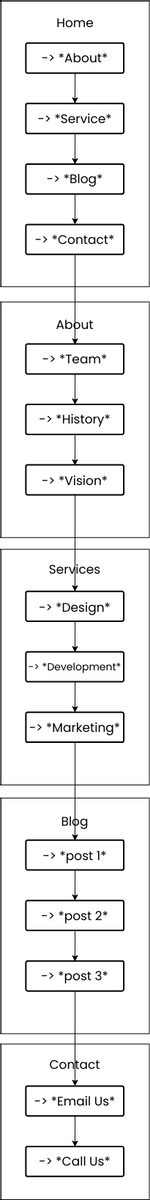
Website navigation flowchart
The Website Navigation Flowchart outlines the steps that users take when navigating a website. The flowchart starts with the Home page, which is typically the landing page for the website. From the Home page, users can access different sections of the website, such as About, Services, Blog, and Contact. These sections are typically represented in the website's main navigation menu, which provides a clear and easy-to-use way for users to access different areas of the website.
The About section provides more information about the website or business, including the team, history, and vision. By accessing this section, users can learn more about the website's background and values, which can help build trust and credibility. This section can be important for businesses that want to establish a personal connection with their audience and differentiate themselves from competitors.
The Services section provides information about the services or products offered by the website or business, including design, development, and marketing. By accessing this section, users can learn more about what the website or business has to offer and how it can meet their needs. This section is important for businesses that want to promote their services and products to potential customers.
The Blog section provides access to the website's blog, which includes posts on topics related to the website's content or industry. By accessing this section, users can read informative and engaging content, which can help build their trust and loyalty to the website or business. This section can be important for businesses that want to position themselves as industry experts and provide value to their audience.
The Contact section provides users with a way to get in touch with the website or business, such as through a contact form or email address. By accessing this section, users can ask questions, provide feedback, or request more information about the website or business. This section is important for businesses that want to establish a direct line of communication with their audience and provide excellent customer service.
Overall, the Website Navigation Flowchart outlines the steps that users take when navigating a website. By providing clear and easy-to-use navigation menus, businesses can help users find the information they need quickly and efficiently. By providing informative and engaging content, businesses can build trust and credibility with their audience, ultimately driving business growth and success. By including a contact section, businesses can establish a direct line of communication with their audience and provide excellent customer service.
Advantages of creating a flowchart
Creating a flowchart can bring several advantages to businesses. Flowcharts provide a clear and concise representation of a process or system, simplifying complex information and making it easy to understand. By identifying bottlenecks and areas for improvement, businesses can optimize their processes and systems for efficiency, reduce errors, and improve consistency. Flowcharts can also be used to identify and solve problems, train new employees, and improve communication, ultimately improving business operations and bottom-line results.
Overall, flowcharts can help businesses streamline their operations, save time and money, and improve efficiency and communication. By visualizing processes and systems, businesses can optimize their operations, reduce errors, and improve consistency, ultimately driving business growth and success.
Searching for some flowchart templates? Go to Visual Paradigm Online and select some designs for customization now!