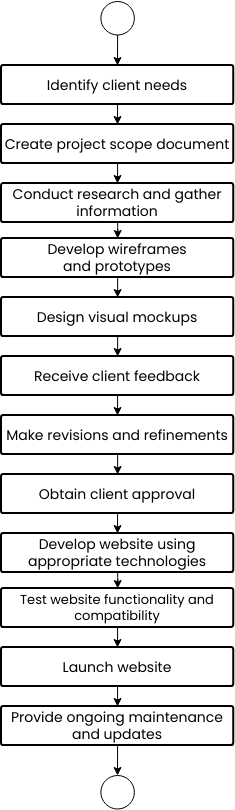
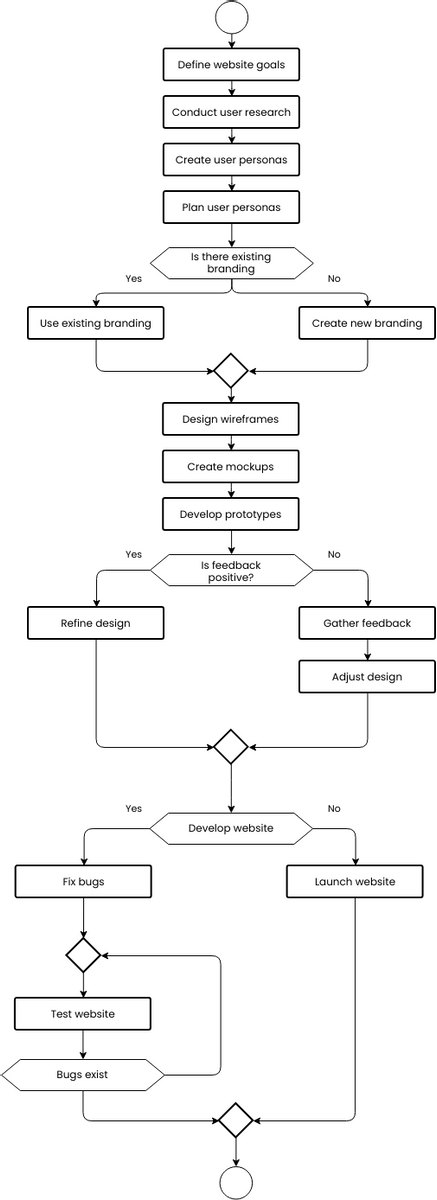
Website design process flowchart
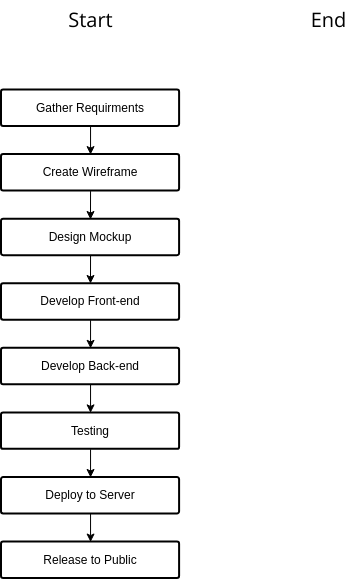
The Website Design Process Flowchart outlines the steps that businesses can take to create an effective website. The first step is to identify the client's needs, including their goals and objectives, target audience, and desired functionality. By understanding the client's needs, businesses can create a website that meets their specific requirements and provides a positive user experience.
The next step is to create a project scope document, which outlines the project goals, requirements, timelines, and budget. By creating a project scope document, businesses can ensure that all aspects of the website design process are well-defined and agreed upon by both parties.
The research and information gathering step involves analyzing the client's industry, competitors, and target audience to develop a website that is relevant and engaging. By conducting research and gathering information, businesses can identify opportunities for differentiation and create a website that stands out from the competition.
After gathering information, businesses can develop wireframes and prototypes, which provide a basic layout and functionality of the website. This is an important step in the design process, as it allows businesses to visualize the website's structure and functionality and make any necessary adjustments before moving forward with the design phase.
The design phase involves creating visual mockups of the website, including colors, typography, and graphics. After receiving client feedback, businesses can make revisions and refinements to the design to ensure that it meets the client's expectations and provides a positive user experience.
The remaining steps involve obtaining client approval, developing the website using appropriate technologies, testing its functionality and compatibility, launching the website, and providing ongoing maintenance and updates. By following the Website Design Process Flowchart, businesses can create an effective website that meets the client's needs and provides a positive user experience, ultimately driving business growth and success.
Pros of creating website design process flowchart
Creating a website design process flowchart can be highly beneficial for businesses. By following a clear process, businesses can create a focused and effective website design strategy that engages their audience and increases conversions. The flowchart can help businesses save time and increase efficiency by eliminating unnecessary steps and ensuring that all steps are completed in a timely and efficient manner. By creating consistent and high-quality websites, businesses can increase engagement and conversions.
The website design process flowchart can also help businesses measure the success of their website design efforts. By tracking metrics and analyzing the results, businesses can identify areas where improvements can be made and optimize their website design strategy for maximum impact. By creating a clear process, businesses can easily repeat the steps for future projects, saving time and ensuring consistency. Overall, the website design process flowchart can help businesses establish a strong online presence, build relationships with their audience, and increase brand awareness, customer loyalty, and business growth.
If you require templates for designing flowcharts, consider visiting Visual Paradigm Online. They offer a variety of customizable templates to choose from.