User experience (UX) flowchart
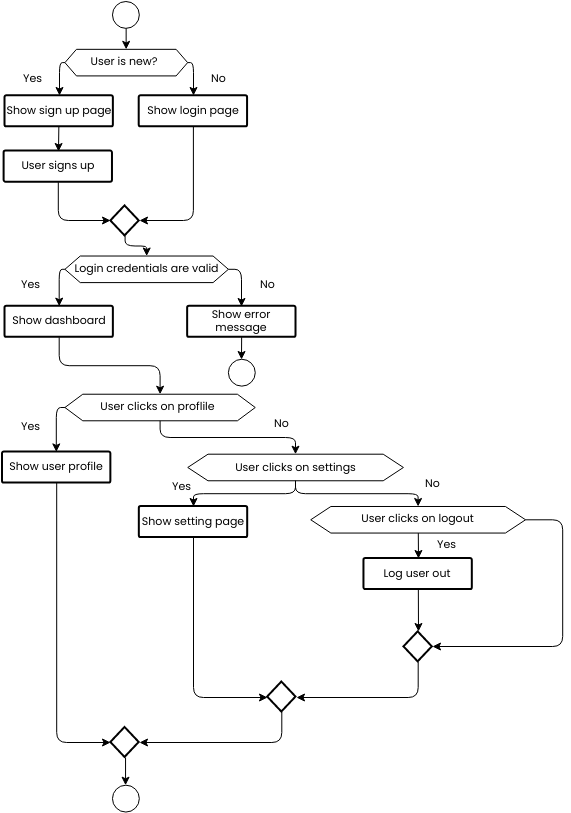
The UX flowchart outlines the steps involved in a user's journey through an application or website. The first step is to show the sign-up page, which should be easy to navigate and provide clear instructions for users to create an account. The sign-up process should be quick and efficient to encourage users to continue using the application.
Once the user has signed up, the next step is to show the dashboard. The dashboard should provide a clear overview of the application's features and functions. It should be easy to navigate and provide users with a quick way to access the different sections of the application. The dashboard should also be customizable, allowing users to tailor it to their needs and preferences.
The next step in the UX flowchart is to show the user profile, which should display the user's personal information and allow them to edit their information and adjust their settings. The user profile should be easy to navigate and provide users with a clear overview of their account information.
Finally, developers need to ensure that the application is user-friendly and easy to use. This involves providing clear and concise instructions for users, testing the application regularly, and ensuring that it is responsive and accessible on different devices. By following this UX flowchart, developers can create a user-friendly and engaging application that meets the needs and preferences of their users.
Overall, creating a UX flowchart is an important step in the development process to ensure that users have a positive experience when using the application. By providing easy navigation, customizable features, and clear instructions, developers can create an application that is user-friendly and meets the needs of their users.
Benefits of creating this flowchart
Creating a UX flowchart provides several benefits to developers and development teams. Firstly, it helps to ensure that the user's journey through the application or website is consistent and standardized. This can help improve the overall user experience and increase user satisfaction. Secondly, creating a UX flowchart can help to identify any issues or potential roadblocks in the user's journey. By testing the flowchart and identifying areas where the user experience can be improved, developers can make changes and adjustments to ensure that the user's journey is as smooth and seamless as possible.
Thirdly, creating a UX flowchart can help to improve communication and collaboration among development team members. By providing a clear and standardized approach to the user's journey, developers can more easily communicate with each other and work together to create a successful application. This can help to improve the quality of the application and enhance the reputation of the development team. Overall, creating a UX flowchart is an important step for ensuring that the user experience of an application or website is consistent, efficient, and effective.
Do you need templates for flowchart design? Right away, go to Visual Paradigm Online to look at some of your favorite customizable templates.