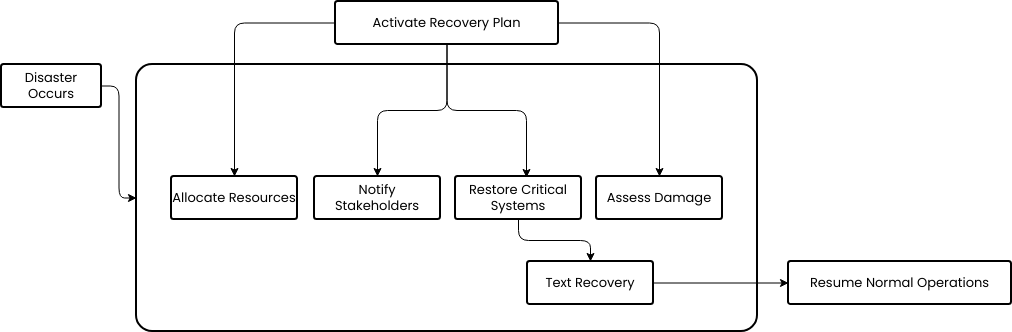
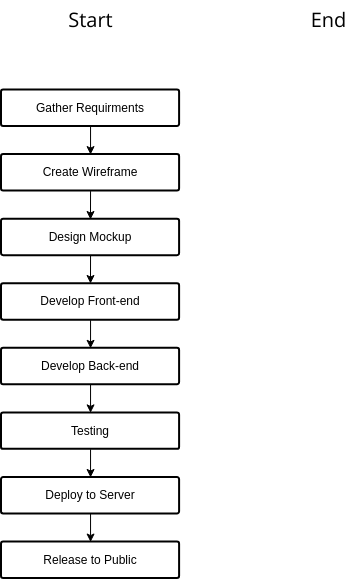
The Website design flowchart outlines the process of designing a website. The first step is to allocate resources, which involves identifying the resources needed to design and develop the website.
Next, notify stakeholders about the website design process and gather feedback from them throughout the design process. Effective communication is critical in ensuring that stakeholders are informed and can provide valuable feedback throughout the design process.
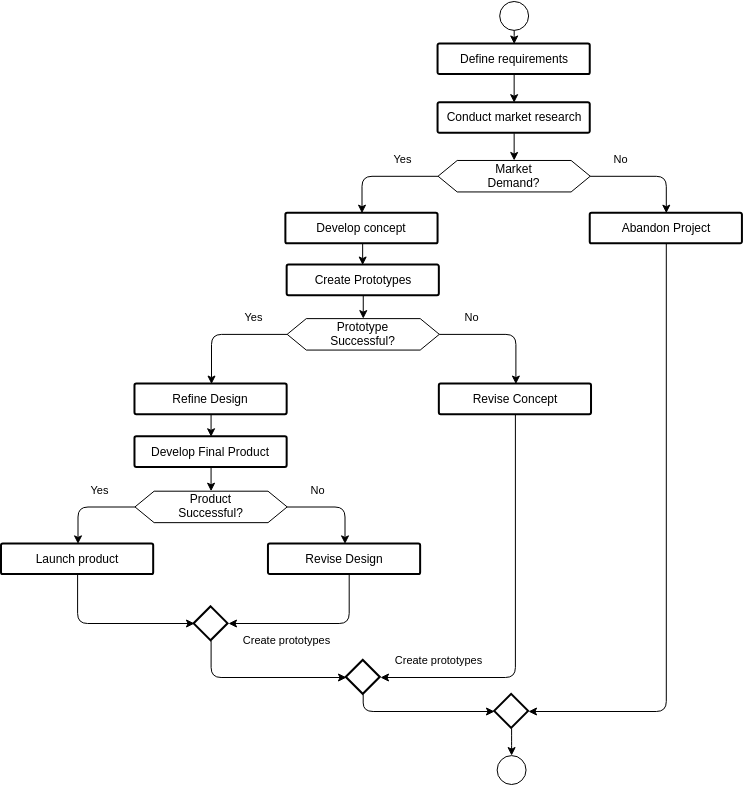
Conduct user research to identify the target audience for the website and gather feedback to ensure that the website meets their needs and preferences. Create wireframes and mockups of the website to visualize the layout, design, and functionality.
Develop prototypes of the website and test them to gather feedback from users and stakeholders. Adjust the design of the website based on the feedback received, fix any bugs or issues, and launch the website once it is ready.
In conclusion, by following the steps outlined in the Website design flowchart, businesses can ensure that their website is designed to meet the needs and preferences of the target audience and stakeholders, is visually appealing and engaging, and is functional and user-friendly. Effective communication, user research, and feedback gathering are all critical components of a successful website design process.
What are the benefits of creating this chart?
Creating a flowchart for the Website design process can bring many benefits to a business or organization. One of the key benefits is that it provides a clear and organized visual representation of the process, which can help to ensure that each step is completed in the correct order and no steps are missed. By following a well-designed flowchart, businesses can ensure that the process is consistent and efficient, which can save time, reduce costs, and improve the overall quality of the final website.
Another benefit of creating a flowchart is that it helps to identify potential bottlenecks or issues in the process. By analyzing the flowchart, businesses can identify areas where the process can be improved, such as by eliminating redundant steps or simplifying the process. This can help to streamline the process and ensure that it is as efficient as possible. Additionally, by identifying potential issues early on, businesses can take steps to address them before they become bigger problems, which can save time and resources in the long run.
Moreover, following a Website design flowchart can help to improve communication between the design team members involved in the website design process. By having a visual representation of the process, team members can better understand the roles and responsibilities of each team member and how they fit into the overall process. This can help to improve collaboration and ensure that everyone is working toward a common goal.
Do you need templates for flowchart design? Right away, go to Visual Paradigm Online to look at some of your favorite customizable templates.