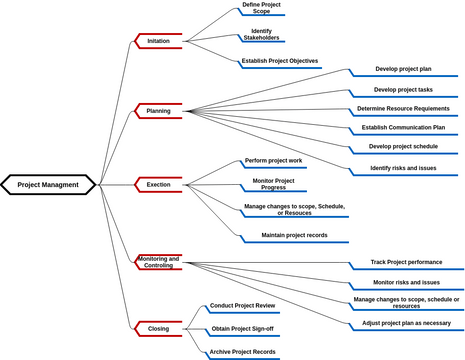
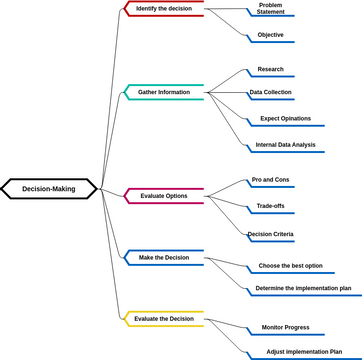
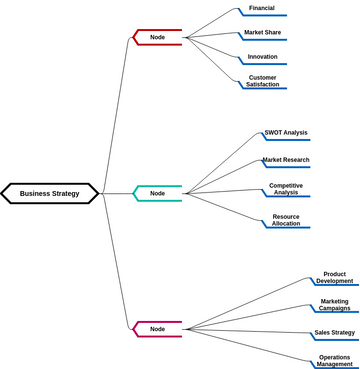
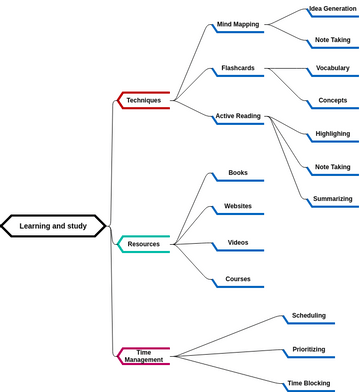
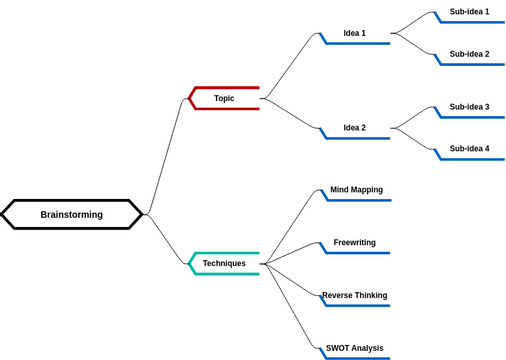
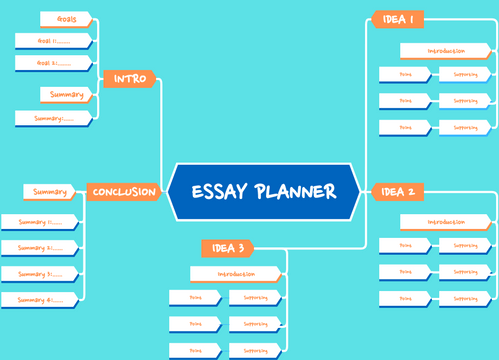
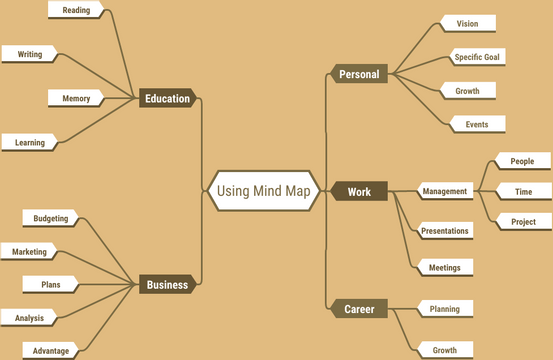
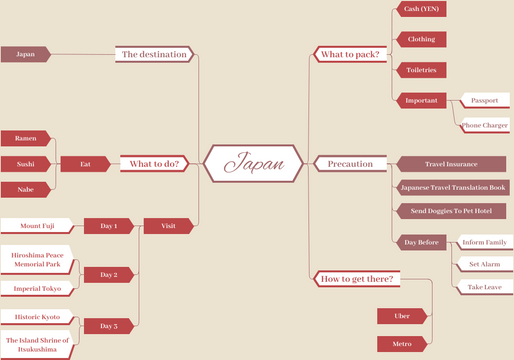
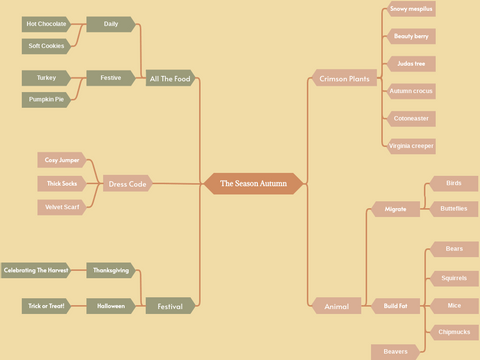
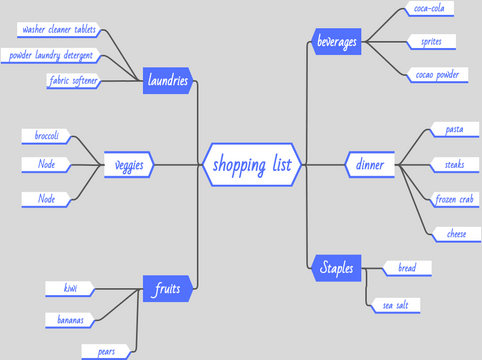
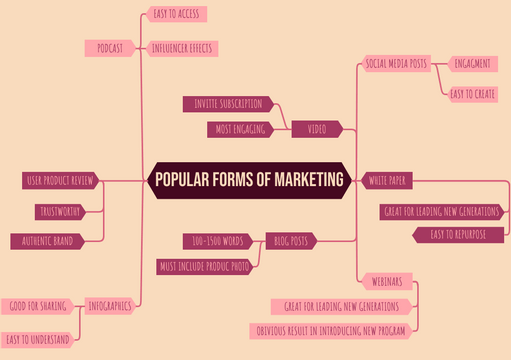
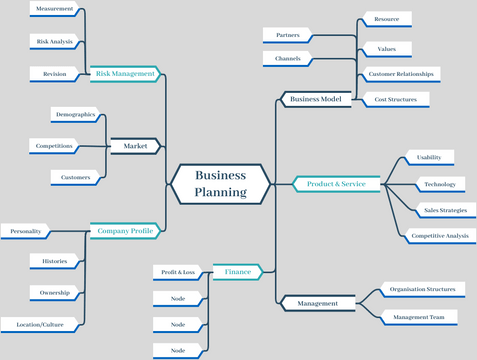
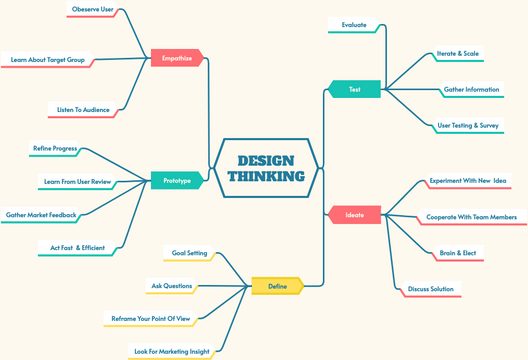
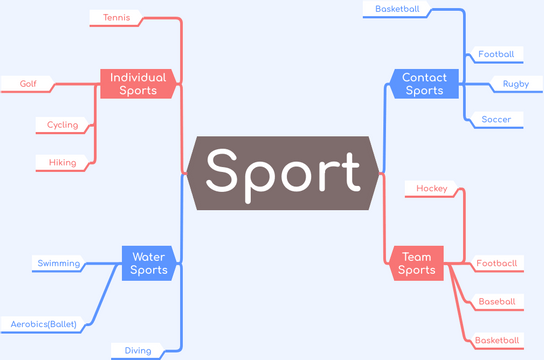
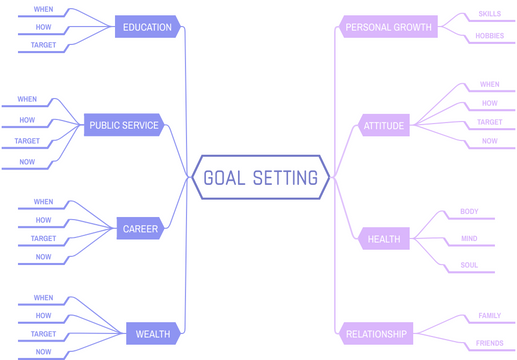
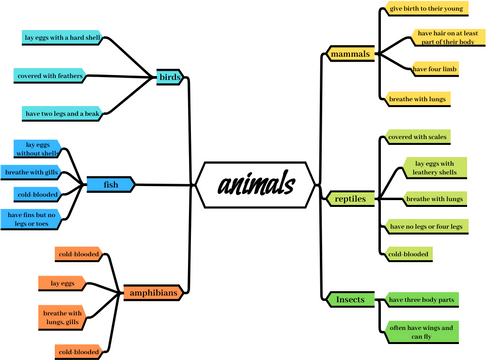
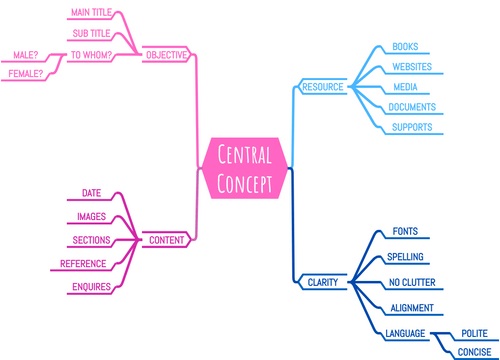
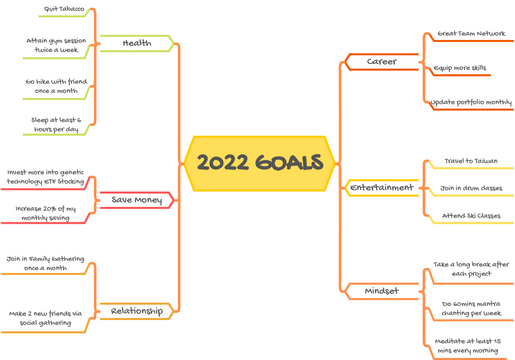
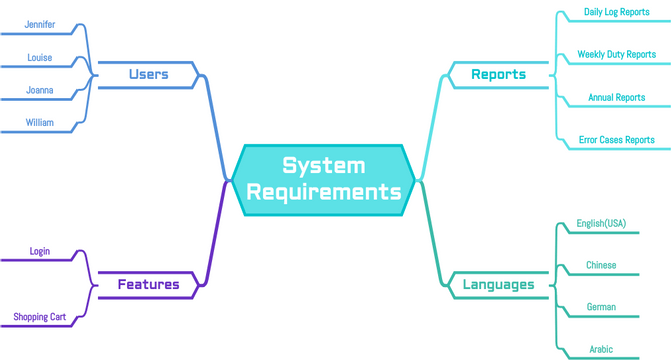
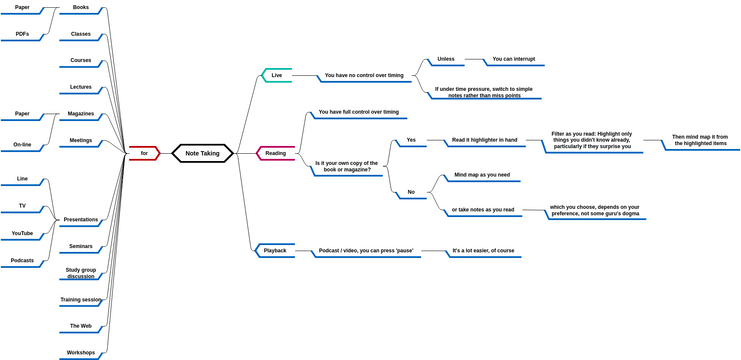
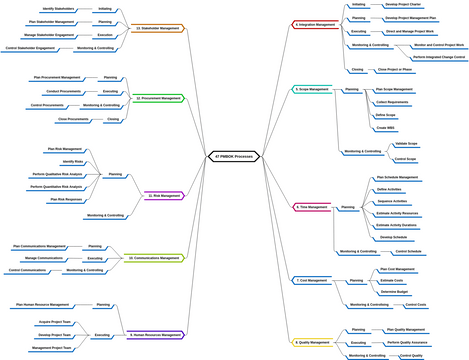
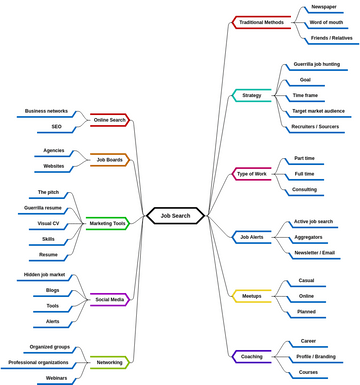
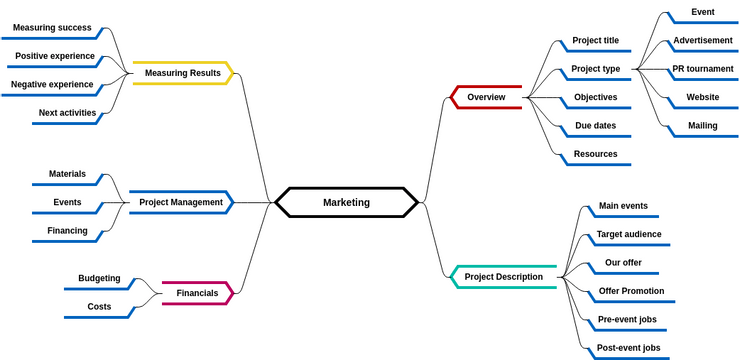
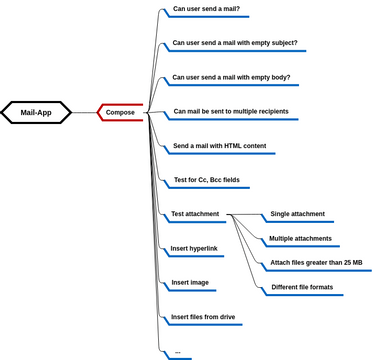
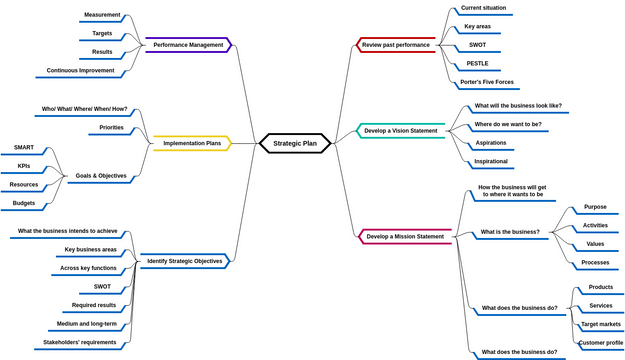
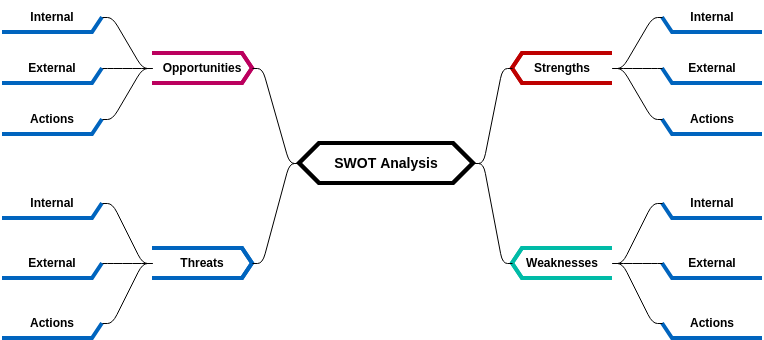
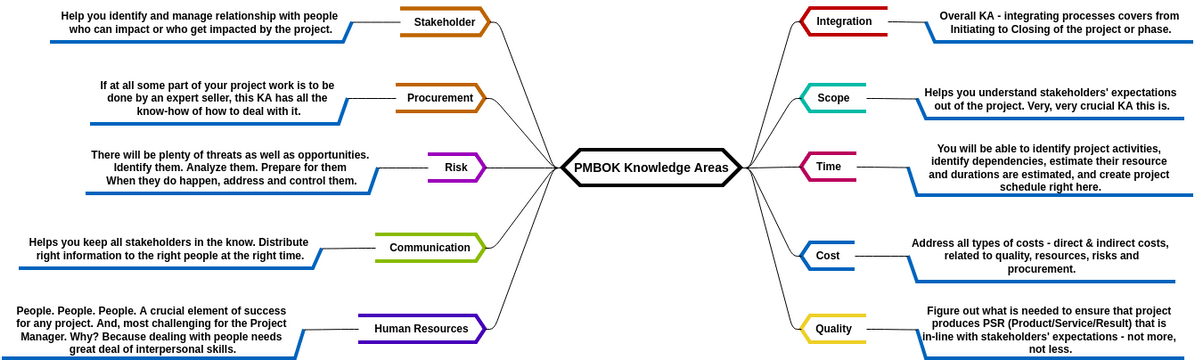
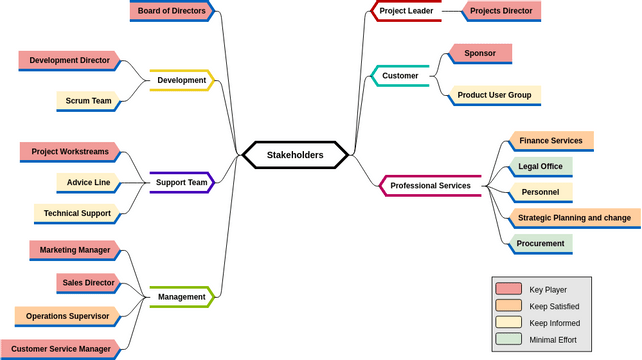
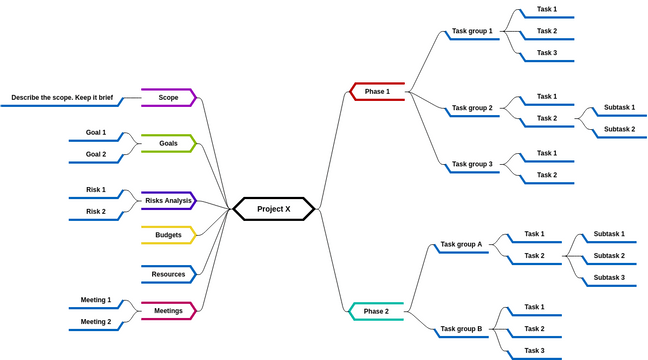
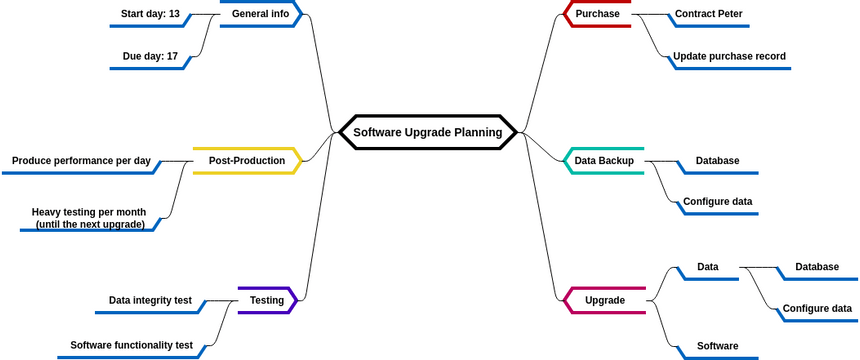
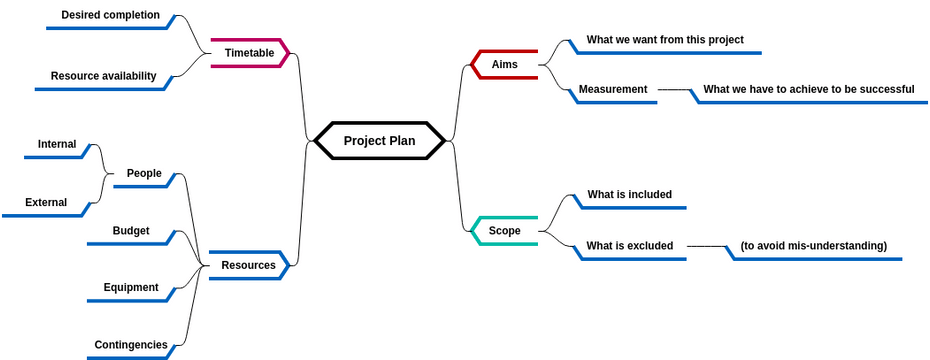
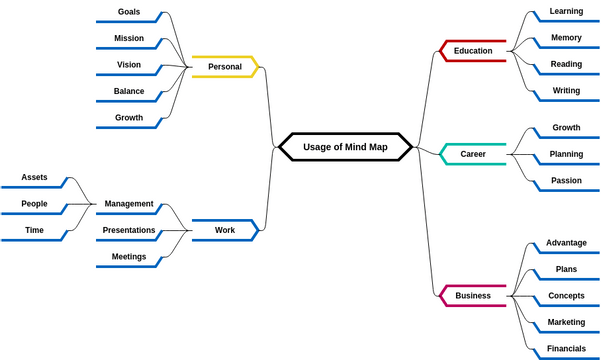
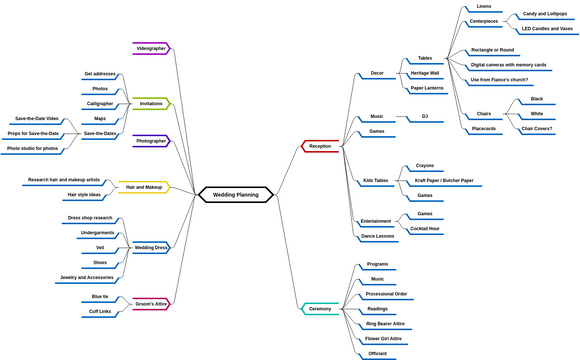
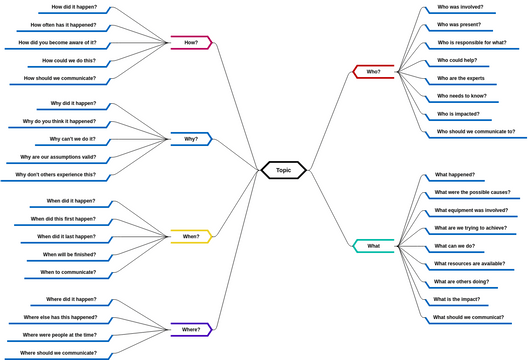
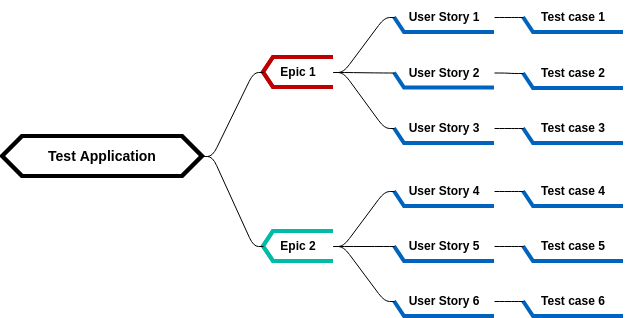
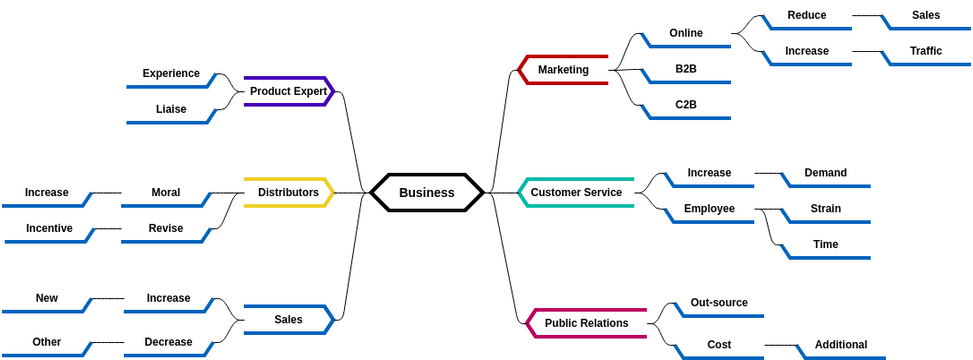
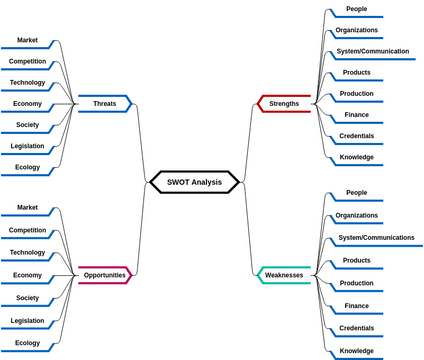
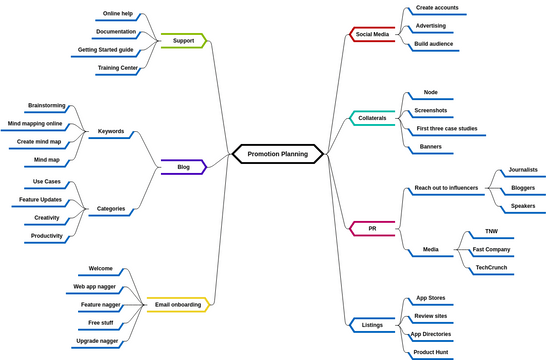
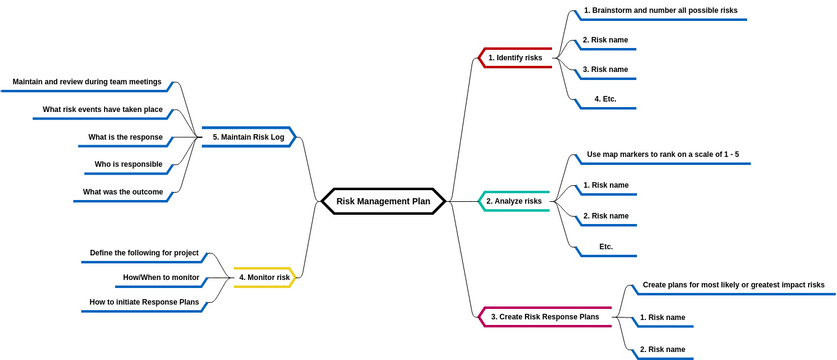
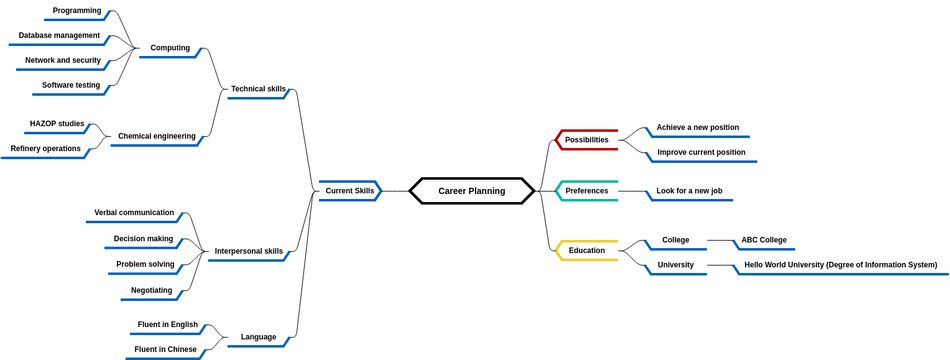
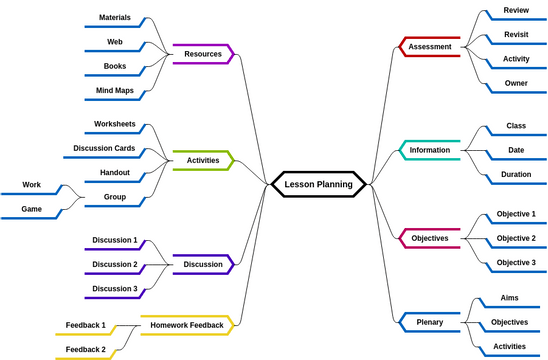
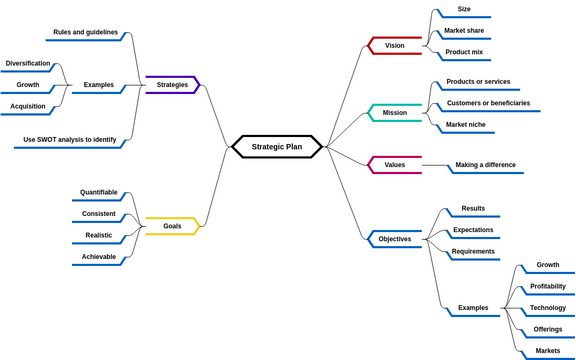
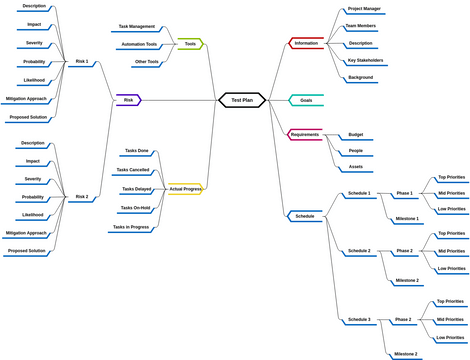
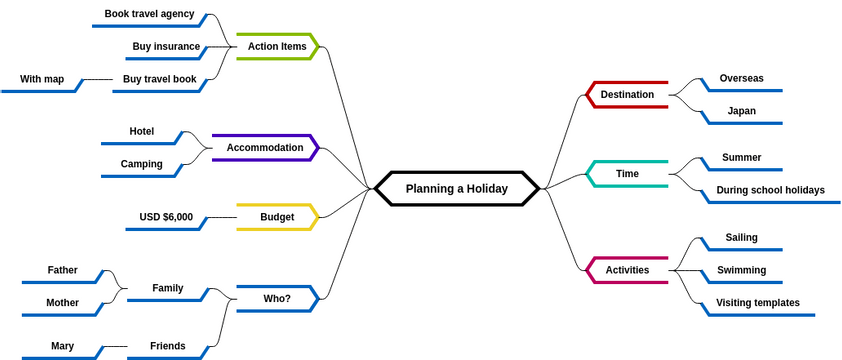
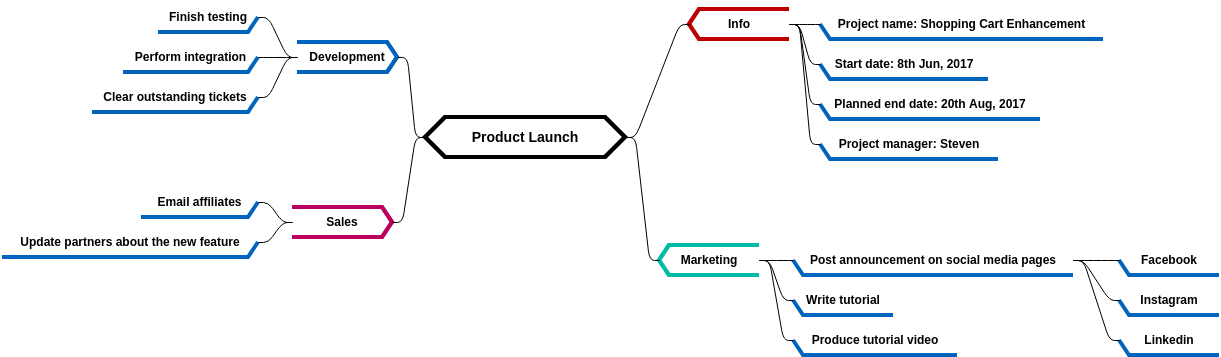
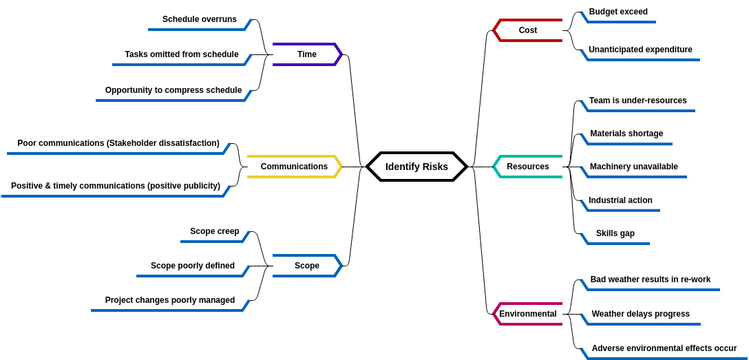
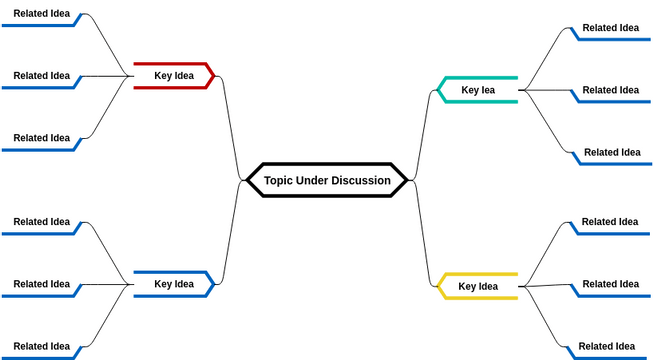
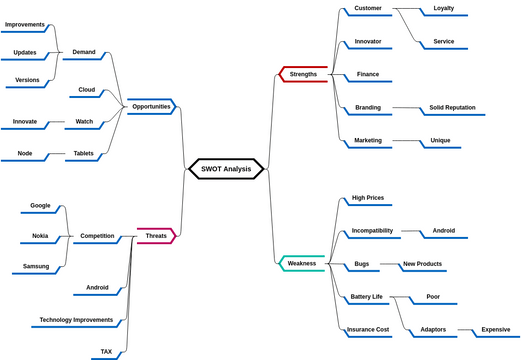
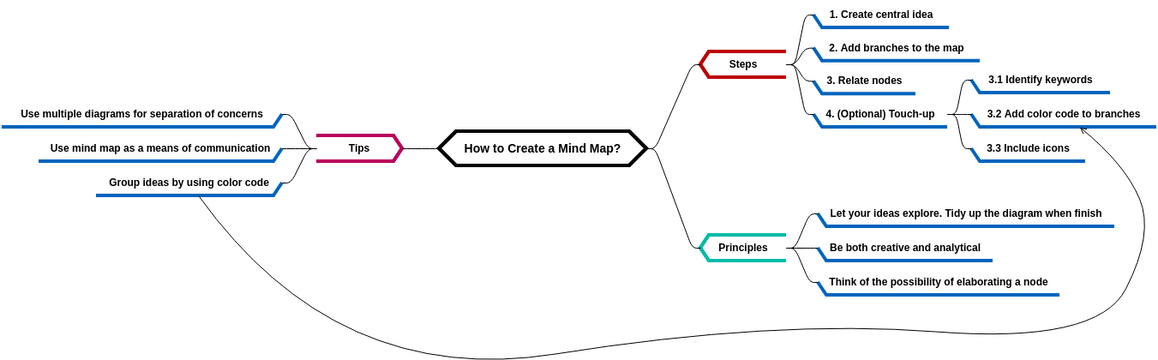
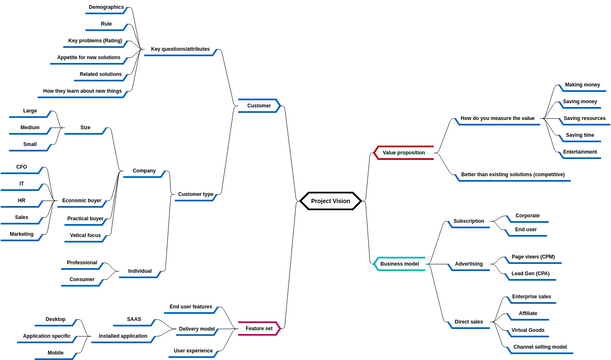
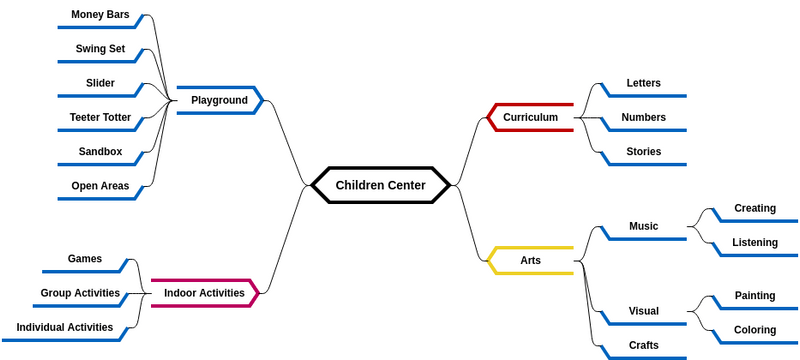
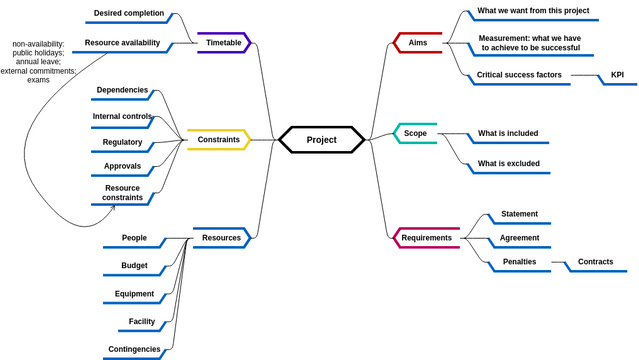
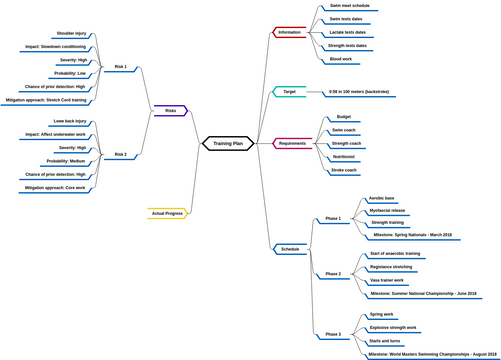
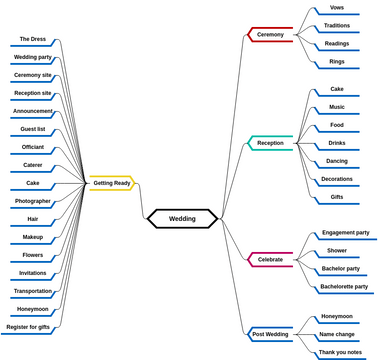
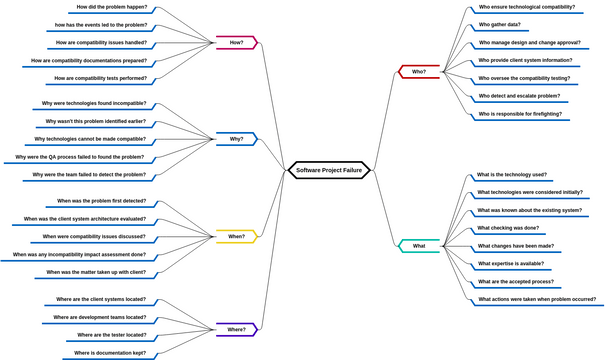
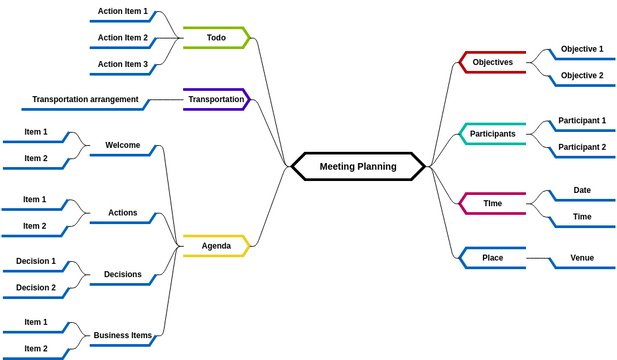
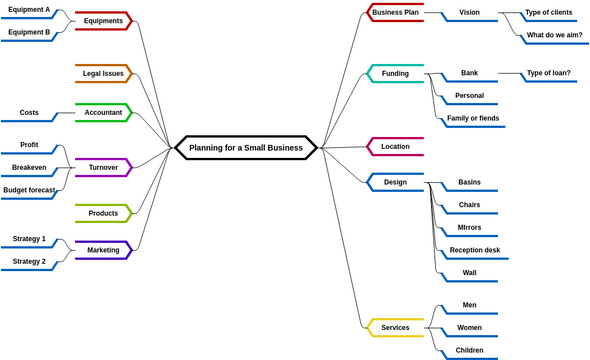
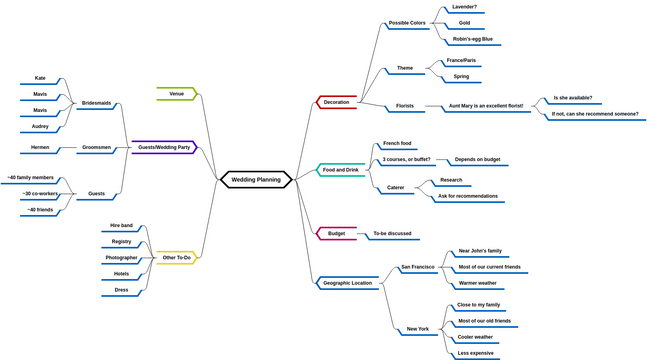
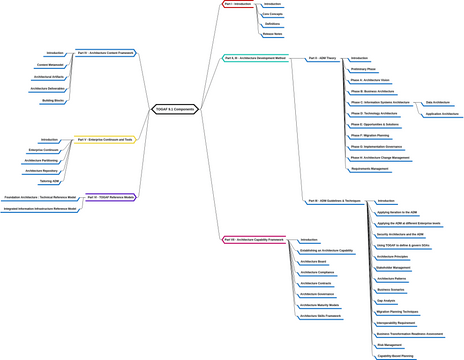
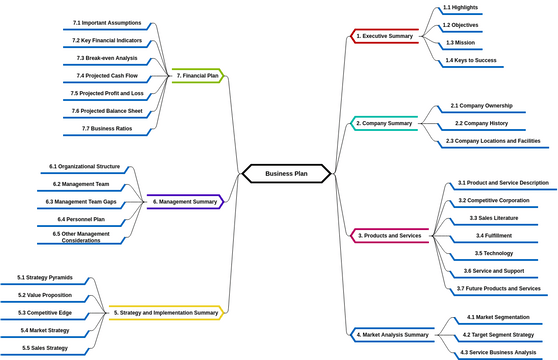
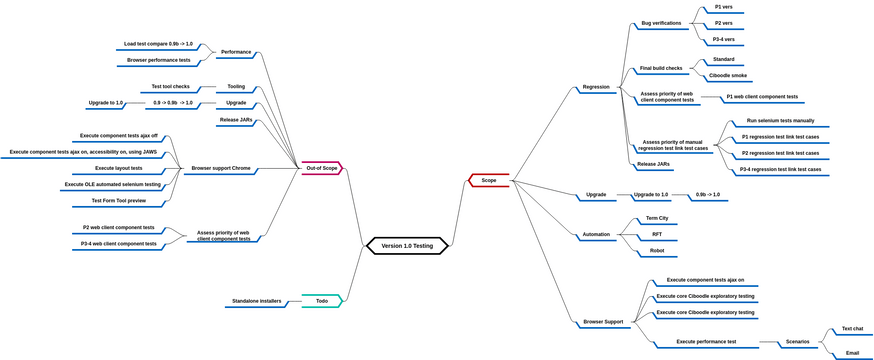
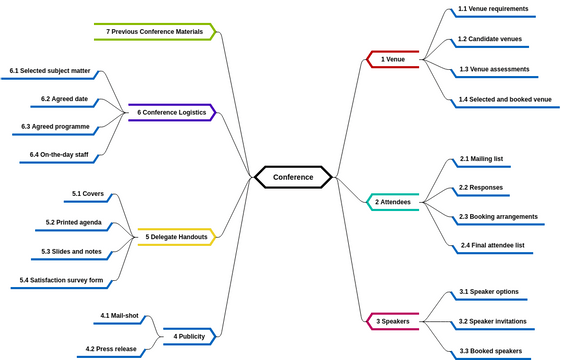
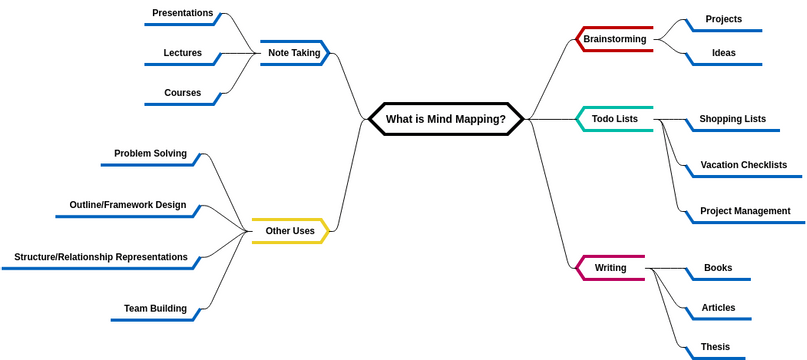
Mind Map Diagram119
![]()
-
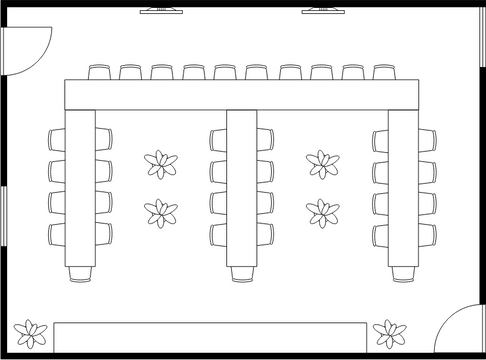
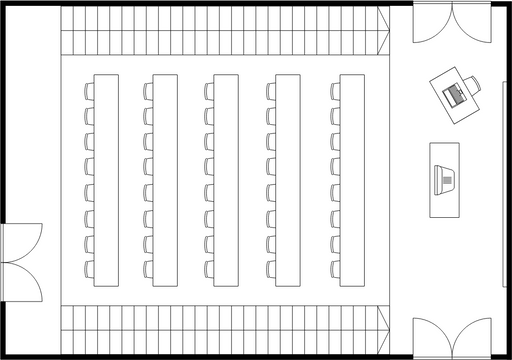
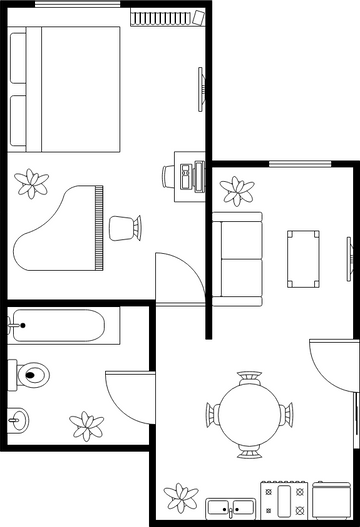
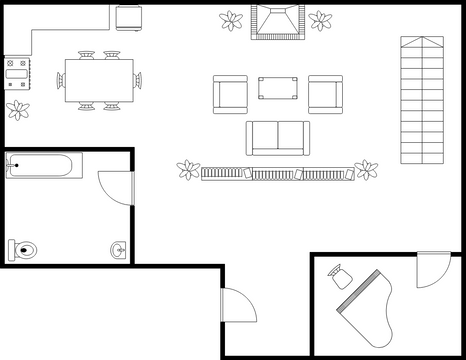
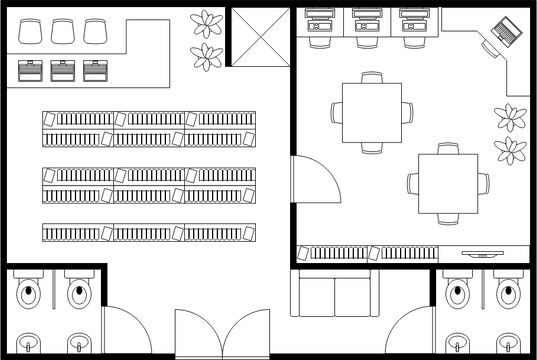
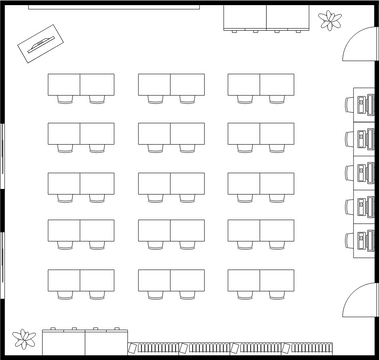
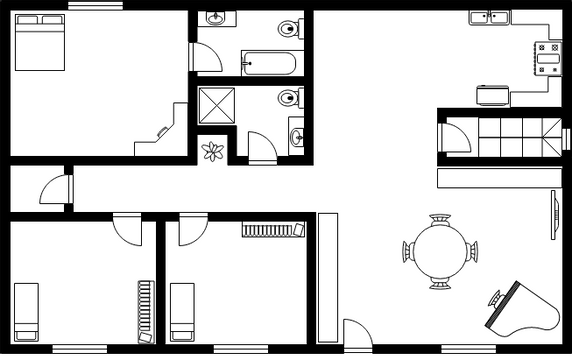
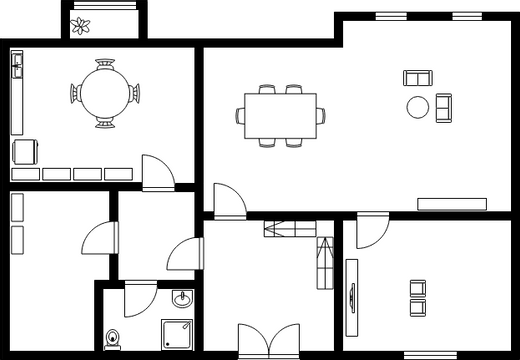
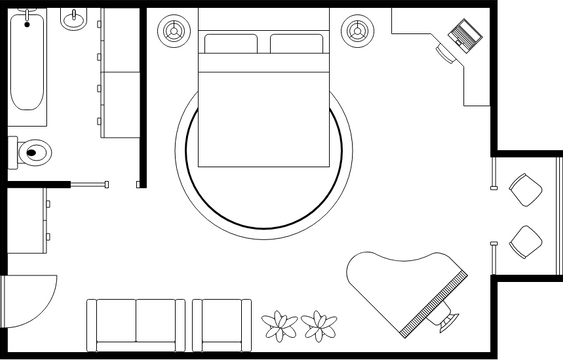
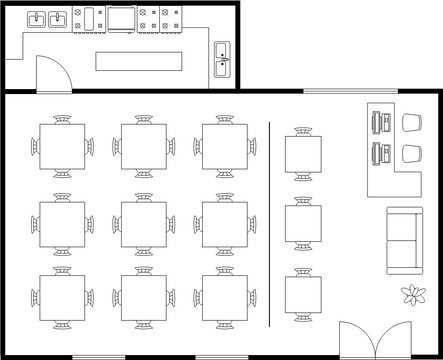
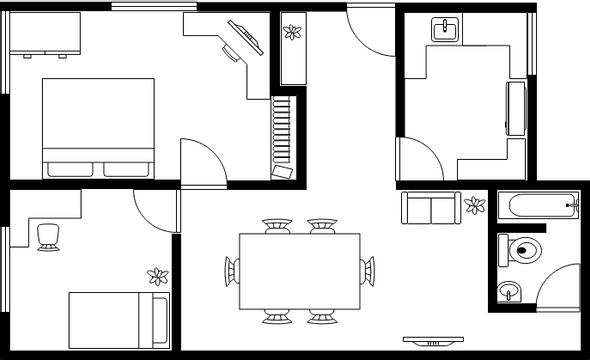
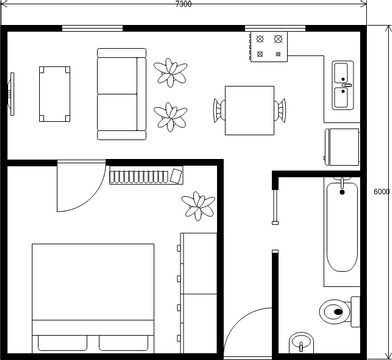
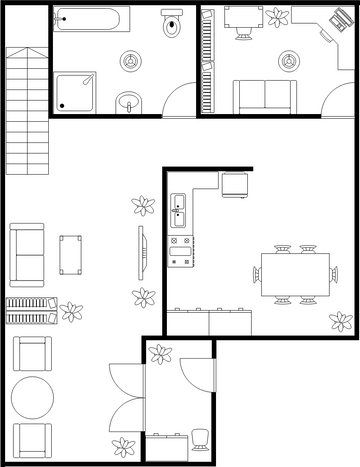
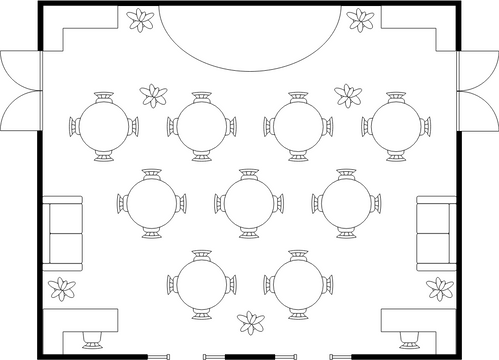
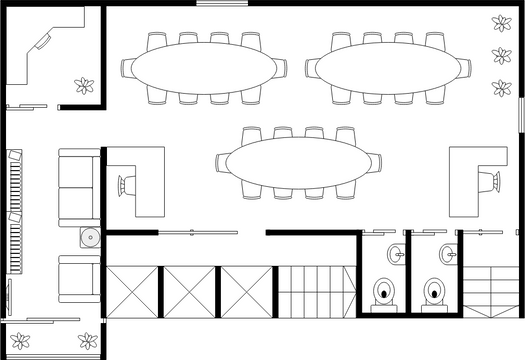
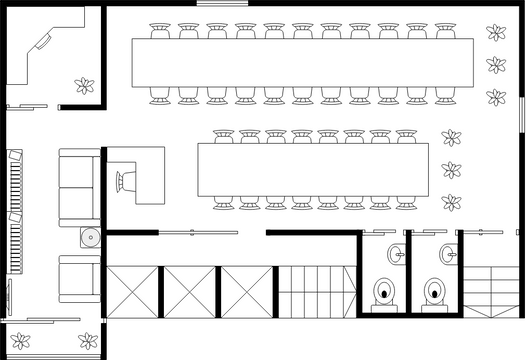
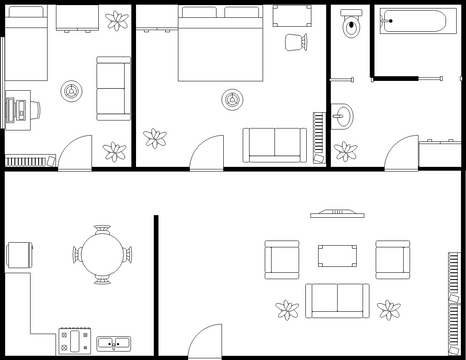
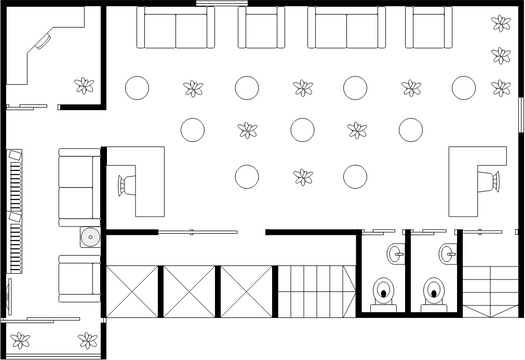
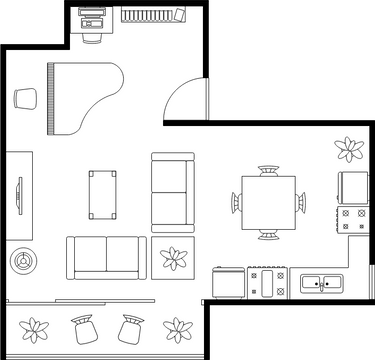
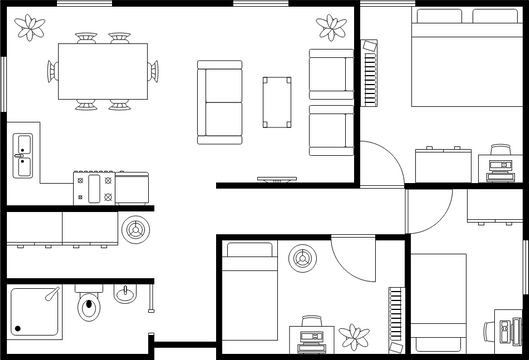
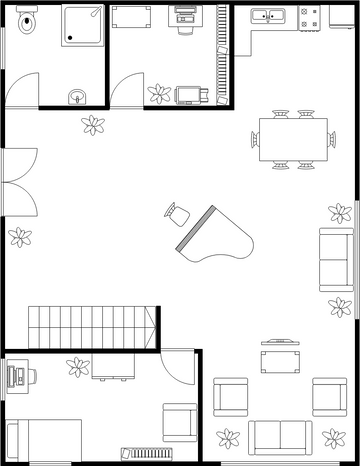
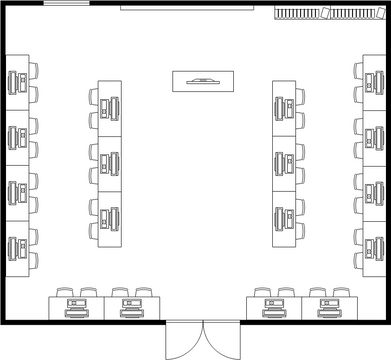
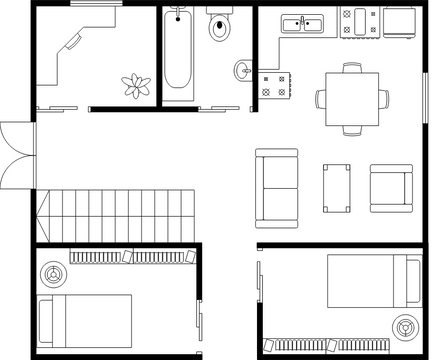
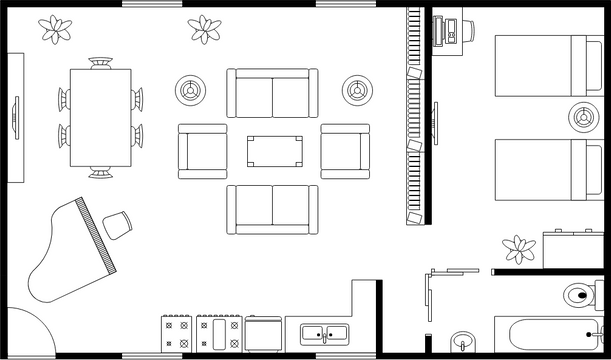
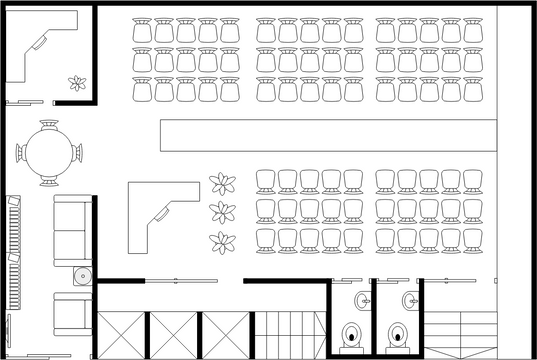
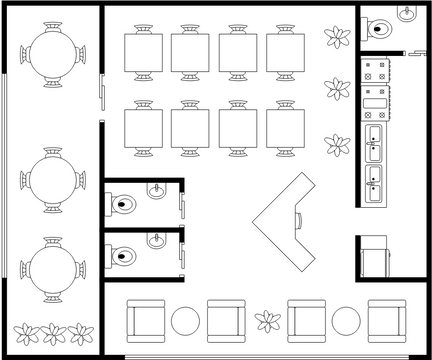
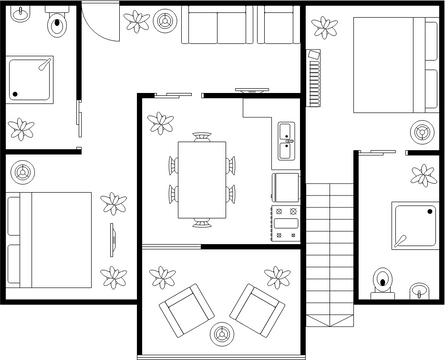
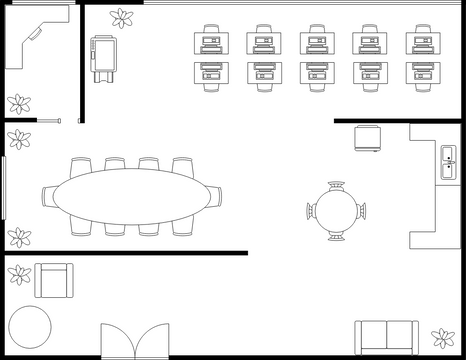
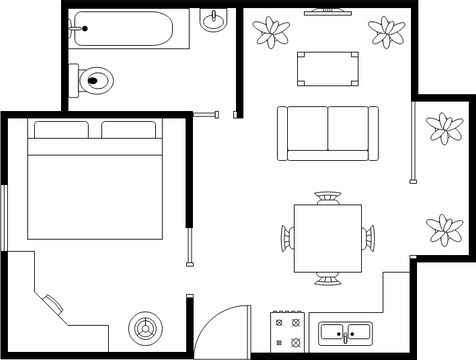
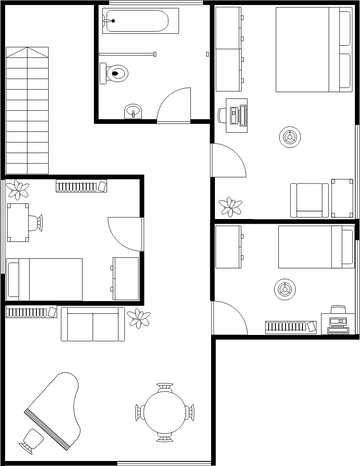
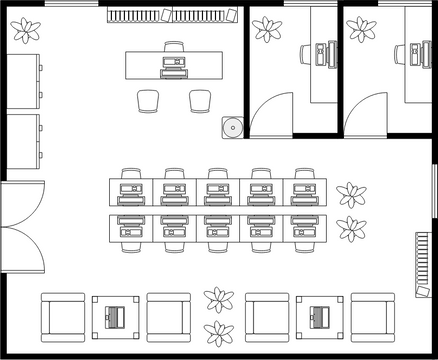
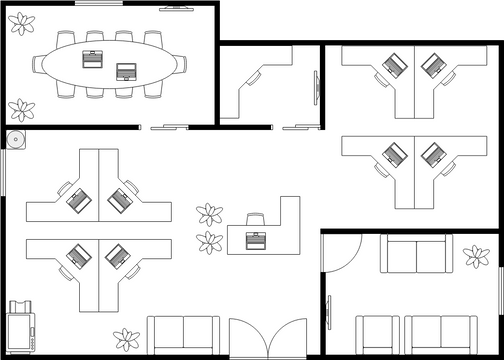
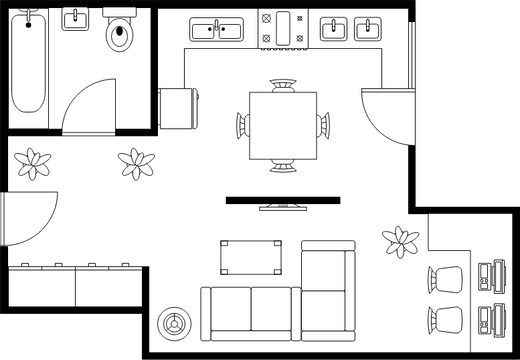
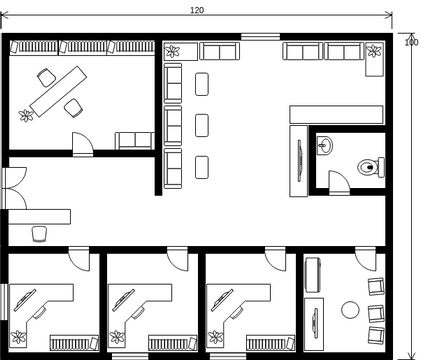
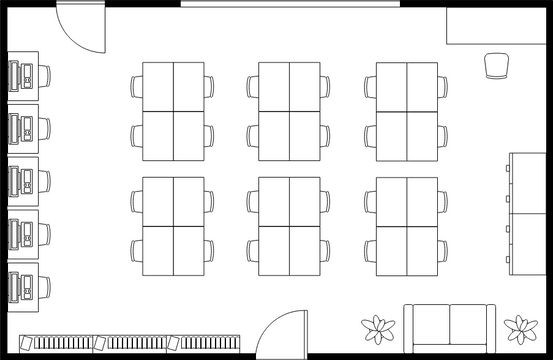
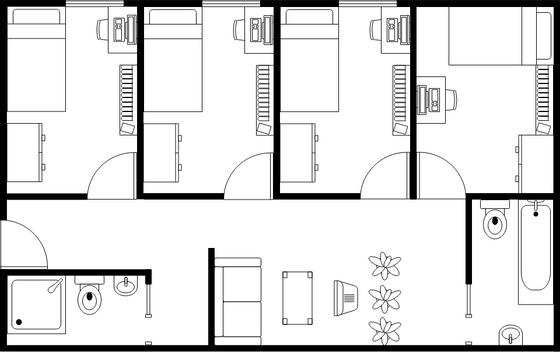
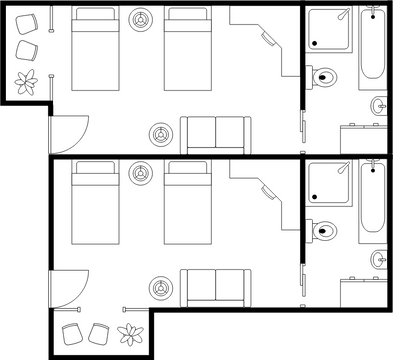
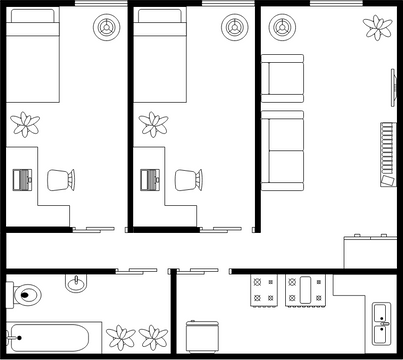
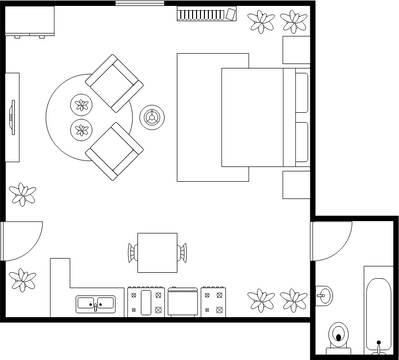
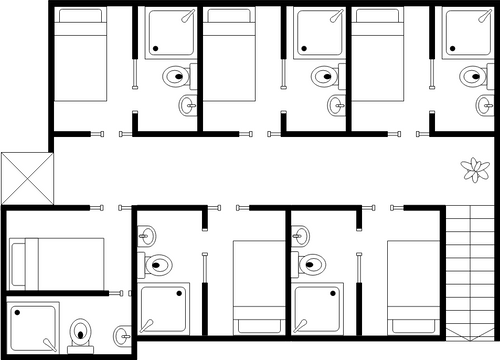
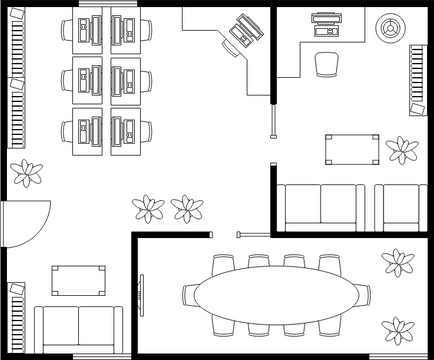
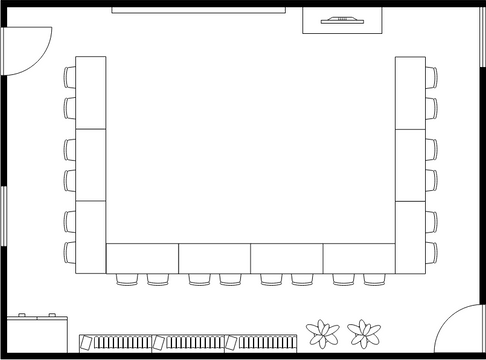
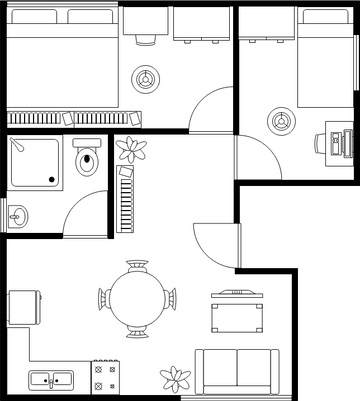
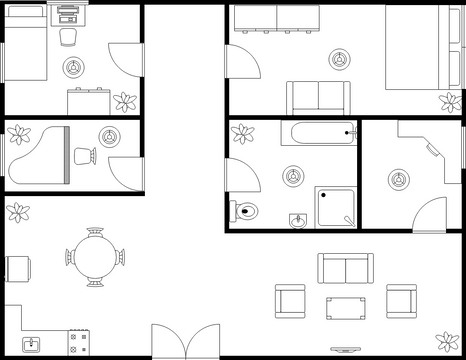
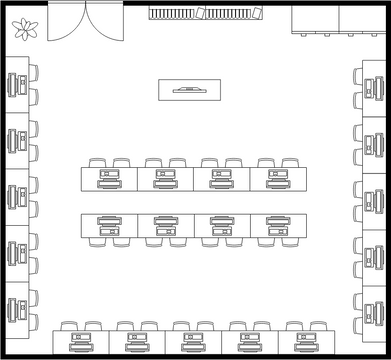
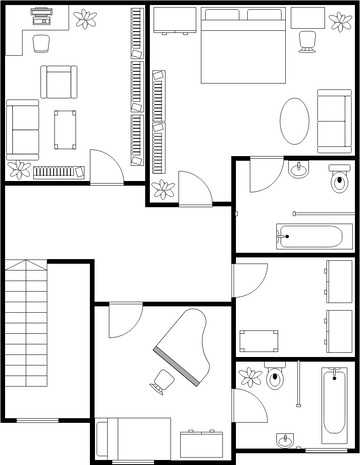
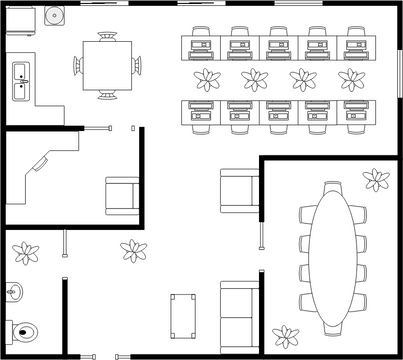
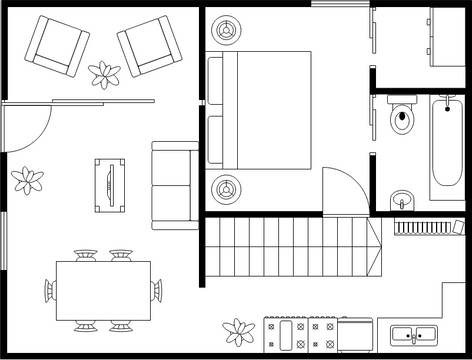
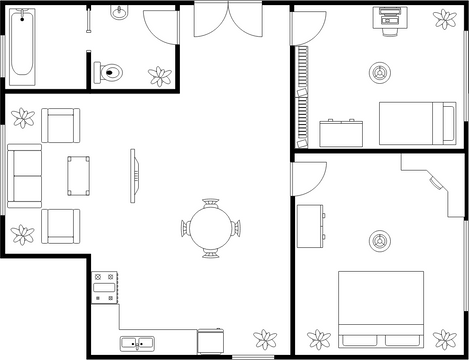
Floor Plan53
![]()
-
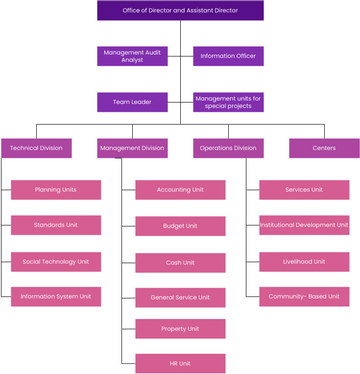
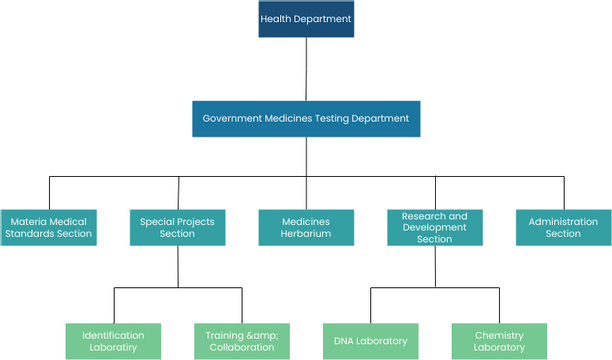
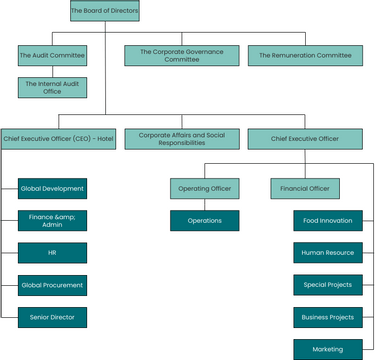
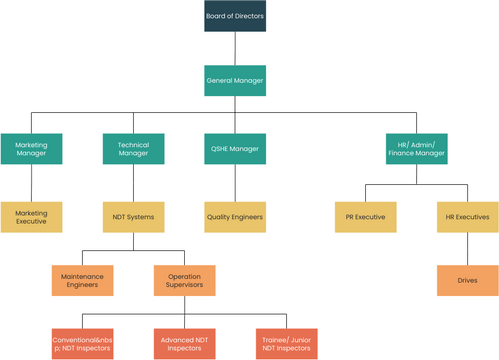
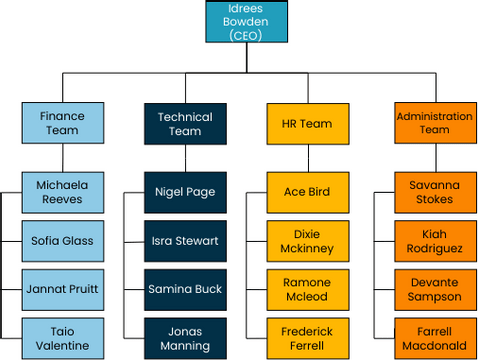
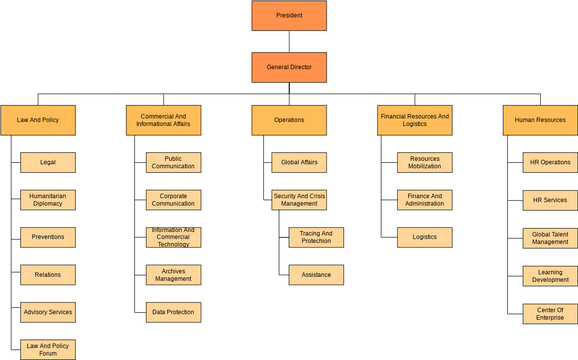
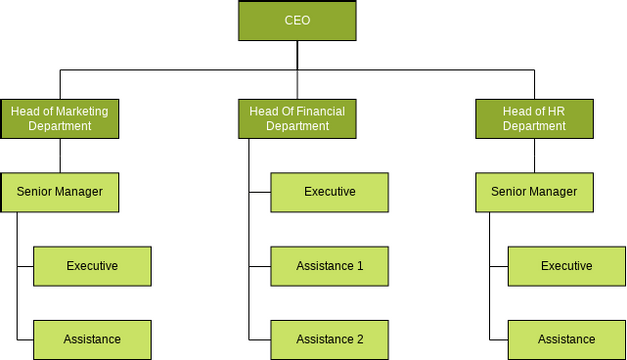
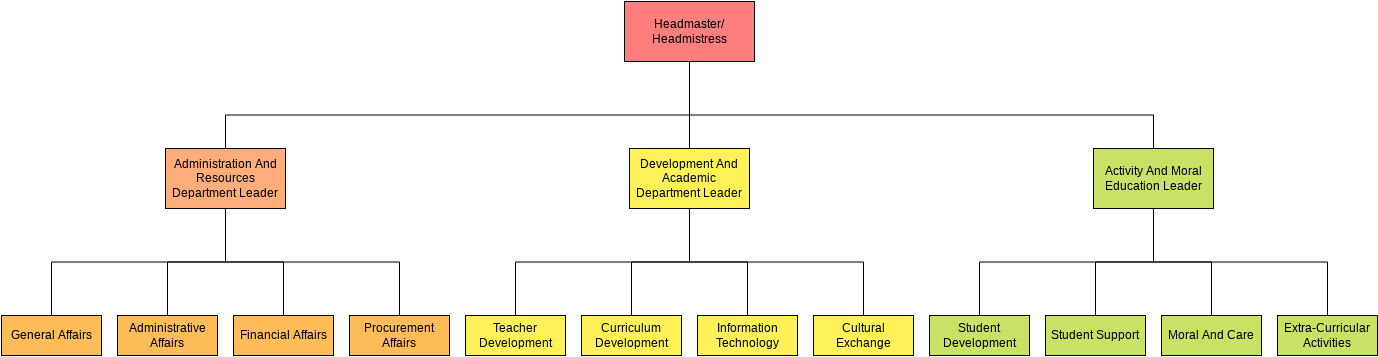
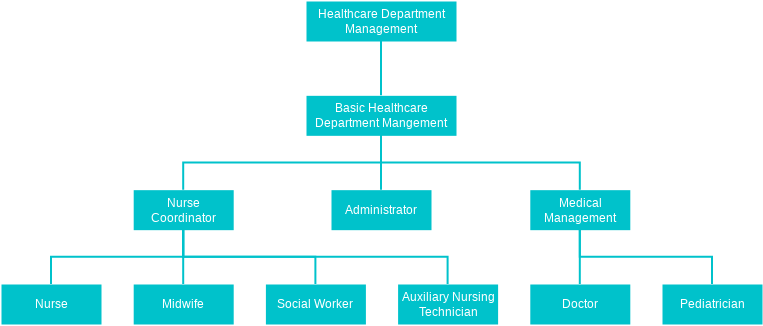
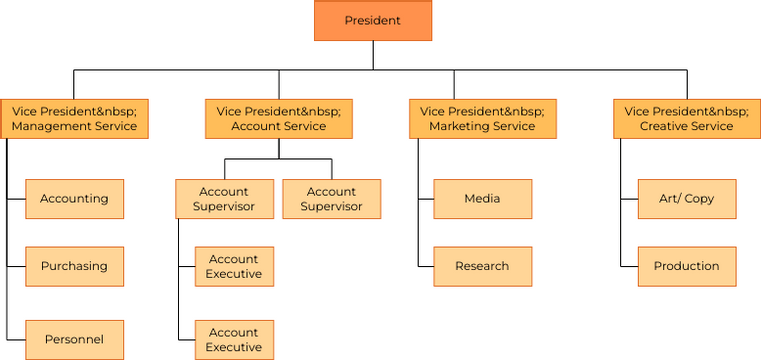
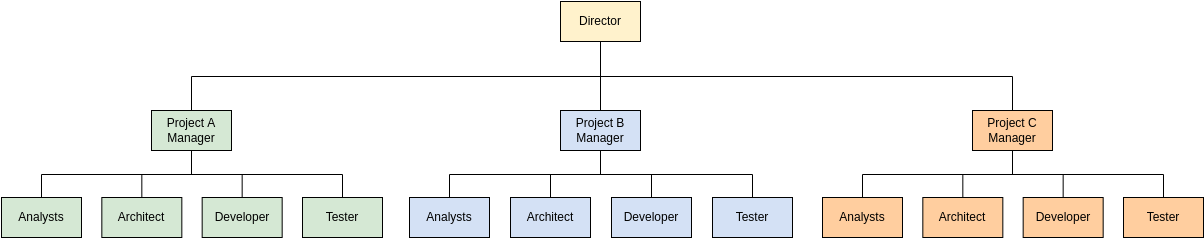
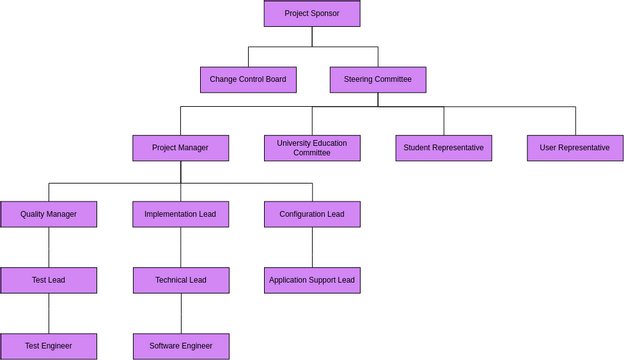
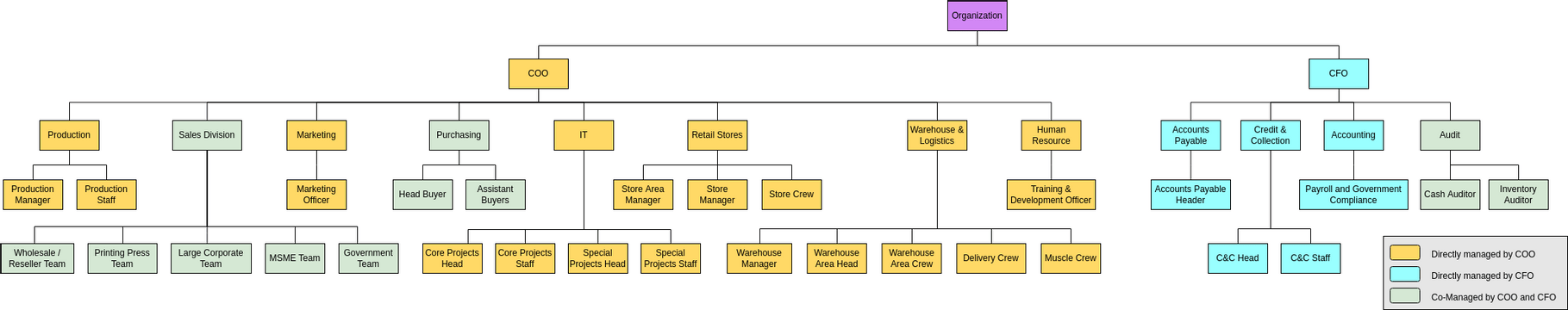
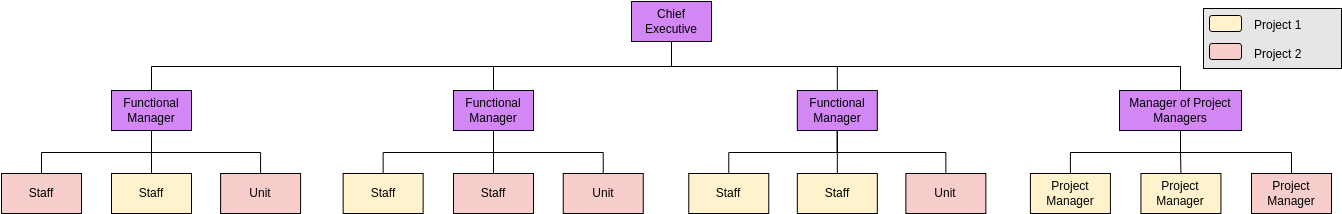
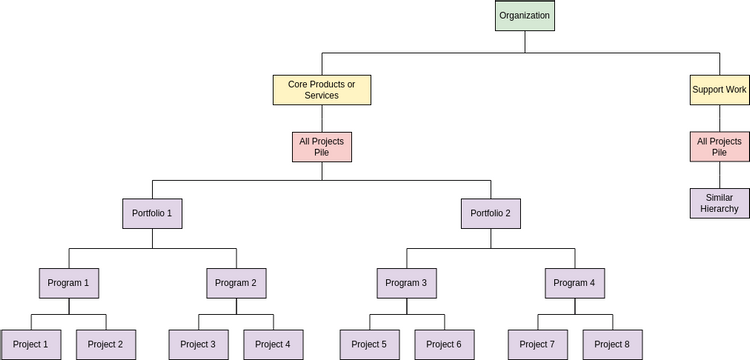
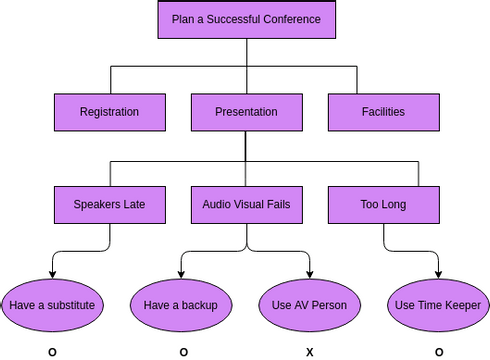
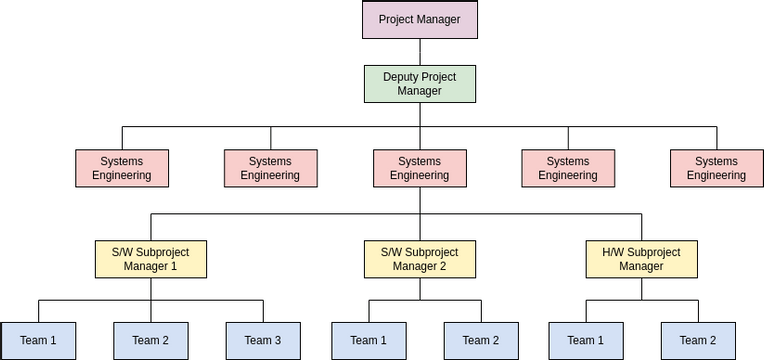
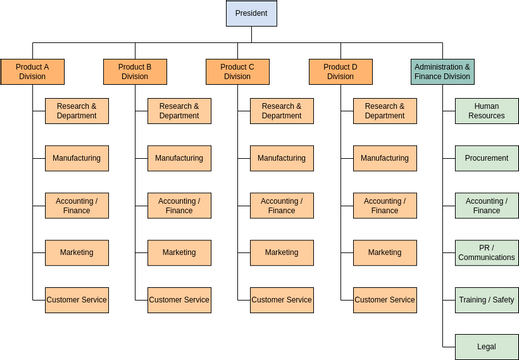
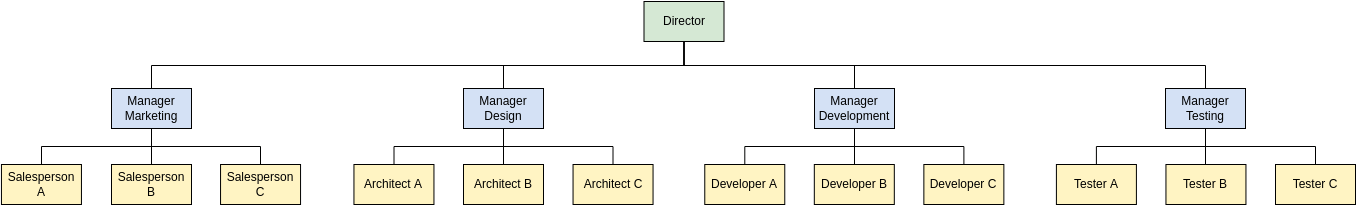
Organization Chart20
![]()
-
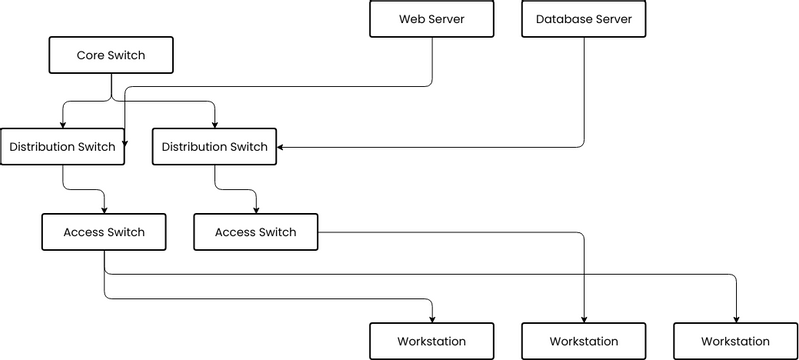
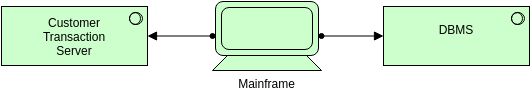
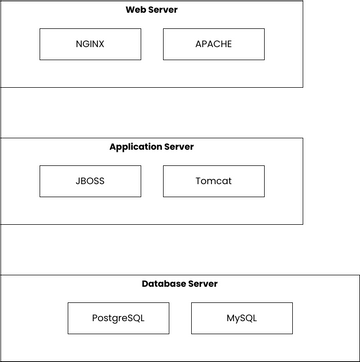
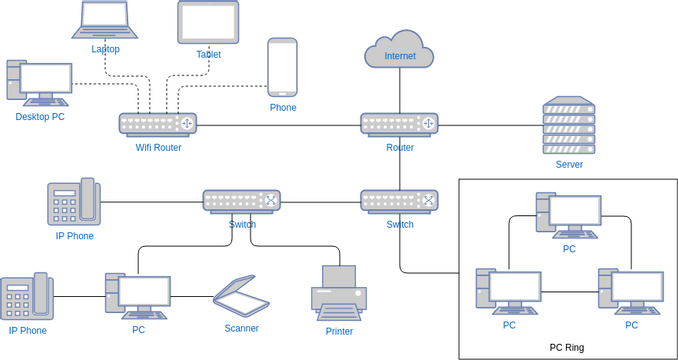
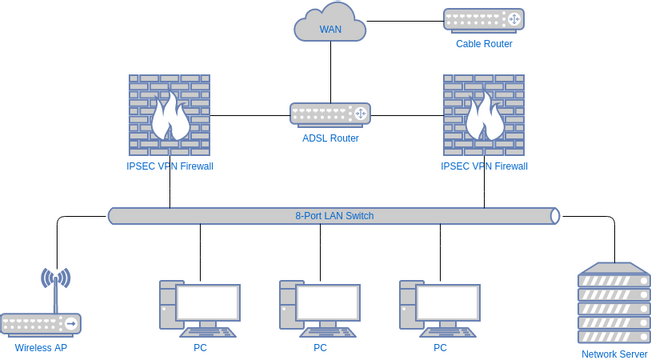
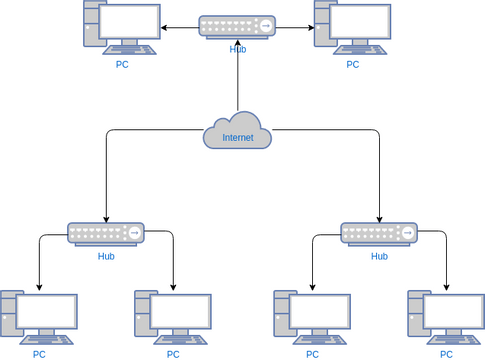
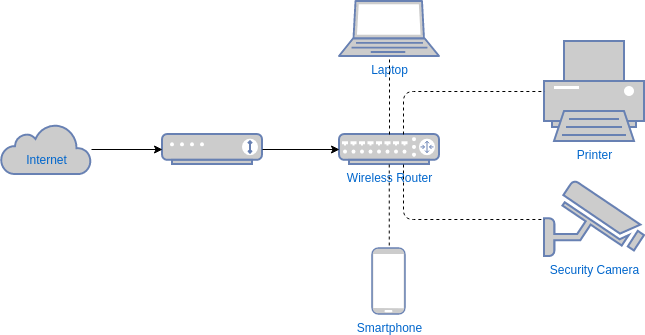
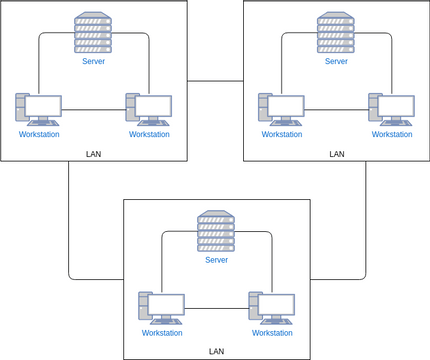
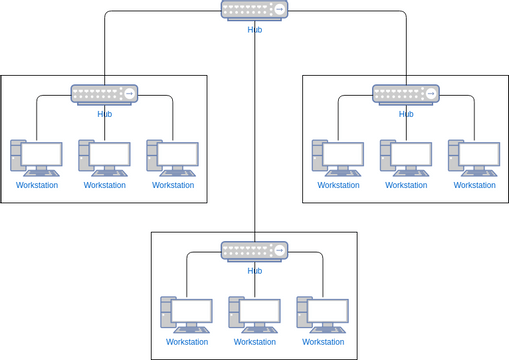
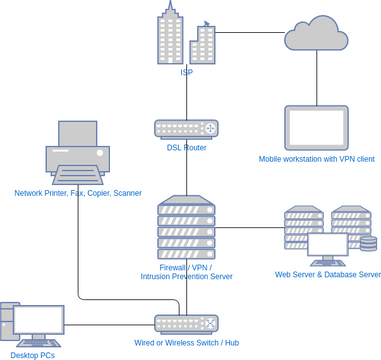
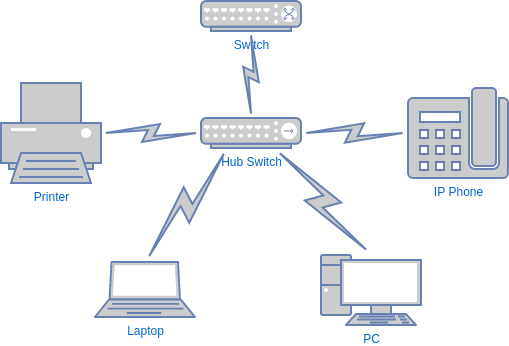
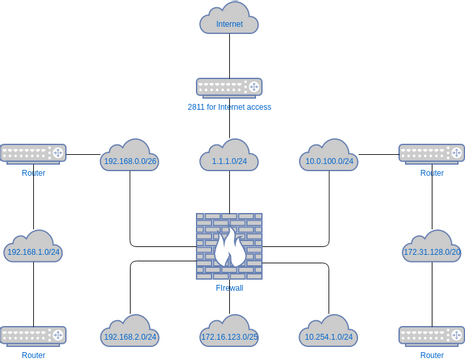
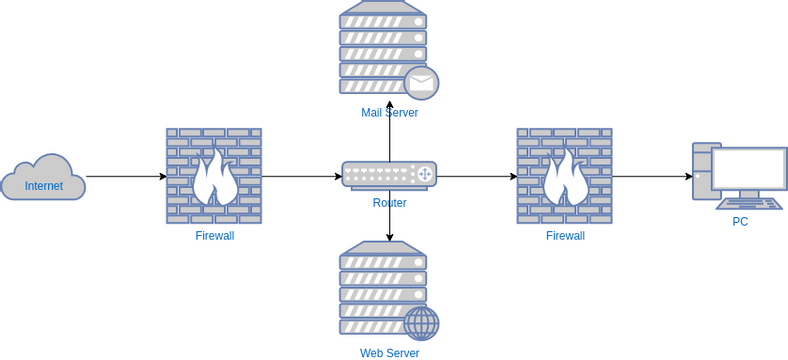
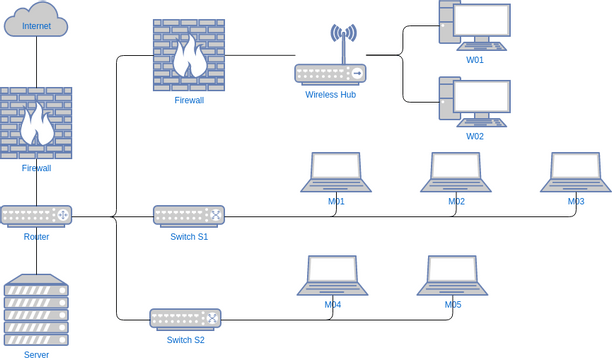
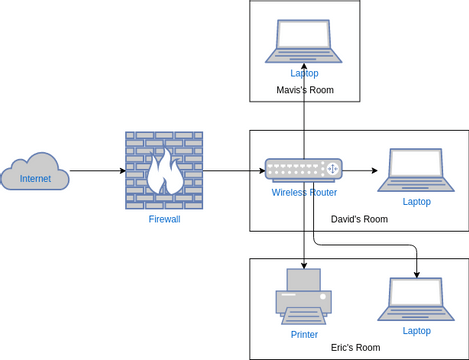
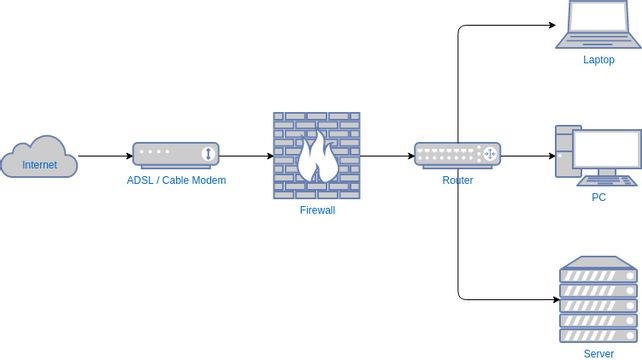
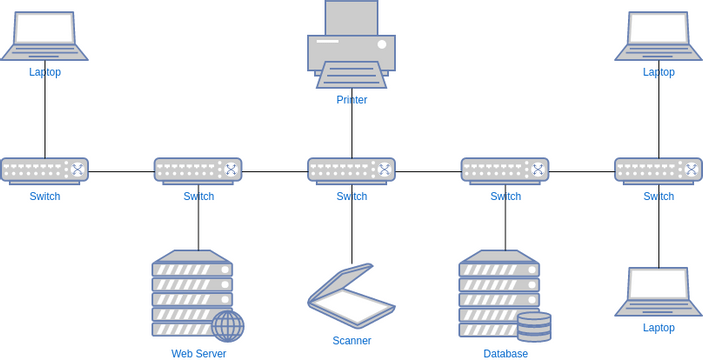
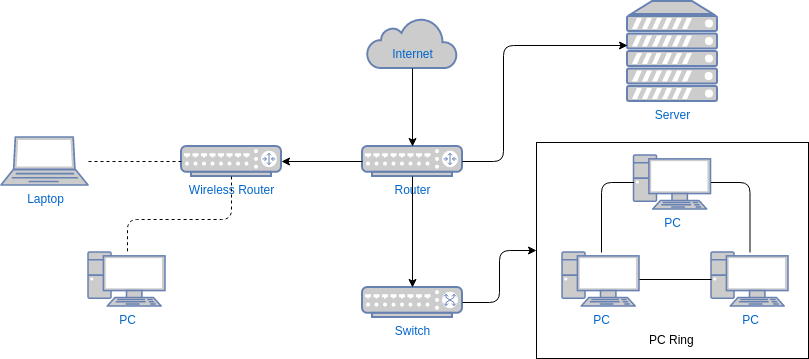
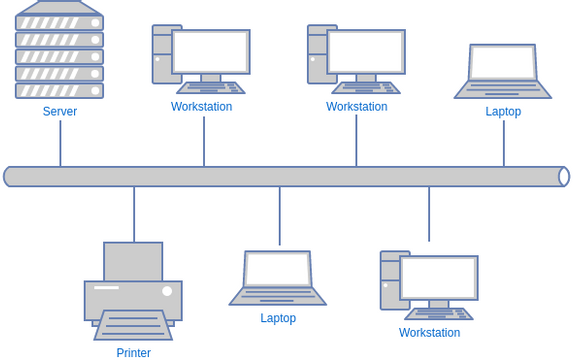
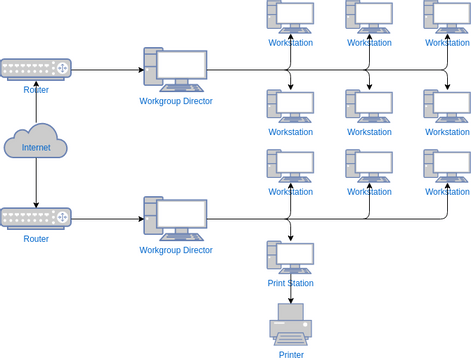
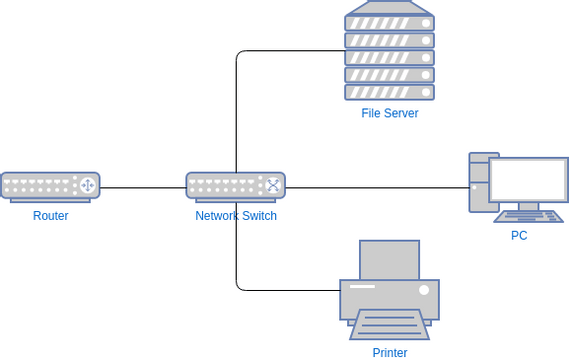
Network Diagram19
![]()
-
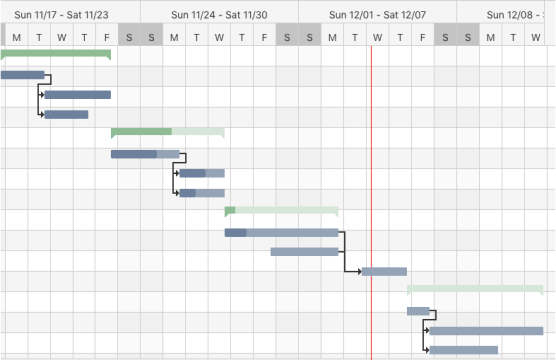
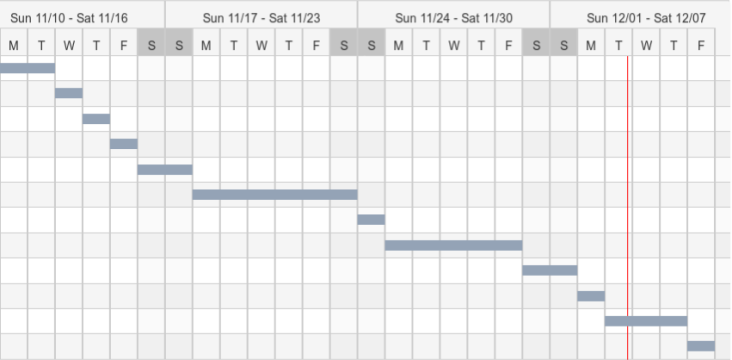
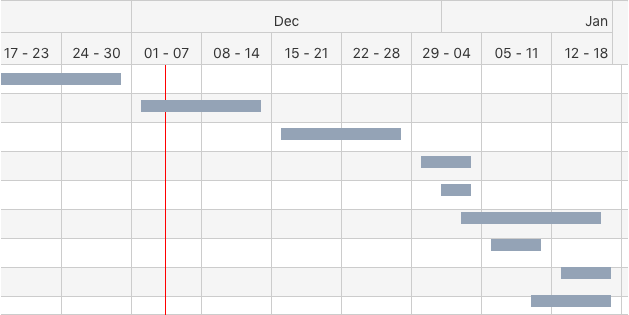
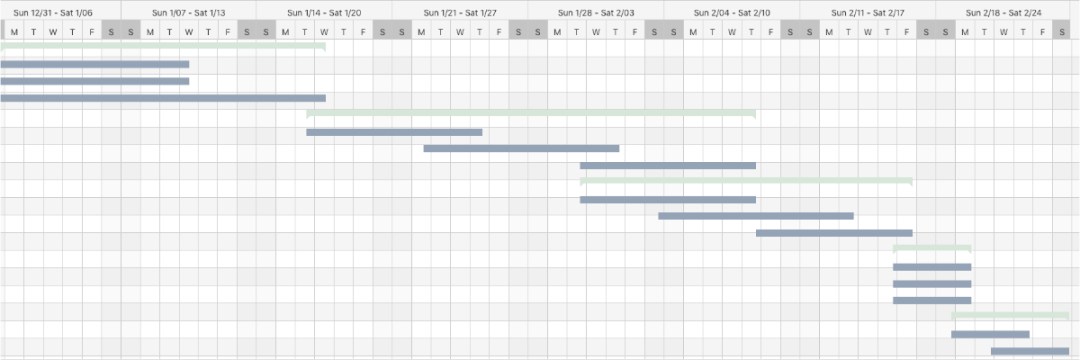
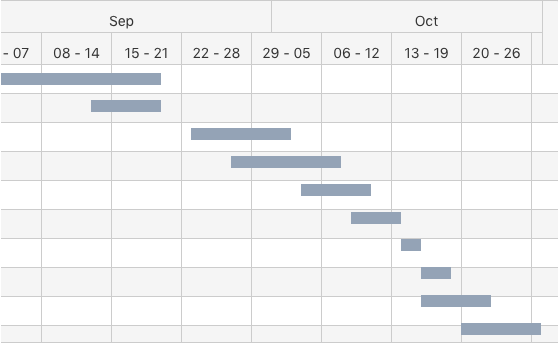
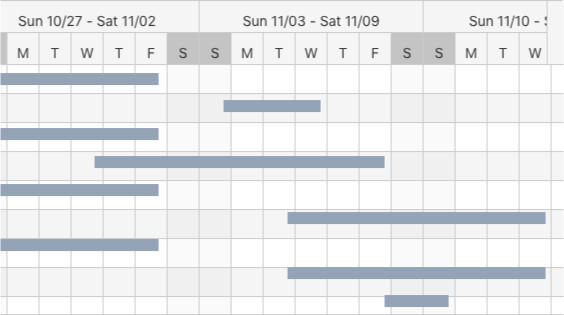
Gantt Chart7
![]()
-
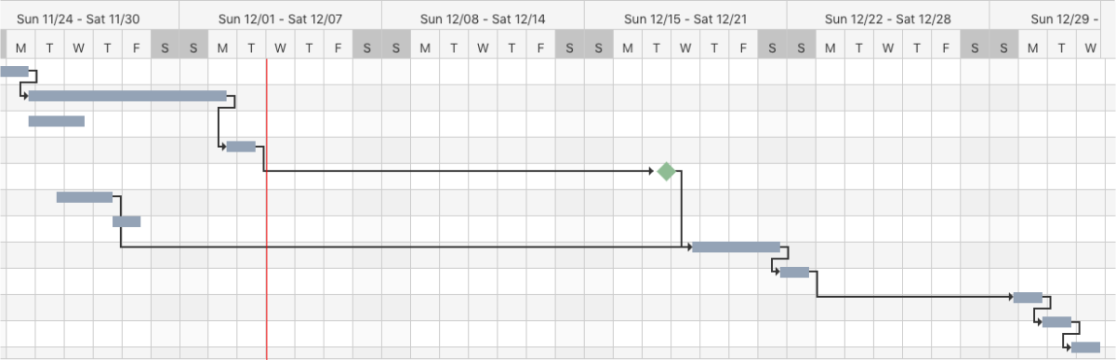
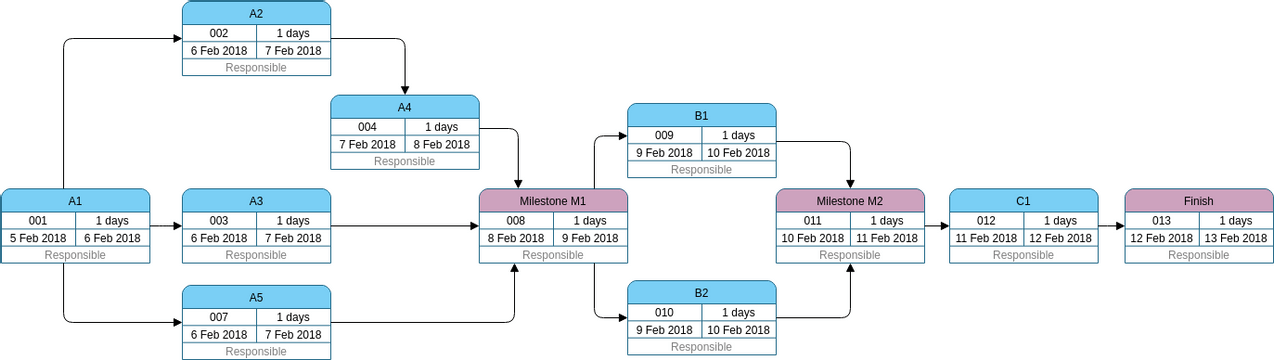
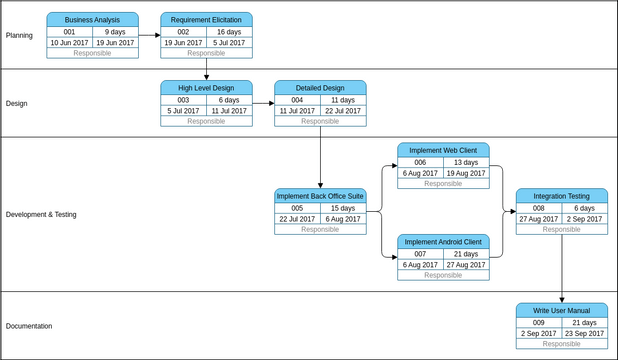
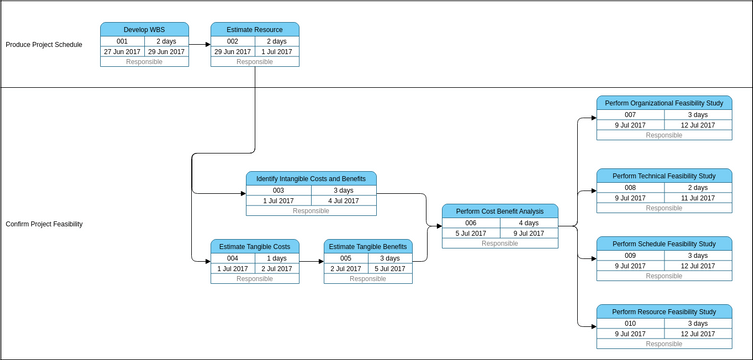
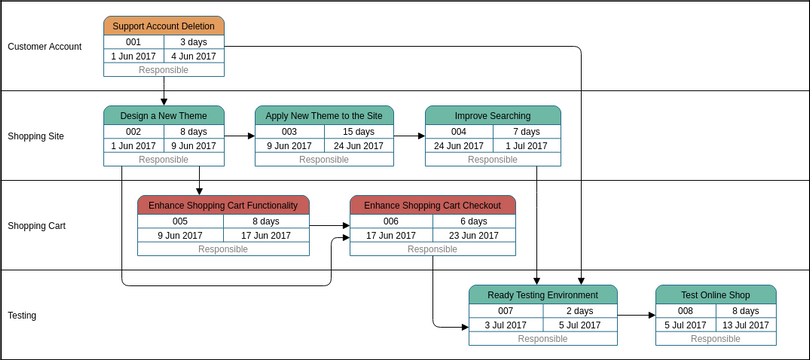
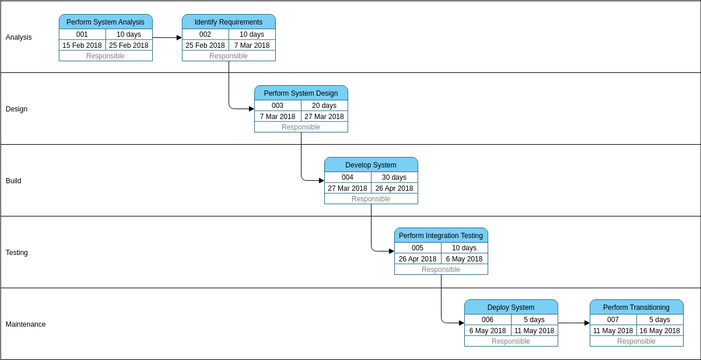
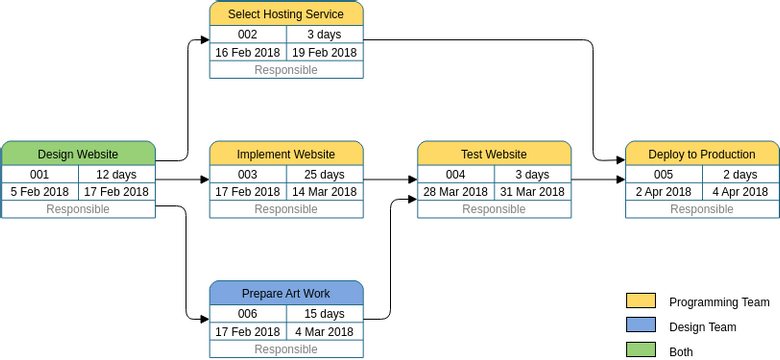
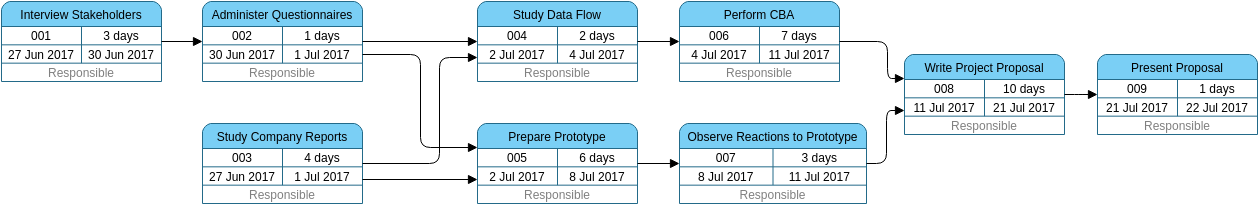
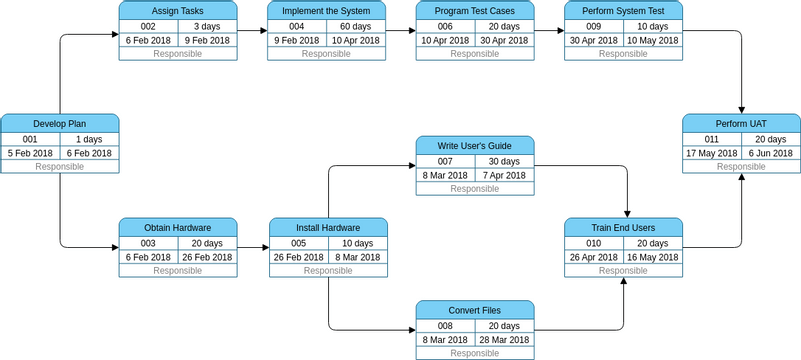
Pert Chart8
![]()
Templates