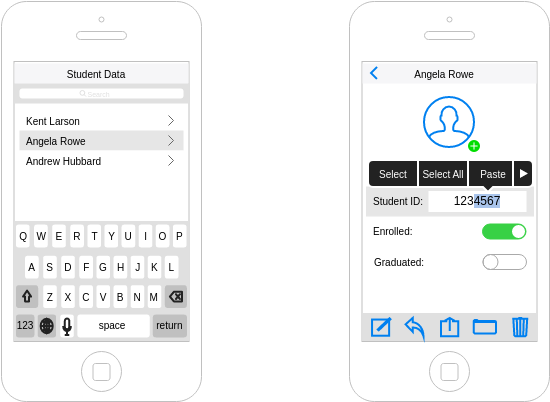
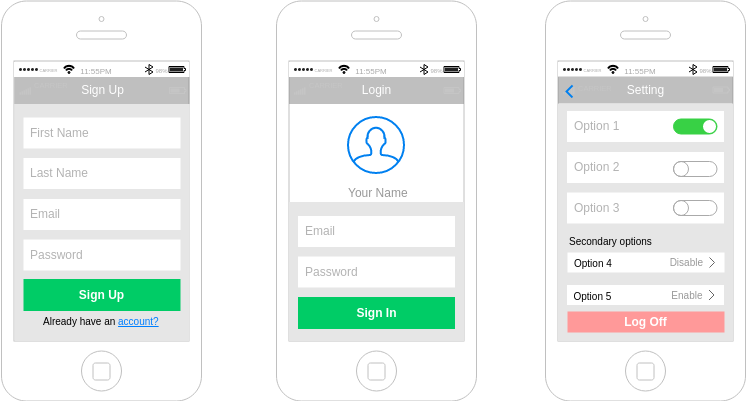
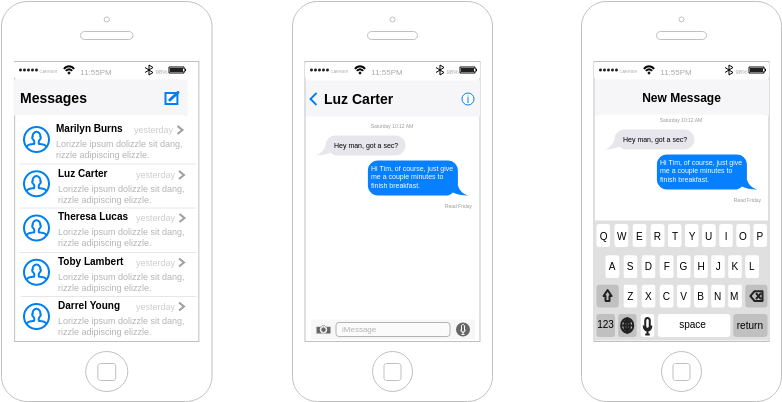
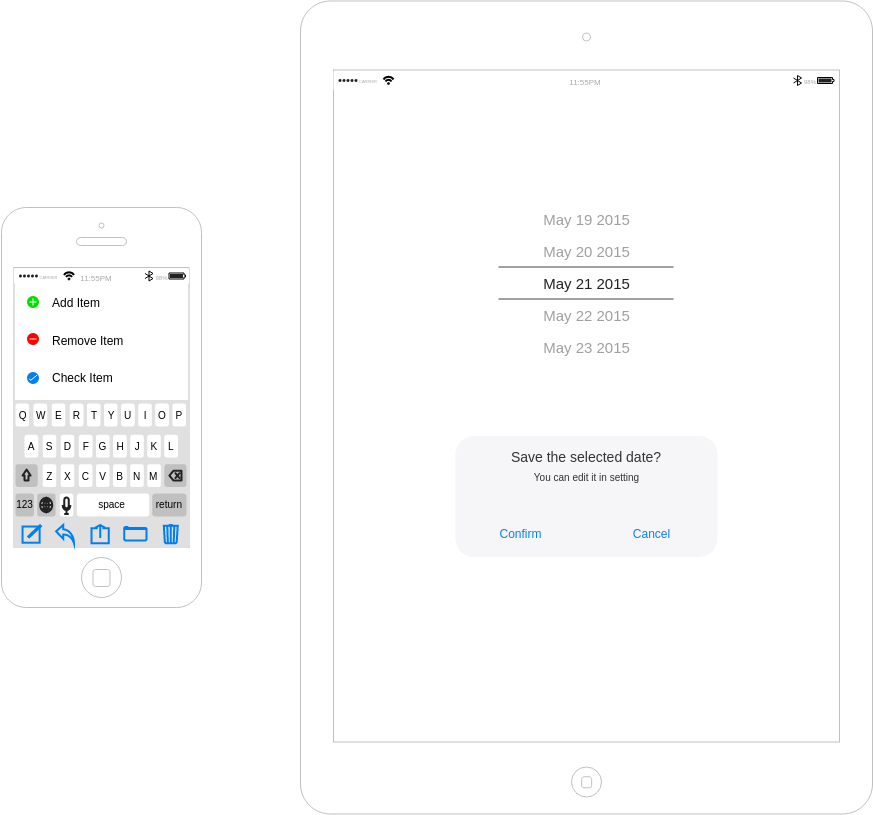
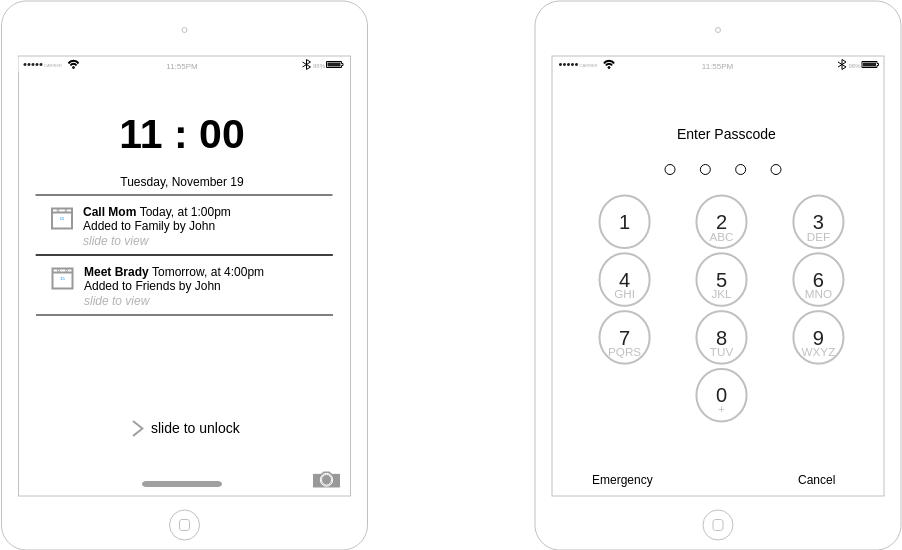
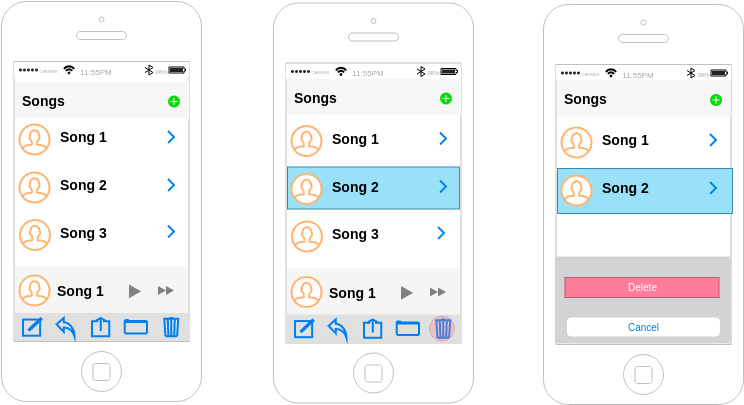
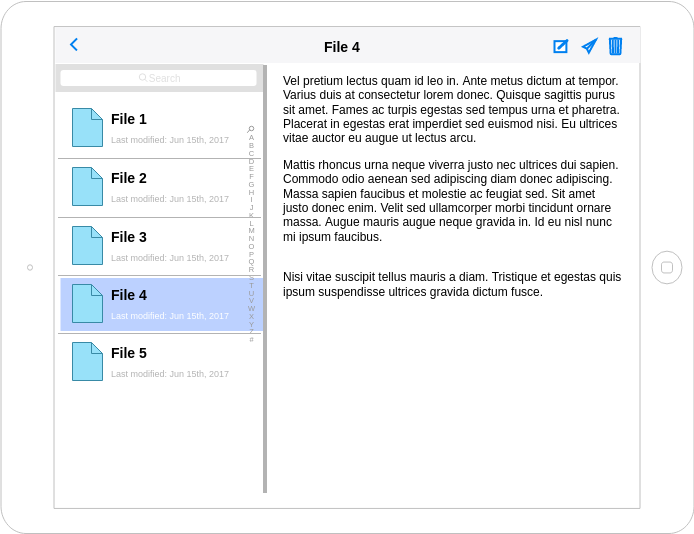
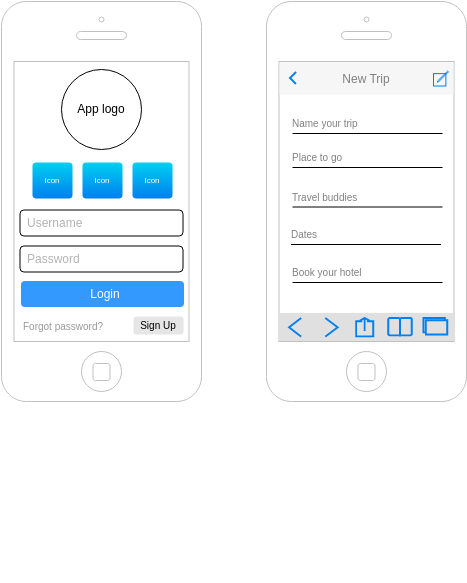
Try Visual Paradigm Online (VP Online). It is an online drawing software with support to IOS Wireframe and other diagrams such as BPD, ERD UML, flowchart and organization chart. You can easily draw IOS Wireframe through the simple, intuitive UML editor.