User interface (UI) flowchart
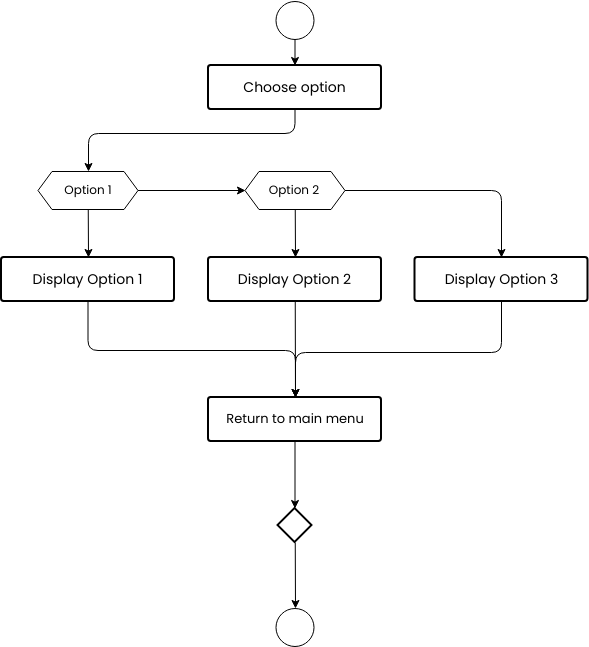
The UI flowchart outlines the steps involved in a user's interaction with an application or website. The first step is to choose an option from the main menu, which should be easy to navigate and provide clear options labeled with brief descriptions. Once the user has chosen an option, the next step is to display the option in a clear and easy-to-read format, with clear and concise instructions or guidance.
After the user has interacted with the option, the next step is to return to the main menu. The main menu should be consistent across different sections of the application or website to ensure that the user experience is standardized and familiar. The UI should be visually appealing and easy to use, using a consistent design language, appropriate colors and typography, and ensuring that the application or website is responsive and accessible on different devices.
Finally, developers need to ensure that the application or website is regularly tested and updated to identify and address any issues or bugs. Regular testing can ensure that the interface is functioning as intended and that users can interact with the application or website seamlessly. By following this UI flowchart, developers can create an engaging and user-friendly interface that meets the needs and preferences of their users, leading to increased user engagement and overall success of the application or website.
Benefits of creating this flowchart
Creating a UI flowchart provides several benefits to developers and development teams. Firstly, it helps to ensure that the user interface is consistent and standardized across different sections of the application or website, leading to increased user satisfaction. Secondly, creating a UI flowchart can help to identify any issues or potential roadblocks in the user's interaction with the interface, allowing developers to make changes and adjustments to improve the user experience and reduce user frustration.
Thirdly, creating a UI flowchart can help to improve communication and collaboration among development team members. By providing a clear and standardized approach to the user interface, developers can more easily communicate with each other and work together to create a successful application or website. Overall, creating a UI flowchart is an important step for ensuring that the user interface of an application or website is consistent, efficient, and effective. By following the flowchart, developers can create an engaging and user-friendly interface, improve efficiency, and achieve successful outcomes, leading to increased user engagement, improved user satisfaction, and overall success of the application or website.