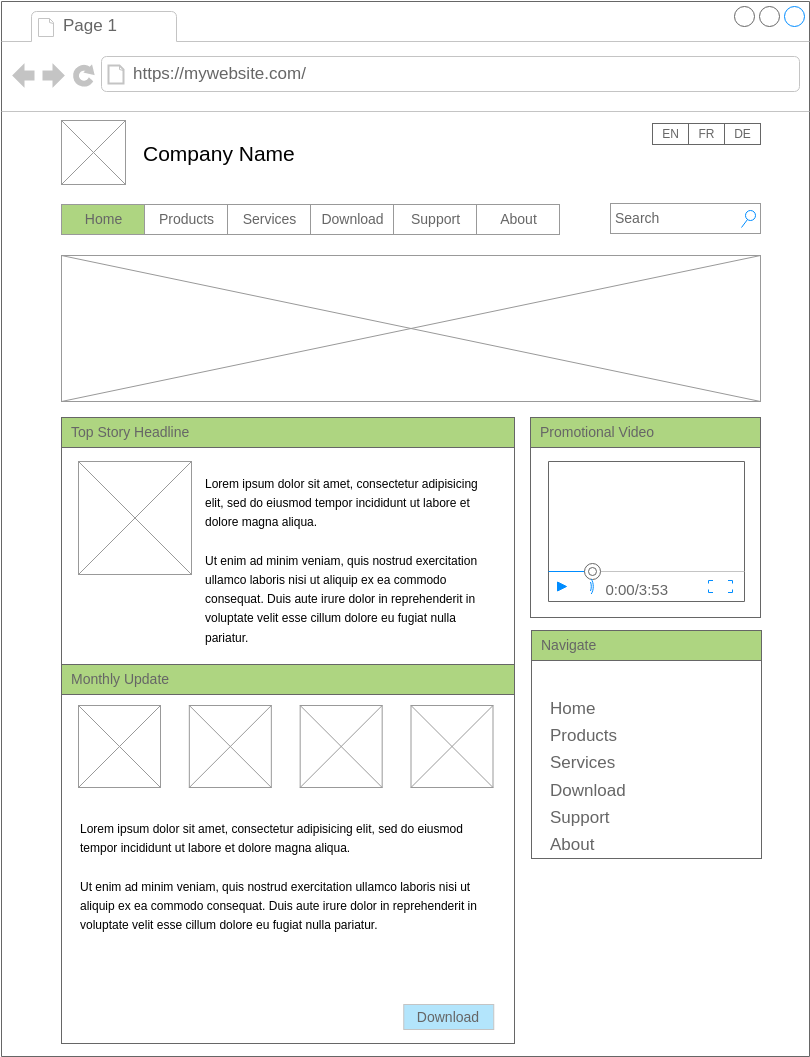
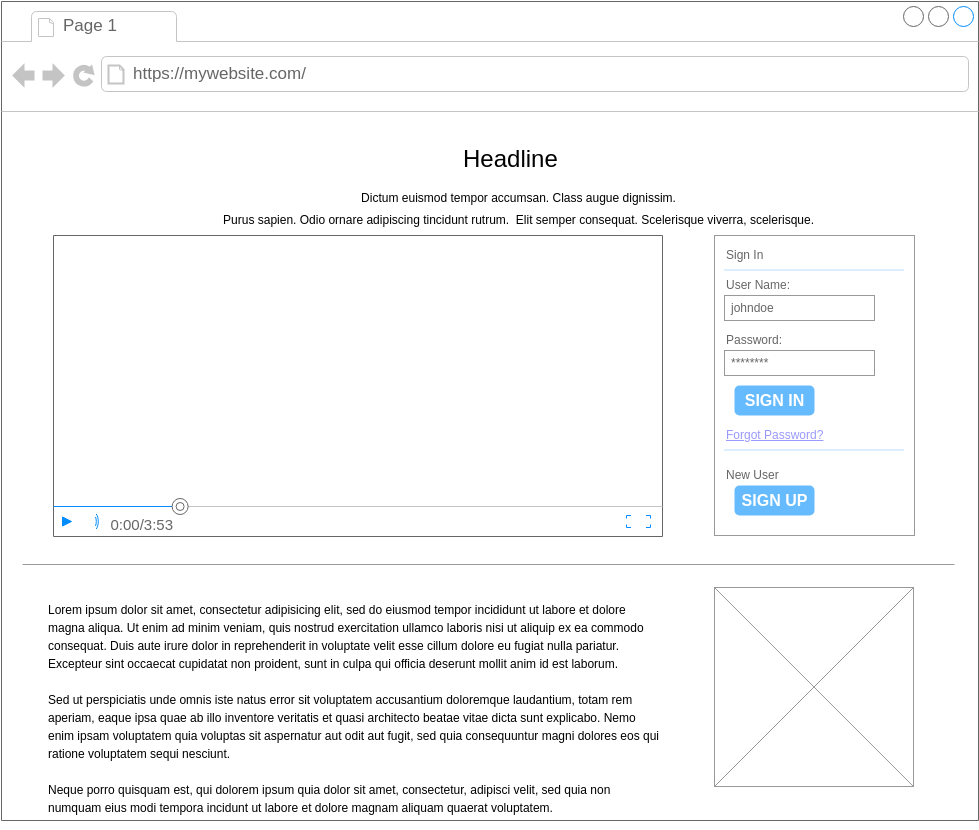
Landing Page Layout
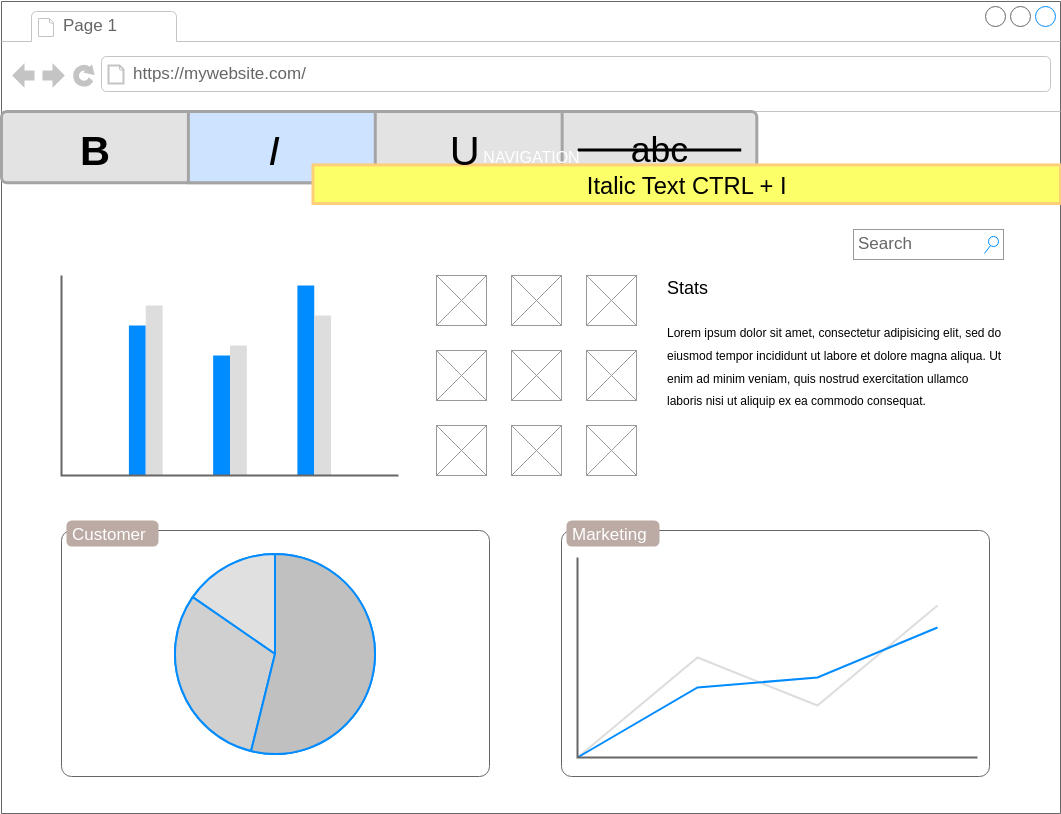
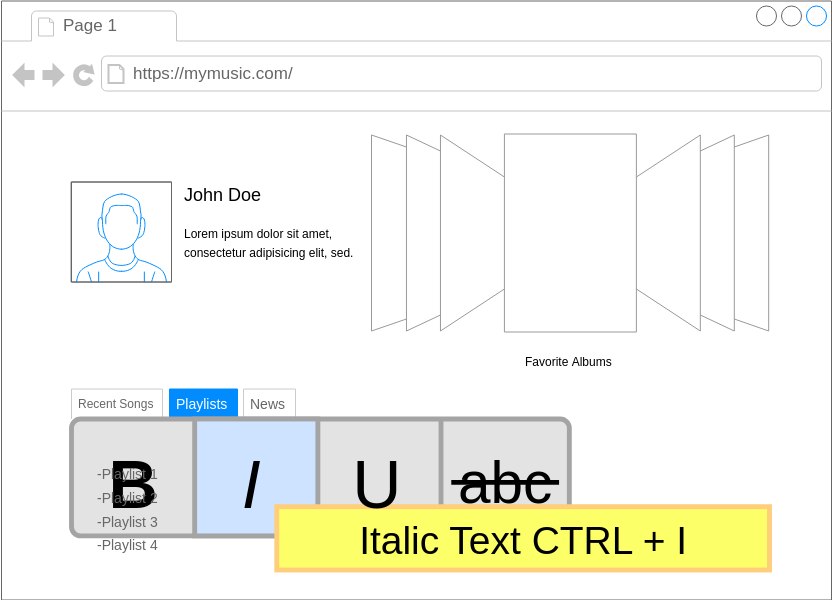
Visual Paradigm Online (VP Online), an online Mockups Wireframe drawing editor that supports Mockups Wireframe and other diagram types such as ERD, Organization Chart and more. With the intuitive Mockups Wireframe editor you can draw Mockups Wireframe in seconds.