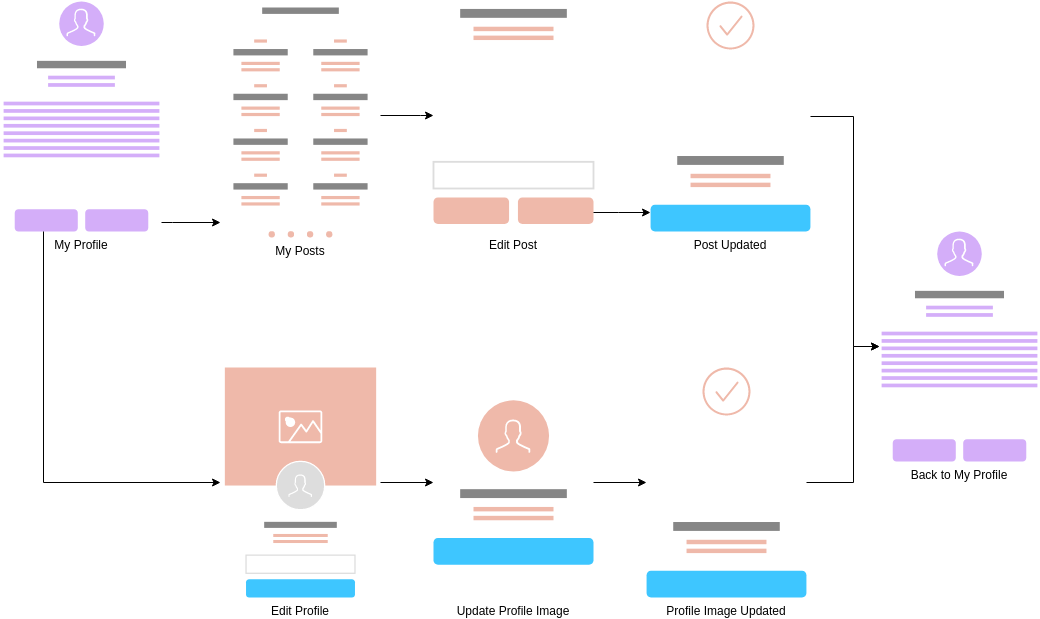
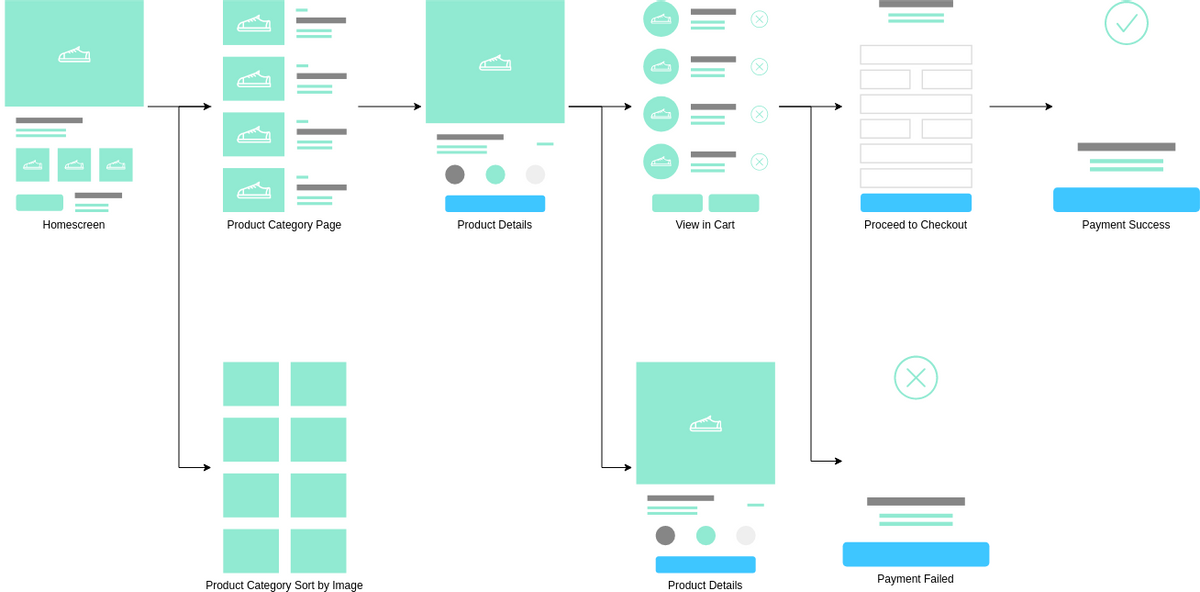
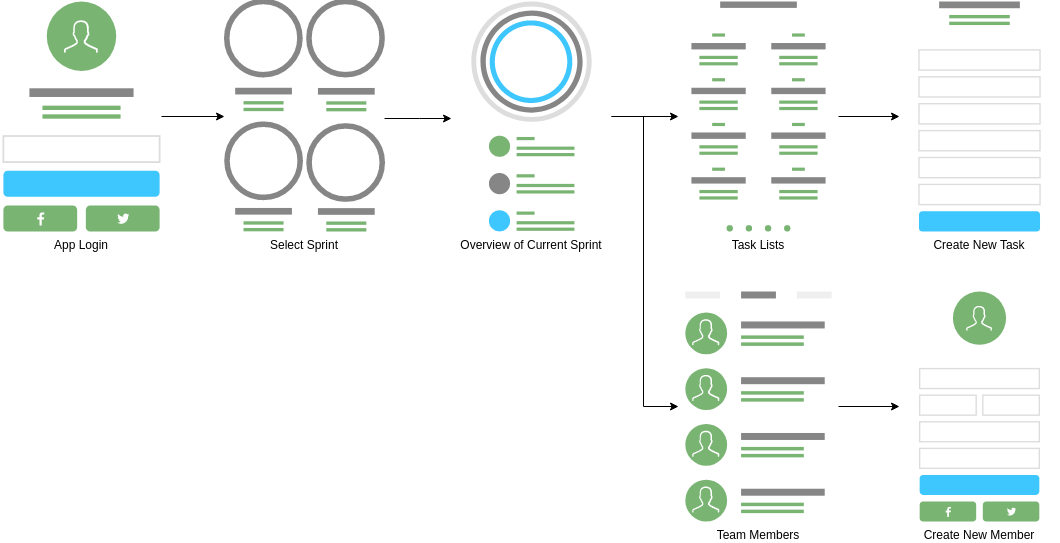
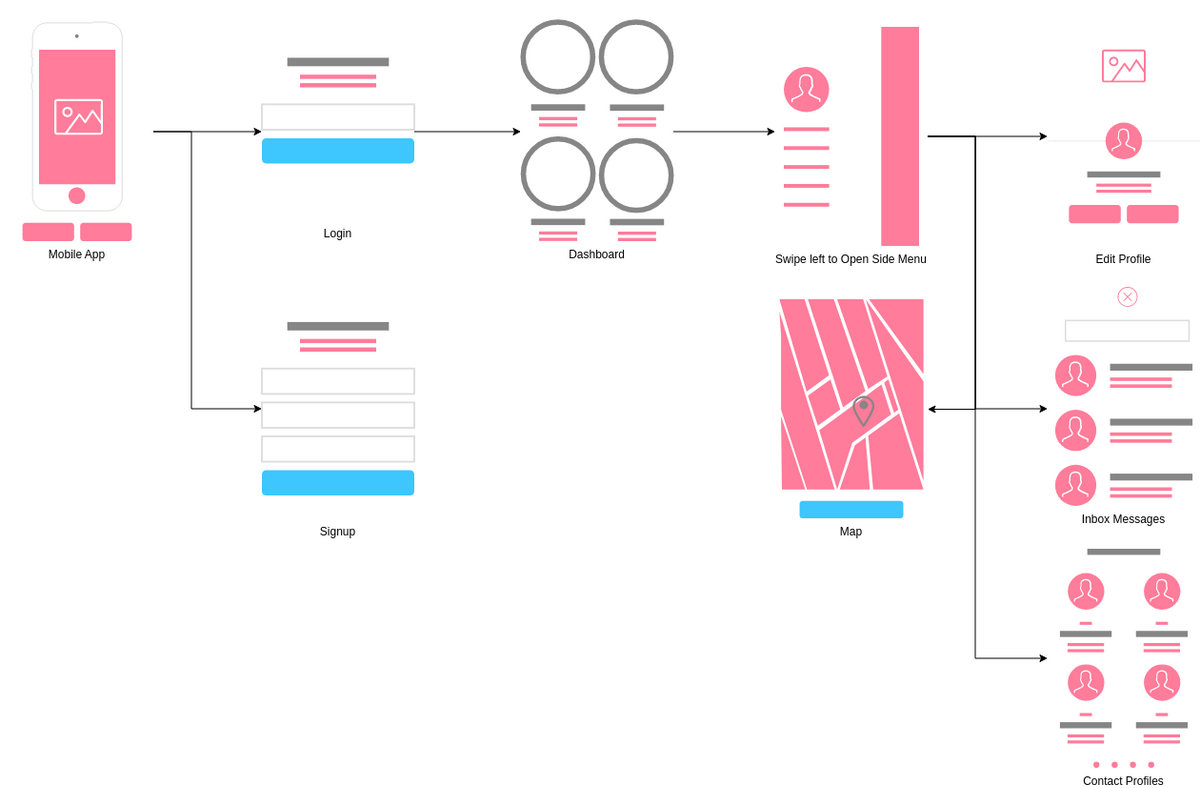
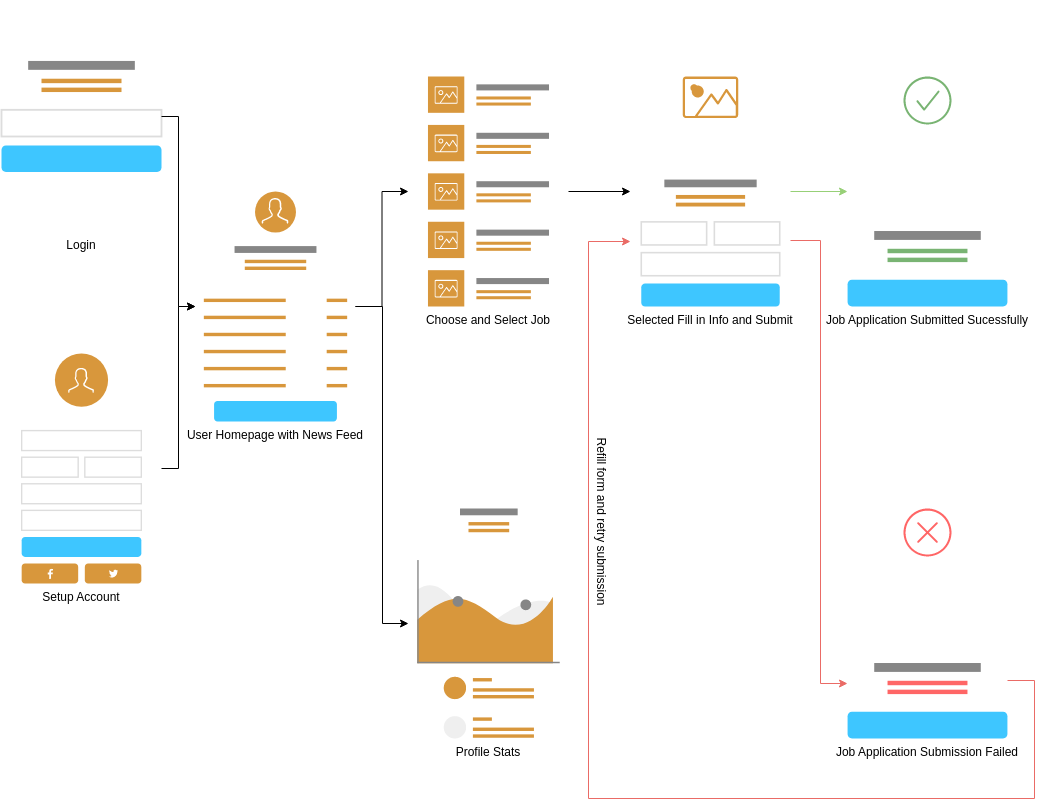
Visual Paradigm Online (VP Online) is an online diagramming software with support to User Flow Mobile App and many other diagrams such as UML, Org Chart, Floor Plan, wireframe, family tree, ERD, etc. You can easily draw User Flow Mobile App through the simple, intuitive diagram editor.