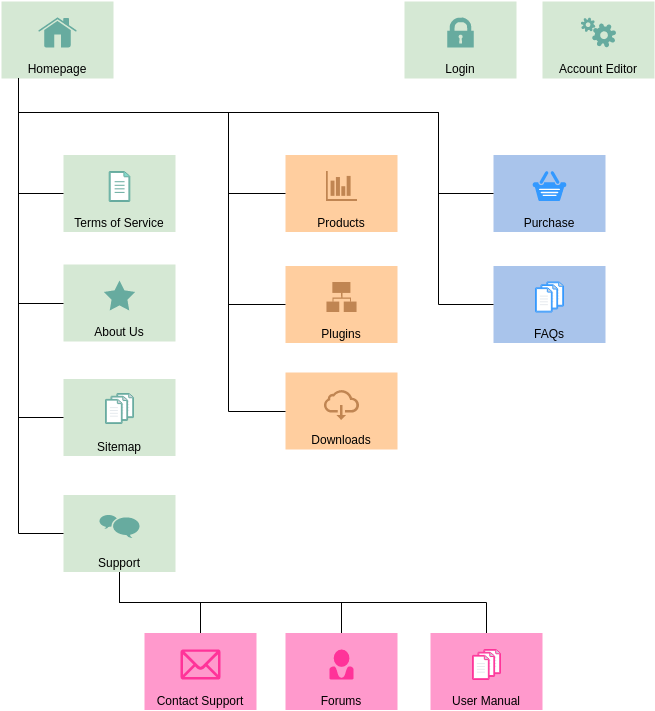
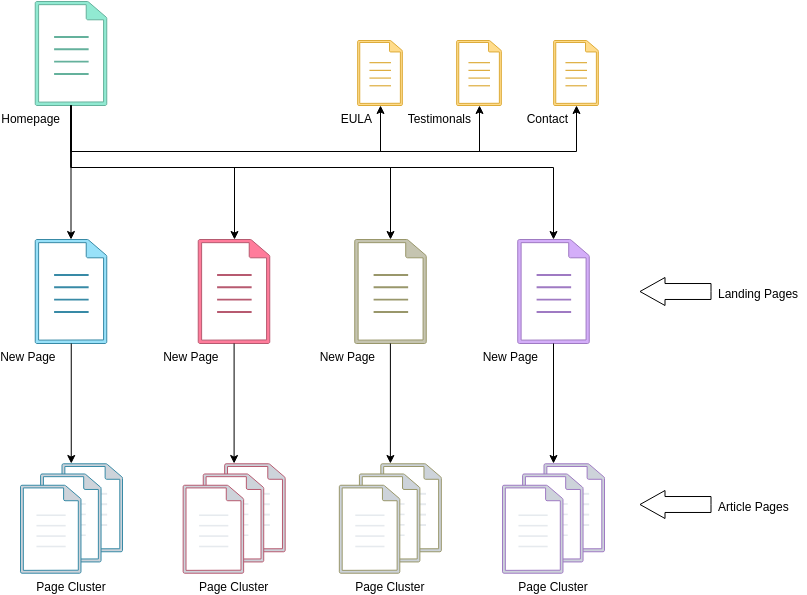
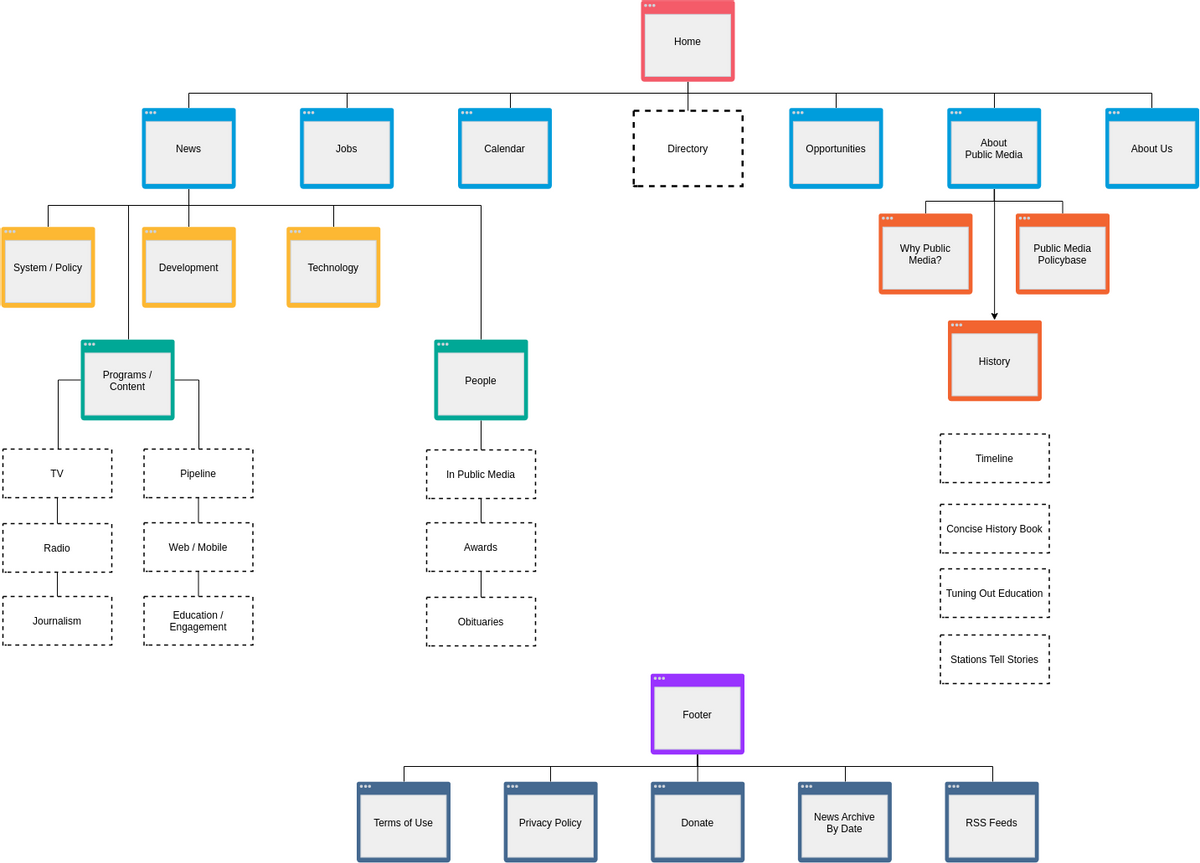
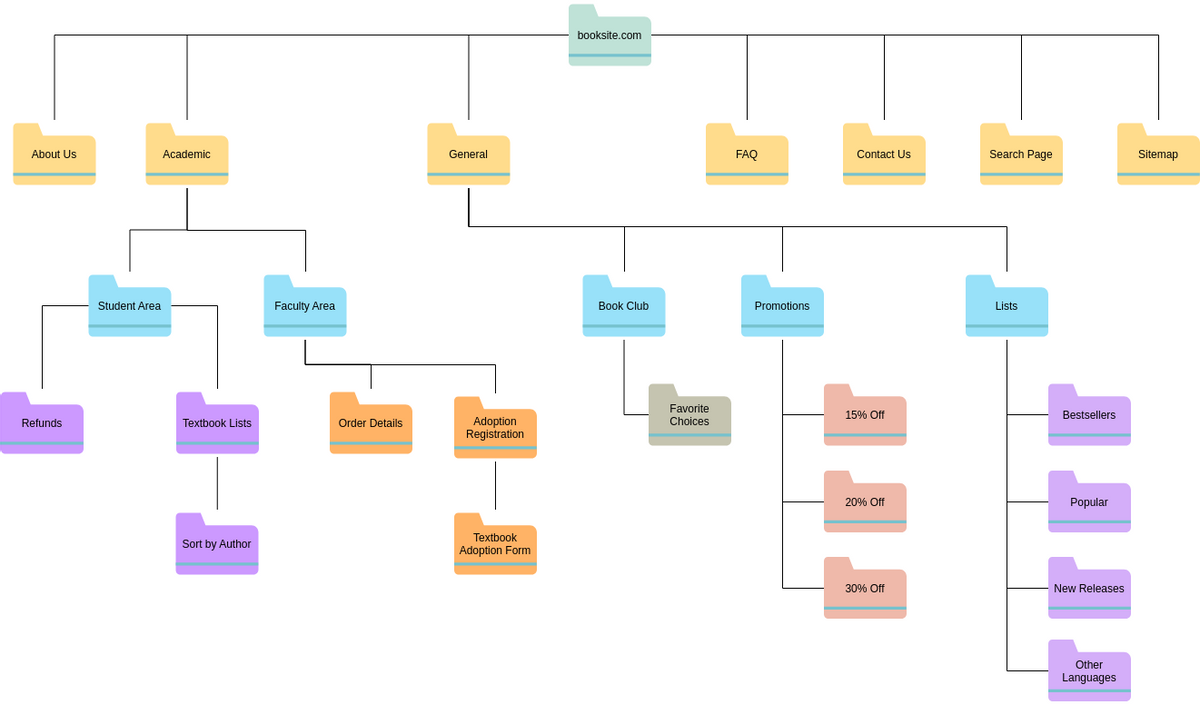
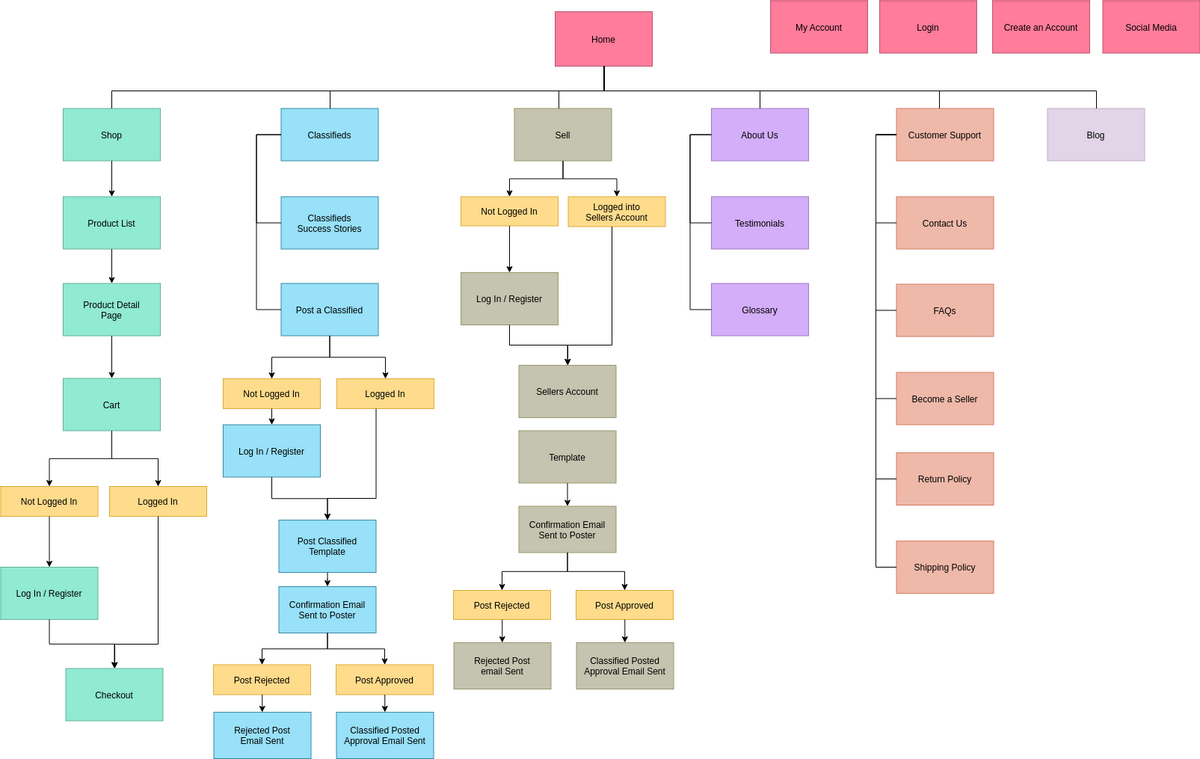
Simple Website Sitemap
Experimente o Visual Paradigm Online (VP Online). É um software de desenho online com suporte para o Diagrama do Mapa do Sítio e outros diagramas como BPD, ERD UML, fluxograma e organograma. Pode desenhar facilmente o Diagrama do Mapa do Sítio através do editor UML simples e intuitivo.