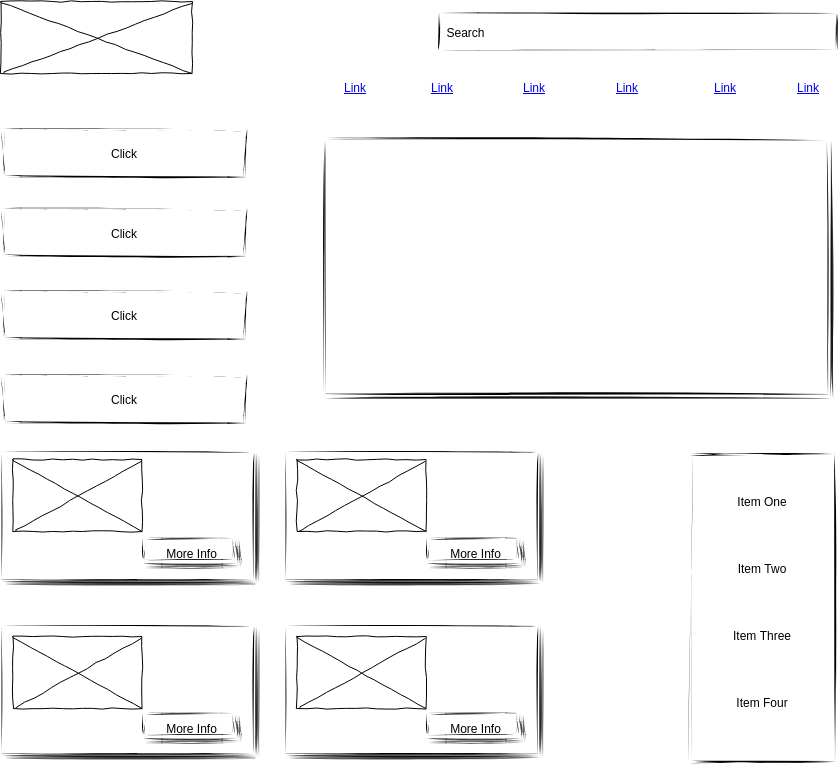
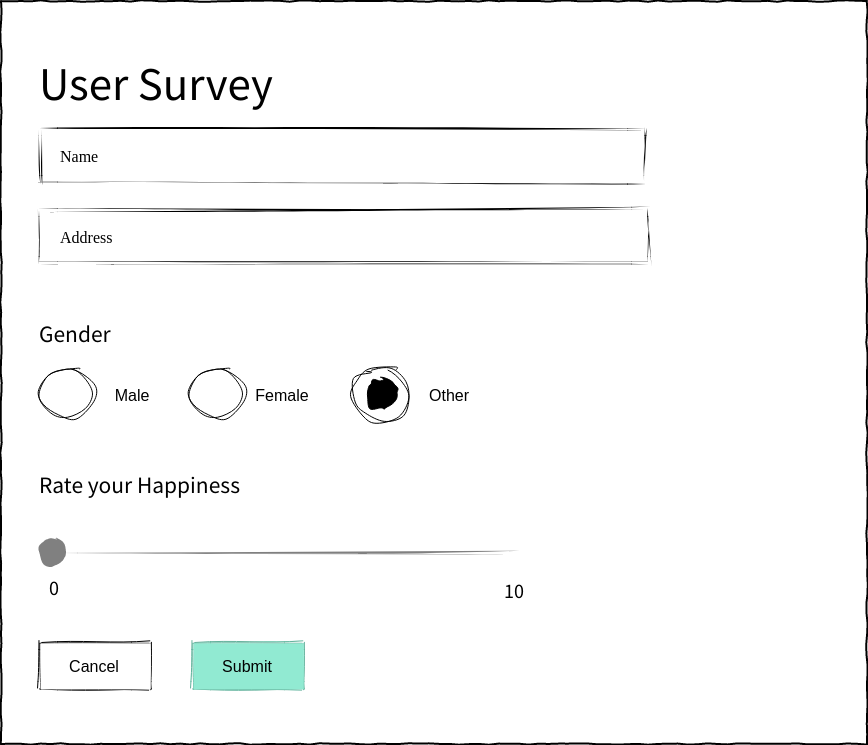
Visual Paradigm Online (VP Online) is an online diagramming software with support to Wired UI Diagram and many other diagrams such as UML, Org Chart, Floor Plan, wireframe, family tree, ERD, etc. You can easily draw Wired UI Diagram through the simple, intuitive diagram editor.