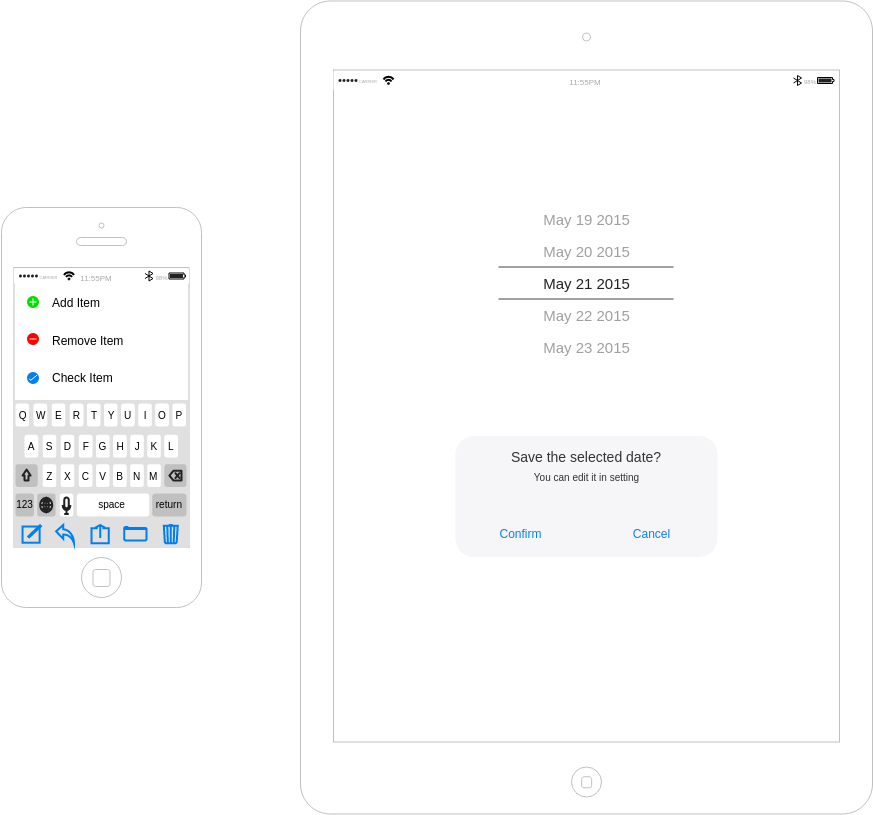
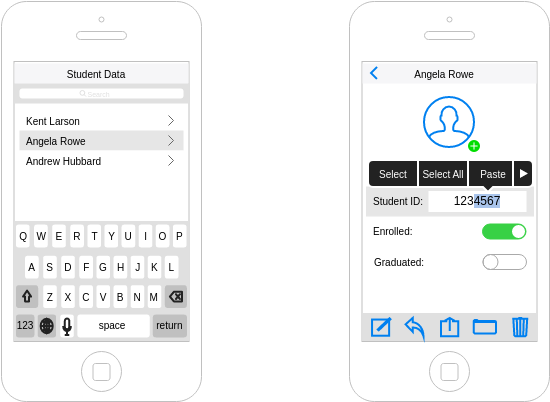
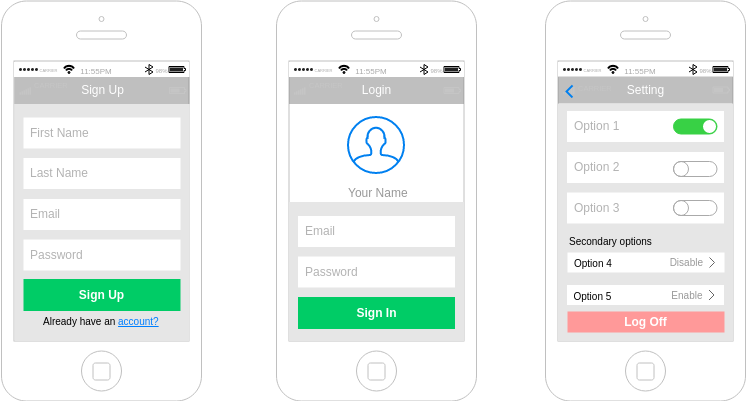
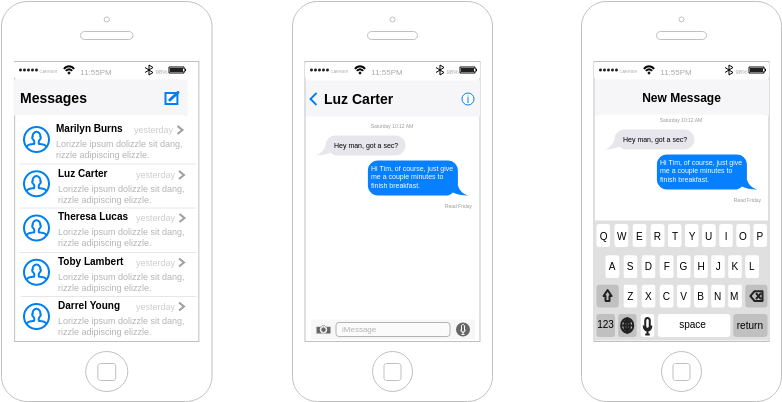
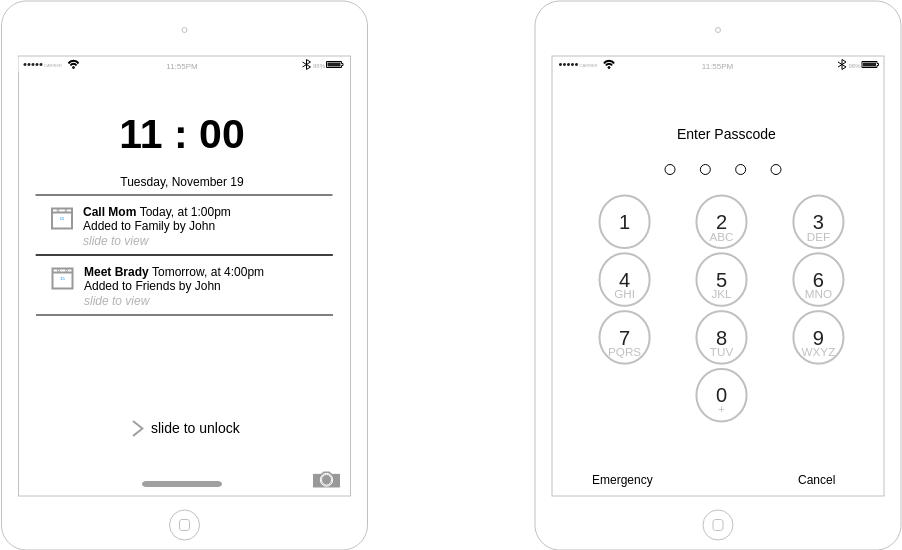
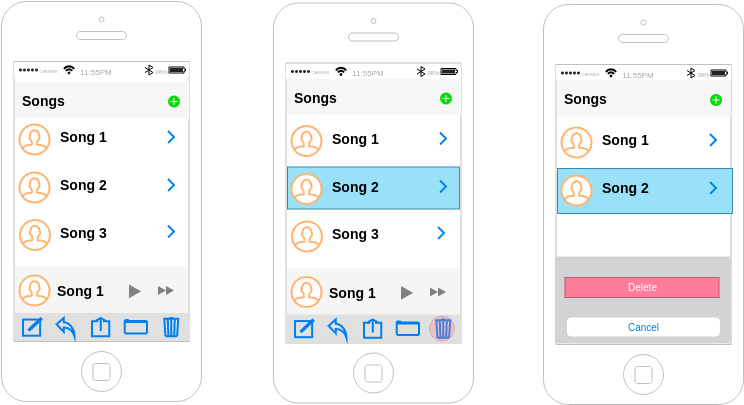
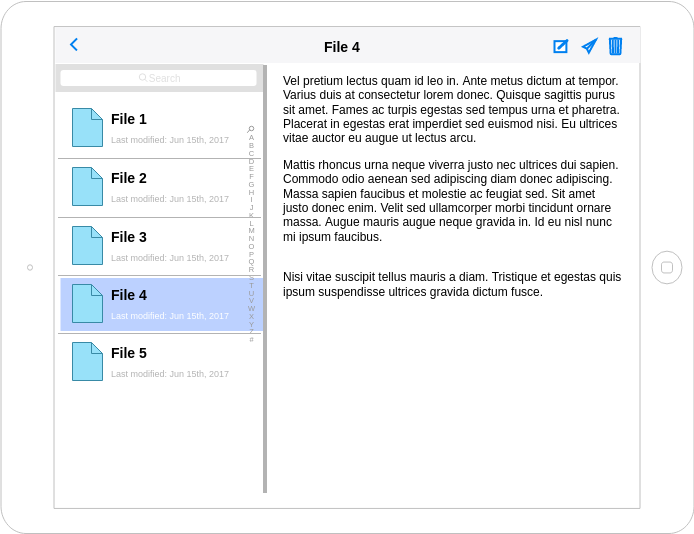
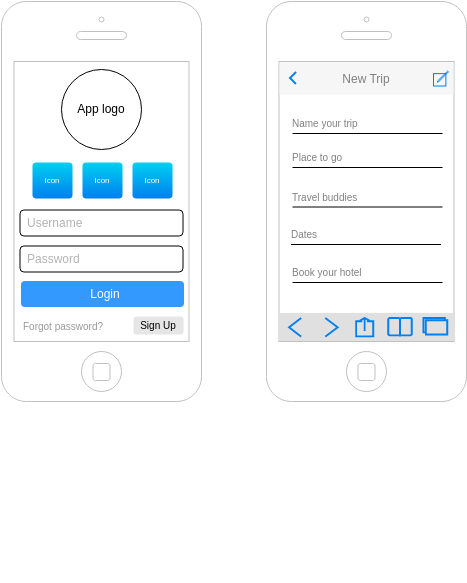
Experimente o Visual Paradigm Online (VP Online). É um software de desenho online com suporte para a estrutura de fios do IOS e outros diagramas, como BPD, ERD UML, fluxograma e organograma. Pode desenhar facilmente a estrutura de fios do IOS através do editor UML simples e intuitivo.