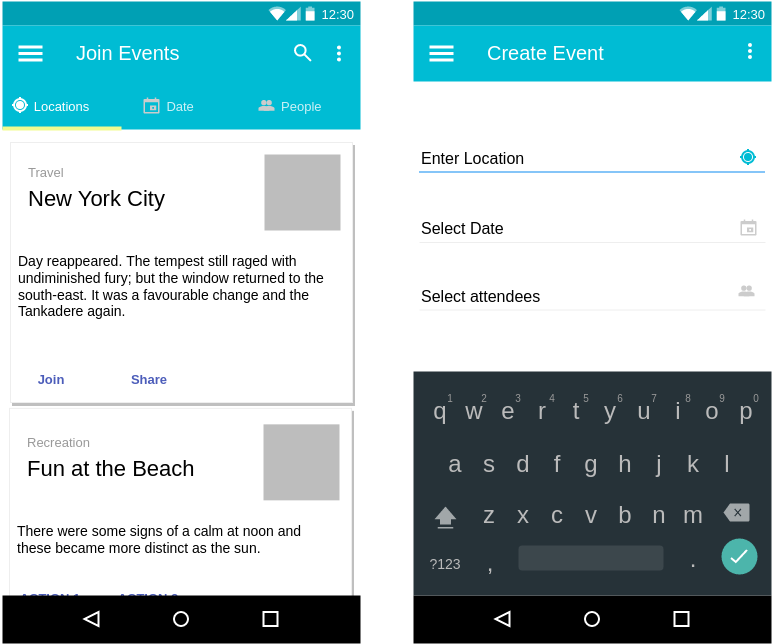
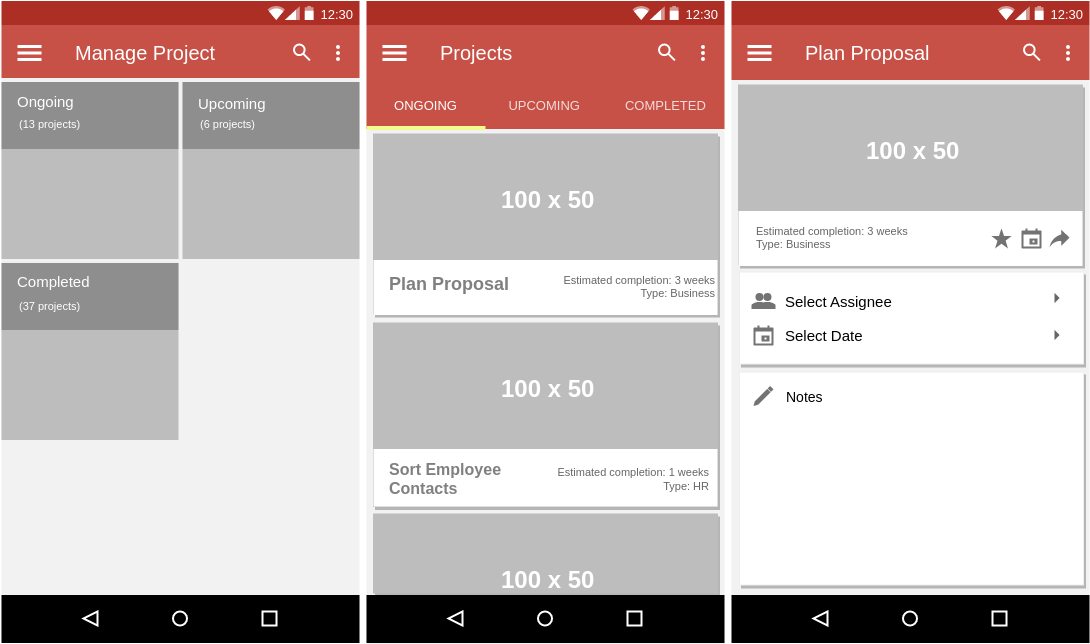
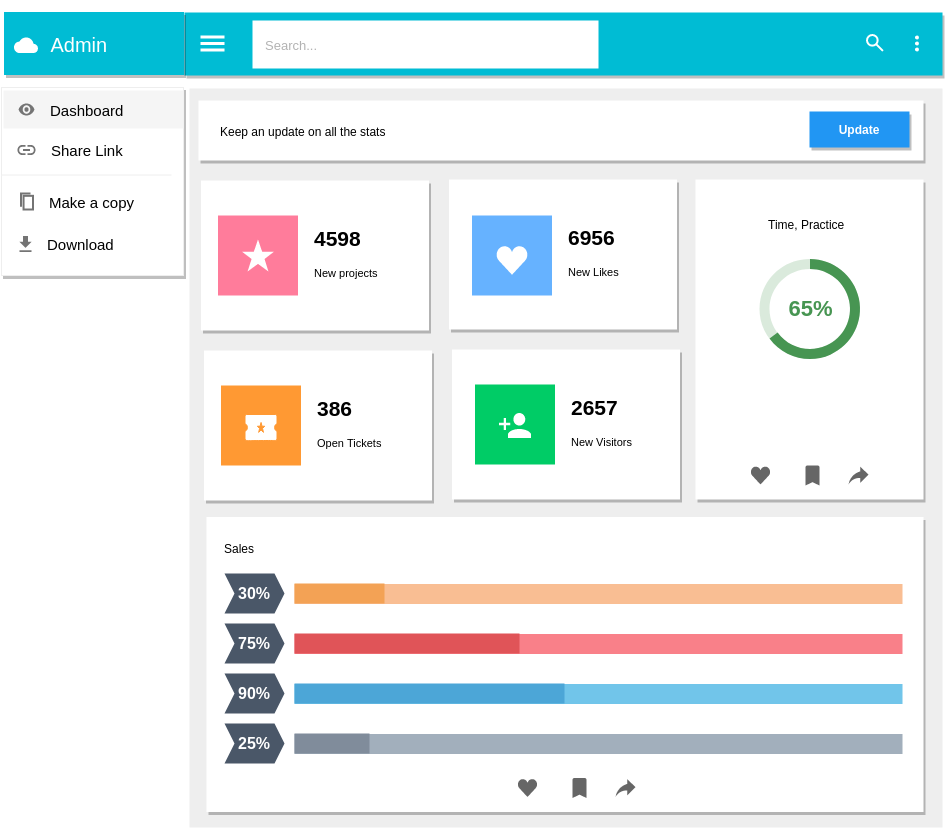
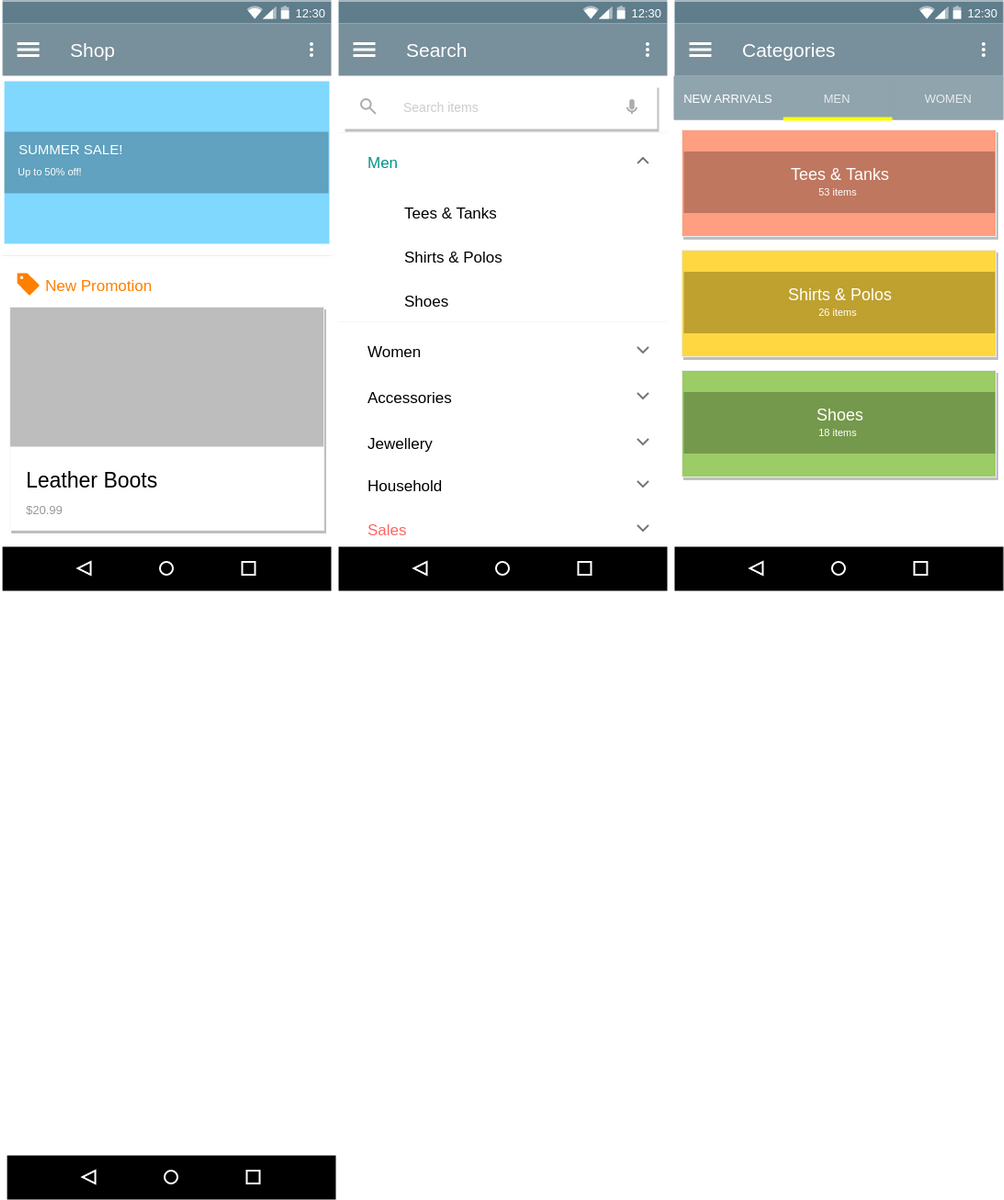
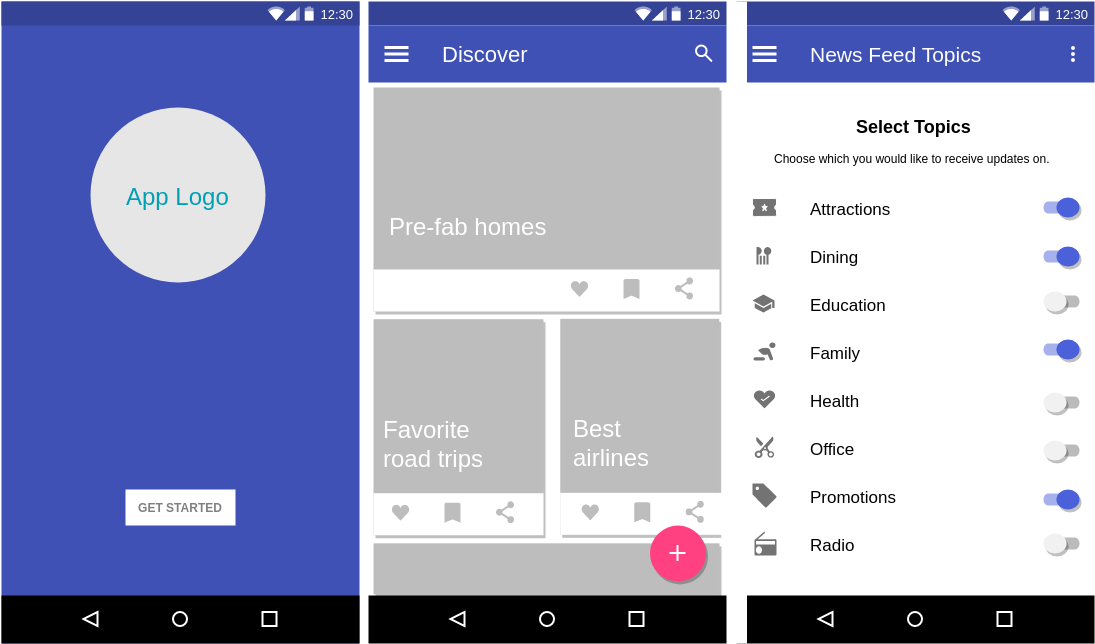
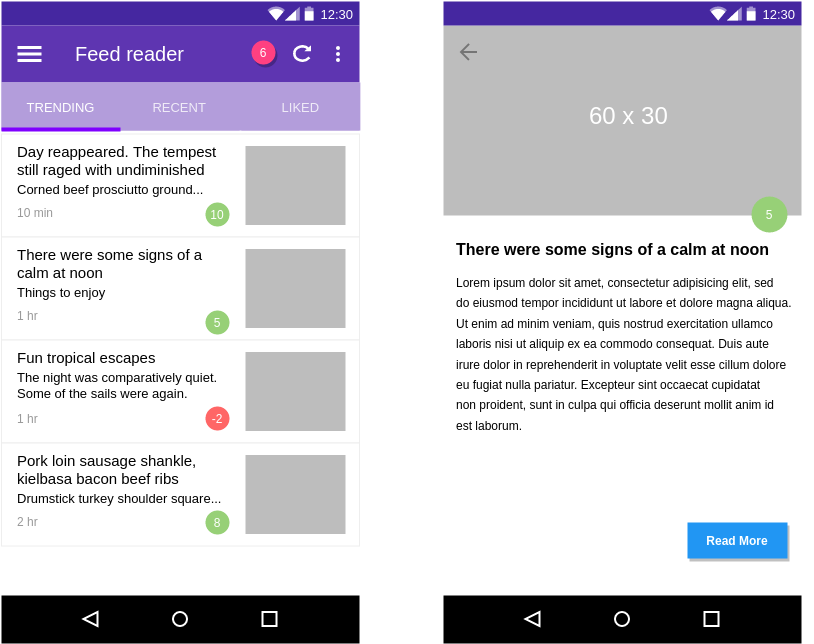
Visual Paradigm Online (VP Online), an online Material Design Wireframe drawing editor that supports Material Design Wireframe and other diagram types such as ERD, Organization Chart and more. With the intuitive Material Design Wireframe editor you can draw Material Design Wireframe in seconds.